
تتيح لك ميزة "التجوّل الافتراضي" في "خرائط Google" استكشاف أماكن حول العالم من خلال صور بزاوية 360 درجة على مستوى الشارع. يمكنك استكشاف المَعالم الشهيرة في العالم، أو مشاهدة عجائب الدنيا الطبيعية، أو التنقّل في رحلة، أو عرض الجزء الخارجي من نشاطك التجاري.
نظرة عامة
توفّر خدمة "التجوّل الافتراضي من Google" إطلالات بانورامية بزاوية 360 درجة من الطرق المحدّدة في جميع أنحاء منطقة التغطية. تتطابق التغطية المتاحة من خلال حزمة تطوير البرامج (SDK) مع التغطية المتاحة من خلال تطبيق "خرائط Google" لأجهزة iOS أو https://maps.google.com/. يمكنك الاطّلاع على مزيد من المعلومات عن "التجوّل الافتراضي" ومشاهدة المناطق التي تتوفّر فيها الميزة على خريطة تفاعلية من خلال الانتقال إلى لمحة عن "التجوّل الافتراضي".
توفّر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" لنظام التشغيل iOS خدمة "التجوّل الافتراضي" للحصول على الصور المستخدَمة في ميزة "التجوّل الافتراضي" في "خرائط Google" ومعالجتها. يتم عرض صور "التجوّل الافتراضي" كصور بانورامية، ويمكن مشاهدتها من خلال عارض "التجوّل الافتراضي"، وهو عنصر من النوع GMSPanoramaView.
بانوراما في "التجوّل الافتراضي"
كل بانوراما في "التجوّل الافتراضي" هي صورة أو مجموعة صور تقدّم عرضًا كاملاً بزاوية 360 درجة من موقع جغرافي واحد. تتطابق الصور مع إسقاط مستطيل متساوي المساحة (Plate Carrée)، والذي يتضمّن 360 درجة من العرض الأفقي (تغطية كاملة) و180 درجة من العرض العمودي (من الأعلى إلى الأسفل مباشرةً). تحدّد الصورة البانورامية الناتجة بزاوية 360 درجة عملية إسقاط على كرة، مع تضمين الصورة على السطح الثنائي الأبعاد لهذه الكرة.
يمكن عرض صور بانورامية في "التجوّل الافتراضي" باستخدام العنصر
GMSPanoramaView. يوفر هذا العنصر عارضًا يعرض الصورة البانورامية على شكل كرة، مع كاميرا في مركزها. يمكنك التحكّم آليًا في اتجاه الكاميرا، بالإضافة إلى العديد من الخصائص التي تخصّص العارض.
الوصول إلى بيانات "التجوّل الافتراضي"
يتم تحديد صور بانوراما في "التجوّل الافتراضي" من خلال أحد نوعَي البيانات الوصفية التالية:
panoramaID- المعرّف الفريد لصورة بانورامية في "التجوّل الافتراضي". قد يتغيّر هذا المعرّف بمرور الوقت، ولا يمكن استخدامه كمرجع طويل الأمد أو مبرمَج.
panoramaIDيُستخدَمpanoramaIDبشكل أفضل لتوفير إمكانية الوصول آليًا إلى صور مختلفة من "التجوّل الافتراضي". coordinate- الموقع الجغرافي الدقيق لهذه الصورة، معبّرًا عنه كـ
CLLocationCoordinate2Dاستخدِمcoordinateللتخزين الدائم لموقع بانوراما، أو لترجمة إجراءات المستخدم على الخريطة إلى صورة "تجوّل افتراضي".
يتم تخزين كل من panoramaID وcoordinate كسمات للكائن GMSPanorama. يمكنك طلب GMSPanorama من
GMSPanoramaService باستخدام coordinate أو panoramaID. سيتضمّن الكائن الناتج كلا جزأي البيانات الوصفية، بالإضافة إلى مصفوفة من الروابط المؤدية إلى صور بانورامية قريبة.
