
Maps SDK dành cho iOS cung cấp nhiều cách để bạn thêm hình dạng vào bản đồ. Các hình dạng sau đây được hỗ trợ:
- Đường nhiều đoạn là một chuỗi các đoạn thẳng được kết nối với nhau, có thể tạo thành bất kỳ hình dạng nào bạn muốn và có thể dùng để đánh dấu đường đi và tuyến đường trên bản đồ.
- Đa giác là một hình dạng khép kín mà bạn có thể dùng để đánh dấu các khu vực trên bản đồ.
- Vòng tròn là một phép chiếu chính xác về mặt địa lý của một vòng tròn trên bề mặt Trái Đất.
Bạn có thể sửa đổi giao diện của từng hình dạng theo nhiều cách.
Đường đa tuyến
Đường nhiều đoạn cho phép bạn vẽ các đường kẻ trên bản đồ. Một đối tượng GMSPolyline biểu thị một chuỗi vị trí có thứ tự, hiển thị dưới dạng một chuỗi các đoạn thẳng. Bạn có thể đặt màu cho một đường nhiều đoạn bằng GMSStrokeStyle.
Để tạo một đường nhiều đoạn, bạn cần chỉ định đường dẫn bằng cách tạo một đối tượng GMSMutablePath tương ứng có từ 2 điểm trở lên.
Mỗi CLLocationCoordinate2D đại diện cho một điểm trên bề mặt Trái Đất. Các đoạn thẳng được vẽ giữa các điểm theo thứ tự mà bạn thêm các điểm đó vào đường dẫn. Bạn có thể thêm các điểm vào đường dẫn bằng phương thức addCoordinate: hoặc addLatitude:longitude:.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Thêm một đường nhiều đoạn
- Tạo một đối tượng
GMSMutablePath. - Đặt các điểm trong đường dẫn bằng phương thức
addCoordinate:hoặcaddLatitude:longitude:. - Tạo một đối tượng
GMSPolylinemới bằng cách sử dụng đường dẫn làm đối số. - Đặt các thuộc tính khác, chẳng hạn như
strokeWidthvàstrokeColor, nếu cần. - Đặt thuộc tính
mapcủaGMSPolyline. - Đường nhiều đoạn sẽ xuất hiện trên bản đồ.
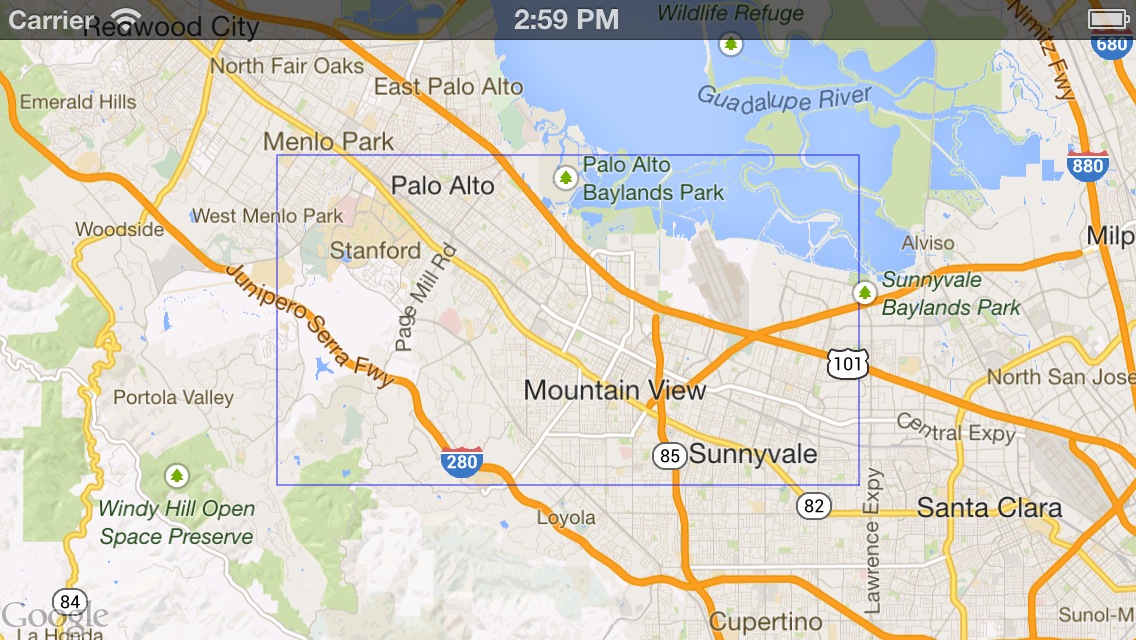
Đoạn mã sau đây thêm một hình chữ nhật vào bản đồ:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Xoá một đường nhiều đoạn
Bạn có thể xoá một đường nhiều đoạn khỏi bản đồ bằng cách đặt thuộc tính map của GMSPolyline thành nil. Ngoài ra, bạn có thể xoá tất cả lớp phủ (bao gồm cả đường nhiều đoạn và các hình dạng khác) trên bản đồ bằng cách gọi phương thức GMSMapView
clear.
