
iOS için Haritalar SDK'sı, haritalarınıza şekil eklemeniz için çeşitli yöntemler sunar. Aşağıdaki şekiller desteklenir:
- Çoklu çizgi, istediğiniz şekli oluşturabilen ve haritada yolları ve rotaları işaretlemek için kullanılabilen bir dizi bağlı çizgi segmentidir.
- Poligon, haritada alanları işaretlemek için kullanılabilen kapalı bir şekildir.
- Daire, Dünya yüzeyindeki bir dairenin coğrafi olarak doğru bir izdüşümüdür.
Her şeklin görünümünü çeşitli şekillerde değiştirebilirsiniz.
Çoklu çizgiler
Çoklu çizgiler, haritada çizgi çizmenize olanak tanır. GMSPolyline
Nesnesi, sıralı bir konum dizisini temsil eder ve bir dizi çizgi parçası olarak gösterilir. Çoklu çizginin rengini GMSStrokeStyle ile ayarlayabilirsiniz.
Çoklu çizgi oluşturmak için iki veya daha fazla noktaya sahip bir GMSMutablePath nesnesi oluşturarak yolunu belirtmeniz gerekir.
Her CLLocationCoordinate2D, Dünya yüzeyindeki bir noktayı temsil eder. Çizgi
segmentleri, yola eklediğiniz sıraya göre noktalar arasında çizilir. addCoordinate: veya addLatitude:longitude: yöntemleriyle yola nokta ekleyebilirsiniz.
Swift
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
Çoklu çizgi ekleme
GMSMutablePathnesnesi oluşturun.- Yoldaki noktaları
addCoordinate:veyaaddLatitude:longitude:yöntemleriyle ayarlayın. - Yolu bağımsız değişken olarak kullanarak yeni bir
GMSPolylinenesnesi oluşturun. - Gerektiğinde
strokeWidthvestrokeColorgibi diğer özellikleri ayarlayın. GMSPolylineöğesininmapözelliğini ayarlayın.- Çoklu çizgi haritada görünür.
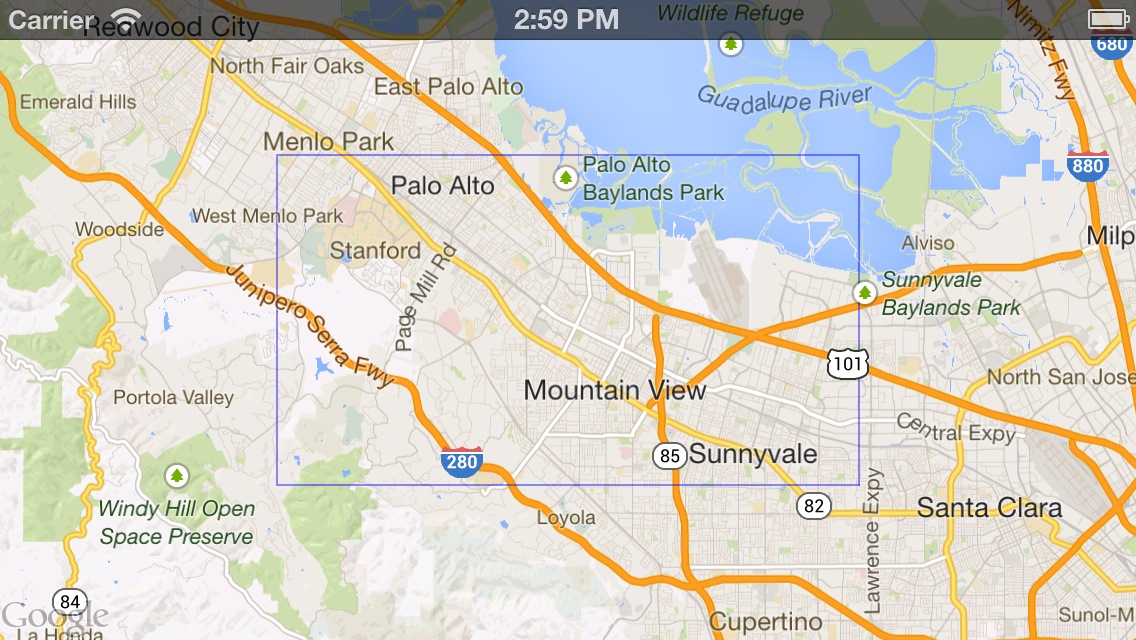
Aşağıdaki kod snippet'i haritaya dikdörtgen ekler:
Swift
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
Objective-C
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

Çoklu çizgi kaldırma
GMSPolyline özelliğini map
olarak ayarlayarak çoklu çizgiyi haritadan kaldırabilirsiniz.nil Alternatif olarak, GMSMapView
clear yöntemini çağırarak haritadaki tüm yer paylaşımlarını (çoklu çizgiler ve diğer şekiller dahil) kaldırabilirsiniz.
