
Das Maps SDK for iOS bietet verschiedene Möglichkeiten, Ihren Karten Formen hinzuzufügen. Folgende Formen werden unterstützt:
- Eine Polylinie ist eine Reihe miteinander verbundener Liniensegmente, die eine beliebige Form bilden und zur Markierung von Wegen und Routen auf der Karte verwendet werden können.
- Ein Polygon ist eine geschlossene Form zur Markierung von Bereichen auf der Karte.
- Ein Kreis ist eine geografisch korrekte Projektion eines Kreises auf der Erdoberfläche.
Sie können das Erscheinungsbild jeder dieser Formen auf verschiedene Weise verändern.
Polylinien
Mit Polylinien können Sie Linien auf einer Karte zeichnen. Ein GMSPolyline-Objekt steht für eine geordnete Folge von Orten, die als Folge von Liniensegmenten angezeigt werden. Die Farbe einer Polylinie können Sie mit GMSStrokeStyle festlegen.
Zum Erstellen einer Polylinie müssen Sie den Pfad durch Erstellen eines entsprechenden GMSMutablePath-Objekts mit mindestens zwei Punkten angeben.
Jeder CLLocationCoordinate2D steht für einen Punkt auf der Erdoberfläche. Zwischen den Punkten werden Liniensegmente in der Reihenfolge gezeichnet, in der Sie sie dem Pfad hinzufügen. Mit der Methode addCoordinate: oder addLatitude:longitude: können Sie dem Pfad Punkte hinzufügen.
Swift
let path = GMSMutablePath()
path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20))
path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40))
path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41))
let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)];
[path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Polylinien hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit der Methode
addCoordinate:oderaddLatitude:longitude:fest. - Instanziieren Sie ein neues
GMSPolyline-Objekt. Verwenden Sie dazu den Pfad als Argument. - Legen Sie nach Bedarf weitere Attribute wie
strokeWidthundstrokeColorfest. - Legen Sie die Eigenschaft
mapvonGMSPolylinefest. - Die Polylinie wird auf der Karte angezeigt.
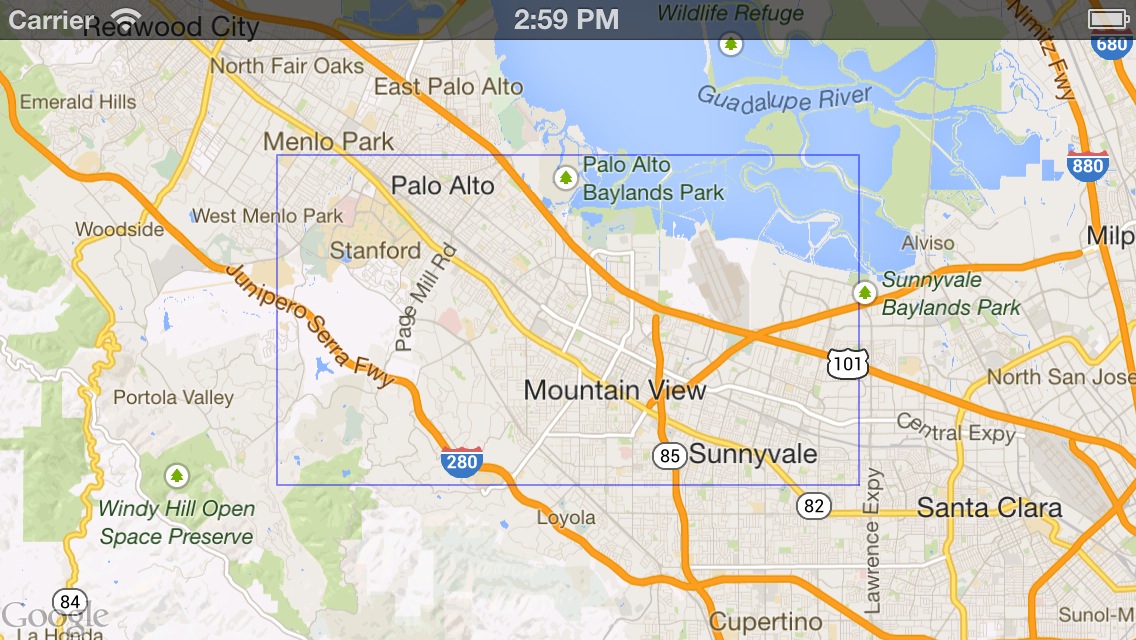
Im folgenden Codebeispiel wird ein Rechteck zu einer Karte hinzugefügt:
Swift
let rectanglePath = GMSMutablePath()
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
let rectangle = GMSPolyline(path: path)
rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
[rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path];
rectangle.map = mapView;

Polylinien entfernen
Sie können eine Polylinie von der Karte entfernen, indem Sie die map-Eigenschaft des GMSPolyline auf nil setzen. Alternativ können Sie alle Overlays (einschließlich Polylinien und anderer Formen) von der Karte entfernen, indem Sie die clear-Methode GMSMapView aufrufen.