Swift
mapView.clear()
Objective-C
[mapView clear];
Tuỳ chỉnh đường nhiều đường
Đối tượng GMSPolyline cung cấp một số thuộc tính để kiểm soát giao diện của đường kẻ. Tham số này hỗ trợ các lựa chọn sau:
strokeWidth- Chiều rộng của toàn bộ dòng, tính bằng điểm trên màn hình. Giá trị mặc định là 1. Chiều rộng không được điều chỉnh tỷ lệ khi bản đồ được phóng to.
geodesic-
Khi
YES, hãy kết xuất cạnh đường nhiều đoạn này dưới dạng đường trắc địa. Các đoạn đường trắc địa tuân theo đường đi ngắn nhất dọc theo bề mặt Trái Đất và có thể xuất hiện dưới dạng các đường cong trên bản đồ có phép chiếu Mercator. Các đoạn đường không phải đường trắc địa được vẽ dưới dạng đường thẳng trên bản đồ. Mặc định làNO. spans- Dùng để chỉ định màu của một hoặc nhiều đoạn của một đường nhiều đoạn. Thuộc tính spans là một mảng gồm các đối tượng
GMSStyleSpan. Đặt thuộc tínhspanslà cách ưu tiên để thay đổi màu của một đường nhiều đoạn. strokeColor- Một đối tượng
UIColorchỉ định màu của đường nhiều đoạn. Mặc định làblueColor. Thuộc tínhstrokeColorsẽ bị bỏ qua nếu bạn đặtspans.
Đoạn mã sau đây thêm một đường nhiều đoạn dày từ Melbourne đến Perth, với phép nội suy trắc địa.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Để sửa đổi một đường nhiều đoạn sau khi đường đó được thêm vào bản đồ, hãy nhớ giữ đối tượng GMSPolyline.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
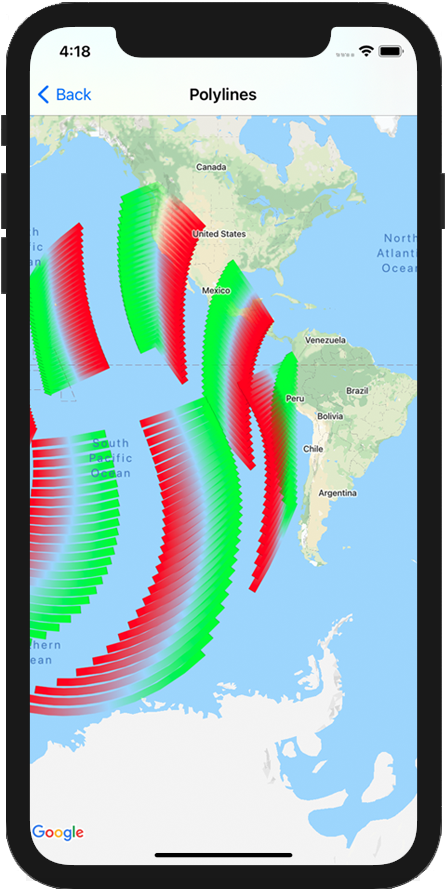
Thay đổi màu của một đường nhiều đoạn
Đường nhiều đoạn được vẽ dưới dạng một chuỗi các đoạn đường trên bản đồ. Bạn có thể thay đổi màu của từng đoạn hoặc toàn bộ đường kẻ bằng thuộc tính spans. Mặc dù thuộc tính này giúp bạn kiểm soát chi tiết việc tô màu của một đường nhiều đoạn, nhưng có một số tiện ích cho phép bạn áp dụng một kiểu duy nhất cho toàn bộ đường.