تحديد الموقع الجغرافي للبانوراما
يمكن ضبط الموقع الجغرافي للبانوراما في "التجوّل الافتراضي" استنادًا إلى الإحداثيات.
تطلب الطريقة
moveNearCoordinateصورة بانورامية بالقرب من الإحداثية.تشبه الطريقة
moveNearCoordinate:radiusالطريقة السابقة، ولكنها تتيح لك تحديد نصف قطر البحث بالأمتار حول الإحداثية.تتيح لك الطريقة
moveNearCoordinate:sourceتحديد مصدر. يكون المصدر مفيدًا إذا أردت حصر البحث في "التجوّل الافتراضي" على الصور البانورامية الملتقطة في الأماكن الخارجية فقط. بشكلٍ تلقائي، تكون الصور البانورامية للمواقع الجغرافية إما داخلية أو خارجية. يُرجى العِلم أنّه قد لا تتوفّر صور بانورامية خارجية للموقع الجغرافي المحدّد.تتيح لك الطريقة
moveNearCoordinate:radius:sourceتحديد كلّ من نصف القطر والمصدر.
عرض صور "التجوّل الافتراضي"
إضافة عارض "التجوّل الافتراضي"
في ما يلي الخطوات الأساسية لإضافة مشاهد:
- (مرة واحدة) اتّبِع الخطوات الواردة في البدء للحصول على حزمة SDK والحصول على مفتاح وإضافة الأُطر المطلوبة.
- أنشئ
ViewControllerأو عدِّله. إذا كان سيتم عرض الصورة البانورامية عندما يصبح عنصر التحكّم في العرض هذا مرئيًا، احرص على إنشائه ضمن طريقةloadView. - أنشئ فئة
GMSPanoramaViewونسِّخها باستخدام الطريقةGMSPanoramaViewinitWithFrame:. إذا كان سيتم استخدام هذا العنصر كطريقة العرض الوحيدة لوحدة التحكّم في العرض، يمكن استخدامCGRectZeroكإطار للخريطة، وسيتم تغيير حجم الخريطة تلقائيًا. - اضبط العنصر
