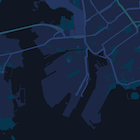
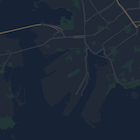
মানচিত্রের বৈশিষ্ট্যগুলির ধরণ পরিবর্তন করার পাশাপাশি, আপনি সেগুলি সম্পূর্ণরূপে লুকিয়ে রাখতে পারেন। এই উদাহরণটি আপনাকে দেখায় কিভাবে আপনার মানচিত্রে ব্যবসায়িক আকর্ষণের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলি লুকাবেন।
স্টাইলিং শুধুমাত্র kGMSTypeNormal মানচিত্র প্রকারে কাজ করে।
আপনার মানচিত্রে শৈলী প্রয়োগ করা হচ্ছে
একটি মানচিত্রে কাস্টম মানচিত্র শৈলী প্রয়োগ করতে, GMSMapStyle(...) কল করে একটি GMSMapStyle ইনস্ট্যান্স তৈরি করুন, একটি স্থানীয় JSON ফাইলের জন্য একটি URL পাস করুন, অথবা একটি JSON স্ট্রিং যা স্টাইল সংজ্ঞা ধারণ করে। GMSMapStyle ইনস্ট্যান্সটি মানচিত্রের mapStyle সম্পত্তিতে বরাদ্দ করুন।
একটি JSON ফাইল ব্যবহার করা
নিম্নলিখিত উদাহরণগুলিতে GMSMapStyle(...) কল করা এবং একটি স্থানীয় ফাইলের জন্য একটি URL পাস করা দেখানো হয়েছে:
নিম্নলিখিত কোড নমুনা ধরে নিচ্ছে যে আপনার প্রকল্পে style.json নামে একটি ফাইল রয়েছে:
সুইফট
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
অবজেক্টিভ-সি
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
স্টাইল অপশনগুলি সংজ্ঞায়িত করতে, আপনার প্রোজেক্টে style.json নামে একটি নতুন ফাইল যুক্ত করুন এবং ব্যবসায়িক আগ্রহের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলি লুকানোর জন্য নিম্নলিখিত JSON স্টাইল ঘোষণাটি পেস্ট করুন:
একটি স্ট্রিং রিসোর্স ব্যবহার করা
নিম্নলিখিত উদাহরণগুলিতে GMSMapStyle() কল করা এবং একটি স্ট্রিং রিসোর্স পাস করা দেখানো হয়েছে:
সুইফট
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
অবজেক্টিভ-সি
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
নিম্নলিখিত স্টাইল ঘোষণাটি ব্যবসায়িক আগ্রহের স্থান (POI) এবং পাবলিক ট্রানজিট আইকনগুলিকে লুকিয়ে রাখে। kMapStyle ভেরিয়েবলের মান হিসাবে নিম্নলিখিত স্টাইল স্ট্রিংটি পেস্ট করুন:
JSON স্টাইল ঘোষণা
স্টাইল করা মানচিত্রে রঙ এবং অন্যান্য স্টাইল পরিবর্তন প্রয়োগ করার জন্য দুটি ধারণা ব্যবহার করা হয়:
- নির্বাচকরা মানচিত্রে আপনি যে ভৌগোলিক উপাদানগুলিকে স্টাইল করতে পারেন তা নির্দিষ্ট করে। এর মধ্যে রয়েছে রাস্তা, পার্ক, জলাশয় এবং আরও অনেক কিছু, পাশাপাশি তাদের লেবেল। নির্বাচকদের মধ্যে বৈশিষ্ট্য এবং উপাদান অন্তর্ভুক্ত থাকে, যা
featureTypeএবংelementTypeবৈশিষ্ট্য হিসাবে নির্দিষ্ট করা হয়। - স্টাইলার হলো রঙ এবং দৃশ্যমানতার বৈশিষ্ট্য যা আপনি মানচিত্রের উপাদানগুলিতে প্রয়োগ করতে পারেন। তারা রঙ, রঙ এবং হালকাতা/গামা মানের সংমিশ্রণের মাধ্যমে প্রদর্শিত রঙকে সংজ্ঞায়িত করে।
JSON স্টাইলিং বিকল্পগুলির বিস্তারিত বিবরণের জন্য স্টাইল রেফারেন্সটি দেখুন।