
iOS এর জন্য Maps SDK আপনার মানচিত্রে আকার যোগ করার বিভিন্ন উপায় অফার করে। নিম্নলিখিত আকারগুলি সমর্থিত:
- একটি পলিলাইন হল সংযুক্ত রেখাখণ্ডের একটি সিরিজ যা আপনার পছন্দসই যেকোনো আকৃতি তৈরি করতে পারে এবং মানচিত্রে পথ এবং রুট চিহ্নিত করতে ব্যবহার করা যেতে পারে।
- বহুভুজ হল একটি আবদ্ধ আকৃতি যা মানচিত্রে এলাকা চিহ্নিত করতে ব্যবহার করা যেতে পারে।
- বৃত্ত হলো পৃথিবীর পৃষ্ঠে একটি বৃত্তের ভৌগোলিকভাবে সঠিক অভিক্ষেপ।
আপনি বিভিন্ন উপায়ে প্রতিটি আকৃতির চেহারা পরিবর্তন করতে পারবেন।
পলিলাইন
পলিলাইন আপনাকে মানচিত্রে রেখা আঁকতে সাহায্য করে। একটি GMSPolyline অবজেক্ট অবস্থানের একটি ক্রমিক ক্রম উপস্থাপন করে, যা রেখার অংশের একটি সিরিজ হিসাবে প্রদর্শিত হয়। আপনি GMSStrokeStyle দিয়ে একটি পলিলাইনের রঙ সেট করতে পারেন।
একটি পলিলাইন তৈরি করতে, আপনাকে দুই বা ততোধিক বিন্দু সহ একটি সংশ্লিষ্ট GMSMutablePath অবজেক্ট তৈরি করে এর পথ নির্দিষ্ট করতে হবে। প্রতিটি CLLocationCoordinate2D পৃথিবীর পৃষ্ঠের একটি বিন্দুকে প্রতিনিধিত্ব করে। আপনি যে ক্রমানুসারে পথে যোগ করেন সেই ক্রমানুসারে বিন্দুগুলির মধ্যে রেখা অংশগুলি আঁকা হয়। আপনি addCoordinate: অথবা addLatitude:longitude: পদ্ধতি ব্যবহার করে পথে বিন্দু যোগ করতে পারেন।
সুইফট
let path = GMSMutablePath() path.add(CLLocationCoordinate2D(latitude: -33.85, longitude: 151.20)) path.add(CLLocationCoordinate2D(latitude: -33.70, longitude: 151.40)) path.add(CLLocationCoordinate2D(latitude: -33.73, longitude: 151.41)) let polyline = GMSPolyline(path: path)
অবজেক্টিভ-সি
GMSMutablePath *path = [GMSMutablePath path]; [path addCoordinate:CLLocationCoordinate2DMake(-33.85, 151.20)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.70, 151.40)]; [path addCoordinate:CLLocationCoordinate2DMake(-33.73, 151.41)]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path];
একটি পলিলাইন যোগ করা হচ্ছে
- একটি
GMSMutablePathঅবজেক্ট তৈরি করুন। -
addCoordinate:অথবাaddLatitude:longitude:পদ্ধতি ব্যবহার করে পাথের বিন্দুগুলি সেট করুন। - একটি নতুন
GMSPolylineঅবজেক্টকে একটি আর্গুমেন্ট হিসেবে ব্যবহার করে ইন্সট্যান্টিয়েট করুন। - প্রয়োজন অনুযায়ী অন্যান্য বৈশিষ্ট্য, যেমন
strokeWidthএবংstrokeColor, সেট করুন। -
GMSPolylineএরmapবৈশিষ্ট্য সেট করুন। - মানচিত্রে পলিলাইনটি দেখা যাচ্ছে।
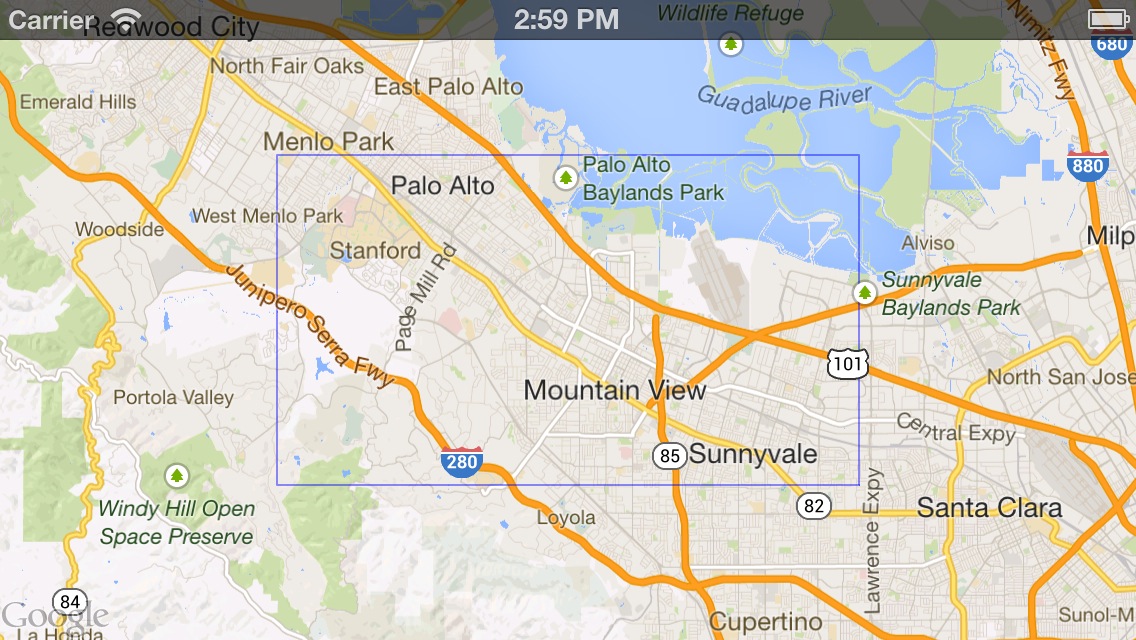
নিম্নলিখিত কোড স্নিপেটটি একটি মানচিত্রে একটি আয়তক্ষেত্র যোগ করে:
সুইফট
let rectanglePath = GMSMutablePath() rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) rectanglePath.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) let rectangle = GMSPolyline(path: path) rectangle.map = mapView
অবজেক্টিভ-সি
GMSMutablePath *rectanglePath = [GMSMutablePath path]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; [rectanglePath addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; GMSPolyline *rectangle = [GMSPolyline polylineWithPath:path]; rectangle.map = mapView;

একটি পলিলাইন অপসারণ করা হচ্ছে
