
Das Maps SDK for iOS bietet verschiedene Möglichkeiten zum Hinzufügen von Formen zu Ihren Karten. Folgende Formen werden unterstützt:
- Eine Polylinie ist eine Reihe zusammenhängender Liniensegmente, die Sie zu einer beliebigen Form zusammenfügen können, um Pfade und Routen auf einer Karte darzustellen.
- Ein Polygon ist eine geschlossene Form zur Markierung von Bereichen auf der Karte.
- Ein Kreis ist eine geografisch korrekte Projektion eines Kreises auf der Erdoberfläche.
Sie können das Erscheinungsbild jeder dieser Formen auf verschiedene Weise verändern.
Polylinien
Mit Polylinien können Sie Linien auf einer Karte zeichnen. Ein GMSPolyline-Objekt stellt eine geordnete Folge von Orten dar, die als Reihe von Liniensegmenten angezeigt werden. Sie können die Farbe einer Polylinie mit GMSStrokeStyle festlegen.
Um eine Polylinie zu erstellen, müssen Sie ihren Pfad angeben, indem Sie ein entsprechendes GMSMutablePath-Objekt mit mindestens zwei Punkten erstellen.
Jedes CLLocationCoordinate2D steht für einen Punkt auf der Erdoberfläche. Die Punkte werden durch Liniensegmente in der Reihenfolge verbunden, in der Sie die Punkte dem Pfad hinzufügen. Mit den Methoden addCoordinate: oder addLatitude:longitude: können Sie dem Pfad Punkte hinzufügen.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Polylinien hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit den Methoden
addCoordinate:oderaddLatitude:longitude:fest. - Instanziieren Sie ein neues
GMSPolyline-Objekt mit dem Pfad als Argument. - Legen Sie bei Bedarf weitere Eigenschaften wie
strokeWidthundstrokeColorfest. - Legen Sie das Attribut
mapdesGMSPolylinefest. - Die Polylinie wird auf der Karte angezeigt.
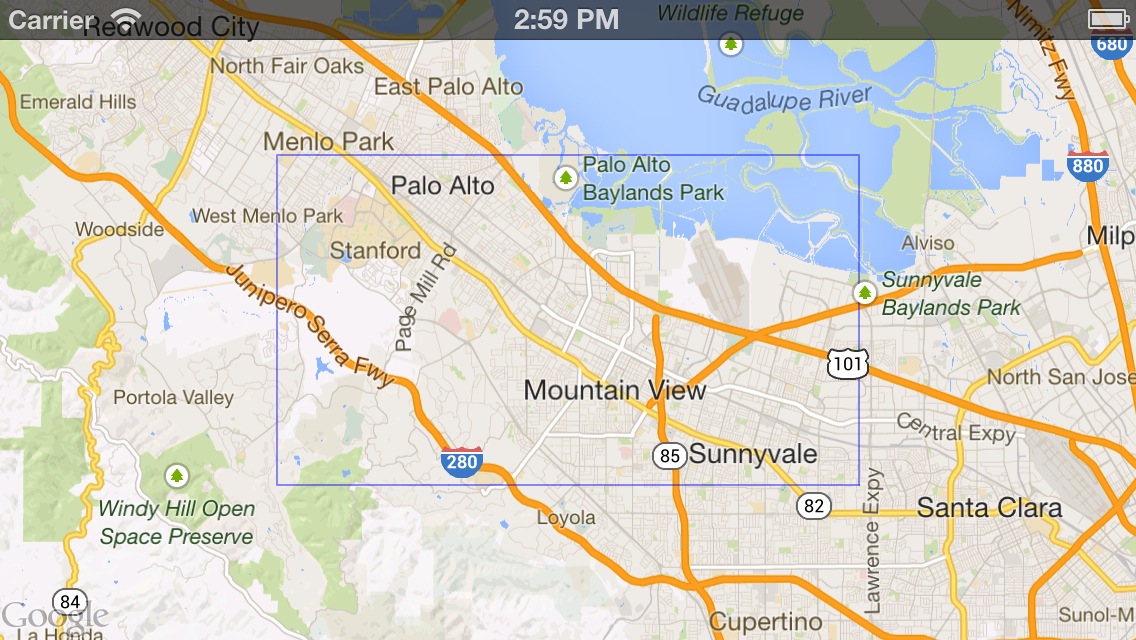
Im folgenden Codebeispiel wird ein Rechteck zu einer Karte hinzugefügt:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Polylinien entfernen
Sie können eine Polylinie aus der Karte entfernen, indem Sie die map-Eigenschaft Ihres GMSPolyline auf nil setzen. Alternativ können Sie alle Overlays (einschließlich Polylinien und anderer Formen) auf der Karte entfernen, indem Sie die Methode GMSMapView
clear aufrufen.
