
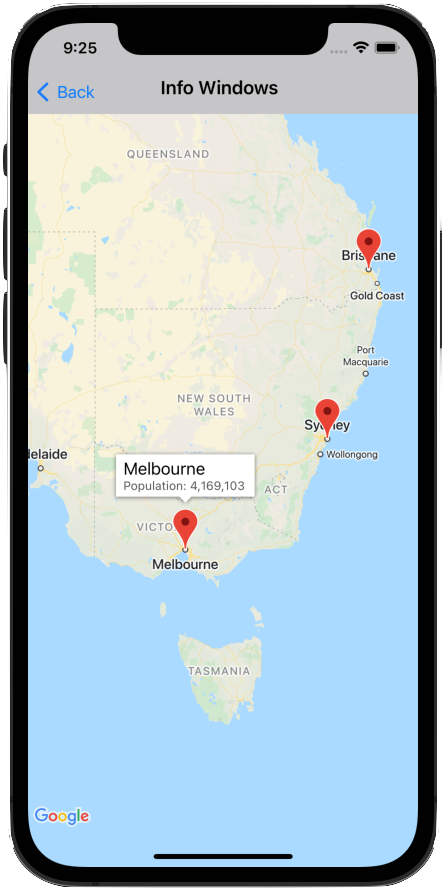
資訊視窗可讓您在使用者輕觸標記時顯示相關資訊。
資訊視窗會依據裝置螢幕方向顯示在相關標記的正上方,預設是顯示粗體字標題,如果還有文字片段,便會加在標題下方。
資訊視窗的內容是由標記的 title 和 snippet 屬性定義。如果 title 和 snippet 屬性都空白或為 nil,點選標記就不會顯示資訊視窗。
系統一次只會顯示一個資訊視窗。如果使用者輕觸其他標記,系統就會隱藏目前的視窗,並開啟新的資訊視窗。如果使用者點選的標記正在顯示資訊視窗,該視窗就會先關閉再重新開啟。
建立自訂資訊視窗,加入其他文字或圖片。自訂資訊視窗可讓您完全掌控彈出式視窗的外觀。
新增資訊視窗
下方程式碼片段會建立簡易標記,資訊視窗的文字只有標題。
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
使用 snippet 屬性,即可新增其他文字,以較小字型顯示在標題下方。如果字串長度超過資訊視窗寬度,系統會自動換行。訊息過長可能會遭到截斷。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
顯示/隱藏資訊視窗
資訊視窗的作用是回應使用者在標記上觸控的事件。您可以設定 GMSMapView 的 selectedMarker 屬性,以程式輔助方式顯示或隱藏資訊視窗:
- 將
selectedMarker設為要顯示的標記名稱。 - 將
selectedMarker設為nil即可隱藏。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
設定資訊視窗自動重新整理
如要讓新屬性或資訊視窗內容在變更時立即顯示,不必等待資訊視窗隱藏後再顯示,請將標記上的 tracksInfoWindowChanges 設為 YES 或 true。預設值為 NO 或 false。
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
如要決定何時設定 tracksInfoWindowChanges 屬性,請權衡效能考量,以及自動重新繪製資訊視窗的優點。例如:
- 如要進行一連串變更,可以將屬性變更為
YES,然後再改回NO。 - 動畫執行中或內容非同步載入時,您應將這個屬性設為
YES,直到動作完成為止。
使用標記的 iconView 屬性時,也請參閱注意事項。
變更資訊視窗的位置
