
البدء
قبل أن تتمكّن من تجربة نموذج الرمز البرمجي، عليك ضبط بيئة التطوير. لمزيد من المعلومات، يمكنك الاطّلاع على عيّنات التعليمات البرمجية لحزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات iOS.
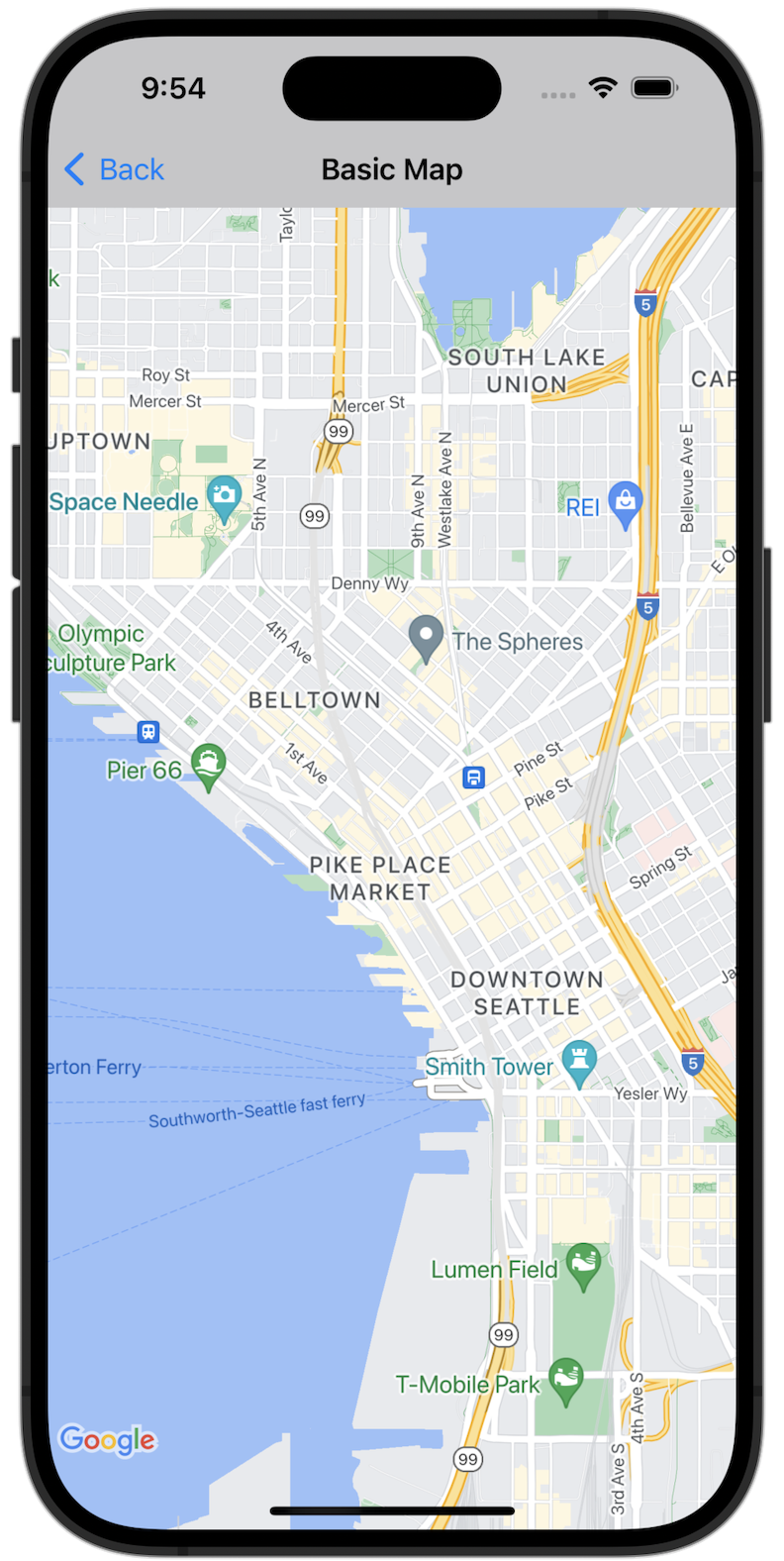
عرض الرمز
Swift
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
تشغيل نموذج التطبيق الكامل على الجهاز
يتوفّر تطبيق "حزمة تطوير البرامج بالاستناد إلى بيانات خرائط Google" لنظام التشغيل iOS كـ أرشيف قابل للتنزيل من GitHub. اتّبِع الخطوات التالية لتثبيت تطبيق Maps SDK for iOS التجريبي وتجربته.
- نفِّذ الأمر
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitلنسخ مستودع النماذج إلى دليل محلي. افتح نافذة أوامر طرفية، وانتقِل إلى الدليل الذي استنسخت فيه الملفات النموذجية، ثم انتقِل إلى دليل GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- في مشروع Xcode، انتقِل إلى ملف (File) > إضافة تبعيات الحزمة (Add Package Dependencies).
أدخِل
https://github.com/googlemaps/ios-maps-sdkكعنوان URL، واضغط على Enter لجلب الحزمة، ثم انقر على إضافة حزمة. - في Xcode، اضغط على زر التجميع من أجل
إنشاء التطبيق
باستخدام المخطط الحالي. يحدث خطأ في الإصدار، ما يطلب منك إدخال مفتاح واجهة برمجة التطبيقات
في ملف
SDKConstants.swiftللغة Swift أو ملفSDKDemoAPIKey.hللغة Objective-C. - احصل على مفتاح واجهة برمجة تطبيقات من مشروعك الذي تم فيه تفعيل حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لتطبيقات iOS.
- عدِّل الملف
SDKConstants.swiftالخاص بلغة Swift أو الملفSDKDemoAPIKey.hالخاص بلغة Objective-C، ثم الصِق مفتاح واجهة برمجة التطبيقات في تعريف الثابتapiKeyأوkAPIKey. على سبيل المثال:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- في ملف
SDKConstants.swift(Swift) أو ملفSDKDemoAPIKey.h(Objective-C)، أزِل السطر التالي لأنّه يُستخدَم لتسجيل المشكلة التي يحدّدها المستخدم:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- إنشاء المشروع وتشغيله تظهر نافذة محاكي iOS، وتعرض قائمة عروض توضيحية لحزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google".
- اختَر أحد الخيارات المعروضة لتجربة إحدى ميزات حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لأجهزة iOS.
- إذا طُلب منك السماح لتطبيق GoogleMapsDemos بالوصول إلى موقعك الجغرافي، اختَر السماح.