আপনি আপনার GMSPolyline এর map প্রোপার্টি nil এ সেট করে মানচিত্র থেকে একটি পলিলাইন সরাতে পারেন। বিকল্পভাবে, আপনি GMSMapView clear পদ্ধতি ব্যবহার করে মানচিত্রের সমস্ত ওভারলে (পলিলাইন এবং অন্যান্য আকার সহ) সরাতে পারেন।
সুইফট
mapView.clear()
অবজেক্টিভ-সি
[mapView clear];
একটি পলিলাইন কাস্টমাইজ করা
GMSPolyline অবজেক্ট লাইনের চেহারা নিয়ন্ত্রণ করার জন্য বেশ কয়েকটি বৈশিষ্ট্য প্রদান করে। এটি নিম্নলিখিত বিকল্পগুলিকে সমর্থন করে:
-
strokeWidth - স্ক্রিন পয়েন্টে সম্পূর্ণ লাইনের প্রস্থ। ডিফল্ট হিসেবে ১। ম্যাপ জুম করলে প্রস্থ স্কেল হয় না।
-
geodesic - যখন
YES, তখন এই পলিলাইন প্রান্তটিকে একটি জিওডেসিক হিসেবে রেন্ডার করুন। জিওডেসিক অংশগুলি পৃথিবীর পৃষ্ঠ বরাবর সবচেয়ে ছোট পথ অনুসরণ করে এবং Mercator প্রক্ষেপণ সহ মানচিত্রে বাঁকা রেখা হিসাবে প্রদর্শিত হতে পারে। নন-জিওডেসিক অংশগুলি মানচিত্রে সরল রেখা হিসাবে আঁকা হয়। ডিফল্টভাবেNOথাকে। -
spans - একটি পলিলাইনের এক বা একাধিক অংশের রঙ নির্দিষ্ট করতে ব্যবহৃত হয়। স্প্যানস প্রোপার্টি হল
GMSStyleSpanঅবজেক্টের একটি অ্যারে।spansপ্রোপার্টি সেট করা হল একটি পলিলাইনের রঙ পরিবর্তন করার পছন্দের উপায়। -
strokeColor - একটি
UIColorঅবজেক্ট যা পলিলাইনের রঙ নির্দিষ্ট করে। ডিফল্টভাবেblueColorহিসেবে ব্যবহৃত হয়।spansসেট করা থাকলেstrokeColorপ্রোপার্টি উপেক্ষা করা হয়।
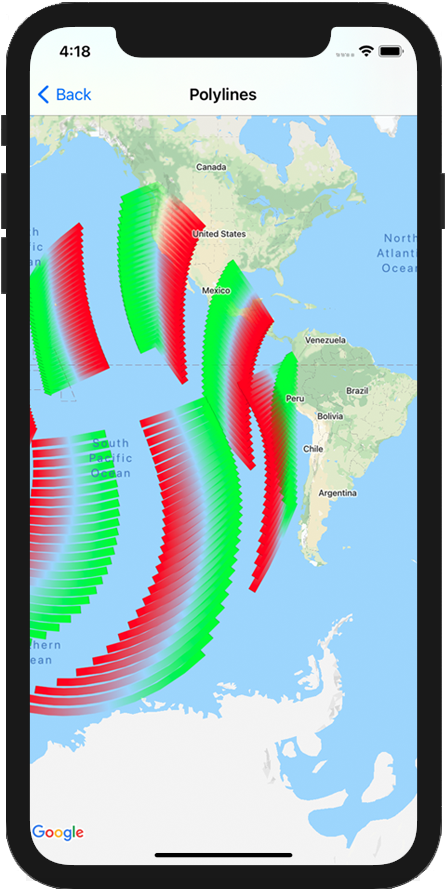
নিচের স্নিপেটটি মেলবোর্ন থেকে পার্থে একটি পুরু পলিলাইন যোগ করেছে, জিওডেসিক ইন্টারপোলেশন সহ।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 10.0 polyline.geodesic = true polyline.map = mapView
অবজেক্টিভ-সি
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 10.f; polyline.geodesic = YES; polyline.map = mapView;
মানচিত্রে একটি পলিলাইন যোগ করার পর তা পরিবর্তন করতে, GMSPolyline অবজেক্টটি ধরে রাখতে ভুলবেন না।
সুইফট
polyline.strokeColor = .blue
অবজেক্টিভ-সি
polyline.strokeColor = [UIColor blueColor];
একটি পলিলাইনের রঙ পরিবর্তন করা
মানচিত্রে পলিলাইনগুলি কয়েকটি অংশের সিরিজ হিসাবে আঁকা হয়। আপনি spans বৈশিষ্ট্য ব্যবহার করে পৃথক অংশের রঙ বা সম্পূর্ণ রেখার রঙ পরিবর্তন করতে পারেন। যদিও এই বৈশিষ্ট্যটি আপনাকে একটি পলিলাইনের রঙের উপর বিস্তারিত নিয়ন্ত্রণ দেয়, তবে বেশ কয়েকটি সুবিধা রয়েছে যা আপনাকে পুরো রেখায় একটি একক শৈলী প্রয়োগ করতে দেয়।
নিচের স্নিপেটটি spanWithColor: পদ্ধতি ব্যবহার করে সম্পূর্ণ লাইনের রঙ লাল করে।
সুইফট
polyline.spans = [GMSStyleSpan(color: .red)]
অবজেক্টিভ-সি
polyline.spans = @[[GMSStyleSpan spanWithColor:[UIColor redColor]]];
অন্যথায়, যদি আপনার ইতিমধ্যেই GMSStrokeStyle অবজেক্টে অ্যাক্সেস থাকে, তাহলে আপনি spanWithStyle: পদ্ধতিটি ব্যবহার করতে পারেন।
সুইফট
let solidRed = GMSStrokeStyle.solidColor(.red) polyline.spans = [GMSStyleSpan(style: solidRed)]
অবজেক্টিভ-সি
GMSStrokeStyle *solidRed = [GMSStrokeStyle solidColor:[UIColor redColor]]; polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed]];
iOS এর জন্য Maps SDK এর ভার্সন 1.7 এর আগে, GMSPolyline এর সম্পূর্ণ রঙ সেট করার জন্য একক প্রপার্টি strokeColor উপলব্ধ ছিল। spans প্রপার্টি strokeColor এর চেয়ে প্রাধান্য পায়।
সুইফট
polyline.strokeColor = .red
অবজেক্টিভ-সি
