
تتيح لك نافذة المعلومات عرض معلومات للمستخدم عندما ينقر على علامة.
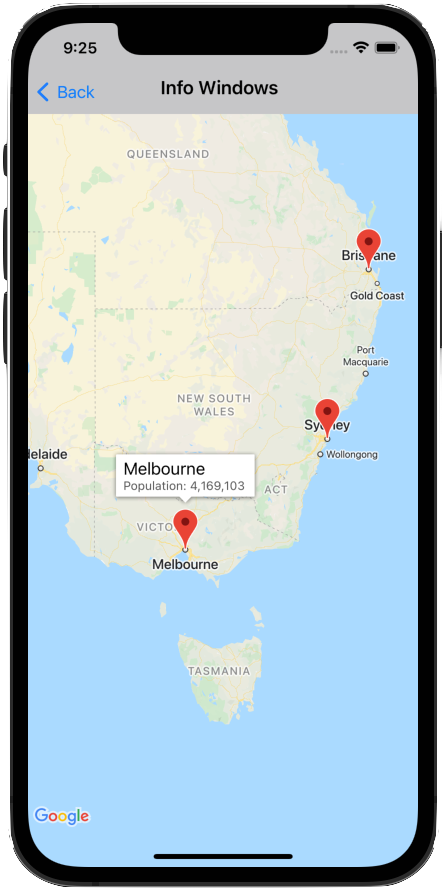
يتم رسم نافذة المعلومات بشكل عمودي على شاشة الجهاز، مع توسيطها فوق العلامة المرتبطة بها. تحتوي نافذة المعلومات التلقائية على العنوان بخط غليظ، مع مقتطف النص أسفل العنوان.
يتم تحديد محتوى نافذة المعلومات من خلال السمتَين title وsnippet الخاصة بالعلامة. لا يؤدي النقر على العلامة إلى عرض نافذة معلومات إذا كانت كل من السمتَين title وsnippet فارغة أو nil.
يتم عرض نافذة معلومات واحدة فقط في كل مرة. إذا نقر المستخدم على علامة أخرى، سيتم إخفاء النافذة الحالية وفتح نافذة المعلومات الجديدة. إذا نقر المستخدم على علامة تعرض حاليًا نافذة معلومات، سيتم إغلاق نافذة المعلومات هذه وإعادة فتحها.
أنشئ نافذة معلومات مخصّصة لإضافة نصوص أو صور إضافية. تمنحك نافذة المعلومات المخصّصة تحكّمًا كاملاً في مظهر النافذة المنبثقة.
إضافة نافذة معلومات
ينشئ المقتطف التالي علامة بسيطة تتضمّن عنوانًا فقط لنص نافذة المعلومات.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
باستخدام السمة snippet، يمكنك إضافة نص إضافي سيظهر أسفل العنوان بخط أصغر. يتم تلقائيًا لفّ السلاسل التي يزيد طولها عن عرض نافذة المعلومات على عدة أسطر. قد يتم اقتطاع الرسائل الطويلة جدًا.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
إظهار/إخفاء نافذة معلومات
تم تصميم نوافذ المعلومات للاستجابة لأحداث اللمس التي يجريها المستخدم على العلامة.
يمكنك عرض نافذة معلومات أو إخفاؤها آليًا من خلال ضبط السمة selectedMarker الخاصة بالعنصر GMSMapView:
- اضبط
selectedMarkerعلى اسم العلامة لإظهارها. - اضبط قيمة
selectedMarkerعلىnilلإخفائها.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
ضبط نافذة معلومات على التحديث تلقائيًا
اضبط tracksInfoWindowChanges على العلامة على YES أو true إذا كنت تريد عرض خصائص جديدة أو محتوى نافذة المعلومات فورًا عند تغييره، بدلاً من الانتظار إلى أن يتم إخفاء نافذة المعلومات ثم عرضها مرة أخرى. القيمة التلقائية هي NO أو false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
لتحديد وقت ضبط السمة
tracksInfoWindowChanges،
عليك الموازنة بين اعتبارات الأداء ومزايا إعادة رسم نافذة المعلومات تلقائيًا. على سبيل المثال:
- إذا كان لديك سلسلة من التغييرات التي تريد إجراؤها، يمكنك تغيير الموقع إلى
YESثم إعادته إلىNO. - عندما يكون هناك رسم متحرك قيد التشغيل أو يتم تحميل المحتوى بشكل غير متزامن، يجب إبقاء القيمة مضبوطة على
YESإلى أن تكتمل الإجراءات.
يُرجى الرجوع أيضًا إلى الملاحظات التي يجب أخذها في الاعتبار عند استخدام السمة iconView الخاصة بالعلامة.