資訊視窗會依據裝置螢幕方向顯示在相關標記的正上方,您可以設定 infoWindowAnchor 屬性,變更資訊視窗相對於標記的位置。這項屬性接受 CGPoint,定義為 (x,y) 位移,其中 x 和 y 的範圍皆介於 0.0 和 1.0 之間。預設偏移量為 (0.5, 0.0),也就是頂端中央。設定 infoWindowAnchor 偏移量有助於將資訊視窗與自訂圖示對齊。
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
處理資訊視窗事件
您可以監聽下列資訊視窗事件:
mapView:markerInfoWindow:— 標記即將選取時呼叫。可選擇性地傳回自訂資訊視窗 (以UIView形式),供標記使用。詳情請參閱下方的「自訂資訊視窗」。mapView:markerInfoContents::在mapView:markerInfoWindow傳回 nil 時呼叫。mapView:didCloseInfoWindowOfMarker::標記的資訊視窗關閉時呼叫。mapView:didLongPressInfoWindowOfMarker::在長按標記的資訊視窗後呼叫。
如要監聽事件,請導入 GMSMapViewDelegate 通訊協定。請參閱事件指南和 GMSMapViewDelegate 中的方法清單。
GitHub 包含說明如何處理資訊視窗事件的範例:
自訂資訊視窗
如要自訂資訊視窗的內容,請建立 UIView 的子類別,定義自訂資訊視窗的版面配置。在該子類別中,您可以隨意定義檢視區塊。舉例來說,您可以使用自訂 UILabel 執行個體顯示標題和程式碼片段文字,以及使用 UIImageView 執行個體等其他檢視畫面,在資訊視窗中加入顯示的圖片。
請確認 ViewController 導入 GMSIndoorDisplayDelegate 通訊協定,並為 mapView:markerInfoWindow: 事件定義監聽器。當標記即將選取時,系統會呼叫這個事件接聽程式,讓您傳回自訂 UIView 類別的例項,定義標記使用的自訂資訊視窗。
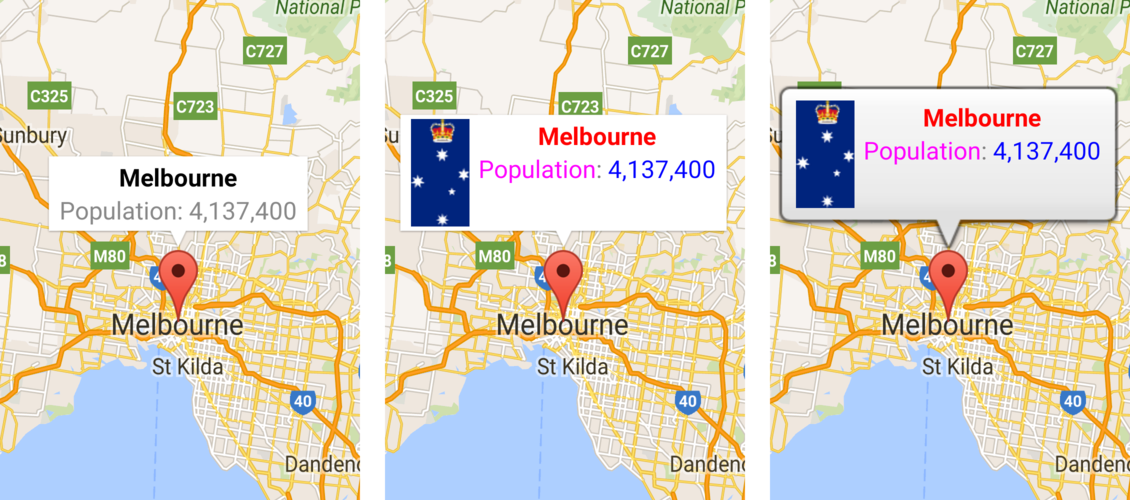
下方圖片分別顯示預設資訊視窗、包含自訂內容的資訊視窗,以及包含自訂頁框和背景的資訊視窗。

GitHub 上的程式碼範例隨附於 Maps SDK for iOS,內含自訂資訊視窗的範例。舉例來說,請參閱 MarkerInfoWindowViewController.m (Objective-C) 或 MarkerInfoWindowViewController.swift (Swift) 的定義。
如要瞭解如何下載及執行這些範例,請參閱程式碼範例。

