
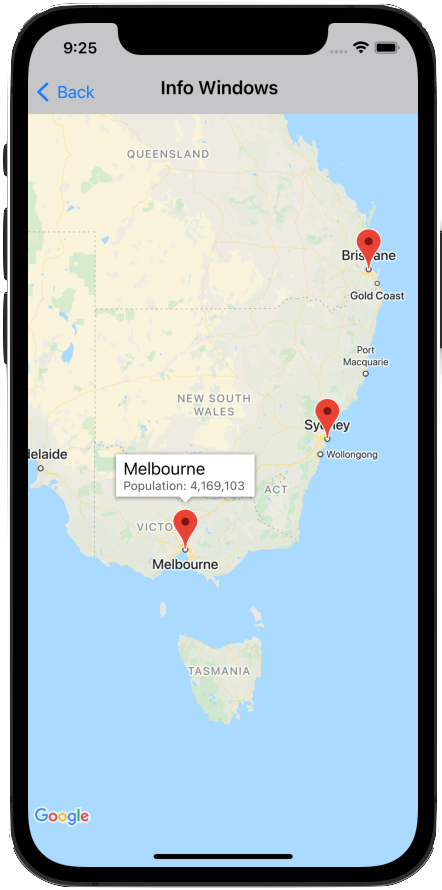
หน้าต่างข้อมูลช่วยให้คุณแสดงข้อมูลต่อผู้ใช้เมื่อแตะเครื่องหมายได้
หน้าต่างข้อมูลจะวาดโดยอิงกับหน้าจอของอุปกรณ์ โดยอยู่ตรงกลางเหนือเครื่องหมายที่เชื่อมโยง หน้าต่างข้อมูลเริ่มต้นจะมีชื่อเป็นตัวหนา พร้อมข้อความข้อมูลโค้ดใต้ชื่อ
เนื้อหาของหน้าต่างข้อมูลกำหนดโดยพร็อพเพอร์ตี้ title และ snippet ของเครื่องหมาย การคลิกเครื่องหมายจะไม่แสดงหน้าต่างข้อมูลหากพร็อพเพอร์ตี้ title และ snippet ว่างเปล่าหรือเป็น nil
ระบบจะแสดงหน้าต่างข้อมูลครั้งละ 1 หน้าต่างเท่านั้น หากผู้ใช้แตะเครื่องหมายอื่น ระบบจะซ่อนหน้าต่างปัจจุบันและเปิดหน้าต่างข้อมูลใหม่ หากผู้ใช้คลิกเครื่องหมายที่แสดงหน้าต่างข้อมูลอยู่ หน้าต่างข้อมูลนั้นจะปิดและเปิดขึ้นอีกครั้ง
สร้างหน้าต่างข้อมูลที่กำหนดเองเพื่อเพิ่มข้อความหรือรูปภาพ หน้าต่างข้อมูลที่กำหนดเอง ช่วยให้คุณควบคุมลักษณะที่ปรากฏของป๊อปอัปได้อย่างเต็มที่
เพิ่มหน้าต่างข้อมูล
ข้อมูลโค้ดต่อไปนี้สร้างเครื่องหมายอย่างง่ายโดยมีเฉพาะชื่อสำหรับข้อความ ของหน้าต่างข้อมูล
Swift
let position = CLLocationCoordinate2D(latitude: 51.5, longitude: -0.127) let london = GMSMarker(position: position) london.title = "London" london.map = mapView
Objective-C
CLLocationCoordinate2D position = CLLocationCoordinate2DMake(51.5, -0.127); GMSMarker *london = [GMSMarker markerWithPosition:position]; london.title = @"London"; london.map = mapView;
พร็อพเพอร์ตี้ snippet ช่วยให้คุณเพิ่มข้อความเพิ่มเติมที่จะปรากฏ
ใต้ชื่อในแบบอักษรที่เล็กลงได้ ระบบจะตัดสตริงที่ยาวกว่าความกว้างของ
หน้าต่างข้อมูลไปไว้ในหลายบรรทัดโดยอัตโนมัติ ข้อความที่ยาวมากอาจถูกตัด
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView;
แสดง/ซ่อนหน้าต่างข้อมูล
หน้าต่างข้อมูลได้รับการออกแบบมาเพื่อตอบสนองต่อเหตุการณ์การแตะของผู้ใช้ในเครื่องหมาย
คุณแสดงหรือซ่อนหน้าต่างข้อมูลได้แบบเป็นโปรแกรมโดยการตั้งค่าพร็อพเพอร์ตี้ selectedMarker
ของ GMSMapView ดังนี้
- ตั้งค่า
selectedMarkerเป็นชื่อของเครื่องหมายเพื่อแสดง - ตั้งค่า
selectedMarkerเป็นnilเพื่อซ่อน
Swift