Swift
mapView.clear()
Objective-C
[mapView clear];
Çoklu çizgiyi özelleştirme
GMSPolyline nesnesi, çizginin görünümünü kontrol etmek için çeşitli özellikler sağlar. Aşağıdaki seçenekleri destekler:
strokeWidth- Tüm çizginin genişliği (ekran noktası cinsinden). Varsayılan olarak 1 değerine ayarlanır. Harita yakınlaştırıldığında genişlik ölçeklenmez.
geodesic-
YESolduğunda bu çoklu çizgi kenarını jeodezik olarak oluşturun. Jeodezik segmentler, Dünya yüzeyindeki en kısa yolu takip eder ve Mercator projeksiyonlu bir haritada eğri çizgiler olarak görünebilir. Jeodezik olmayan segmentler haritada düz çizgiler olarak çizilir. Varsayılan olarakNOdeğerine ayarlanır. spans- Bir çoklu çizginin bir veya daha fazla segmentinin rengini belirtmek için kullanılır. spans özelliği,
GMSStyleSpannesnelerinin dizisidir.spansözelliğini ayarlamak, çoklu çizginin rengini değiştirmenin tercih edilen yoludur. strokeColor- Çoklu çizginin rengini belirten bir
UIColornesnesi. Varsayılan olarakblueColordeğerine ayarlanır.spansayarlanmışsastrokeColorözelliği yoksayılır.
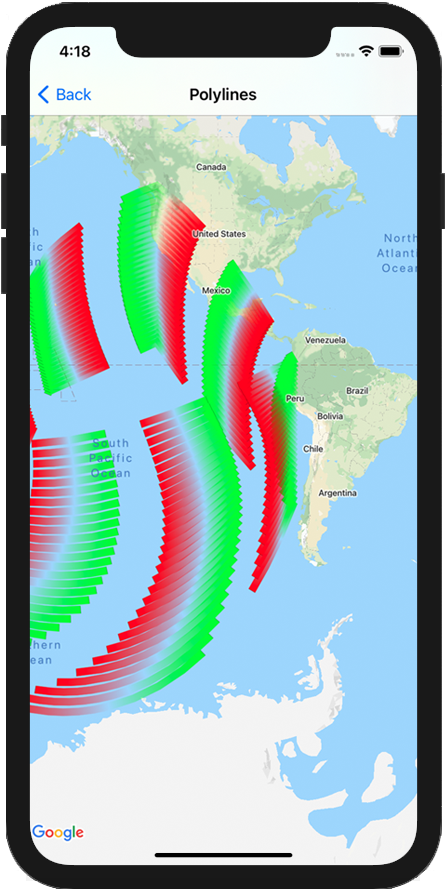
Aşağıdaki snippet, jeodezik enterpolasyonla Melbourne'dan Perth'e kalın bir çoklu çizgi ekler.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
Haritaya eklendikten sonra bir çoklu çizgiyi değiştirmek için GMSPolyline nesnesini basılı tutun.