polyline.strokeColor = [UIColor redColor];
স্টাইল
যদি আপনার অ্যাপ একই স্ট্রোক রঙ একাধিকবার প্রয়োগ করে, তাহলে পুনঃব্যবহারযোগ্য স্টাইল নির্ধারণ করা আপনার জন্য কার্যকর হতে পারে। GMSStrokeStyle অবজেক্ট ব্যবহার করে পলিলাইন স্টাইল নির্দিষ্ট করা হয়। একটি স্ট্রোক স্টাইল হয় একটি কঠিন রঙ হতে পারে অথবা এক রঙ থেকে অন্য রঙে গ্রেডিয়েন্ট হতে পারে। একবার আপনি একটি স্টাইল তৈরি করার পরে, আপনি spanWithStyle: পদ্ধতি ব্যবহার করে এটি একটি GMSStyleSpan এ প্রয়োগ করতে পারেন।
সুইফট
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow let solidBlue = GMSStrokeStyle.solidColor(.blue) let solidBlueSpan = GMSStyleSpan(style: solidBlue) let redYellow = GMSStrokeStyle.gradient(from: .red, to: .yellow) let redYellowSpan = GMSStyleSpan(style: redYellow)
অবজেক্টিভ-সি
// Create two styles: one that is solid blue, and one that is a gradient from red to yellow GMSStrokeStyle *solidBlue = [GMSStrokeStyle solidColor:[UIColor blueColor]]; GMSStyleSpan *solidBlueSpan = [GMSStyleSpan spanWithStyle:solidBlue]; GMSStrokeStyle *redYellow = [GMSStrokeStyle gradientFromColor:[UIColor redColor] toColor:[UIColor yellowColor]]; GMSStyleSpan *redYellowSpan = [GMSStyleSpan spanWithStyle:redYellow];
একটি span এর স্টাইল পলিলাইনের শেষ না হওয়া পর্যন্ত অথবা একটি নতুন স্টাইল সেট না হওয়া পর্যন্ত চলতে থাকবে। আপনি একটি পলিলাইনের spans প্রোপার্টি একক GMSStyleSpan এ সেট করে পুরো লাইনের রঙ পরিবর্তন করতে পারেন। উদাহরণটি পলিলাইনের পুরো দৈর্ঘ্য জুড়ে একটি গ্রেডিয়েন্ট কীভাবে প্রয়োগ করতে হয় তা দেখায়।
সুইফট
polyline.spans = [GMSStyleSpan(style: redYellow)]
অবজেক্টিভ-সি
polyline.spans = @[[GMSStyleSpan spanWithStyle:redYellow]];
পৃথক রেখার অংশের রঙ পরিবর্তন করা
যদি আপনি আপনার পলিলাইনের প্রতিটি অংশকে আলাদাভাবে স্টাইল করতে চান, তাহলে আপনি GMSStyleSpan অবজেক্টের একটি অ্যারে তৈরি করে এবং এটিকে spans প্রোপার্টিতে পাস করে তা করতে পারেন। ডিফল্টরূপে, অ্যারের প্রতিটি আইটেম সংশ্লিষ্ট লাইন সেগমেন্টের রঙ সেট করে। যদি অ্যারেতে লাইনের সেগমেন্টের চেয়ে বেশি উপাদান থাকে, তাহলে অতিরিক্ত উপাদানগুলি উপেক্ষা করা হবে। যদি অ্যারেতে কম উপাদান থাকে, তাহলে চূড়ান্ত GMSStyleSpan লাইনের বাকি অংশের রঙ বর্ণনা করে।
আপনার পলিলাইনের পরিবর্তন যেমন উচ্চতা বা গতি নির্দেশ করতে আপনি রঙের ব্লক এবং/অথবা গ্রেডিয়েন্ট পলিলাইন ব্যবহার করতে পারেন। নিচের স্নিপেটটি একটি পলিলাইনের প্রথম দুটি অংশের রঙ লাল করে এবং বাকি অংশটি লাল থেকে হলুদে গ্রেডিয়েন্ট করে।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed), GMSStyleSpan(style: solidRed), GMSStyleSpan(style: redYellow) ]
অবজেক্টিভ-সি
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:solidRed], [GMSStyleSpan spanWithStyle:redYellow]];
একসাথে বেশ কয়েকটি সেগমেন্টের জন্য স্টাইল সেট করার জন্য আপনি spanWithStyle:segments: পদ্ধতি ব্যবহার করতে পারেন। উদাহরণস্বরূপ, নিম্নলিখিত কোডটি উপরের কোডের সমতুল্য। চূড়ান্ত GMSStyleSpan এর সেগমেন্ট দৈর্ঘ্য সর্বদা উপেক্ষা করা হয় কারণ স্টাইলটি লাইনের অবশিষ্টাংশ বর্ণনা করতে ব্যবহৃত হয়।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed, segments:2), GMSStyleSpan(style: redYellow, segments:10) ]