Đoạn mã dưới đây sử dụng phương thức spanWithColor: để thay đổi màu của toàn bộ dòng thành màu đỏ.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Ngoài ra, nếu đã có quyền truy cập vào một đối tượng GMSStrokeStyle, bạn có thể sử dụng phương thức spanWithStyle:.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Trước phiên bản 1.7 của Maps SDK cho iOS, bạn có thể dùng một thuộc tính strokeColor để đặt toàn bộ màu của GMSPolyline. Thuộc tính spans được ưu tiên hơn strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Kiểu
Nếu ứng dụng của bạn áp dụng cùng một màu nét nhiều lần, thì bạn có thể thấy việc xác định một kiểu có thể dùng lại là hữu ích. Kiểu đường nhiều đoạn được chỉ định bằng đối tượng GMSStrokeStyle. Kiểu nét vẽ có thể là màu đơn sắc hoặc dải chuyển màu từ màu này sang màu khác. Sau khi tạo một kiểu, bạn có thể áp dụng kiểu đó cho GMSStyleSpan bằng phương thức spanWithStyle:.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Kiểu của span sẽ tiếp tục cho đến cuối đường nhiều đoạn hoặc cho đến khi bạn đặt một kiểu mới. Bạn có thể thay đổi màu của toàn bộ đường bằng cách đặt thuộc tính spans của một đường nhiều đoạn thành một GMSStyleSpan duy nhất. Ví dụ này minh hoạ cách áp dụng một dải màu cho toàn bộ chiều dài của đường nhiều đoạn.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Thay đổi màu của từng đoạn đường
Nếu muốn tạo kiểu cho từng đoạn của đường nhiều đoạn riêng lẻ, bạn có thể làm như vậy bằng cách tạo một mảng gồm các đối tượng GMSStyleSpan và truyền mảng này đến thuộc tính spans. Theo mặc định, mỗi mục trong mảng sẽ đặt màu cho đoạn thẳng tương ứng. Nếu có nhiều phần tử trong mảng hơn số phân đoạn trong dòng, thì các phần tử thừa sẽ bị bỏ qua. Nếu có ít phần tử hơn trong mảng, thì GMSStyleSpan cuối cùng sẽ mô tả màu cho phần còn lại của đường kẻ.
Bạn có thể sử dụng các khối màu và/hoặc đường nhiều đoạn có chuyển màu để cho biết những thay đổi dọc theo đường nhiều đoạn, chẳng hạn như độ cao hoặc tốc độ. Đoạn mã dưới đây đặt màu của hai đoạn đầu tiên của một đường nhiều đoạn thành màu đỏ và phần còn lại của đường là một dải chuyển màu từ đỏ sang vàng.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Bạn có thể sử dụng phương thức spanWithStyle:segments: để đặt kiểu cho nhiều đoạn cùng một lúc. Ví dụ: mã sau đây tương đương với mã ở trên.