Swift
mapView.clear()
Objective-C
[mapView clear];
Polylinien anpassen
Das Objekt GMSPolyline bietet mehrere Eigenschaften, mit denen Sie die Darstellung der Linie steuern können. Folgende Optionen werden unterstützt:
strokeWidth- Die Breite der gesamten Linie in Bildschirmpunkten. Der Standardfaktor ist 1. Die Breite wird beim Zoomen der Karte nicht skaliert.
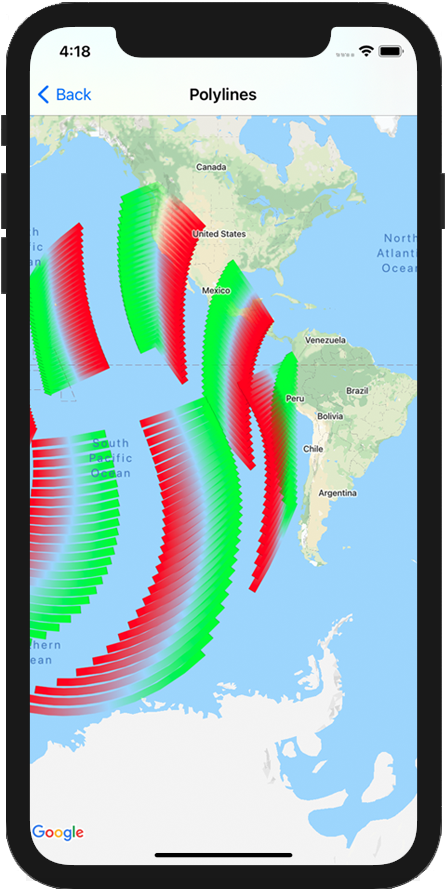
geodesic-
Wenn
YESfestgelegt ist, wird die Polylinie geodätisch gerendert. Geodätische Segmente folgen dem kürzesten Weg auf der Erdoberfläche und können auf einer Karte mit Mercator-Projektion als gebogene Linien dargestellt werden. Nicht geodätische Segmente werden auf der Karte als gerade Linien gezeichnet. Die Standardeinstellung istNO. spans- : Dient zum Festlegen der Farbe eines oder mehrerer Segmente einer Polylinie. Die Eigenschaft spans ist ein Array von
GMSStyleSpan-Objekten. Die Farbe einer Polylinie wird am besten mit der Eigenschaftspansgeändert. strokeColor- Ein
UIColor-Objekt, mit dem die Farbe der Polylinie angegeben wird. Die Standardeinstellung istblueColor. Das AttributstrokeColorwird ignoriert, wennspansfestgelegt ist.
