
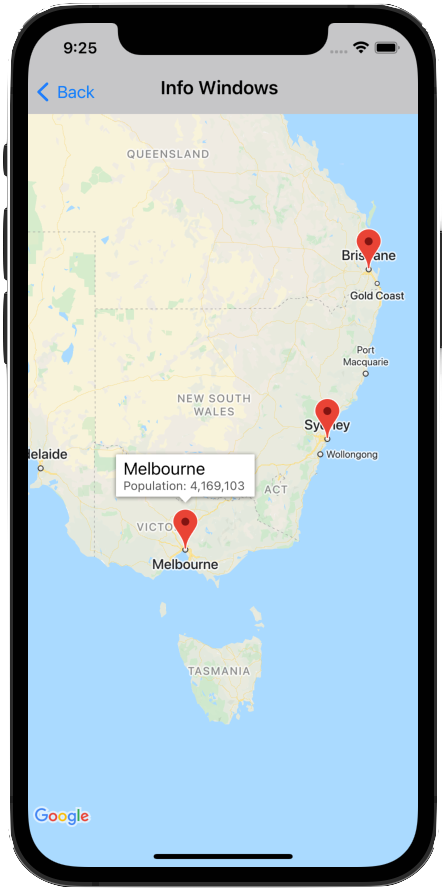
Una finestra informativa consente di mostrare informazioni all'utente quando tocca un indicatore.
Una finestra informativa viene disegnata orientata verso lo schermo del dispositivo, centrata sopra il relativo marcatore. La finestra informativa predefinita contiene il titolo in grassetto, con il testo dello snippet sotto il titolo.
I contenuti della finestra informativa sono definiti dalle proprietà title e
snippet del marcatore. Se le proprietà title e snippet sono vuote o nil, facendo clic sul marcatore non viene visualizzata una finestra informativa.
Viene visualizzata una sola finestra informativa alla volta. Se un utente tocca un altro indicatore, la finestra corrente viene nascosta e si apre la nuova finestra informativa. Se l'utente fa clic su un indicatore che mostra una finestra informativa, questa si chiude e si riapre.
Crea una finestra informativa personalizzata per aggiungere testo o immagini aggiuntivi. Una finestra informativa personalizzata ti offre il controllo completo dell'aspetto del popup.
Aggiungere una finestra informativa
Lo snippet seguente crea un semplice indicatore, con solo un titolo per il testo della finestra informativa.
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
Con la proprietà snippet, puoi aggiungere testo aggiuntivo che verrà visualizzato
sotto il titolo con un carattere più piccolo. Le stringhe più lunghe della larghezza
della finestra informativa vengono automaticamente suddivise su più righe. I messaggi molto lunghi potrebbero essere troncati.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
Mostrare/nascondere una finestra informativa
Le finestre informative sono progettate per rispondere agli eventi di tocco dell'utente sul marcatore.
Puoi mostrare o nascondere una finestra informativa in modo programmatico impostando la proprietà selectedMarker
di GMSMapView:
- Imposta
selectedMarkersul nome del marcatore per visualizzarlo. - Imposta
selectedMarkersunilper nasconderlo.
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
Impostare l'aggiornamento automatico di una finestra informativa
Imposta tracksInfoWindowChanges sul
marcatore su YES o true se vuoi che le nuove proprietà o il contenuto della finestra
informativa vengano visualizzati immediatamente quando vengono modificati, anziché dover attendere
che la finestra informativa venga nascosta e poi mostrata di nuovo. Il valore predefinito è NO o false.
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
Per decidere quando impostare la proprietà
tracksInfoWindowChanges, devi
valutare i fattori di rendimento rispetto ai vantaggi di avere la finestra informativa ridisegnata automaticamente. Ad esempio:
- Se devi apportare una serie di modifiche, puoi impostare la proprietà su
YESe poi di nuovo suNO. - Quando un'animazione è in esecuzione o i contenuti vengono caricati in modo asincrono,
devi mantenere la proprietà impostata su
YESfinché le azioni non sono completate.
Fai riferimento anche alle note da prendere in considerazione quando
utilizzi la proprietà iconView del marcatore.
Modificare la posizione di una finestra informativa
Una finestra informativa viene disegnata orientata verso lo schermo del dispositivo, centrata
sopra il relativo marcatore. Puoi modificare la posizione della finestra informativa
rispetto al marcatore impostando la proprietà infoWindowAnchor. Questa
proprietà accetta un CGPoint, definito come offset (x,y) in cui sia x che y
sono compresi tra 0,0 e 1,0. L'offset predefinito è (0,5, 0,0), ovvero il centro
superiore. L'impostazione dell'offset infoWindowAnchor è utile per allineare la finestra
informativa a un'icona personalizzata.
