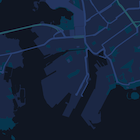
Sie können den Stil der Elemente auf der Karte ändern oder die Elemente vollständig ausblenden. Im folgenden Beispiel wird veranschaulicht, wie Sie Symbole für Unternehmens-POIs (Points of Interest) und öffentliche Verkehrsmittel auf Ihrer Karte ausblenden.
Stile lassen sich nur für den Kartentyp kGMSTypeNormal verwenden
Stile auf Ihre Karte anwenden
Wenn Sie benutzerdefinierte Kartenstile auf eine Karte anwenden möchten, rufen Sie GMSMapStyle(...) auf, um eine GMSMapStyle-Instanz zu erstellen. Übergeben Sie dazu eine URL für eine lokale JSON-Datei oder einen JSON-String mit Stildefinitionen. Weisen Sie die GMSMapStyle-Instanz der mapStyle-Eigenschaft der Karte zu.
JSON-Datei verwenden
In den folgenden Beispielen wird gezeigt, wie GMSMapStyle(...) aufgerufen und eine URL für eine lokale Datei übergeben wird:
Im folgenden Codebeispiel wird davon ausgegangen, dass Ihr Projekt eine Datei mit dem Namen style.json enthält:
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Um die Stiloptionen zu definieren, fügen Sie Ihrem Projekt eine neue Datei mit dem Namen style.json hinzu und fügen Sie die folgende JSON-Stildeklaration ein, um Symbole für Unternehmens-POIs und öffentliche Verkehrsmittel auszublenden:
String-Ressource verwenden
In den folgenden Beispielen wird gezeigt, wie GMSMapStyle() aufgerufen und eine String-Ressource übergeben wird:
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
Mit der folgenden Stildeklaration werden Symbole für Unternehmens-POIs und öffentliche Verkehrsmittel ausgeblendet. Fügen Sie den folgenden Stilstring als Wert der Variablen kMapStyle ein:
JSON-Stildeklarationen
Für Karten mit benutzerdefinierten Stilen kommen zwei Konzepte zum Einsatz, um Farben und andere Stiländerungen auf eine Karte anzuwenden:
- Selektoren geben die geografischen Komponenten an, die auf der Karte mit einem Stil versehen werden können. Dazu gehören Straßen, Parks, Gewässer usw. und deren Labels. Die Selektoren umfassen Elemente und Unterelemente, die als Eigenschaften von
featureTypeundelementTypeangegeben werden. - Styler sind Farb- und Sichtbarkeitseigenschaften, die auf Karten-Unterelemente angewendet werden können. Styler definieren die Anzeigefarbe, indem sie Farbton-, Farb- sowie Helligkeits-/Gammawerte miteinander kombinieren.
Eine ausführliche Beschreibung der JSON-Stiloptionen finden Sie in der Stilreferenz.
Maps Platform Styling Wizard
Mit dem Maps Platform Styling Wizard lässt sich ganz schnell ein JSON-Stilobjekt erstellen. Das Maps SDK for iOS unterstützt dieselben Stildeklarationen wie die Maps JavaScript API.
Vollständige Codebeispiele
Beispiele für die Verwendung von Stilen finden Sie im ApiDemos-Repository auf GitHub.