Mit dem folgenden Snippet wird eine dicke Polylinie von Melbourne nach Perth mit geodätischer Interpolation hinzugefügt.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 10.0
polyline.geodesic = true
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 10.f;
polyline.geodesic = YES;
polyline.map = mapView;
Wenn Sie eine Polylinie nach dem Hinzufügen zur Karte ändern möchten, muss das Objekt GMSPolyline beibehalten werden.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Farbe einer Polylinie ändern
Polylinien werden als Reihen von Segmenten auf der Karte gezeichnet. Mit der Eigenschaft spans können Sie die Farbe einzelner Segmente oder der gesamten Linie ändern. Mit dieser Eigenschaft lässt sich die Farbe einer Polylinie detailliert steuern. Es gibt aber auch einige Funktionen, mit denen Sie einen einzelnen Stil auf die gesamte Linie anwenden können.
Im folgenden Snippet wird die Methode spanWithColor: verwendet, um die Farbe der gesamten Linie in Rot zu ändern.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Wenn Sie bereits Zugriff auf ein GMSStrokeStyle-Objekt haben, können Sie alternativ die spanWithStyle:-Methode verwenden.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red)
polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]];
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Vor Version 1.7 des Maps SDK for iOS war die Eigenschaft strokeColor verfügbar, um die gesamte Farbe einer GMSPolyline festzulegen. Das Attribut spans hat Vorrang vor strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Stile
Wenn in Ihrer App dieselbe Strichfarbe mehrmals angewendet wird, kann es hilfreich sein, einen wiederverwendbaren Stil zu definieren. Polylinienstile werden mit dem Objekt GMSStrokeStyle angegeben. Ein Strichstil kann entweder eine Volltonfarbe oder ein Farbverlauf von einer Farbe zur anderen sein. Nachdem Sie einen Stil erstellt haben, können Sie ihn mit der Methode spanWithStyle: auf einen GMSStyleSpan anwenden.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
let solidBlue = GMSStrokeStyle.solidColor(.blue)
let solidBlueSpan = GMSStyleSpan(style: solidBlue)
let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow)
let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow
GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]];
GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue];
GMSStrokeStyle *redYellow =
[GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]];
GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Der Stil einer span bleibt bis zum Ende der Polylinie erhalten oder bis ein neuer Stil festgelegt wird. Sie können die Farbe der gesamten Linie ändern. Dazu legen Sie die Eigenschaft spans einer Polylinie auf eine einzelne GMSStyleSpan fest. Das Beispiel zeigt, wie ein Farbverlauf über die gesamte Länge der Polylinie angewendet wird.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Farbe einzelner Liniensegmente ändern
Wenn Sie die einzelnen Segmente der Polylinie individuell gestalten möchten, können Sie ein Array mit GMSStyleSpan-Objekten erstellen und an die spans-Eigenschaft übergeben. Standardmäßig wird durch jedes Element im Array die Farbe des entsprechenden Liniensegments festgelegt. Wenn das Array mehr Elemente als Segmente in der Zeile enthält, werden die zusätzlichen Elemente ignoriert. Wenn das Array weniger Elemente enthält, beschreibt das letzte GMSStyleSpan die Farbe für den Rest der Zeile.
Sie können Farbblöcke und/oder Polylinien mit Farbverlauf verwenden, um Änderungen entlang der Polylinie anzugeben, z. B. Höhe oder Geschwindigkeit. Mit dem folgenden Snippet wird die Farbe der ersten beiden Segmente einer Polylinie auf Rot festgelegt. Der Rest der Linie ist ein Farbverlauf von Rot zu Gelb.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: solidRed),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:solidRed],
[GMSStyleSpan spanWithStyle:redYellow]];
Mit der Methode spanWithStyle:segments: können Sie den Stil für mehrere Segmente gleichzeitig festlegen. So entspricht das folgende Codebeispiel dem obigen.
Die Segmentlänge des letzten GMSStyleSpan wird immer ignoriert, da der Stil zur Beschreibung des Rests der Linie verwendet wird.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments:2),
GMSStyleSpan(style: redYellow, segments:10)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2],
[GMSStyleSpan spanWithStyle:redYellow segments:10]];
Bruchsegmente
Segmente können auch als Bruchzahlen angegeben werden. Dadurch wird der Stil auf die anteilige Anzahl von Segmenten angewendet, was zu einer Aufteilung in einem einzelnen Segment führen kann. Jedes GMSStyleSpan beginnt direkt nach dem vorherigen. Im Beispiel unten beginnt die graue Farbe von 1⁄2 bis zum zweiten Segment und bei 1⁄2 bis zum dritten Segment.