تغيير موضع نافذة المعلومات
يتم رسم نافذة المعلومات بشكل عمودي على شاشة الجهاز، مع توسيطها فوق العلامة المرتبطة بها. يمكنك تغيير موضع نافذة المعلومات بالنسبة إلى العلامة من خلال ضبط السمة infoWindowAnchor. تقبل هذه السمة قيمة CGPoint، ويتم تعريفها على أنّها إزاحة (x,y) يتراوح فيها كل من x وy بين 0.0 و1.0. الإزاحة التلقائية هي (0.5, 0.0)، أي أعلى المنتصف. يُعدّ ضبط infoWindowAnchor الإزاحة مفيدًا لمحاذاة نافذة المعلومات مع رمز مخصّص.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
التعامل مع الأحداث في نوافذ المعلومات
يمكنك الاستماع إلى أحداث نافذة المعلومات التالية:
mapView:markerInfoWindow:— يتم استدعاؤها عندما يكون على وشك تحديد علامة. يمكنك اختياريًا عرض نافذة معلومات مخصّصة، كـUIView، لاستخدامها مع العلامة. يمكنك الاطّلاع على نوافذ المعلومات المخصّصة أدناه للحصول على مزيد من المعلومات.mapView:markerInfoContents:— يتم استدعاؤها عندما تعرضmapView:markerInfoWindowالقيمة nil.mapView:didCloseInfoWindowOfMarker:— يتم استدعاؤها عند إغلاق نافذة معلومات العلامة.mapView:didLongPressInfoWindowOfMarker:— يتم استدعاؤه بعد الضغط مع الاستمرار على نافذة معلومات العلامة.
للاستماع إلى الأحداث، يجب تنفيذ البروتوكول
GMSMapViewDelegate. اطّلِع على
دليل الأحداث وقائمة الطرق في
GMSMapViewDelegate.
يتضمّن GitHub نماذج توضّح كيفية التعامل مع أحداث نافذة المعلومات:
نوافذ المعلومات المخصّصة
يمكنك تخصيص محتوى نوافذ المعلومات من خلال إنشاء فئة فرعية من
UIView
تحدّد تصميم نافذة المعلومات المخصّصة. في هذه الفئة الفرعية،
حدِّد طريقة عرض البيانات التي تريدها. على سبيل المثال، يمكنك استخدام مثيلات مخصّصة
UILabel
لعرض عنوان ومقتطف نصي وطرق عرض أخرى، مثل مثيلات
UIImageView
لإضافة صور معروضة في نافذة المعلومات.
تأكَّد من أنّ ViewController ينفّذ بروتوكول
GMSIndoorDisplayDelegate
ويحدّد معالجًا لحدث
mapView:markerInfoWindow:. يتم استدعاء أداة معالجة الحدث هذه عندما يكون أحد العلامات على وشك أن يصبح
محدّدًا، وتتيح لك عرض مثيل لفئة UIView المخصّصة لتحديد نافذة المعلومات المخصّصة التي تستخدمها العلامة.
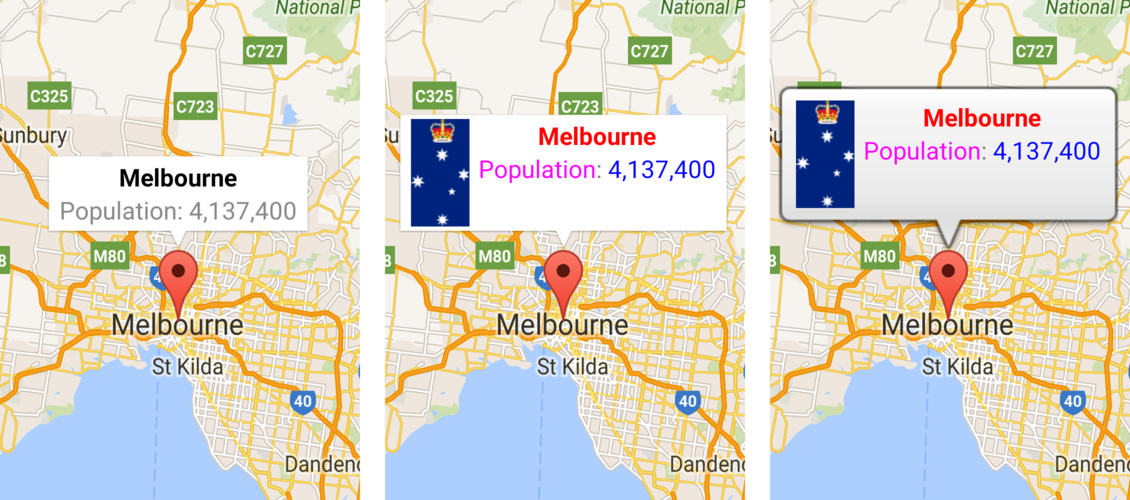
تعرض الصور أدناه نافذة معلومات تلقائية ونافذة معلومات ذات محتوى مخصّص ونافذة معلومات ذات إطار وخلفية مخصّصَين.

تتضمّن عيّنات التعليمات البرمجية على GitHub المتوفّرة مع حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS عيّنات من نوافذ المعلومات المخصّصة. على سبيل المثال، اطّلِع على تعريف MarkerInfoWindowViewController.m (Objective-C) أو MarkerInfoWindowViewController.swift (Swift).
اطّلِع على نماذج الرموز البرمجية للحصول على معلومات حول تنزيل هذه النماذج وتشغيلها.

