
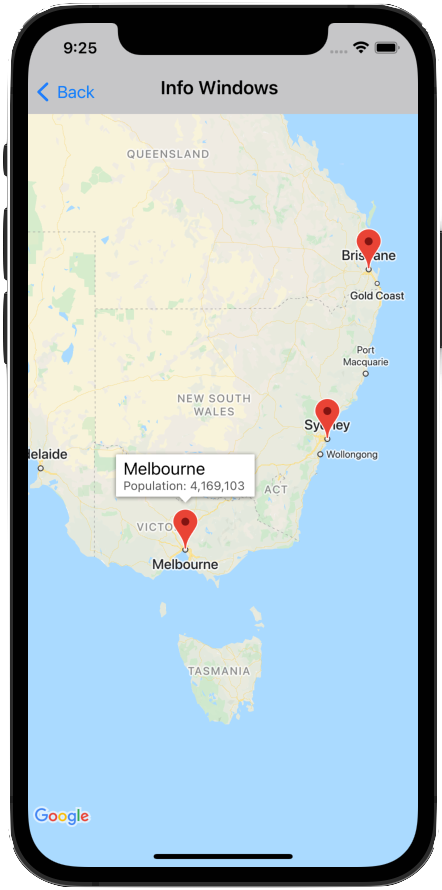
Las ventanas de información te permiten mostrarle información al usuario cuando este presiona un marcador.
Las ventanas de información siempre se dibujan respecto de la pantalla del dispositivo, centradas encima del marcador asociado. La ventana de información predeterminada contiene el título en negrita y, abajo, el texto del fragmento de código.
El contenido de la ventana de información se define con las propiedades title y snippet del marcador. Si se hace clic en el marcador, no se muestra una ventana de información si las propiedades title y snippet están en blanco o son nil.
Solo se muestra una de estas ventanas a la vez. Si un usuario presiona otro marcador, se ocultará la ventana actual y se abrirá la nueva ventana de información. Si el usuario hace clic en un marcador que actualmente muestra una ventana de información, se cerrará y se volverá a abrir esa misma ventana.
Crea una ventana de información personalizada para agregar texto o imágenes adicionales. Una ventana de información personalizada te brinda control total sobre la apariencia de la ventana emergente.
Agrega una ventana de información
El siguiente fragmento crea un marcador simple con solo un título para el texto de la ventana de información.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Con la propiedad snippet, puedes agregar texto adicional que aparecerá debajo del título con una fuente más pequeña. Las cadenas que son más largas que el ancho de la ventana de información se ajustan automáticamente en varias líneas. Es posible que se trunquen los mensajes muy largos.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Cómo ocultar o mostrar una ventana de información
Las ventanas de información están diseñadas para responder a los eventos táctiles del usuario en el marcador.
Puedes mostrar u ocultar una ventana de información de forma programática configurando la propiedad selectedMarker de GMSMapView:
- Establece
selectedMarkeren el nombre del marcador para mostrarlo. - Establece
selectedMarkerennilpara ocultarlo.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Cómo configurar una ventana de información para que se actualice automáticamente
Establece tracksInfoWindowChanges en el marcador como YES o true si deseas que las propiedades nuevas o el contenido de la ventana de información se muestren de inmediato cuando se cambien, en lugar de tener que esperar a que la ventana de información se oculte y, luego, se vuelva a mostrar. El valor predeterminado es NO o false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Para decidir cuándo establecer la propiedad tracksInfoWindowChanges, debes sopesar las consideraciones de rendimiento con las ventajas de que la ventana de información se vuelva a dibujar automáticamente. Por ejemplo:
- Si tienes que hacer una serie de cambios, puedes cambiar la propiedad a
YESy, luego, volver aNO. - Cuando se ejecuta una animación o se cargan los contenidos de forma asíncrona, debes mantener la propiedad establecida en
YEShasta que se completen las acciones.
Consulta también las notas para tener en cuenta cuando uses la propiedad iconView del marcador.