Swift
polyline.strokeColor = .blue
Objective-C
polyline.strokeColor = [UIColor blueColor];
Çoklu çizginin rengini değiştirme
Çoklu çizgiler, haritada bir dizi segment olarak çizilir. spans özelliğiyle tek tek segmentlerin veya tüm çizginin rengini değiştirebilirsiniz. Bu özellik, çoklu çizginin renklendirilmesi üzerinde ayrıntılı kontrol sağlar. Ancak, çizginin tamamına tek bir stil uygulamanıza olanak tanıyan çeşitli kolaylıklar da mevcuttur.
Aşağıdaki snippet, tüm satırın rengini kırmızıya değiştirmek için spanWithColor: yöntemini kullanır.
Swift
polyline.spans = [GMSStyleSpan(color: .red)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
Alternatif olarak, bir GMSStrokeStyle
nesnesine zaten erişiminiz varsa spanWithStyle: yöntemini kullanabilirsiniz.
Swift
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
Objective-C
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
iOS için Haritalar SDK'sının 1.7 sürümünden önce, GMSPolyline öğesinin tamamının rengini ayarlamak için tek bir özellik
strokeColor kullanılabiliyordu. spans özelliği, strokeColor özelliğine göre önceliklidir.
Swift
polyline.strokeColor = .red
Objective-C
polyline.strokeColor = [UIColor redColor];
Stiller
Uygulamanızda aynı kontur rengi birden çok kez uygulanıyorsa yeniden kullanılabilir bir stil tanımlamanız faydalı olabilir. Çoklu çizgi stilleri GMSStrokeStyle nesnesi kullanılarak belirtilir. Kontur stili düz renk veya bir renkten başka bir renge geçişli renk olabilir. Stil oluşturduktan sonra, GMSStyleSpan öğesine spanWithStyle: yöntemiyle uygulayabilirsiniz.
Swift
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
Objective-C
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
Bir span'nin stili, çoklu çizginin sonuna veya yeni bir stil ayarlanana kadar devam eder. Çoklu çizginin spans özelliğini tek bir GMSStyleSpan olarak ayarlayarak çizginin tamamının rengini değiştirebilirsiniz. Örnekte, çoklu çizginin tüm uzunluğu boyunca nasıl gradyan uygulanacağı gösterilmektedir.
Swift
polyline.spans = [GMSStyleSpan(style: redYellow)]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
Ayrı çizgi parçalarının rengini değiştirme
Çoklu çizginizin her segmentini ayrı ayrı stilize etmek isterseniz GMSStyleSpan nesnelerinden oluşan bir dizi oluşturup bunu spans özelliğine ileterek yapabilirsiniz. Varsayılan olarak, dizideki her öğe ilgili çizgi parçasının rengini ayarlar. Dizide satırdaki segmentlerden daha fazla öğe varsa fazladan öğeler yoksayılır. Dizide daha az öğe varsa son GMSStyleSpan, satırın geri kalanının rengini açıklar.
Çoklu çizginizdeki değişiklikleri (ör. yükseklik veya hız) belirtmek için renk blokları ve/veya gradyan çoklu çizgiler kullanabilirsiniz. Aşağıdaki snippet, çoklu çizginin ilk iki segmentinin rengini kırmızı olarak ayarlar ve çizginin geri kalanı kırmızıdan sarıya doğru bir gradyan oluşturur.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
Birden çok segmentin stilini tek seferde ayarlamak için spanWithStyle:segments: yöntemini kullanabilirsiniz. Örneğin, aşağıdaki kod yukarıdakiyle eşdeğerdir.
Stil, satırın geri kalanını açıklamak için kullanıldığından son GMSStyleSpan öğesinin segment uzunluğu her zaman yoksayılır.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
Kesirli segmentler
Segmentler kesirli değer olarak da belirtilebilir. Bu işlem, stili segmentlerin kesirli sayısına uygular ve tek bir segmentin bölünmesine neden olabilir. Her GMSStyleSpan, bir öncekinin hemen ardından başlar: Aşağıdaki örnekte, gri renk ikinci segmentin yarısından başlayıp üçüncü segmentin yarısına kadar devam eder.