Swift
mapView.clear()
Objective-C
[mapView clear];
Polylinien anpassen
Das GMSPolyline-Objekt bietet mehrere Eigenschaften, mit denen die Darstellung der Linie gesteuert werden kann. Folgende Optionen werden unterstützt:
strokeWidth- Die Breite der gesamten Linie in Bildschirm-Punkten. Der Standardfaktor ist 1. Die Breite wird beim Zoomen der Karte nicht skaliert.
geodesic-
Wenn
YES, wird diese Polylinienkante als geodätische Linie gerendert. Geodätische Segmente folgen dem kürzesten Pfad entlang der Erdoberfläche und werden auf einer Karte mit Mercator-Projektion möglicherweise als Bogenlinien dargestellt. Nicht geodätische Segmente werden auf der Karte als gerade Linien gezeichnet. Die Standardeinstellung istNO. spans- Wird verwendet, um die Farbe eines oder mehrerer Segmente einer Polylinie anzugeben. Das Attribut „spans“ ist ein Array von
GMSStyleSpan-Objekten. Das Attributspansist die bevorzugte Methode, um die Farbe einer Polylinie zu ändern. strokeColor- Ein
UIColor-Objekt, das die Farbe der Polylinie angibt. Die Standardeinstellung istblueColor. Die PropertystrokeColorwird ignoriert, wennspansfestgelegt ist.
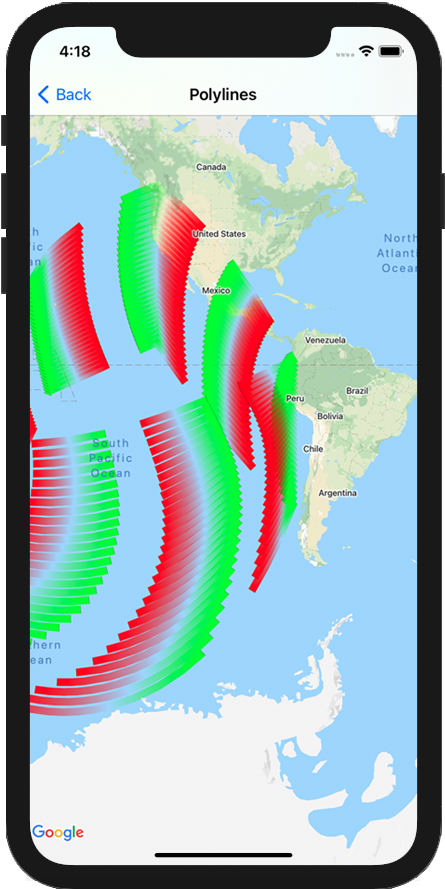
Mit dem folgenden Snippet wird eine dicke Polylinie von Melbourne nach Perth mit geodätischer Interpolation hinzugefügt.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Wenn Sie eine Polylinie ändern möchten, nachdem Sie sie der Karte hinzugefügt haben, müssen Sie das Objekt GMSPolyline beibehalten.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Farbe einer Polylinie ändern
Polylinien werden als Reihen von Segmenten auf der Karte gezeichnet. Mit der Eigenschaft spans können Sie die Farbe einzelner Segmente oder der gesamten Linie ändern. Mit dieser Eigenschaft haben Sie zwar detaillierte Kontrolle über die Farbgebung einer Polylinie, es gibt aber auch mehrere Möglichkeiten, mit denen Sie einen einzelnen Stil auf die gesamte Linie anwenden können.