london.title = "London" london.snippet = "Population: 8,174,100" london.map = mapView // Show marker mapView.selectedMarker = london // Hide marker mapView.selectedMarker = nil
Objective-C
london.title = @"London"; london.snippet = @"Population: 8,174,100"; london.map = mapView; // Show marker mapView.selectedMarker = london; // Hide marker mapView.selectedMarker = nil;
การตั้งค่าหน้าต่างข้อมูลให้รีเฟรชโดยอัตโนมัติ
ตั้งค่า tracksInfoWindowChanges ในเครื่องหมายเป็น YES หรือ true หากต้องการให้ระบบแสดงพร็อพเพอร์ตี้ใหม่หรือเนื้อหาของหน้าต่างข้อมูลทันทีเมื่อมีการเปลี่ยนแปลง โดยไม่ต้องรอให้หน้าต่างข้อมูลซ่อนแล้วแสดงอีกครั้ง ค่าเริ่มต้นคือ NO หรือ false
Swift
london.tracksInfoWindowChanges = true
Objective-C
london.tracksInfoWindowChanges = YES;
หากต้องการตัดสินใจว่าจะตั้งค่าพร็อพเพอร์ตี้
tracksInfoWindowChanges เมื่อใด คุณ
ควรพิจารณาเรื่องประสิทธิภาพเทียบกับข้อดีของการให้ระบบวาดหน้าต่างข้อมูลใหม่โดยอัตโนมัติ เช่น
- หากต้องการทำการเปลี่ยนแปลงหลายอย่าง คุณสามารถเปลี่ยนพร็อพเพอร์ตี้เป็น
YESแล้วเปลี่ยนกลับเป็นNO - เมื่อภาพเคลื่อนไหวทำงานหรือระบบกำลังโหลดเนื้อหาแบบไม่พร้อมกัน
คุณควรตั้งค่าพร็อพเพอร์ตี้เป็น
YESจนกว่าการดำเนินการจะเสร็จสมบูรณ์
โปรดดูหมายเหตุที่ควรพิจารณาเมื่อใช้พร็อพเพอร์ตี้ iconView ของเครื่องหมายด้วย
การเปลี่ยนตำแหน่งของหน้าต่างข้อมูล
หน้าต่างข้อมูลจะวาดโดยอิงกับหน้าจอของอุปกรณ์ โดยมีจุดกึ่งกลาง
อยู่เหนือเครื่องหมายที่เชื่อมโยง คุณเปลี่ยนตำแหน่งของหน้าต่างข้อมูล
ที่สัมพันธ์กับเครื่องหมายได้โดยตั้งค่าพร็อพเพอร์ตี้ infoWindowAnchor พร็อพเพอร์ตี้นี้
ยอมรับ CGPoint ซึ่งกำหนดเป็นออฟเซ็ต (x,y) โดยที่ทั้ง x และ y
มีค่าระหว่าง 0.0 ถึง 1.0 ออฟเซ็ตเริ่มต้นคือ (0.5, 0.0) ซึ่งก็คือตรงกลางด้านบน
การตั้งค่าออฟเซ็ต infoWindowAnchor มีประโยชน์ในการจัดแนวหน้าต่างข้อมูล
กับไอคอนที่กำหนดเอง
Swift
london.infoWindowAnchor = CGPoint(x: 0.5, y: 0.5) london.icon = UIImage(named: "house") london.map = mapView
Objective-C
london.infoWindowAnchor = CGPointMake(0.5, 0.5); london.icon = [UIImage imageNamed:@"house"]; london.map = mapView;