Swift
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
Objective-C
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
Çoklu çizgiye tekrarlayan renk deseni ekleme
Çoklu çizgiye desen eklemek isterseniz GMSGeometryUtils içindeki GMSStyleSpans yardımcı yöntemini kullanabilirsiniz. GMSStyleSpans yöntemi, tekrarlayan bir kalıbı tanımlayan iki dizi kabul eder. Dizilerden biri, tekrarlanması gereken stilleri belirler, diğeri ise tekrarlama aralığını tanımlar. Birlikte kullanıldığında, uzunluğu veya mevcut segment sayısı ne olursa olsun herhangi bir çoklu çizgiye uygulanabilecek bir desen oluşturabilirsiniz.
Örneğin, aşağıdaki kod snippet'inde siyah ve beyaz renklerin kullanıldığı bir çoklu çizgi tanımlanmaktadır. Tür kGMSLengthRhumb olarak belirtildiğinden uzunlukları, bir rota çizgisi boyunca metre cinsinden (Mercator'da bu düz bir çizgidir) ele alınır.
Swift
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
Objective-C
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
Sprite Damgalı Çoklu Çizgiler
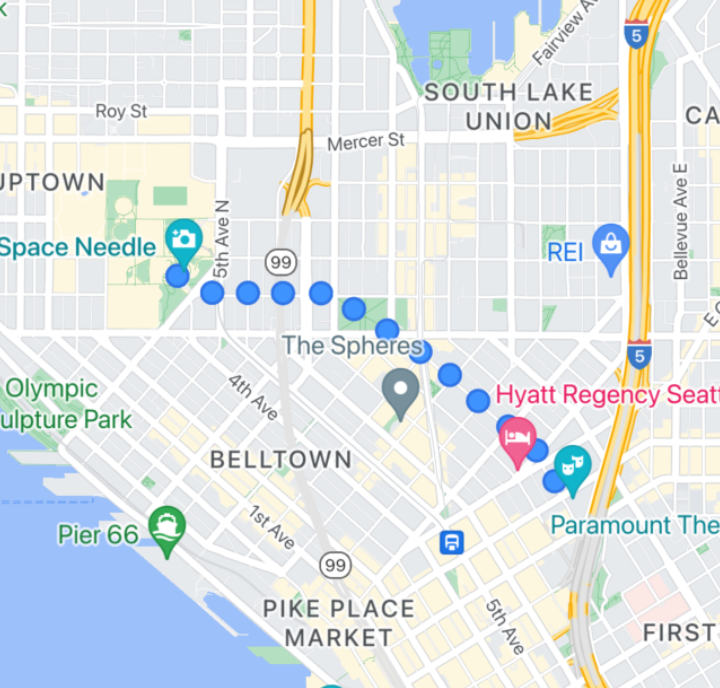
Sprite damgalı çoklu çizgiler, istediğiniz tekrarlayan bir bit eşlem resmi kullanarak çoklu çizgi oluşturmanıza olanak tanır. Şekiller, arka planı net bir şekilde görünür olacak şekilde gösterilir ancak damga, çizgi köşelerinde kesilmez. Bu nedenle, yürüyüş yönlerini göstermek için kullanılan noktalar gibi durumlarda faydalıdır.

