
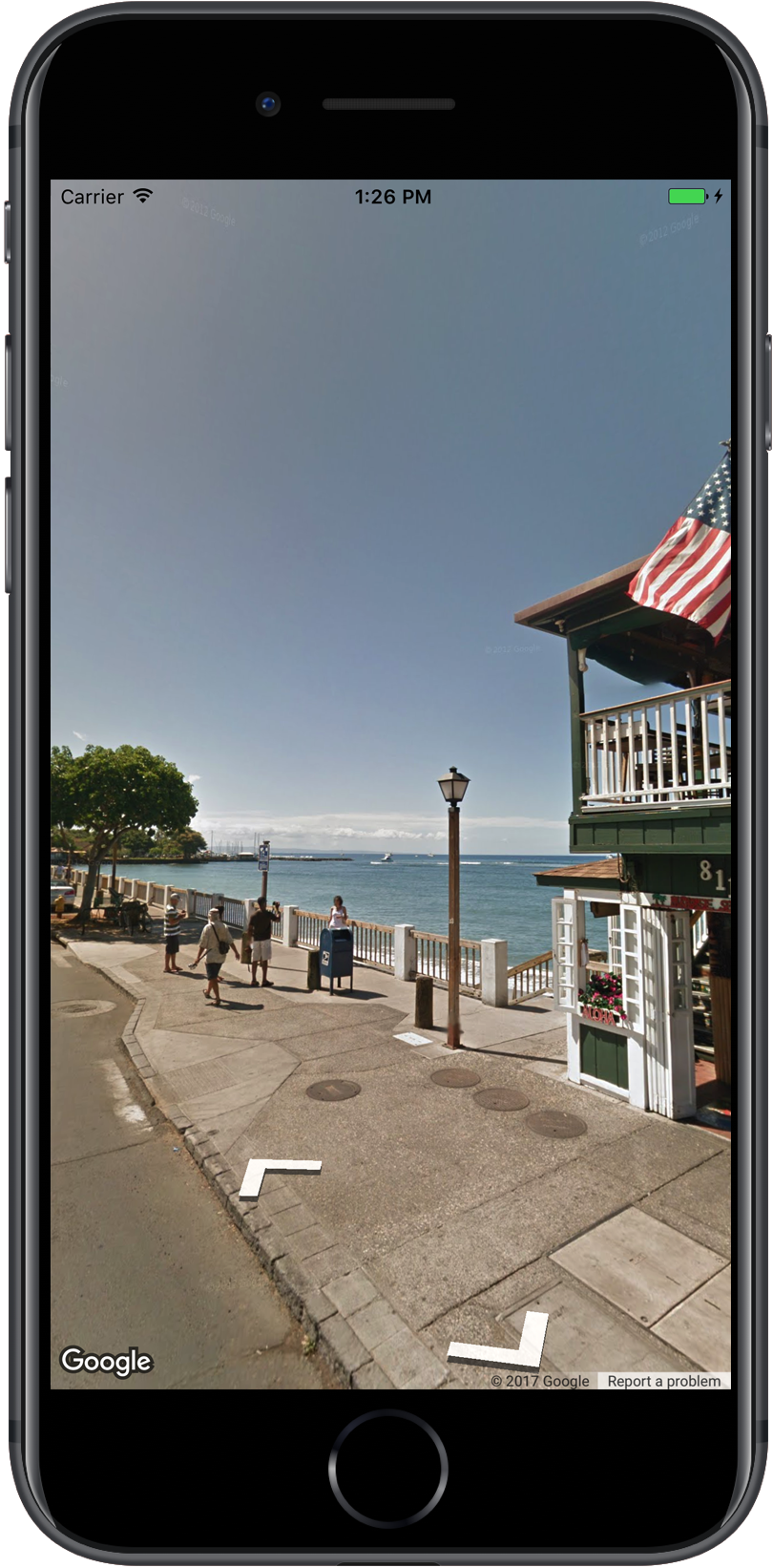
Com o Street View do Google Maps, você pode conhecer lugares do mundo todo com imagens de 360 graus no nível da rua. Você pode conhecer pontos turísticos pelo mundo, ver belezas naturais, navegar em uma viagem ou mostrar o exterior da sua empresa.