Độ dài phân đoạn của GMSStyleSpan cuối cùng luôn bị bỏ qua vì kiểu này được dùng để mô tả phần còn lại của dòng.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Phân khúc phân số
Bạn cũng có thể chỉ định phân đoạn dưới dạng giá trị phân số. Thao tác này sẽ áp dụng kiểu cho số phân số của các đoạn, có thể gây ra sự phân chia trong một đoạn duy nhất. Mỗi GMSStyleSpan bắt đầu ngay sau GMSStyleSpan trước đó: trong ví dụ bên dưới, màu xám bắt đầu từ ½ qua đoạn thứ hai và tiếp tục đến ½ qua đoạn thứ ba.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Thêm mẫu màu lặp lại vào một đường nhiều đoạn
Nếu muốn thêm một mẫu vào một đường nhiều đoạn, bạn có thể sử dụng phương thức tiện ích GMSStyleSpans trong GMSGeometryUtils. Phương thức GMSStyleSpans chấp nhận hai mảng xác định một mẫu lặp lại. Một mảng đặt các kiểu cần được lặp lại và mảng còn lại xác định khoảng thời gian lặp lại. Khi sử dụng cùng nhau, bạn có thể tạo một mẫu có thể áp dụng cho bất kỳ đường nhiều đoạn nào, bất kể độ dài hoặc số lượng đoạn có sẵn.
Ví dụ: đoạn mã dưới đây xác định một đường nhiều đoạn có mẫu xen kẽ màu đen và trắng. Độ dài của đường này được coi là mét dọc theo đường la bàn (trong Mercator, đây là một đường thẳng) khi loại được chỉ định là kGMSLengthRhumb.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
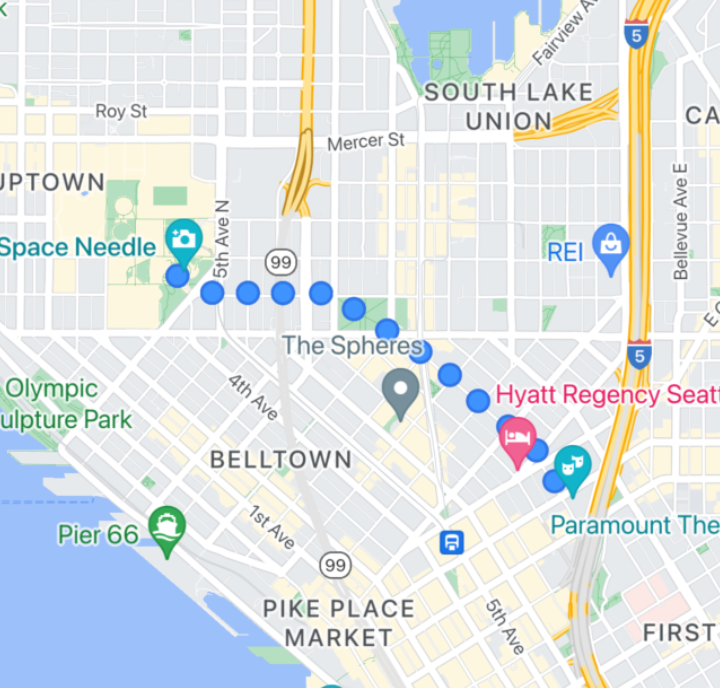
Hình nhiều đường được đóng dấu bằng sprite
Đường nhiều đoạn được đóng dấu bằng hình ảnh nhỏ cho phép bạn tạo một đường nhiều đoạn bằng cách sử dụng hình ảnh bitmap lặp lại mà bạn chọn. Các hình dạng xuất hiện với một nét vẽ nền rõ ràng, nhưng dấu thời gian không bị cắt xung quanh các góc đường, giúp chúng hữu ích trong các trường hợp như dấu chấm để minh hoạ chỉ dẫn đi bộ.