Bu özelliği GMSSpriteStyle kullanarak ve GMSStrokeStyle'ın stampStyle özelliğiyle damga olarak ayarlayarak kullanabilirsiniz.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
GMSMapView
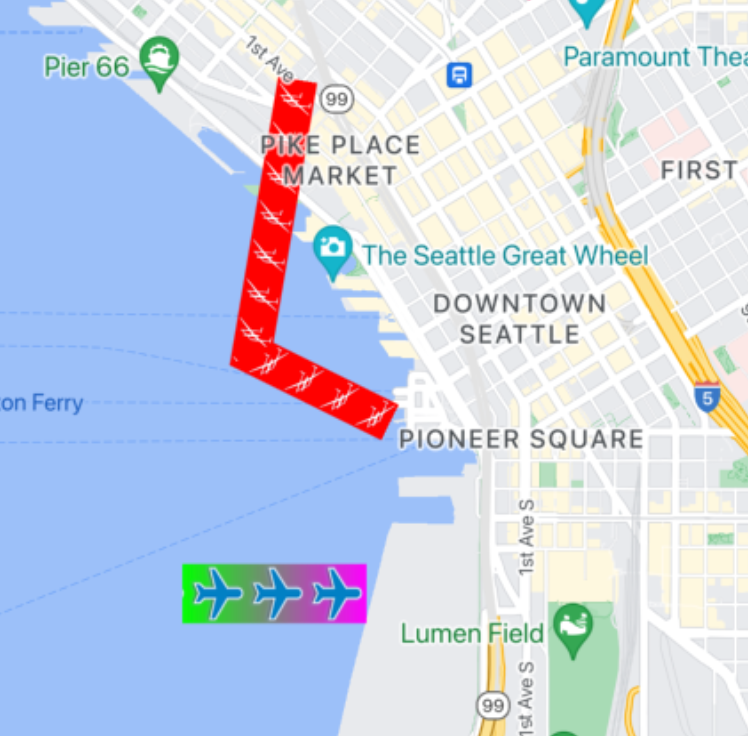
Doku Damgalı Çoklu Çizgiler
Doku damgalı çoklu çizgiler, istediğiniz dokuyu tekrarlayarak çoklu çizgi oluşturmanıza olanak tanır. Şekiller, net, düz renkli veya gradyan arka plan konturuyla gösterilebilir. Yakınlaştırma seviyeleri değiştikçe doku yeniden boyutlandırılır. Yolların veya yol noktalarının sonunda ya da başında bulunan resimler, belirli yakınlaştırma düzeylerinde kesilir.

Bu özelliği GMSTextureStyle kullanarak ve GMSStrokeStyle'ın stampStyle özelliğiyle damga olarak ayarlayarak kullanabilirsiniz.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
Harita Özellikleri
GMSMapView üzerindeki mapCapabilities özelliği, haritaya özgü özellikler için programatik kontrol ekler. Bu, belirli API'leri çağırmadan önce belirli harita capabilities'larının kullanılabilir olup olmadığını bilmek istediğinizde faydalıdır. Bu sorgu, harita görünümünün Sprite Stamped Polylines'ı destekleyip desteklemediğini belirler.
Swift
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
Objective-C
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
Bu kalıp, değişikliklere abone olmanıza ve harita görünümü durumunuzla güncellemeleri yanıtlamanıza olanak tanır. Özelliklerin kullanılabilirliği ile ilgili güncellemeler almak için GMSMapViewDelegate tarihinde didChangeMapCapabilities'ı da uygulayabilirsiniz.
Poligonlar
Çokgenler, sıralı bir dizideki bir dizi koordinattan oluşmaları bakımından çoklu çizgilere benzer. Ancak poligonlar, açık uçlu olmak yerine kapalı bir döngü içinde katı bölgeler tanımlamak üzere tasarlanmıştır. Çokgenler, iOS için Haritalar SDK'sında GMSPolygon sınıfı tarafından tanımlanır.
Haritaya GMSPolygon eklemek için GMSPolyline eklerken kullandığınız yöntemi kullanabilirsiniz. Öncelikle, karşılık gelen bir GMSMutablePath nesnesi oluşturup bu nesneye noktalar ekleyerek yolunu belirtin.
Bu noktalar poligonun ana hattını oluşturur. Her CLLocationCoordinate2D, Dünya yüzeyindeki bir noktayı temsil eder. Çizgi parçaları, yola eklediğiniz sıraya göre noktalar arasında çizilir.
