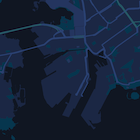
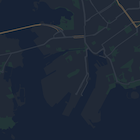
मैप पर मौजूद सुविधाओं की स्टाइल बदलने के साथ-साथ, उन्हें पूरी तरह से छिपाया भी जा सकता है. इस उदाहरण में, आपको मैप पर कारोबार की दिलचस्पी वाली जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन छिपाने का तरीका बताया गया है.
स्टाइलिंग की सुविधा सिर्फ़ kGMSTypeNormal मैप टाइप पर काम करती है.
आपके मैप पर स्टाइल लागू की जा रही हैं
मैप पर कस्टम मैप स्टाइल लागू करने के लिए, GMSMapStyle(...) को कॉल करके GMSMapStyle इंस्टेंस बनाएं. इसके लिए, स्टाइल की परिभाषाओं वाली JSON स्ट्रिंग या स्थानीय JSON फ़ाइल का यूआरएल पास करें. GMSMapStyle इंस्टेंस को मैप की mapStyle प्रॉपर्टी को असाइन करें.
JSON फ़ाइल का इस्तेमाल करना
यहां दिए गए उदाहरणों में, GMSMapStyle(...) को कॉल करने और किसी स्थानीय फ़ाइल के लिए यूआरएल पास करने का तरीका दिखाया गया है:
इस कोड के सैंपल में यह माना गया है कि आपके प्रोजेक्ट में style.json नाम की फ़ाइल मौजूद है:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
स्टाइल के विकल्प तय करने के लिए, अपने प्रोजेक्ट में style.json नाम की एक नई फ़ाइल जोड़ें. इसके बाद, कारोबार की दिलचस्पी वाली जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन को छिपाने के लिए, स्टाइल के बारे में यहां दिया गया JSON कोड चिपकाएं:
स्ट्रिंग रिसॉर्स का इस्तेमाल करना
यहां दिए गए उदाहरणों में, GMSMapStyle() को कॉल करने और स्ट्रिंग संसाधन पास करने का तरीका दिखाया गया है:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
स्टाइल के इस एलान से, कारोबार की लोकप्रिय जगहों (पीओआई) और सार्वजनिक परिवहन के आइकॉन छिप जाते हैं. kMapStyle वैरिएबल की वैल्यू के तौर पर, इस स्टाइल स्ट्रिंग को चिपकाएं:
JSON स्टाइल के एलान
स्टाइल किए गए मैप में, मैप पर रंग और स्टाइल से जुड़े अन्य बदलाव लागू करने के लिए, दो कॉन्सेप्ट का इस्तेमाल किया जाता है:
- चुनने वाले टूल, मैप पर स्टाइल किए जा सकने वाले भौगोलिक कॉम्पोनेंट तय करते हैं. इनमें सड़कें, पार्क, जलाशय वगैरह शामिल हैं. साथ ही, इनके लेबल भी शामिल हैं. इन सिलेक्टर में सुविधाएं और तत्व शामिल हैं. इन्हें
featureTypeऔरelementTypeप्रॉपर्टी के तौर पर तय किया गया है. - स्टाइलर, रंग और दिखने की प्रॉपर्टी होती हैं. इन्हें मैप के एलिमेंट पर लागू किया जा सकता है. ये रंग, रंगत, रंग, और चमक/गामा वैल्यू के कॉम्बिनेशन से तय होते हैं.
JSON स्टाइलिंग के विकल्पों के बारे में ज़्यादा जानकारी के लिए, स्टाइल रेफ़रंस देखें.
Maps Platform स्टाइलिंग विज़र्ड
Maps Platform स्टाइलिंग विज़र्ड का इस्तेमाल करके, JSON स्टाइलिंग ऑब्जेक्ट को तुरंत जनरेट किया जा सकता है. iOS के लिए Maps SDK, Maps JavaScript API की तरह ही स्टाइल के एलान के साथ काम करता है.
पूरे कोड सैंपल
GitHub पर मौजूद ApiDemos रिपॉज़िटरी में ऐसे सैंपल शामिल हैं जिनसे स्टाइलिंग के इस्तेमाल के बारे में पता चलता है.