Swift
polyline.spans = [
GMSStyleSpan(style: solidRed, segments: 2.5),
GMSStyleSpan(color: .gray),
GMSStyleSpan(color: .purple, segments: 0.75),
GMSStyleSpan(style: redYellow)
]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5],
[GMSStyleSpan spanWithColor:[UIColor grayColor]],
[GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75],
[GMSStyleSpan spanWithStyle:redYellow]];
Sich wiederholendes Farbmuster zu einer Polylinie hinzufügen
Wenn Sie einer Polylinie ein Muster hinzufügen möchten, können Sie die Dienstprogrammmethode GMSStyleSpans in GMSGeometryUtils verwenden. Die Methode GMSStyleSpans akzeptiert zwei Arrays, die ein wiederkehrendes Muster definieren. Ein Array legt die Stile fest, die wiederholt werden sollen, das andere definiert das Wiederholungsintervall. In Kombination können Sie ein Muster erstellen, das auf jede Polylinie angewendet werden kann, unabhängig von ihrer Länge oder der Anzahl der verfügbaren Segmente.
Das folgende Code-Snippet definiert beispielsweise eine Polylinie mit einem schwarz-weiß abwechselnden Muster. Ihre Längen werden als Meter entlang einer Rhombuslinie behandelt (im Mercator ist dies eine gerade Linie), da der Typ als kGMSLengthRhumb angegeben wird.
Swift
let styles = [
GMSStrokeStyle.solidColor(.white),
GMSStrokeStyle.solidColor(.black)
]
let lengths: [NSNumber] = [100000, 50000]
polyline.spans = GMSStyleSpans(
polyline.path!,
styles,
lengths,
GMSLengthKind.rhumb
)
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]],
[GMSStrokeStyle solidColor:[UIColor blackColor]]];
NSArray *lengths = @[@100000, @50000];
polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
Gestempelte Polylinien
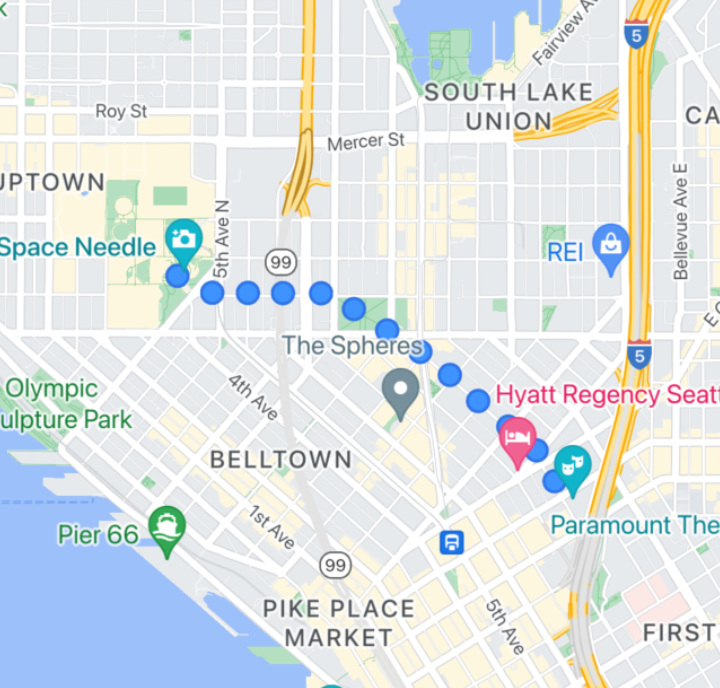
Mit Sprite gestempelte Polylinien können Sie mit einem sich wiederholenden Bitmapbild Ihrer Wahl erstellen. Formen werden mit einem klaren Hintergrundstrich dargestellt, aber der Stempel wird um Linienecken nicht abgeschnitten. Dies ist beispielsweise in Situationen nützlich, in denen Punkte für Fußgängerrouten dargestellt werden.