GMSPanoramaViewكطريقة عرض لوحدة التحكّم في العرض. على سبيل المثال:self.view = panoView;. - اضبط الموقع الجغرافي لصورة "التجوّل الافتراضي" باستخدام طريقة مثل
moveNearCoordinate:.
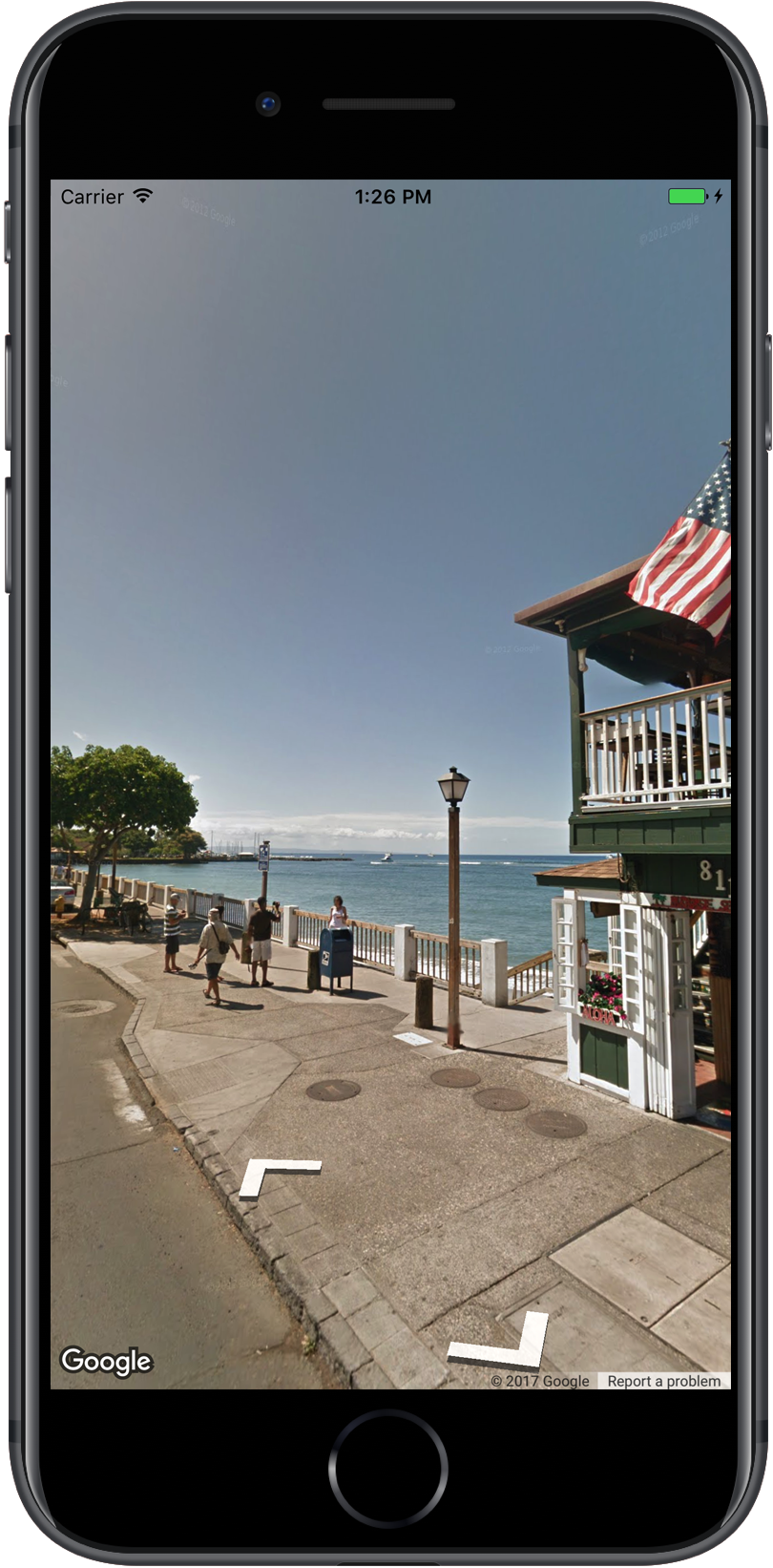
يضيف المثال أدناه عارض "التجوّل الافتراضي" إلى تطبيق.
Swift
import GoogleMaps class StreetView: UIViewController { override func loadView() { let panoView = GMSPanoramaView(frame: .zero) self.view = panoView panoView.moveNearCoordinate(CLLocationCoordinate2D(latitude: -33.732, longitude: 150.312)) } }
Objective-C
#import "StreetView.h" @import GoogleMaps; @interface StreetView () @end @implementation StreetView - (void)loadView { GMSPanoramaView *panoView = [[GMSPanoramaView alloc] initWithFrame:CGRectZero]; self.view = panoView; [panoView moveNearCoordinate:CLLocationCoordinate2DMake(-33.732, 150.312)]; } @end
تخصيص العارض
يمكنك تخصيص تجربة المشاهدين من خلال حظر الإيماءات المتاحة. بشكل تلقائي، يتم تفعيل جميع الخيارات، أي التحريك والتكبير/التصغير والانتقال إلى الصور البانورامية المجاورة.
يتم التحكّم في الإيماءات الفردية من خلال خصائص GMSPanoramaView.
