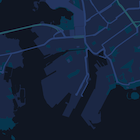
除了更改地图上的地图项样式之外,您还可以完全隐藏地图项。以下示例展示了如何隐藏地图上的商家地图注点 (POI) 和公共交通图标。
样式设置仅适用于 kGMSTypeNormal 地图类型。
为地图应用样式
如需将自定义地图样式应用于地图,请调用 GMSMapStyle(...) 以创建 GMSMapStyle 实例,并传入本地 JSON 文件的网址或包含样式定义的 JSON 字符串。将 GMSMapStyle 实例分配给地图的 mapStyle 属性。
使用 JSON 文件
以下示例展示了如何调用 GMSMapStyle(...) 并传递本地文件的网址:
以下代码示例假定您的项目包含一个名为 style.json 的文件:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
如需定义样式选项,请向您的项目添加一个名为 style.json 的新文件,然后粘贴以下 JSON 样式声明以隐藏商家地图注点 (POI) 和公共交通图标:
使用字符串资源
以下示例展示了如何调用 GMSMapStyle() 并传递字符串资源:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
以下样式声明将隐藏商家地图注点 (POI) 和公共交通图标。将以下样式字符串粘贴为 kMapStyle 变量的值:
JSON 样式声明
自定样式的地图利用以下两种概念,将颜色和其他样式更改应用到地图:
- 选择器:指定可以在地图上设置样式的地理区域组件,包括道路、公园、水体等项目以及它们的标签。选择器包括地图项和元素,分别以
featureType和elementType属性来表示。 - 样式器:可应用于地图元素的颜色和可见性属性,通过色调、颜色和亮度/灰度系数值的组合来定义显示的颜色。
有关 JSON 样式设置选项的详细说明,请参阅样式参考。
Maps Platform 样式设置向导
使用 Maps Platform 样式设置向导可以快速生成 JSON 样式设置对象。Maps SDK for iOS 支持与 Maps JavaScript API 相同的样式声明。
完整代码示例
GitHub 上的 ApiDemos 代码库包含相关示例,展示了如何使用样式设置。