Bạn có thể sử dụng tính năng này bằng cách dùng GMSSpriteStyle và đặt tính năng này làm dấu thời gian bằng cách dùng thuộc tính stampStyle của GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
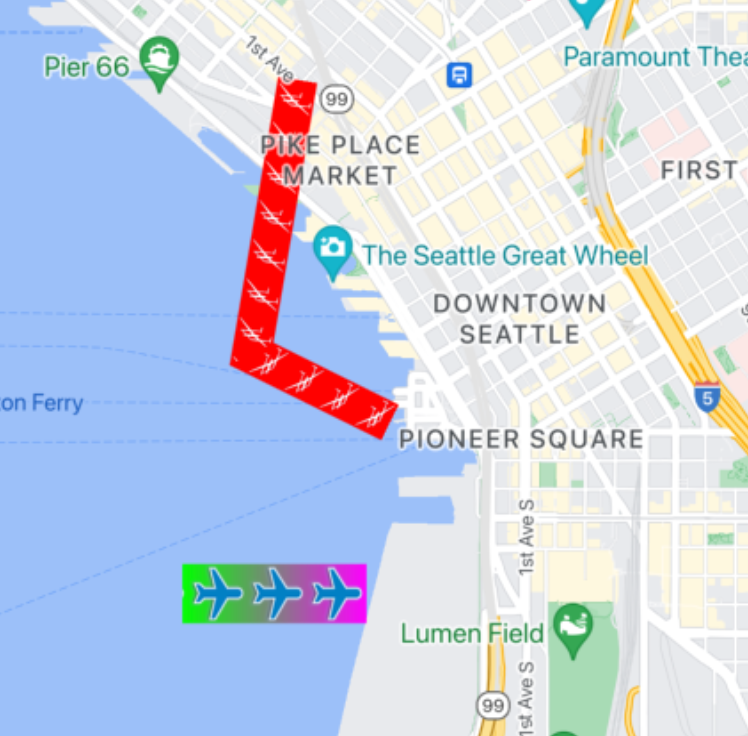
Đường nhiều đường có hoạ tiết
Đường nhiều đoạn được đóng dấu bằng hoạ tiết cho phép bạn tạo một đường nhiều đoạn bằng cách sử dụng hoạ tiết lặp lại mà bạn chọn. Hình dạng có thể xuất hiện với nét vẽ nền trong suốt, màu đậm hoặc chuyển màu. Kết cấu sẽ thay đổi kích thước khi mức thu phóng thay đổi. Hình ảnh ở cuối hoặc đầu đường dẫn hoặc điểm trên đường dẫn bị cắt ở một số mức thu phóng nhất định.

Bạn có thể sử dụng tính năng này bằng cách dùng GMSTextureStyle và đặt tính năng này làm dấu thời gian bằng cách dùng thuộc tính stampStyle của GMSStrokeStyle.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Chức năng của bản đồ
Thuộc tính mapCapabilities trên GMSMapView sẽ thêm tính năng kiểm tra theo chương trình cho các tính năng dành riêng cho bản đồ. Điều này rất hữu ích khi bạn muốn biết liệu một số capabilities bản đồ có sẵn hay không trước khi gọi các API cụ thể. Truy vấn này xác định xem khung hiển thị bản đồ có hỗ trợ Đường nhiều đoạn được đóng dấu bằng hình ảnh hay không.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Mẫu này cho phép bạn đăng ký nhận thông báo về các thay đổi và phản ứng với nội dung cập nhật bằng trạng thái xem bản đồ. Bạn cũng có thể triển khai didChangeMapCapabilities trên GMSMapViewDelegate để nhận thông tin cập nhật về phạm vi cung cấp tính năng.
Đa giác
Đa giác tương tự như đường nhiều đoạn ở chỗ chúng bao gồm một chuỗi toạ độ theo một trình tự có thứ tự. Tuy nhiên, thay vì là các đa giác không khép kín, các đa giác được thiết kế để xác định các vùng rắn trong một vòng khép kín. Đa giác được xác định trong Maps SDK dành cho iOS bằng lớp GMSPolygon.
Bạn có thể thêm GMSPolygon vào bản đồ theo cách tương tự như khi thêm GMSPolyline. Trước tiên, hãy chỉ định đường dẫn của đối tượng bằng cách tạo một đối tượng GMSMutablePath tương ứng và thêm các điểm vào đối tượng đó.
Các điểm này tạo thành đường viền của đa giác. Mỗi CLLocationCoordinate2D đại diện cho một điểm trên bề mặt Trái Đất. Các đoạn thẳng được vẽ giữa các điểm theo thứ tự mà bạn thêm chúng vào đường dẫn.