Im folgenden Snippet wird die Methode spanWithColor: verwendet, um die Farbe der gesamten Linie in Rot zu ändern.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Wenn Sie bereits Zugriff auf ein GMSStrokeStyle-Objekt haben, können Sie alternativ die Methode spanWithStyle: verwenden.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
Vor Version 1.7 des Maps SDK for iOS war die einzelne Eigenschaft strokeColor verfügbar, um die gesamte Farbe eines GMSPolyline festzulegen. Die Eigenschaft spans hat Vorrang vor strokeColor.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Stile
Wenn in Ihrer App dieselbe Strichfarbe mehrmals verwendet wird, kann es sinnvoll sein, einen wiederverwendbaren Stil zu definieren. Polylinienstile werden mit dem Objekt GMSStrokeStyle angegeben. Ein Konturstil kann entweder eine Volltonfarbe oder ein Farbverlauf von einer Farbe zu einer anderen sein. Nachdem Sie einen Stil erstellt haben, können Sie ihn mit der Methode spanWithStyle: auf ein GMSStyleSpan anwenden.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Der Stil eines span wird bis zum Ende der Polylinie oder bis zum Festlegen eines neuen Stils fortgesetzt. Sie können die Farbe der gesamten Linie ändern, indem Sie die Eigenschaft spans einer Polylinie auf eine einzelne GMSStyleSpan festlegen. Im Beispiel wird gezeigt, wie ein Farbverlauf über die gesamte Länge der Polylinie angewendet wird.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Farbe einzelner Liniensegmente ändern
Wenn Sie jedes Segment Ihrer Polylinie einzeln gestalten möchten, können Sie ein Array von GMSStyleSpan-Objekten erstellen und es an das Attribut spans übergeben. Standardmäßig wird durch jedes Element im Array die Farbe des entsprechenden Liniensegments festgelegt. Wenn das Array mehr Elemente als Segmente in der Zeile enthält, werden die zusätzlichen Elemente ignoriert. Wenn das Array weniger Elemente enthält, wird mit dem letzten GMSStyleSpan die Farbe für den Rest der Linie beschrieben.
Sie können Farbblöcke und/oder Gradienten-Polylinien verwenden, um Änderungen entlang der Polylinie anzugeben, z. B. Höhe oder Geschwindigkeit. Im folgenden Snippet wird die Farbe der ersten beiden Segmente einer Polylinie auf Rot festgelegt. Der Rest der Linie ist ein Farbverlauf von Rot zu Gelb.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Mit der Methode spanWithStyle:segments: können Sie das Design für mehrere Segmente gleichzeitig festlegen. So entspricht das folgende Codebeispiel dem obigen.
Die Segmentlänge des letzten GMSStyleSpan wird immer ignoriert, da der Stil verwendet wird, um den Rest der Linie zu beschreiben.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Bruchteilsegmente
Segmente können auch als Bruchzahlen angegeben werden. Dadurch wird der Stil auf die Bruchzahl der Segmente angewendet, was möglicherweise zu einer Aufteilung eines einzelnen Segments führt. Jeder GMSStyleSpan beginnt unmittelbar nach dem vorherigen: Im Beispiel unten beginnt die graue Farbe ab der Hälfte des zweiten Segments und setzt sich bis zur Hälfte des dritten Segments fort.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Polylinien mit sich wiederholenden Farbmustern versehen
Wenn Sie einer Polylinie ein Muster hinzufügen möchten, können Sie die Hilfsmethode GMSStyleSpans in GMSGeometryUtils verwenden. Die Methode GMSStyleSpans akzeptiert zwei Arrays, die ein sich wiederholendes Muster definieren. In einem Array werden die Stile festgelegt, die wiederholt werden sollen, im anderen das Wiederholungsintervall. In Kombination können Sie ein Muster erstellen, das auf jede Polylinie angewendet werden kann, unabhängig von ihrer Länge oder der Anzahl der verfügbaren Segmente.
Im folgenden Codebeispiel wird eine Polylinie mit einem abwechselnden schwarz-weißen Muster definiert. Die Längen werden als Meter entlang einer Loxodrome (in Mercator ist das eine gerade Linie) behandelt, da der Typ als kGMSLengthRhumb angegeben ist.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
Mit Sprites gestempelte Polylinien
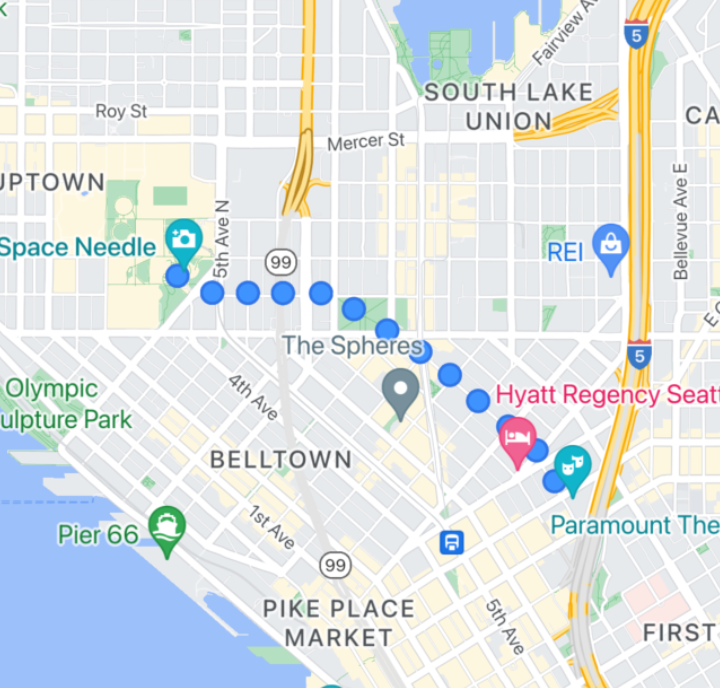
Mit Sprite-gestempelten Polylinien können Sie eine Polylinie mithilfe eines sich wiederholenden Bitmapbilds Ihrer Wahl erstellen. Formen werden mit einem klaren Hintergrundstrich dargestellt, aber der Stempel wird nicht an Linienenden abgeschnitten. Das ist nützlich für Situationen wie Punkte zur Darstellung von Fußgängerrouten.