Sie können dieses Feature verwenden, indem Sie GMSSpriteStyle verwenden und es mit der Eigenschaft stampStyle des GMSStrokeStyles als Stempel festlegen.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let stampStyle = GMSSpriteStyle(image: image)
let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle)
let span = GMSStyleSpan(style: transparentStampStroke)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
polyline.strokeWidth = 20;
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"];
GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke];
polyline.spans = @[span];
polyline.map = _mapView;
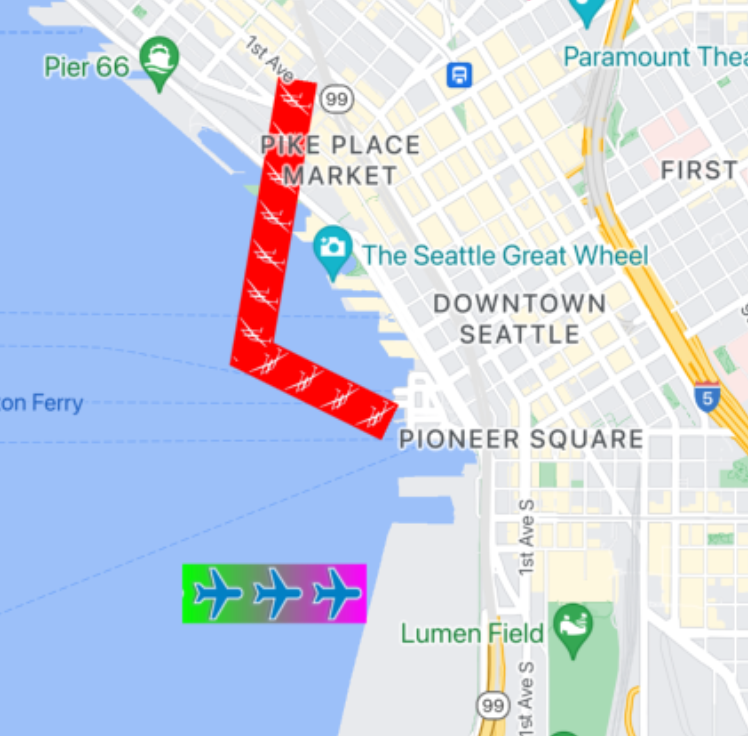
Mit Textur gestanzte Polylinien
Mit Textur gestempelte Polylinien können Sie eine Polylinie mit einer wiederholten Textur Ihrer Wahl erstellen. Formen können mit einer deutlichen Volltonfarbe oder einem Hintergrundstrich mit Farbverlauf dargestellt werden. Die Größe der Textur wird angepasst, wenn sich die Zoomstufen ändern. Bilder am Ende oder Anfang von Pfaden oder Pfadpunkten werden bei bestimmten Zoomstufen abgeschnitten.

Du kannst dieses Feature verwenden, indem du GMSTextureStyle verwendest und es mit der Eigenschaft stampStyle des GMSStrokeStyles als Stempel setzt.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let redWithStamp = GMSStrokeStyle.solidColor(.red)
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
redWithStamp.stampStyle = GMSTextureStyle(image: image)
let span = GMSStyleSpan(style: redWithStamp)
polyline.spans = [span]
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]];
UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp];
polyline.spans = @[span];
polyline.map = _mapView;
Kartenfunktionen
Mit der Eigenschaft mapCapabilities in GMSMapView wird eine programmatische Prüfung für kartenspezifische Funktionen hinzugefügt. Das ist nützlich, wenn Sie wissen möchten, ob bestimmte Karten-capabilitiess verfügbar sind, bevor bestimmte APIs aufgerufen werden. Mit dieser Abfrage wird ermittelt, ob die Kartenansicht solche Polylinien unterstützt.