অবজেক্টিভ-সি
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2], [GMSStyleSpan spanWithStyle:redYellow segments:10]];
ভগ্নাংশ অংশ
সেগমেন্টগুলিকে ভগ্নাংশের মান হিসেবেও নির্দিষ্ট করা যেতে পারে। এটি স্টাইলটি ভগ্নাংশের সংখ্যার সেগমেন্টে প্রয়োগ করবে, যার ফলে একটি সেগমেন্টে বিভক্তি তৈরি হতে পারে। প্রতিটি GMSStyleSpan পূর্ববর্তীটির পরপরই শুরু হয়: নীচের উদাহরণে, ধূসর রঙটি ½ থেকে দ্বিতীয় সেগমেন্ট পর্যন্ত শুরু হয় এবং ½ থেকে তৃতীয় সেগমেন্ট পর্যন্ত অব্যাহত থাকে।
সুইফট
polyline.spans = [ GMSStyleSpan(style: solidRed, segments: 2.5), GMSStyleSpan(color: .gray), GMSStyleSpan(color: .purple, segments: 0.75), GMSStyleSpan(style: redYellow) ]
অবজেক্টিভ-সি
polyline.spans = @[[GMSStyleSpan spanWithStyle:solidRed segments:2.5], [GMSStyleSpan spanWithColor:[UIColor grayColor]], [GMSStyleSpan spanWithColor:[UIColor purpleColor] segments:0.75], [GMSStyleSpan spanWithStyle:redYellow]];
একটি পলিলাইনে পুনরাবৃত্তিমূলক রঙের প্যাটার্ন যোগ করা হচ্ছে
যদি আপনি একটি পলিলাইনে একটি প্যাটার্ন যোগ করতে চান, তাহলে আপনি GMSGeometryUtils এ GMSStyleSpans ইউটিলিটি পদ্ধতি ব্যবহার করতে পারেন। GMSStyleSpans পদ্ধতি দুটি অ্যারে গ্রহণ করে যা একটি পুনরাবৃত্তিমূলক প্যাটার্ন সংজ্ঞায়িত করে। একটি অ্যারে পুনরাবৃত্তি করা উচিত এমন স্টাইল সেট করে এবং অন্যটি পুনরাবৃত্তির ব্যবধান নির্ধারণ করে। একসাথে ব্যবহার করে আপনি একটি প্যাটার্ন তৈরি করতে পারেন যা যেকোনো পলিলাইন জুড়ে প্রয়োগ করা যেতে পারে, তার দৈর্ঘ্য বা উপলব্ধ অংশের সংখ্যা নির্বিশেষে।
উদাহরণস্বরূপ, নীচের কোড স্নিপেটটি একটি কালো এবং সাদা পর্যায়ক্রমে প্যাটার্ন সহ একটি পলিলাইন সংজ্ঞায়িত করে। এর দৈর্ঘ্যগুলিকে একটি রম্ব লাইন বরাবর মিটার হিসাবে বিবেচনা করা হয় (Mercator-এ, এটি একটি সরল রেখা) কারণ টাইপটি kGMSLengthRhumb হিসাবে নির্দিষ্ট করা হয়েছে।
সুইফট
let styles = [ GMSStrokeStyle.solidColor(.white), GMSStrokeStyle.solidColor(.black) ] let lengths: [NSNumber] = [100000, 50000] polyline.spans = GMSStyleSpans( polyline.path!, styles, lengths, GMSLengthKind.rhumb )
অবজেক্টিভ-সি
NSArray *styles = @[[GMSStrokeStyle solidColor:[UIColor whiteColor]], [GMSStrokeStyle solidColor:[UIColor blackColor]]]; NSArray *lengths = @[@100000, @50000]; polyline.spans = GMSStyleSpans(polyline.path, styles, lengths, kGMSLengthRhumb);
স্প্রাইট স্ট্যাম্পড পলিলাইন
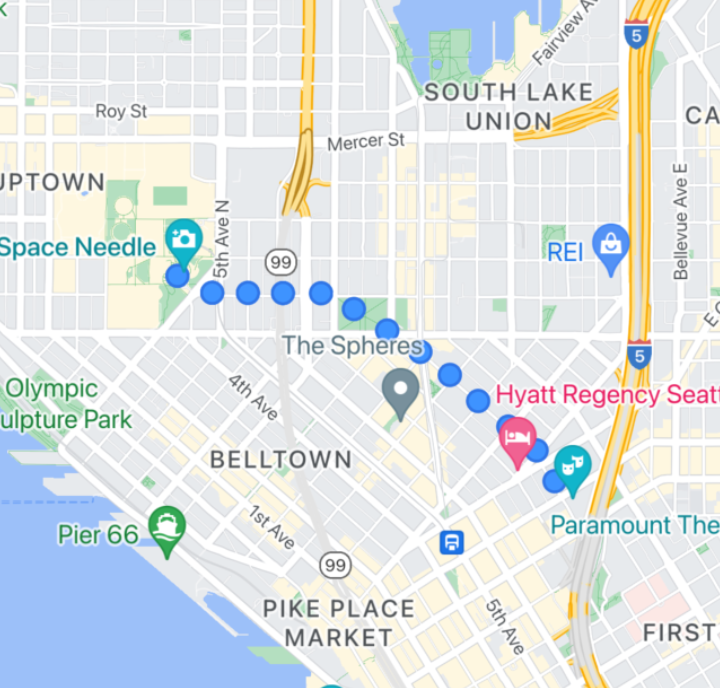
স্প্রাইট স্ট্যাম্পড পলিলাইনগুলি আপনাকে আপনার পছন্দের পুনরাবৃত্তিমূলক বিটম্যাপ চিত্র ব্যবহার করে একটি পলিলাইন তৈরি করতে দেয়। আকারগুলি একটি স্পষ্ট পটভূমি স্ট্রোকের সাথে প্রদর্শিত হয়, তবে স্ট্যাম্পটি লাইনের কোণগুলির চারপাশে ছাঁটা হয় না - যা হাঁটার দিকনির্দেশনা চিত্রিত করার জন্য বিন্দুর মতো পরিস্থিতিতে এগুলিকে কার্যকর করে তোলে।