Cómo cambiar la posición de una ventana de información
Las ventanas de información siempre se dibujan respecto de la pantalla del dispositivo, centradas encima del marcador asociado. Puedes modificar la posición de la ventana de información en relación con el marcador configurando la propiedad infoWindowAnchor. Esta propiedad acepta un CGPoint, que se define como un desplazamiento (x,y) en el que tanto x como y varían entre 0.0 y 1.0. El desplazamiento predeterminado es (0.5, 0.0), es decir, la parte superior central. Establecer el desplazamiento infoWindowAnchor es útil para alinear la ventana de información con un ícono personalizado.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Cómo controlar eventos en ventanas de información
Puedes escuchar los siguientes eventos de la ventana de información:
mapView:markerInfoWindow:: Se llama cuando un marcador está a punto de seleccionarse. De manera opcional, puede devolver una ventana de información personalizada, como unUIView, para usar con el marcador. Consulta Ventanas de información personalizadas a continuación para obtener más información.mapView:markerInfoContents:— Se llama cuandomapView:markerInfoWindowdevuelve nil.mapView:didCloseInfoWindowOfMarker:: Se llama cuando se cierra la ventana de información del marcador.mapView:didLongPressInfoWindowOfMarker:: Se llama después de que se mantiene presionada la ventana de información de un marcador.
Para escuchar eventos, debes implementar el protocolo GMSMapViewDelegate. Consulta la guía de eventos y la lista de métodos en GMSMapViewDelegate.
GitHub incluye ejemplos que muestran cómo controlar eventos de la ventana de información:
Ventanas de información personalizadas
Personaliza el contenido de las ventanas de información creando una subclase de UIView que defina el diseño de la ventana de información personalizada. En esa subclase, define la vista como quieras. Por ejemplo, puedes usar instancias de UILabel personalizadas para mostrar el título y el texto del fragmento, y otras vistas, como instancias de UIImageView, para agregar imágenes que se muestren en la ventana de información.
Asegúrate de que tu ViewController implemente el protocolo GMSIndoorDisplayDelegate y defina un objeto de escucha para el evento mapView:markerInfoWindow:. Se llama a este objeto de escucha de eventos cuando un marcador está a punto de seleccionarse, y te permite devolver una instancia de tu clase UIView personalizada para definir la ventana de información personalizada que usa el marcador.
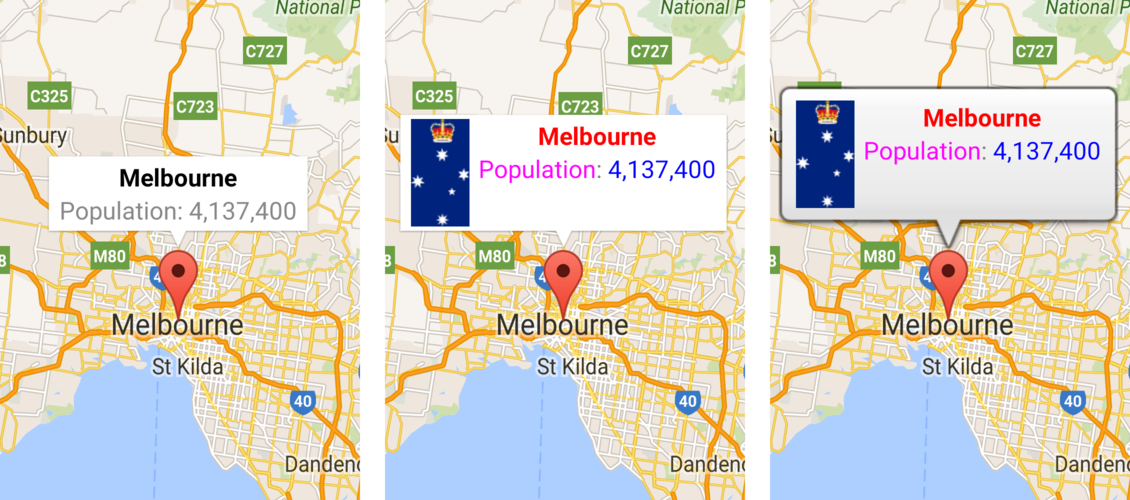
En las siguientes imágenes, se muestran tres ventanas de información: una predeterminada, otra con contenido personalizado y otra con el marco y el fondo personalizados.

Las muestras de código en GitHub que se proporcionan con el SDK de Maps para iOS incluyen muestras de ventanas de información personalizadas. Por ejemplo, consulta la definición de MarkerInfoWindowViewController.m (Objective-C) o MarkerInfoWindowViewController.swift (Swift).
Consulta las muestras de código para obtener información sobre cómo descargar y ejecutar estas muestras.