Swift
let path = GMSMutablePath()
path.addLatitude(-37.81319, longitude: 144.96298)
path.addLatitude(-31.95285, longitude: 115.85734)
let polyline = GMSPolyline(path: path)
polyline.strokeWidth = 20
let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere
let spans: [GMSStyleSpan]
if (mapView.mapCapabilities.contains(.spritePolylines)) {
let spriteStyle = GMSSpriteStyle(image: image)
let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle)
spans = [ GMSStyleSpan(style: stroke) ]
} else {
let stroke = GMSStrokeStyle.solidColor(.clear)
stroke.stampStyle = GMSTextureStyle(image: image)
spans = [ GMSStyleSpan(style: stroke) ]
}
polyline.spans = spans
polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path];
[path addLatitude:-37.81319 longitude:144.96298];
[path addLatitude:-31.95285 longitude:115.85734];
UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere
NSArray<GMSStyleSpan *> * spans;
if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) {
GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image];
GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
} else {
GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor];
stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image];
spans = @[ [GMSStyleSpan spanWithStyle:stroke] ];
}
GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
polyline.strokeWidth = 20;
polyline.spans = spans;
polyline.map = _mapView;
Mit diesem Muster können Sie Änderungen abonnieren und auf Aktualisierungen mit dem Status der Kartenansicht reagieren. Sie können auch didChangeMapCapabilities auf GMSMapViewDelegate implementieren, um Updates zur Verfügbarkeit von Features zu erhalten.
Polygone
Polygone ähneln Polylinien insofern, als sie aus einer Reihe von Koordinaten in einer geordneten Reihenfolge bestehen. Polygone haben jedoch kein offenes Ende, sondern definieren feste Bereiche innerhalb einer geschlossenen Schleife. Polygone werden im Maps SDK for iOS durch die Klasse GMSPolygon definiert.
Ein GMSPolygon-Objekt wird der Karte auf dieselbe Weise hinzugefügt wie ein GMSPolyline. Geben Sie zuerst seinen Pfad an. Erstellen Sie dazu ein entsprechendes GMSMutablePath-Objekt und fügen Sie ihm Punkte hinzu.
Diese Punkte bilden den Umriss des Polygons. Jedes CLLocationCoordinate2D stellt einen Punkt auf der Erdoberfläche dar. Die Punkte werden durch Liniensegmente in der Reihenfolge miteinander verbunden, in der Sie sie dem Pfad hinzufügen.
Polygone hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit der Methode
addCoordinate:oderaddLatitude:longitude:fest. Diese Punkte bilden den Umriss des Polygons. - Instanziieren Sie ein neues
GMSPolygon-Objekt. Verwenden Sie dazu den Pfad als Argument. - Legen Sie bei Bedarf weitere Attribute wie
strokeWidth,strokeColorundfillColorfest. - Weisen Sie das Polygon einem
GMSMapView-Objekt zu, indem Sie die EigenschaftGMSPolygon.mapfestlegen. - Das Polygon wird auf der Karte angezeigt.
Mit dem folgenden Code-Snippet wird der Karte ein Rechteck hinzugefügt.
Swift
// Create a rectangular path
let rect = GMSMutablePath()
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0))
rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2))
rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2))
// Create the polygon, and assign it to the map.
let polygon = GMSPolygon(path: rect)
polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05);
polygon.strokeColor = .black
polygon.strokeWidth = 2
polygon.map = mapView
Objective-C
// Create a rectangular path
GMSMutablePath *rect = [GMSMutablePath path];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)];
[rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)];
// Create the polygon, and assign it to the map.
GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect];
polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
polygon.strokeColor = [UIColor blackColor];
polygon.strokeWidth = 2;
polygon.map = mapView;
Die Darstellung des Polygons lässt sich sowohl vor als auch nach dem Hinzufügen zur Karte anpassen.