আপনি GMSSpriteStyle ব্যবহার করে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন এবং GMSStrokeStyle এর stampStyle বৈশিষ্ট্য ব্যবহার করে এটিকে স্ট্যাম্প হিসেবে সেট করতে পারেন।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let stampStyle = GMSSpriteStyle(image: image) let transparentStampStroke = GMSStrokeStyle.transparentStroke(withStamp: stampStyle) let span = GMSStyleSpan(style: transparentStampStroke) polyline.spans = [span] polyline.map = mapView
অবজেক্টিভ-সি
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; polyline.strokeWidth = 20; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; GMSStrokeStyle *transparentStampStroke = [GMSStrokeStyle transparentStrokeWithStampStyle:[GMSSpriteStyle spriteStyleWithImage:image]]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:transparentStampStroke]; polyline.spans = @[span]; polyline.map = _mapView;
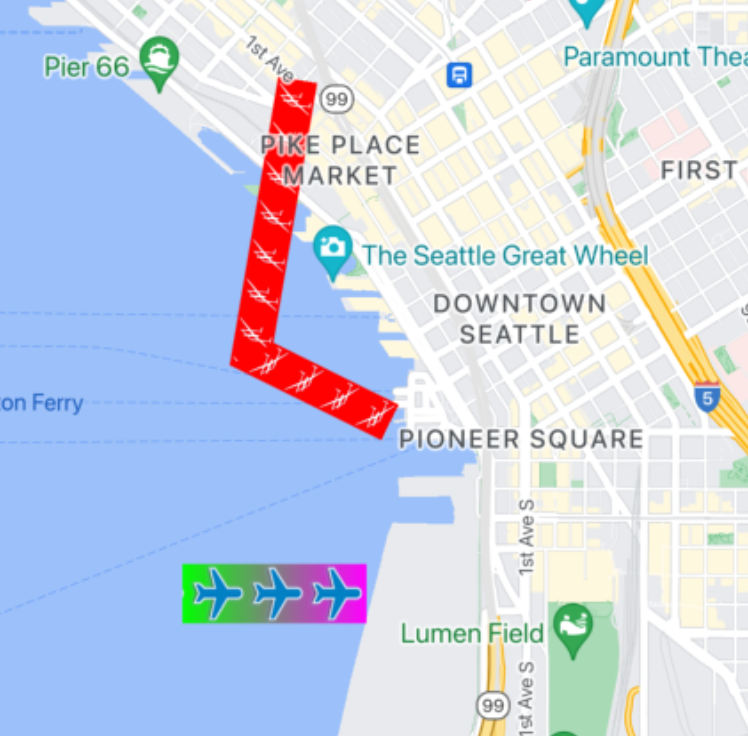
টেক্সচার স্ট্যাম্পড পলিলাইন
টেক্সচার স্ট্যাম্পযুক্ত পলিলাইনগুলি আপনাকে আপনার পছন্দের পুনরাবৃত্ত টেক্সচার ব্যবহার করে একটি পলিলাইন তৈরি করতে দেয়। আকারগুলি পরিষ্কার, ঘন রঙ বা গ্রেডিয়েন্ট ব্যাকগ্রাউন্ড স্ট্রোক দিয়ে দেখানো যেতে পারে। জুম স্তর পরিবর্তনের সাথে সাথে টেক্সচারের আকার পরিবর্তন হয়। পাথের শেষের দিকে বা শুরুতে বা পাথ পয়েন্টের ছবিগুলি নির্দিষ্ট জুম স্তরে ছাঁটাই করা হয়।

আপনি GMSTextureStyle ব্যবহার করে এই বৈশিষ্ট্যটি ব্যবহার করতে পারেন এবং GMSStrokeStyle এর stampStyle সম্পত্তি ব্যবহার করে এটিকে স্ট্যাম্প হিসেবে সেট করতে পারেন।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let redWithStamp = GMSStrokeStyle.solidColor(.red) let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere redWithStamp.stampStyle = GMSTextureStyle(image: image) let span = GMSStyleSpan(style: redWithStamp) polyline.spans = [span] polyline.map = mapView
অবজেক্টিভ-সি
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; GMSStrokeStyle *redWithStamp = [GMSStrokeStyle solidColor:[UIColor redColor]]; UIImage *image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere redWithStamp.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; GMSStyleSpan *span = [GMSStyleSpan spanWithStyle:redWithStamp]; polyline.spans = @[span]; polyline.map = _mapView;
মানচিত্রের ক্ষমতা
GMSMapView এর mapCapabilities প্রপার্টি মানচিত্র-নির্দিষ্ট বৈশিষ্ট্যগুলির জন্য প্রোগ্রাম্যাটিক চেকিং যোগ করে। নির্দিষ্ট API কল করার আগে নির্দিষ্ট মানচিত্রের capabilities উপলব্ধ কিনা তা জানতে চাইলে এটি কার্যকর। এই কোয়েরিটি নির্ধারণ করে যে মানচিত্র ভিউ স্প্রাইট স্ট্যাম্পড পলিলাইন সমর্থন করে কিনা।
সুইফট
let path = GMSMutablePath() path.addLatitude(-37.81319, longitude: 144.96298) path.addLatitude(-31.95285, longitude: 115.85734) let polyline = GMSPolyline(path: path) polyline.strokeWidth = 20 let image = UIImage(named: "imageFromBundleOrAsset")! // Image could be from anywhere let spans: [GMSStyleSpan] if (mapView.mapCapabilities.contains(.spritePolylines)) { let spriteStyle = GMSSpriteStyle(image: image) let stroke = GMSStrokeStyle.transparentStroke(withStamp: spriteStyle) spans = [ GMSStyleSpan(style: stroke) ] } else { let stroke = GMSStrokeStyle.solidColor(.clear) stroke.stampStyle = GMSTextureStyle(image: image) spans = [ GMSStyleSpan(style: stroke) ] } polyline.spans = spans polyline.map = mapView