Sie können diese Funktion mit GMSSpriteStyle verwenden und sie als Stempel mit dem Attribut stampStyle von GMSStrokeStyle festlegen.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
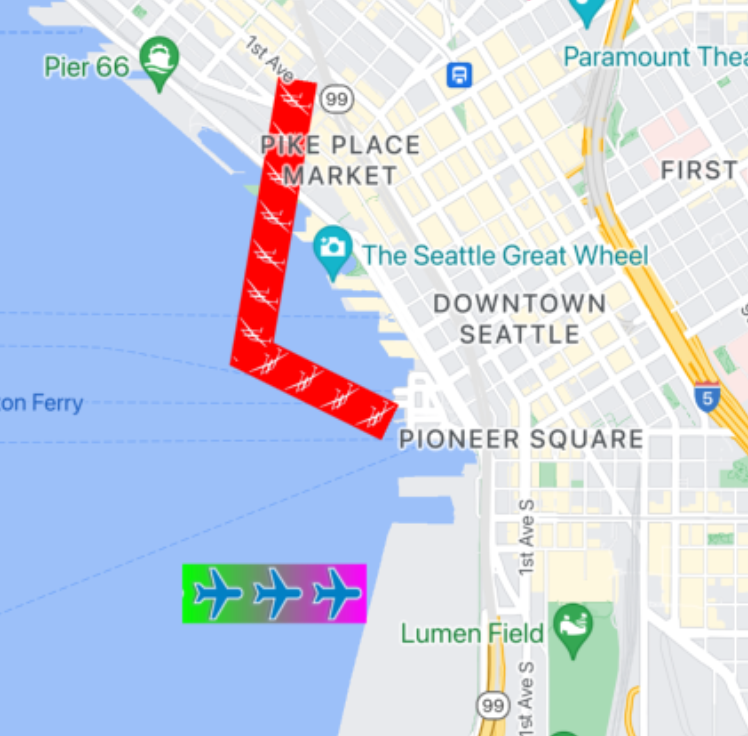
Mit Textur gestempelte Polylinien
Mit texturierten gestempelten Polylinien können Sie eine Polylinie mit einer sich wiederholenden Textur Ihrer Wahl erstellen. Formen können mit einem transparenten, einfarbigen oder mit einem Farbverlauf versehenen Hintergrundstrich dargestellt werden. Die Textur wird an die Zoomstufen angepasst. Bilder am Ende oder am Anfang von Pfaden oder Pfadpunkten werden bei bestimmten Zoomstufen abgeschnitten.

Sie können diese Funktion mit GMSTextureStyle verwenden und sie als Stempel mit der stampStyle-Eigenschaft von GMSStrokeStyle festlegen.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Kartenfunktionen
Die Eigenschaft mapCapabilities in GMSMapView fügt programmatische Prüfungen für kartenspezifische Funktionen hinzu. Das ist nützlich, wenn Sie wissen möchten, ob bestimmte Karten-capabilities verfügbar sind, bevor Sie bestimmte APIs aufrufen. Mit dieser Abfrage wird ermittelt, ob die Kartenansicht Sprite Stamped Polylines unterstützt.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Mit diesem Muster können Sie Änderungen abonnieren und mit dem Status der Kartenansicht auf Aktualisierungen reagieren. Sie können didChangeMapCapabilities auch auf GMSMapViewDelegate implementieren, um über die Verfügbarkeit von Funktionen auf dem Laufenden zu bleiben.
Polygone
Polygone ähneln Polylinien insofern, als sie aus einer Reihe von Koordinaten in einer geordneten Reihenfolge bestehen. Allerdings sind Polygone nicht offen, sondern umschließen bestimmte Bereiche, die sie dadurch definieren. Polygone werden im Maps SDK for iOS durch die Klasse GMSPolygon definiert.