Polygone entfernen
Sie können ein Polygon entfernen, indem Sie seine GMSPolygon.map-Eigenschaft auf nil setzen und layer von seinem übergeordneten Polygon trennen.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Kreise
Zusätzlich zur generischen Klasse GMSPolygon enthält das Maps SDK for iOS auch GMSCircle, mit dem Sie Kreise auf der Erdoberfläche zeichnen können.
Um einen Kreis zu konstruieren, müssen die folgenden beiden Eigenschaften definiert werden:
positionalsCLLocationCoordinate2D.radiusin Metern.
Anschließend wird ein Kreis definiert als die Menge aller Punkte auf der Erdoberfläche, die radius Meter vom angegebenen Kreismittelpunkt (center) entfernt sind. Aufgrund der Art und Weise, wie die von der Google Maps API verwendete Mercator-Projektion eine Kugel auf einer flachen Oberfläche rendert, erscheint sie in der Nähe des Äquators wie ein fast perfekter Kreis. Je stärker sich der Kreis vom Äquator wegbewegt, desto mehr kreisförmig (auf dem Bildschirm) erscheint sie zunehmend.
Kreise hinzufügen
Im folgenden Codebeispiel wird ein Kreis zu einer Karte hinzugefügt:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0)
let circle = GMSCircle(position: circleCenter, radius: 1000)
circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0);
GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter
radius:1000];
circle.map = mapView;
Die Darstellung des Kreises lässt sich sowohl vor als auch nach dem Hinzufügen zur Karte anpassen.
Kreise anpassen
Sie können benutzerdefinierte Farben und Strichbreiten angeben, indem Sie die Eigenschaften von GMSCircle ändern. Folgende Optionen werden unterstützt:
fillColor- : Ein
UIColor-Objekt, das die Innenfarbe des Kreises angibt. Die Standardeinstellung ist "transparent". strokeColor- : Ein
UIColor-Objekt, das die Farbe der Kreiskontur angibt. Die Standardeinstellung istblackColor. strokeWidth- Die Stärke des Kreisumrisses in Bildschirmpunkten. Der Standardfaktor ist 1. Die Linienstärke bleibt beim Zoomen der Karte unverändert.
Mit dem folgenden Snippet wird ein dicker roter Kreis mit einer halbtransparenten roten Innenseite hinzugefügt.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05)
circle.strokeColor = .red
circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05];
circle.strokeColor = [UIColor redColor];
circle.strokeWidth = 5;
Hohles Polygon erstellen
Sie können mehrere Pfade in einem einzigen GMSPolygon-Objekt kombinieren, um komplexe Formen wie gefüllte Ringe oder Ringe zu erstellen, bei denen polygonale Bereiche innerhalb des Polygons als separate Formen angezeigt werden. Komplexe Formen setzen sich aus mehreren Pfaden zusammen.
Erstellen Sie ein Polygon mit einem Pfad, der die größte vom Polygon abgedeckte Fläche angibt. Geben Sie dann die holes-Eigenschaft des Polygons als Array aus einem oder mehreren GMSPath-Objekten an, die die Löcher innerhalb des Polygons definieren.
Wenn ein kleinerer Pfad vollständig vom größeren Pfad umschlossen ist, sieht es so aus, als wäre ein Teil des Polygons entfernt worden.
Im folgenden Codebeispiel wird ein Polygon mit zwei Löchern erstellt:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135)
let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16)
let mapView = GMSMapView.map(withFrame: .zero, camera: camera)
mapView.animate(to: camera)
let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"
let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI"
let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO"
let hollowPolygon = GMSPolygon()
hollowPolygon.path = GMSPath(fromEncodedPath: hydePark)
hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!]
hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2)
hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
hollowPolygon.strokeWidth = 2
hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135);
GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation
zoom:16];
mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera];
NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD";
NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI";
NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO";
GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init];
hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark];
hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain],
[GMSPath pathFromEncodedPath:reflectionPool]];
hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2];
hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0];
hollowPolygon.strokeWidth = 2;
hollowPolygon.map = mapView;