অবজেক্টিভ-সি
GMSMutablePath *path = [GMSMutablePath path]; [path addLatitude:-37.81319 longitude:144.96298]; [path addLatitude:-31.95285 longitude:115.85734]; UIImage *_Nonnull image = [UIImage imageNamed:@"imageFromBundleOrAsset"]; // Image could be from anywhere NSArray<GMSStyleSpan *> * spans; if (_mapView.mapCapabilities & GMSMapCapabilityFlagsSpritePolylines) { GMSSpriteStyle *spriteStyle = [GMSSpriteStyle spriteStyleWithImage:image]; GMSStrokeStyle *stroke = [GMSStrokeStyle transparentStrokeWithStampStyle:spriteStyle]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } else { GMSStrokeStyle *stroke = [GMSStrokeStyle solidColor:UIColor.clearColor]; stroke.stampStyle = [GMSTextureStyle textureStyleWithImage:image]; spans = @[ [GMSStyleSpan spanWithStyle:stroke] ]; } GMSPolyline *polyline = [GMSPolyline polylineWithPath:path]; polyline.strokeWidth = 20; polyline.spans = spans; polyline.map = _mapView;
এই প্যাটার্নটি আপনাকে আপনার ম্যাপ ভিউ স্টেটের সাথে পরিবর্তনগুলিতে সাবস্ক্রাইব করতে এবং আপডেটগুলিতে প্রতিক্রিয়া জানাতে দেয়। বৈশিষ্ট্যের উপলব্ধতা সম্পর্কে আপডেট পেতে আপনি GMSMapViewDelegate এ didChangeMapCapabilities প্রয়োগ করতে পারেন।
বহুভুজ
বহুভুজগুলি পলিলাইনের অনুরূপ কারণ এগুলিতে একটি ক্রমানুসারে স্থানাঙ্কের একটি সিরিজ থাকে। তবে, ওপেন-এন্ডেড হওয়ার পরিবর্তে, বহুভুজগুলি একটি বদ্ধ লুপের মধ্যে কঠিন অঞ্চলগুলিকে সংজ্ঞায়িত করার জন্য ডিজাইন করা হয়েছে। বহুভুজগুলি iOS এর জন্য Maps SDK-তে GMSPolygon ক্লাস দ্বারা সংজ্ঞায়িত করা হয়েছে।
আপনি GMSPolyline যোগ করার মতোই মানচিত্রে একটি GMSPolygon যোগ করতে পারেন। প্রথমে, একটি সংশ্লিষ্ট GMSMutablePath অবজেক্ট তৈরি করে এবং তাতে বিন্দু যোগ করে এর পথ নির্দিষ্ট করুন। এই বিন্দুগুলি বহুভুজের রূপরেখা তৈরি করে। প্রতিটি CLLocationCoordinate2D পৃথিবীর পৃষ্ঠের একটি বিন্দুকে প্রতিনিধিত্ব করে। আপনি যে ক্রম অনুসারে পথে যোগ করেন সেই ক্রম অনুসারে বিন্দুগুলির মধ্যে রেখা অংশগুলি আঁকা হয়।
একটি বহুভুজ যোগ করুন
- একটি
GMSMutablePathঅবজেক্ট তৈরি করুন। -
addCoordinate:অথবাaddLatitude:longitude:পদ্ধতি ব্যবহার করে পাথের বিন্দুগুলি নির্ধারণ করুন। এই বিন্দুগুলি বহুভুজের রূপরেখা তৈরি করে। - একটি নতুন
GMSPolygonঅবজেক্টকে আর্গুমেন্ট হিসেবে ব্যবহার করে ইন্সট্যান্টিয়েট করুন। - অন্যান্য বৈশিষ্ট্য, যেমন
strokeWidth,strokeColorএবংfillColor, ইচ্ছামত সেট করুন। -
GMSPolygon.mapপ্রপার্টি সেট করে একটিGMSMapViewঅবজেক্টে বহুভুজটি বরাদ্দ করুন। - বহুভুজটি মানচিত্রে প্রদর্শিত হচ্ছে।
নিম্নলিখিত কোড স্নিপেটটি একটি মানচিত্রে একটি আয়তক্ষেত্র যোগ করে।
সুইফট
// Create a rectangular path let rect = GMSMutablePath() rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.0)) rect.add(CLLocationCoordinate2D(latitude: 37.45, longitude: -122.2)) rect.add(CLLocationCoordinate2D(latitude: 37.36, longitude: -122.2)) // Create the polygon, and assign it to the map. let polygon = GMSPolygon(path: rect) polygon.fillColor = UIColor(red: 0.25, green: 0, blue: 0, alpha: 0.05); polygon.strokeColor = .black polygon.strokeWidth = 2 polygon.map = mapView