Ein GMSPolygon-Objekt lässt sich der Karte auf dieselbe Weise hinzufügen wie ein GMSPolyline-Objekt. Geben Sie zuerst den Pfad an, indem Sie ein entsprechendes GMSMutablePath-Objekt erstellen und ihm Punkte hinzufügen.
Diese Punkte bilden den Umriss des Polygons. Jedes CLLocationCoordinate2D steht für einen Punkt auf der Erdoberfläche. Die Punkte werden durch Liniensegmente in der Reihenfolge verbunden, in der Sie die Punkte dem Pfad hinzufügen.
Polygone hinzufügen
- Erstellen Sie ein
GMSMutablePath-Objekt. - Legen Sie die Punkte im Pfad mit den Methoden
addCoordinate:oderaddLatitude:longitude:fest. Diese Punkte bilden den Umriss des Polygons. - Instanziieren Sie ein neues
GMSPolygon-Objekt mit dem Pfad als Argument. - Legen Sie bei Bedarf weitere Attribute wie
strokeWidth,strokeColorundfillColorfest. - Weisen Sie das Polygon einem
GMSMapView-Objekt zu, indem Sie die EigenschaftGMSPolygon.mapfestlegen. - Das Polygon wird auf der Karte angezeigt.
Mit dem folgenden Code-Snippet wird der Karte ein Rechteck hinzugefügt.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Die Darstellung des Polygons kann sowohl vor als auch nach dem Hinzufügen zur Karte angepasst werden.
Polygone entfernen
Entfernen Sie ein Polygon, indem Sie die Eigenschaft GMSPolygon.map auf nil festlegen und die layer von der übergeordneten Ressource trennen.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Kreise
Zusätzlich zur generischen Klasse GMSPolygon enthält das Maps SDK for iOS auch GMSCircle, mit der Sie Kreise auf der Erdoberfläche zeichnen können.
Um einen Kreis zu konstruieren, müssen die folgenden beiden Eigenschaften definiert werden:
positionalsCLLocationCoordinate2D.radiusin Metern.
Anschließend wird ein Kreis definiert als die Menge aller Punkte auf der Erdoberfläche, die radius Meter vom angegebenen Kreismittelpunkt (center) entfernt sind. Aufgrund der Art, wie die von der Maps API verwendete Mercator-Projektion eine Kugel auf einer ebenen Oberfläche rendert, erscheint diese Form nahe am Äquator wie ein fast perfekter Kreis. Mit zunehmender Entfernung vom Äquator verliert sie (auf dem Bildschirm) aber immer mehr diese kreisrunde Form.
Kreis hinzufügen
Im folgenden Codebeispiel wird ein Kreis zu einer Karte hinzugefügt:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Die Darstellung des Kreises lässt sich anpassen, unabhängig davon, ob er der Karte schon hinzugefügt wurde oder nicht.
Kreise anpassen
Sie können benutzerdefinierte Farben und Strichstärken angeben, indem Sie die Eigenschaften von GMSCircle ändern. Folgende Optionen werden unterstützt:
fillColor- : Ein
UIColor-Objekt, das die Innenfarbe des Kreises angibt. Die Standardeinstellung ist "transparent". strokeColor- : Ein
UIColor-Objekt, das die Farbe des Umrisses des Kreises angibt. Die Standardeinstellung istblackColor. strokeWidth- Die Stärke des Umrisses des Kreises in Bildschirm-Punkten. Der Standardfaktor ist 1. Die Linienstärke bleibt beim Zoomen der Karte unverändert.
Mit dem folgenden Snippet wird ein dicker roter Kreis mit einem halbtransparenten roten Inneren hinzugefügt.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
Hohles Polygon erstellen
In einem einzelnen GMSPolygon-Objekt können mehrere Pfade kombiniert werden, um komplexe Formen wie gefüllte Ringe oder Donutformen zu erstellen, bei denen innerhalb des Polygons polygonale Bereiche als separate Formen erscheinen. Komplexe Formen setzen sich aus mehreren Pfaden zusammen.
Erstellen Sie ein Polygon mit einem Pfad, der die größte vom Polygon abgedeckte Fläche angibt. Geben Sie dann die holes-Eigenschaft des Polygons als Array mit einem oder mehreren GMSPath-Objekten an, die die Löcher im Polygon definieren.
Wenn ein kleinerer Pfad vollständig vom größeren Pfad umschlossen ist, erscheint es so, als ob ein Teil des Polygons entfernt wurde.
Im folgenden Codebeispiel wird ein Polygon mit zwei Löchern erstellt:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