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
Gestione degli eventi nelle finestre informative
Puoi ascoltare i seguenti eventi della finestra informativa:
mapView:markerInfoWindow:— Chiamato quando un indicatore sta per essere selezionato. Può facoltativamente restituire una finestra informativa personalizzata, comeUIView, da utilizzare per il marker. Per saperne di più, consulta la sezione Finestre informative personalizzate di seguito.mapView:markerInfoContents:— Chiamato quandomapView:markerInfoWindowrestituisce nil.mapView:didCloseInfoWindowOfMarker:— Chiamato quando la finestra informativa del marcatore viene chiusa.mapView:didLongPressInfoWindowOfMarker:— Chiamato dopo una pressione prolungata sulla finestra informativa di un indicatore.
Per ascoltare gli eventi, devi implementare il protocollo
GMSMapViewDelegate. Consulta la
guida agli eventi e l'elenco dei metodi su
GMSMapViewDelegate.
GitHub include esempi che mostrano come gestire gli eventi della finestra informativa:
Finestre informative personalizzate
Personalizza i contenuti delle finestre informative creando una sottoclasse di
UIView
che definisce il layout della finestra informativa personalizzata. In questa sottoclasse,
definisci la visualizzazione come preferisci. Ad esempio, puoi utilizzare istanze personalizzate
UILabel
per visualizzare il testo del titolo e dello snippet e altre visualizzazioni, ad esempio istanze
UIImageView
per aggiungere immagini visualizzate nella finestra informativa.
Assicurati che ViewController implementi il protocollo
GMSIndoorDisplayDelegate e definisca un listener per l'evento
mapView:markerInfoWindow:. Questo listener di eventi viene chiamato quando un indicatore sta per essere
selezionato e ti consente di restituire un'istanza della tua classe UIView personalizzata per
definire la finestra informativa personalizzata utilizzata dall'indicatore.
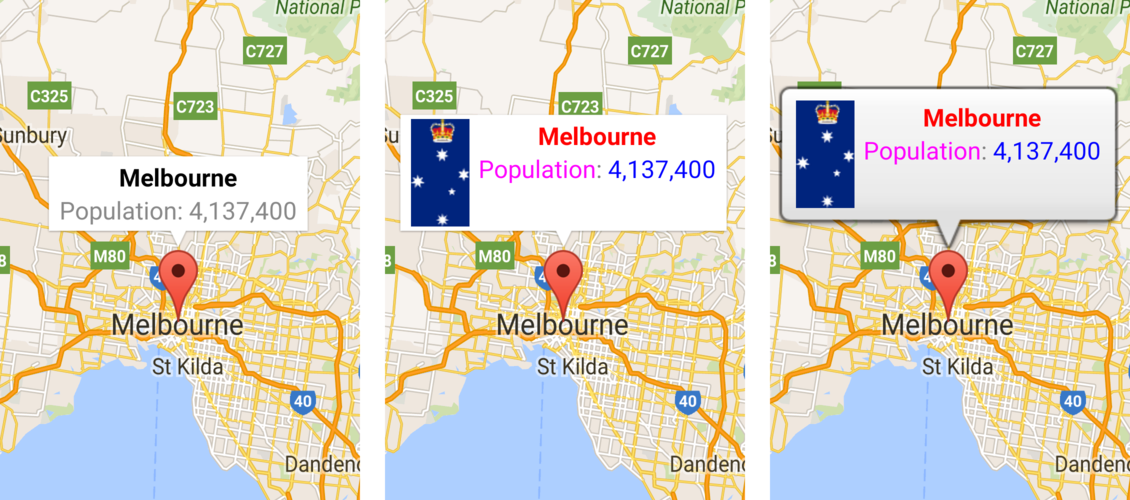
Le immagini seguenti mostrano una finestra informativa predefinita, una finestra informativa con contenuti personalizzati e una finestra informativa con cornice e sfondo personalizzati.

Gli esempi di codice su GitHub forniti con Maps SDK for iOS includono esempi di finestre informative personalizzate. Ad esempio, consulta la definizione di MarkerInfoWindowViewController.m (Objective-C) o MarkerInfoWindowViewController.swift (Swift).
Per informazioni sul download e l'esecuzione di questi esempi, consulta gli esempi di codice.