การจัดการเหตุการณ์ในหน้าต่างข้อมูล
คุณฟังเหตุการณ์ในหน้าต่างข้อมูลต่อไปนี้ได้
mapView:markerInfoWindow:— เรียกใช้เมื่อกำลังจะเลือกเครื่องหมาย สามารถแสดงหน้าต่างข้อมูลที่กำหนดเองเป็นUIViewเพื่อใช้กับ เครื่องหมายได้ (ไม่บังคับ) ดูข้อมูลเพิ่มเติมได้ที่หน้าต่างข้อมูลที่กำหนดเองด้านล่างmapView:markerInfoContents:— เรียกใช้เมื่อmapView:markerInfoWindowแสดงผลเป็น nilmapView:didCloseInfoWindowOfMarker:— เรียกใช้เมื่อปิดหน้าต่างข้อมูลของเครื่องหมายmapView:didLongPressInfoWindowOfMarker:— เรียกใช้หลังจากกดหน้าต่างข้อมูลของเครื่องหมายค้างไว้
หากต้องการฟังเหตุการณ์ คุณต้องใช้โปรโตคอล GMSMapViewDelegate ดูคำแนะนำเกี่ยวกับเหตุการณ์และรายการเมธอดใน
GMSMapViewDelegate
GitHub มีตัวอย่างที่แสดงวิธีจัดการเหตุการณ์หน้าต่างข้อมูล
หน้าต่างข้อมูลที่กำหนดเอง
ปรับแต่งเนื้อหาของหน้าต่างข้อมูลโดยการสร้างคลาสย่อยของ
UIView
ซึ่งกำหนดเลย์เอาต์ของหน้าต่างข้อมูลที่กำหนดเอง ในคลาสย่อยนั้น
ให้กำหนดมุมมองตามต้องการ เช่น คุณสามารถใช้อินสแตนซ์
UILabel
ที่กำหนดเองเพื่อแสดงข้อความชื่อและข้อมูลโค้ด รวมถึงมุมมองอื่นๆ เช่น อินสแตนซ์
UIImageView
เพื่อเพิ่มรูปภาพที่แสดงในหน้าต่างข้อมูล
ตรวจสอบว่า ViewController ใช้โปรโตคอล
GMSIndoorDisplayDelegate
และกำหนด Listener สำหรับเหตุการณ์
mapView:markerInfoWindow:
ระบบจะเรียกใช้ Listener เหตุการณ์นี้เมื่อเครื่องหมายกำลังจะได้รับเลือก และช่วยให้คุณส่งคืนอินสแตนซ์ของคลาส UIView ที่กำหนดเองเพื่อกำหนดหน้าต่างข้อมูลที่กำหนดเองซึ่งเครื่องหมายใช้
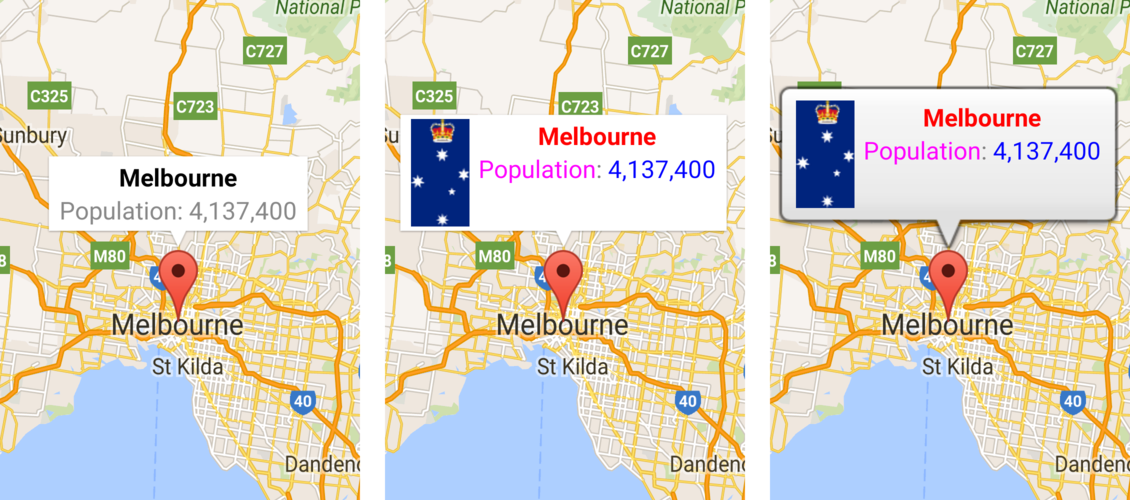
รูปภาพด้านล่างแสดงหน้าต่างข้อมูลเริ่มต้น หน้าต่างข้อมูลที่มีเนื้อหาที่ปรับแต่ง แล้ว และหน้าต่างข้อมูลที่มีกรอบและพื้นหลังที่ปรับแต่งแล้ว

ตัวอย่างโค้ดใน GitHub ที่มาพร้อมกับ Maps SDK สำหรับ iOS มีตัวอย่างหน้าต่างข้อมูลที่กำหนดเอง เช่น ดูคำจำกัดความของ MarkerInfoWindowViewController.m (Objective-C) หรือ MarkerInfoWindowViewController.swift (Swift)
ดูข้อมูลเกี่ยวกับการดาวน์โหลดและเรียกใช้ตัวอย่างเหล่านี้ได้ที่ตัวอย่างโค้ด