অবজেক্টিভ-সি
// Create a rectangular path GMSMutablePath *rect = [GMSMutablePath path]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.0)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.45, -122.2)]; [rect addCoordinate:CLLocationCoordinate2DMake(37.36, -122.2)]; // Create the polygon, and assign it to the map. GMSPolygon *polygon = [GMSPolygon polygonWithPath:rect]; polygon.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; polygon.strokeColor = [UIColor blackColor]; polygon.strokeWidth = 2; polygon.map = mapView;
আপনি বহুভুজটিকে মানচিত্রে যোগ করার আগে এবং মানচিত্রে যোগ করার পরে উভয় ক্ষেত্রেই তার চেহারা কাস্টমাইজ করতে পারেন।
বহুভুজ অপসারণ
একটি বহুভুজ অপসারণের জন্য এর GMSPolygon.map প্রপার্টি nil সেট করুন এবং layer তার মূল স্তর থেকে বিচ্ছিন্ন করুন।
সুইফট
polygon.map = nil polygon.layer.removeFromSuperLayer()
অবজেক্টিভ-সি
polygon.map = nil; [polygon.layer removeFromSuperlayer];
চেনাশোনা
জেনেরিক GMSPolygon ক্লাস ছাড়াও, iOS এর জন্য Maps SDK-তে GMSCircle ও রয়েছে, যা আপনাকে পৃথিবীর পৃষ্ঠে বৃত্ত আঁকতে দেয়।
একটি বৃত্ত তৈরি করতে, আপনাকে নিম্নলিখিত দুটি বৈশিষ্ট্য নির্দিষ্ট করতে হবে:
-
CLLocationCoordinate2Dহিসেবেposition। - মিটারে
radius।
এরপর একটি বৃত্তকে পৃথিবীর পৃষ্ঠের সমস্ত বিন্দুর সেট হিসেবে সংজ্ঞায়িত করা হয় যা প্রদত্ত center থেকে radius মিটার দূরে অবস্থিত। মানচিত্র API দ্বারা ব্যবহৃত Mercator প্রক্ষেপণ কীভাবে সমতল পৃষ্ঠে একটি গোলক তৈরি করে, তাই বিষুবরেখার কাছাকাছি অবস্থিত হলে এটি মানচিত্রে প্রায় নিখুঁত বৃত্ত হিসাবে প্রদর্শিত হয় এবং বৃত্তটি বিষুবরেখা থেকে দূরে সরে যাওয়ার সাথে সাথে (স্ক্রিনে) ক্রমশ অ-বৃত্তাকার প্রদর্শিত হয়।
একটি বৃত্ত যোগ করা হচ্ছে
নিম্নলিখিত কোড স্নিপেটটি মানচিত্রে একটি বৃত্ত যোগ করে:
সুইফট
let circleCenter = CLLocationCoordinate2D(latitude: 37.35, longitude: -122.0) let circle = GMSCircle(position: circleCenter, radius: 1000) circle.map = mapView
অবজেক্টিভ-সি
CLLocationCoordinate2D circleCenter = CLLocationCoordinate2DMake(37.35, -122.0); GMSCircle *circle = [GMSCircle circleWithPosition:circleCenter radius:1000]; circle.map = mapView;
আপনি মানচিত্রে বৃত্তটি যোগ করার আগে এবং মানচিত্রে যোগ করার পরে উভয় ক্ষেত্রেই বৃত্তের চেহারা কাস্টমাইজ করতে পারেন।
একটি বৃত্ত কাস্টমাইজ করা
আপনি GMSCircle এর বৈশিষ্ট্য পরিবর্তন করে কাস্টম রঙ এবং স্ট্রোক প্রস্থ নির্দিষ্ট করতে পারেন। এটি নিম্নলিখিত বিকল্পগুলিকে সমর্থন করে:
-
fillColor - একটি
UIColorঅবজেক্ট যা বৃত্তের অভ্যন্তরের রঙ নির্দিষ্ট করে। ডিফল্টভাবে স্বচ্ছ। -
strokeColor - একটি
UIColorঅবজেক্ট যা বৃত্তের রূপরেখার রঙ নির্দিষ্ট করে। ডিফল্টরূপেblackColorথাকে। -
strokeWidth - স্ক্রিন পয়েন্টে বৃত্তের রূপরেখার পুরুত্ব। ডিফল্ট হিসেবে ১। মানচিত্র জুম করলে পুরুত্ব স্কেল হয় না।