Visão geral
O Google Street View oferece vistas panorâmicas de 360° de vias designadas em toda a área de cobertura. A cobertura disponível pelo SDK é a mesma do app Google Maps para iOS ou https://maps.google.com/. Leia mais sobre o Street View e veja as áreas compatíveis em um mapa interativo. Acesse Sobre o Street View.
O SDK do Maps para iOS oferece um serviço do Street View para recuperar e manipular as imagens usadas no Street View do Google Maps. As imagens do Street View são retornadas como panoramas e visualizadas no visualizador do Street View, um objeto do tipo GMSPanoramaView.
Panoramas do Street View
Cada panorama do Street View é uma imagem ou um conjunto de imagens que oferece uma visualização completa em 360 graus de um único local. As imagens estão de acordo com a projeção equidistante (Plate Carrée), que contém 360 graus de visualização horizontal (uma volta completa ao redor de um ponto) e 180 graus de visualização vertical (do ponto mais alto ao mais baixo). O panorama de 360 graus resultante define uma projeção em uma esfera com a imagem ajustada à superfície bidimensional dessa esfera.
Os panoramas do Street View podem ser visualizados com o objeto GMSPanoramaView. Esse objeto fornece um visualizador que renderiza o panorama como uma esfera, com uma câmera no centro. É possível controlar de forma programática a orientação da câmera, além de várias propriedades que personalizam o visualizador.
Acessar dados do Street View
Os panoramas do Street View são identificados por um dos dois metadados:
panoramaID- O ID exclusivo de um panorama do Street View. Esse
panoramaIDpode mudar com o tempo e não é adequado como uma referência de longo prazo ou codificada. OpanoramaIDé mais adequado para fornecer acesso programático a diferentes imagens do Street View. coordinate- O local exato desta imagem, expresso como um
CLLocationCoordinate2D. Use umcoordinatepara armazenamento permanente de um local panorâmico ou para traduzir ações do usuário no mapa em uma imagem do Street View.
Os atributos panoramaID e coordinate são armazenados como propriedades do objeto
GMSPanorama. É possível solicitar um GMSPanorama do
GMSPanoramaService usando o coordinate ou o panoramaID. O objeto resultante vai incluir os dois metadados, além de uma matriz de links para panoramas próximos.
Definir o local do panorama
O local do panorama do Street View pode ser definido com base na coordenada.
O método
moveNearCoordinatesolicita um panorama perto da coordenada.O método
moveNearCoordinate:radiusé semelhante, mas permite especificar um raio de pesquisa, em metros, ao redor da coordenada.O método
moveNearCoordinate:sourcepermite especificar uma origem. Use uma origem para restringir o Street View de forma a procurar apenas panoramas ao ar livre. Por padrão, os panoramas de locais são internos ou externos. e pode ser que não existam panoramas externos para o local especificado.O método
moveNearCoordinate:radius:sourcepermite especificar um raio e uma origem.
Como visualizar imagens do Street View
Adicionar um visualizador do Street View
As etapas básicas para adicionar um visualizador são:
- (Uma vez) Siga as etapas em Como começar para baixar o SDK, conseguir uma chave e adicionar os frameworks necessários.
- Crie ou atualize um
ViewController. Se o panorama for exibido quando esse controlador de visualização ficar visível, crie-o no métodoloadView. - Crie e crie uma instância de uma classe
GMSPanoramaViewusando o métodoGMSPanoramaViewinitWithFrame:. Se essa for a única visualização do controlador de visualização,CGRectZeropoderá ser usado como o frame do mapa, que será redimensionado automaticamente. - Defina o objeto
GMSPanoramaViewcomo a visualização do controlador de visualizações. Por exemplo,self.view = panoView;. - Defina o local da imagem do Street View usando um método como
moveNearCoordinate:.
O método a seguir adiciona um visualizador do Street View a um aplicativo.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
Personalizar o visualizador
Personalize o visualizador restringindo os gestos disponíveis. Por padrão, o deslocamento, o zoom e o acesso a panoramas adjacentes estão ativados.
Os gestos individuais são controlados pelas propriedades de GMSPanoramaView.
