
您可以在用户点按标记时,通过信息窗口向其显示信息。
信息窗口绘制时朝向设备屏幕的相反方向,在其关联标记的上方居中显示。默认信息窗口包含以粗体显示的标题,以及标题下方的文字片段。
信息窗口的内容由标记的 title 和 snippet 属性定义。如果 title 和 snippet 属性均为空或为 nil,则点击标记不会显示信息窗口。
一次只能显示一个信息窗口。如果用户点按另一个标记,当前窗口会隐藏,并打开新的信息窗口。 如果用户点击一个目前正显示信息窗口的标记,则该信息窗口将关闭并重新打开。
创建自定义信息窗口以添加其他文字或图片。借助自定义信息窗口,您可以完全控制弹出式窗口的外观。
添加信息窗口
以下代码段创建了一个简单的标记,其中仅包含信息窗口文本的标题。
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
借助 snippet 属性,您可以添加其他文字,这些文字将以较小的字体显示在标题下方。如果字符串的长度超过信息窗口的宽度,系统会自动将其换行显示在多行中。过长的消息可能会被截断。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
显示/隐藏信息窗口
信息窗口可以响应用户对标记的触摸事件。您可以通过设置 GMSMapView 的 selectedMarker 属性,以编程方式显示或隐藏信息窗口:
- 将
selectedMarker设置为要显示的标记的名称。 - 将
selectedMarker设置为nil可将其隐藏。
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
将信息窗口设置为自动刷新
如果您希望在更改新属性或信息窗口的内容时立即显示,而不是等待信息窗口隐藏后再重新显示,请将标记上的 tracksInfoWindowChanges 设置为 YES 或 true。默认值为 NO 或 false。
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
为了确定何时设置 tracksInfoWindowChanges 属性,您应权衡性能方面的考虑因素与自动重绘信息窗口的优势。例如:
- 如果您需要进行一系列更改,可以将该属性更改为
YES,然后再改回NO。 - 当动画正在运行或内容正在异步加载时,您应将该属性设置为
YES,直到操作完成。
使用标记的 iconView 属性时,另请参阅注意事项。
更改信息窗口的位置
信息窗口会自适应设备屏幕的方向,在其关联标记的正上方显示。您可以通过设置 infoWindowAnchor 属性来更改信息窗口相对于标记的位置。此属性接受 CGPoint,定义为 (x,y) 偏移量,其中 x 和 y 的范围均为 0.0 到 1.0。默认偏移量为 (0.5, 0.0),即顶部中心。设置 infoWindowAnchor 偏移量有助于将信息窗口与自定义图标对齐。
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
处理信息窗口上的事件
您可以监听以下信息窗口事件:
mapView:markerInfoWindow:- 当标记即将被选中时调用此方法。 可以选择性地返回自定义信息窗口(以UIView的形式),以用于标记。如需了解详情,请参阅下文中的自定义信息窗口。mapView:markerInfoContents:- 当mapView:markerInfoWindow返回 nil 时调用。mapView:didCloseInfoWindowOfMarker:- 在标记的信息窗口关闭时调用。mapView:didLongPressInfoWindowOfMarker:- 在标记的信息窗口被长按后调用。
如需监听事件,您必须实现 GMSMapViewDelegate 协议。请参阅事件指南和 GMSMapViewDelegate 上的方法列表。
GitHub 包含展示如何处理信息窗口事件的示例:
自定义信息窗口
通过创建 UIView 的子类(用于定义自定义信息窗口的布局),自定义信息窗口的内容。在该子类中,您可以根据需要定义视图。例如,您可以使用自定义 UILabel 实例来显示标题和摘要文本以及其他视图,例如使用 UIImageView 实例来添加显示在信息窗口中的图片。
确保您的 ViewController 实现 GMSIndoorDisplayDelegate 协议,并为 mapView:markerInfoWindow: 事件定义监听器。当标记即将被选中时,系统会调用此事件监听器,并允许您返回自定义 UIView 类的实例,以定义标记所使用的自定义信息窗口。
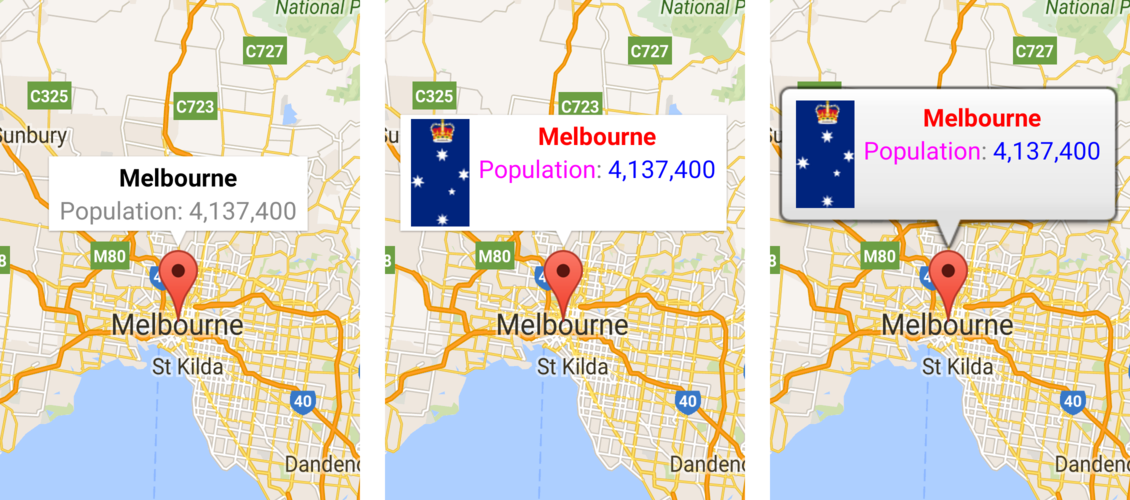
下方图像分别显示一个默认信息窗口、一个包含自定义内容的信息窗口,以及一个包含自定义框架和背景的信息窗口。

GitHub 上随 Maps SDK for iOS 提供的代码示例包含自定义信息窗口的示例。例如,请参阅 MarkerInfoWindowViewController.m (Objective-C) 或 MarkerInfoWindowViewController.swift (Swift) 的定义。
如需了解如何下载和运行这些示例,请参阅代码示例。