নিচের স্নিপেটটিতে একটি ঘন লাল বৃত্ত যুক্ত করা হয়েছে যার অভ্যন্তরভাগ আধা-স্বচ্ছ লাল।
সুইফট
circle.fillColor = UIColor(red: 0.35, green: 0, blue: 0, alpha: 0.05) circle.strokeColor = .red circle.strokeWidth = 5
অবজেক্টিভ-সি
circle.fillColor = [UIColor colorWithRed:0.25 green:0 blue:0 alpha:0.05]; circle.strokeColor = [UIColor redColor]; circle.strokeWidth = 5;
একটি ফাঁকা বহুভুজ তৈরি করা হচ্ছে
আপনি একটি একক GMSPolygon অবজেক্টে একাধিক পাথ একত্রিত করে জটিল আকার তৈরি করতে পারেন, যেমন ভরা রিং, অথবা ডোনাট (যেখানে বহুভুজ অঞ্চলগুলি বহুভুজের ভিতরে পৃথক আকার হিসাবে প্রদর্শিত হয়)। জটিল আকারগুলি একাধিক পাথের সংমিশ্রণ।
বহুভুজ দ্বারা আচ্ছাদিত বৃহত্তম ক্ষেত্রফল নির্দিষ্ট করে এমন একটি বহুভুজ তৈরি করুন। তারপর বহুভুজের holes বৈশিষ্ট্যটি এক বা একাধিক GMSPath বস্তুর অ্যারে হিসাবে নির্দিষ্ট করুন, যা বহুভুজের মধ্যে গর্তগুলিকে সংজ্ঞায়িত করে।
যদি একটি ছোট পথ বৃহত্তর পথ দ্বারা সম্পূর্ণরূপে আবদ্ধ থাকে, তাহলে মনে হবে যেন বহুভুজের একটি অংশ সরানো হয়েছে।
নিম্নলিখিত কোড নমুনা দুটি ছিদ্র সহ একটি বহুভুজ তৈরি করে:
সুইফট
let hydeParkLocation = CLLocationCoordinate2D(latitude: -33.87344, longitude: 151.21135) let camera = GMSCameraPosition.camera(withTarget: hydeParkLocation, zoom: 16) let mapView = GMSMapView.map(withFrame: .zero, camera: camera) mapView.animate(to: camera) let hydePark = "tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD" let archibaldFountain = "tlvmEqq|y[NNCXSJQOB[TI" let reflectionPool = "bewmEwk|y[Dm@zAPEj@{AO" let hollowPolygon = GMSPolygon() hollowPolygon.path = GMSPath(fromEncodedPath: hydePark) hollowPolygon.holes = [GMSPath(fromEncodedPath: archibaldFountain)!, GMSPath(fromEncodedPath: reflectionPool)!] hollowPolygon.fillColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 0.2) hollowPolygon.strokeColor = UIColor(red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0) hollowPolygon.strokeWidth = 2 hollowPolygon.map = mapView
অবজেক্টিভ-সি
CLLocationCoordinate2D hydeParkLocation = CLLocationCoordinate2DMake(-33.87344, 151.21135); GMSCameraPosition *camera = [GMSCameraPosition cameraWithTarget:hydeParkLocation zoom:16]; mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; NSString *hydePark = @"tpwmEkd|y[QVe@Pk@BsHe@mGc@iNaAKMaBIYIq@qAMo@Eo@@[Fe@DoALu@HUb@c@XUZS^ELGxOhAd@@ZB`@J^BhFRlBN\\BZ@`AFrATAJAR?rAE\\C~BIpD"; NSString *archibaldFountain = @"tlvmEqq|y[NNCXSJQOB[TI"; NSString *reflectionPool = @"bewmEwk|y[Dm@zAPEj@{AO"; GMSPolygon *hollowPolygon = [[GMSPolygon alloc] init]; hollowPolygon.path = [GMSPath pathFromEncodedPath:hydePark]; hollowPolygon.holes = @[[GMSPath pathFromEncodedPath:archibaldFountain], [GMSPath pathFromEncodedPath:reflectionPool]]; hollowPolygon.fillColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:0.2]; hollowPolygon.strokeColor = [UIColor colorWithRed:1.0 green:0.0 blue:0.0 alpha:1.0]; hollowPolygon.strokeWidth = 2; hollowPolygon.map = mapView;