Essas propriedades ativam ou desativam os gestos controlados pelo usuário, e é possível fazer mudanças programáticas quando o gesto está desativado.
orientationGestures- Determina se o usuário pode reorientar a câmera tocando ou
arrastando. Defina como
NOpara desativar as mudanças de orientação da câmera. zoomGestures- Se o usuário pode fazer gesto de pinça para aplicar zoom. Defina como
NOpara desativar o zoom. navigationGestures- Se o usuário poderá mudar o panorama visível. Os usuários
podem usar um único toque nos links de navegação ou dois toques na visualização para mudar
os panoramas. Defina como
NOpara desativar as mudanças de navegação.
É possível ativar ou desativar todos os gestos de uma vez com o método
setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
Como iniciar o Street View com o esquema de URL
As imagens do Google Street View podem ser acessadas no aplicativo Google Maps para iOS. Você pode iniciar o aplicativo Google Maps para iOS no modo de visualização de rua com o esquema de URL comgooglemaps definindo o parâmetro mapmode como streetview. Confira abaixo um exemplo de URL que inicia o Street View. Para mais informações, consulte a documentação do esquema de URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
Locais e ponto de vista (POV) do Street View
Com o GMSPanoramaCamera, é possível definir o ponto de vista da câmera do Street View como uma combinação de direção, inclinação e zoom.
O fragmento a seguir orienta a câmera para o sul e ligeiramente para baixo.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Orientação
O local do Street View define o posicionamento do foco da câmera em uma imagem, mas não a orientação dela para essa imagem.
Para isso, o objeto GMSOrientation define duas propriedades:
headingdefine o ângulo de rotação em torno do local da câmera em graus em relação ao norte verdadeiro. As direções são medidas no sentido horário: o norte verdadeiro é 0, o leste é 90, o sul é 180 e o oeste é 270.pitch(padrão0): especifica a variação angular para cima ou para baixo em relação à inclinação inicial padrão da câmera, que costuma ser plana e horizontal. Por exemplo, uma imagem capturada em uma colina provavelmente tem um valor padrão de inclinação que não é horizontal. Os ângulos de inclinação são medidos com valores positivos olhando para cima (até +90 graus diretamente para cima e ortogonal à inclinação padrão) e valores negativos olhando para baixo (até -90 graus diretamente para baixo e ortogonal à inclinação padrão).
Zoom
O Street View permite níveis diferentes de detalhes de imagem por meio do zoom. É possível definir o nível de zoom de maneira programática ou permitir que os usuários mudem o nível no visualizador com um gesto de pinça.
Como mover a câmera
Depois de criar o GMSPanoramaView, e ele ter uma câmera configurada ou
padrão, você pode mudar isso de várias maneiras. Quando você movimenta a câmera, tem a opção de animar o movimento resultante dela. A animação alterna entre os atributos atuais da câmera e os novos.
É possível modificar o objeto GMSPanoramaCamera e defini-lo na propriedade camera do GMSPanoramaView. Isso vai ajustar a câmera para o novo ponto de vista sem animação. Um GMSCameraPosition pode ser criado para configurar
qualquer combinação de orientação e zoom.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
Para animar uma transição, chame o método
animateToCamera:animationDuration: de GMSPanoramaView.
Além disso, é possível controlar a câmera usando Core Animation. Isso é disponibilizado pelo CALayer personalizado em GMSPanoramaView, GMSPanoramaLayer.
Marcadores no Street View
O objeto GMSPanoramaView pode mostrar marcadores de mapa. Você pode usar o mesmo objeto GMSMarker em um objeto GMSMapView ou GMSPanoramaView definindo as propriedades correspondentes:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
Os marcadores vão aumentar ou diminuir de tamanho de acordo com a distância entre a posição do marcador e o local do GMSCameraView. Se essa distância ficar muito grande, o marcador vai ficar muito pequeno para ser exibido e será ocultado da visualização.
Defina a propriedade panoramaView como nil para removê-la do
GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
Eventos
É possível detectar eventos que ocorrem no panorama do Street View, como quando um usuário toca nele. Para detectar eventos, é necessário implementar o protocolo
GMSPanoramaViewDelegate. Consulte o guia geral sobre eventos e a lista de métodos em GMSPanoramaViewDelegate.