Thêm đa giác
- Tạo một đối tượng
GMSMutablePath. - Đặt các điểm trong đường dẫn bằng phương thức
addCoordinate:hoặcaddLatitude:longitude:. Những điểm này tạo thành đường viền của đa giác. - Tạo một đối tượng
GMSPolygonmới bằng cách sử dụng đường dẫn làm đối số. - Đặt các thuộc tính khác, chẳng hạn như
strokeWidth,strokeColorvàfillColor, theo ý muốn. - Chỉ định đa giác cho một đối tượng
GMSMapViewbằng cách đặt thuộc tínhGMSPolygon.map. - Đa giác sẽ xuất hiện trên bản đồ.
Đoạn mã sau đây sẽ thêm một hình chữ nhật vào bản đồ.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Bạn có thể tuỳ chỉnh giao diện của đa giác cả trước khi thêm vào bản đồ và sau khi thêm vào bản đồ.
Xoá một đa giác
Xoá một Đa giác bằng cách đặt thuộc tính GMSPolygon.map của đa giác đó thành nil và tách layer khỏi đối tượng mẹ.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Vòng tròn
Ngoài lớp GMSPolygon chung, Maps SDK cho iOS cũng bao gồm GMSCircle, cho phép bạn vẽ các vòng tròn trên bề mặt trái đất.
Để tạo một hình tròn, bạn phải chỉ định 2 thuộc tính sau:
positiondưới dạngCLLocationCoordinate2D.radiustính bằng mét.
Sau đó, một vòng tròn được xác định là tập hợp tất cả các điểm trên bề mặt Trái Đất cách center cho trước radius mét. Do cách phép chiếu Mercator mà Maps API sử dụng để hiển thị một hình cầu trên bề mặt phẳng, nên hình này xuất hiện dưới dạng một vòng tròn gần như hoàn hảo trên bản đồ khi nằm gần đường xích đạo và ngày càng xuất hiện dưới dạng hình không tròn (trên màn hình) khi vòng tròn di chuyển ra xa đường xích đạo.
Thêm vòng kết nối
Đoạn mã sau đây thêm một hình tròn vào bản đồ:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Bạn có thể tuỳ chỉnh giao diện của hình tròn cả trước khi thêm vào bản đồ và sau khi thêm vào bản đồ.
Tuỳ chỉnh vòng kết nối
Bạn có thể chỉ định màu và độ rộng nét vẽ tuỳ chỉnh bằng cách sửa đổi các thuộc tính của GMSCircle. Tham số này hỗ trợ các lựa chọn sau:
fillColor- Một đối tượng
UIColorchỉ định màu bên trong của hình tròn. Giá trị mặc định là trong suốt. strokeColor- Một đối tượng
UIColorchỉ định màu của đường viền hình tròn. Mặc định làblackColor. strokeWidth- Độ dày của đường viền hình tròn, tính bằng điểm trên màn hình. Giá trị mặc định là 1. Độ dày không thay đổi khi bản đồ được phóng to.
Đoạn mã sau đây sẽ thêm một vòng tròn màu đỏ dày với phần bên trong màu đỏ bán trong suốt.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Tạo một đa giác rỗng
Bạn có thể kết hợp nhiều đường dẫn trong một đối tượng GMSPolygon để tạo các hình dạng phức tạp, chẳng hạn như vòng tròn có tô màu hoặc hình bánh rán (trong đó các vùng đa giác xuất hiện bên trong đa giác dưới dạng các hình dạng riêng biệt). Hình dạng phức tạp là thành phần của nhiều đường dẫn.
Tạo một đa giác có đường dẫn chỉ định khu vực lớn nhất mà đa giác bao phủ. Sau đó, hãy chỉ định thuộc tính holes của đa giác dưới dạng một mảng gồm một hoặc nhiều đối tượng GMSPath, xác định các lỗ trong đa giác.
Nếu một đường dẫn nhỏ hơn được bao quanh hoàn toàn bởi đường dẫn lớn hơn, thì có vẻ như một phần của đa giác đã bị xoá.
Mã mẫu sau đây tạo một đa giác có 2 lỗ:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