Poligon ekle
GMSMutablePathnesnesi oluşturun.- Yoldaki noktaları
addCoordinate:veyaaddLatitude:longitude:yöntemleriyle ayarlayın. Bu noktalar, poligonun ana hatlarını oluşturur. - Yolu bağımsız değişken olarak kullanarak yeni bir
GMSPolygonnesnesi oluşturun. strokeWidth,strokeColorvefillColorgibi diğer özellikleri istediğiniz şekilde ayarlayın.GMSPolygon.mapözelliğini ayarlayarak poligonuGMSMapViewnesnesine atayın.- Poligon haritada görünür.
Aşağıdaki kod snippet'i haritaya dikdörtgen ekler.
Swift
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
Objective-C
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
Çokgenin görünümünü hem haritaya eklemeden önce hem de haritaya eklendikten sonra özelleştirebilirsiniz.
Poligon kaldırma
GMSPolygon.map özelliğini nil olarak ayarlayıp layer öğesini üst öğesinden ayırarak bir Poligonu kaldırın.
Swift
polygon.map = nil polygon.layer.removeFromSuperLayer()
Objective-C
polygon.map = nil; [polygon.layer removeFromSuperlayer];
Daireler
iOS için Haritalar SDK'sı, genel GMSPolygon sınıfına ek olarak GMSCircle sınıfını da içerir. Bu sınıf, yeryüzünde daireler çizmenize olanak tanır.
Bir daire oluşturmak için aşağıdaki iki özelliği belirtmeniz gerekir:
position,CLLocationCoordinate2Dolarak.radiusmetre cinsinden.
Daha sonra, Dünya yüzeyinde belirli bir center noktasından radius metre uzaklıkta bulunan tüm noktaların kümesi bir daire olarak tanımlanır. Maps API'nin kullandığı Mercator projeksiyonu, bir küreyi düz bir yüzeyde oluşturduğundan, ekvatorun yakınında bulunan bu daire haritada neredeyse mükemmel bir daire olarak görünür ve daire ekvatordan uzaklaştıkça ekranda giderek daha az dairesel görünür.
Çevre ekleme
Aşağıdaki kod snippet'i haritaya bir daire ekler:
Swift
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
Objective-C
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
Çemberin görünümünü hem haritaya eklemeden önce hem de haritaya eklendikten sonra özelleştirebilirsiniz.
Çevreleri özelleştirme
GMSCircle özelliklerini değiştirerek özel renkler ve fırça genişlikleri belirtebilirsiniz. Aşağıdaki seçenekleri destekler:
fillColor- Dairenin iç rengini belirten bir
UIColornesnesi. Varsayılan olarak saydamdır. strokeColor- Çemberin dış çizgisinin rengini belirten bir
UIColornesnesi. Varsayılan olarakblackColordeğerine ayarlanır. strokeWidth- Dairenin dış çizgisinin kalınlığı (ekran noktası cinsinden). Varsayılan olarak 1 değerine ayarlanır. Harita yakınlaştırıldığında kalınlık ölçeklenmez.
Aşağıdaki snippet, yarı şeffaf kırmızı iç kısma sahip kalın bir kırmızı daire ekler.
Swift
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
Objective-C
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
İçi boş poligon oluşturma
Dolu halkalar veya donutlar (poligonal alanların poligonun içinde ayrı şekiller olarak göründüğü) gibi karmaşık şekiller oluşturmak için birden fazla yolu tek bir GMSPolygon nesnede birleştirebilirsiniz. Karmaşık şekiller birden fazla yolun birleşimidir.
Poligonun kapsadığı en büyük alanı belirten bir yola sahip poligon oluşturun. Ardından, çokgenin holes özelliğini, çokgen içindeki delikleri tanımlayan bir veya daha fazla GMSPath nesnesinin dizisi olarak belirtin.
Daha küçük bir yol, daha büyük bir yol tarafından tamamen çevreleniyorsa çokgenin bir parçası kaldırılmış gibi görünür.
Aşağıdaki kod örneğinde iki delikli bir poligon oluşturulmaktadır:
Swift
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
Objective-C
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;