تتيح هذه الخصائص تفعيل الإيماءات التي يتحكّم بها المستخدم أو إيقافها، ولكن تظل التغييرات البرمجية ممكنة عند إيقاف الإيماءة.
orientationGestures- تحديد ما إذا كان بإمكان المستخدم إعادة توجيه الكاميرا من خلال النقر أو السحب. اضبط القيمة على
NOلإيقاف تغييرات اتجاه الكاميرا. zoomGestures- تحديد ما إذا كان بإمكان المستخدم التصغير أو التكبير بإصبعين اضبط القيمة على
NOلإيقاف التكبير. navigationGestures- ما إذا كان بإمكان المستخدم تغيير البانوراما المعروضة. يمكن للمستخدمين النقر مرة واحدة على روابط التنقّل أو النقر مرّتين على العرض لتغيير الصور البانورامية. اضبط القيمة على
NOلإيقاف تغييرات التنقّل.
يمكنك تفعيل جميع الإيماءات أو إيقافها دفعة واحدة باستخدام الطريقة setAllGesturesEnabled:.
Swift
panoView.setAllGesturesEnabled(false)
Objective-C
[panoView setAllGesturesEnabled:NO];
تشغيل "التجوّل الافتراضي" باستخدام نظام عناوين URL
يمكن عرض صور "التجوّل الافتراضي" من Google داخل تطبيق "خرائط Google" لنظام التشغيل iOS. يمكنك تشغيل تطبيق "خرائط Google" لأجهزة iOS في وضع "التجوّل الافتراضي" باستخدام comgooglemaps URL Scheme من خلال ضبط المَعلمة mapmode على streetview. في ما يلي مثال على عنوان URL سيؤدي إلى تشغيل "التجوّل الافتراضي". لمزيد من المعلومات، يُرجى الرجوع إلى مستندات مخطط عناوين URL.
comgooglemaps://?center=46.414382,10.013988&mapmode=streetview
المواقع الجغرافية في "التجوّل الافتراضي" ووجهة النظر
تتيح لك السمة GMSPanoramaCamera ضبط زاوية عرض كاميرا "التجوّل الافتراضي" من خلال الجمع بين الاتجاه والميل والتكبير.
ستعمل مجموعات المقتطفات أدناه على توجيه الكاميرا نحو الجنوب، وإلى الأسفل قليلاً.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
الاتجاه
يحدّد الموقع الجغرافي في "التجوّل الافتراضي" موضع تركيز الكاميرا في الصورة، ولكنّه لا يحدّد اتجاه الكاميرا في تلك الصورة.
لهذا الغرض، يحدّد الكائن GMSOrientation سمتَين:
- تحدّد
headingزاوية الدوران حول موضع الكاميرا بالدرجات بالنسبة إلى الشمال الحقيقي. يتم قياس الاتجاهات في اتجاه عقارب الساعة: الشمال الحقيقي هو 0، والشرق هو 90، والجنوب هو 180، والغرب هو 270. - تحدّد السمة
pitch(القيمة التلقائية0) تباين الزاوية "للأعلى" أو "للأسفل" من زاوية الميل التلقائية الأولية للكاميرا، والتي تكون غالبًا (ولكن ليس دائمًا) أفقية مستوية. (على سبيل المثال، من المرجّح أن تعرض صورة تم التقاطها على تلّ زاوية ميل تلقائية غير أفقية). يتم قياس زوايا الميل باستخدام قيم موجبة عند النظر إلى الأعلى (حتى 90 درجة للأعلى بشكل مستقيم وعمودي على الميل التلقائي) وقيم سالبة عند النظر إلى الأسفل (حتى 90 درجة للأسفل بشكل مستقيم وعمودي على الميل التلقائي).
Zoom
يتيح "التجوّل الافتراضي" مستويات مختلفة من تفاصيل الصور من خلال استخدام ميزة التكبير. يمكنك ضبط مستوى التكبير أو التصغير آليًا، أو يمكن للمستخدمين تغيير المستوى في أداة العرض من خلال التكبير أو التصغير بإصبعين.
تحريك الكاميرا
بعد إنشاء GMSPanoramaView، وتضمينه إما كاميرا تم ضبطها أو كاميرا تلقائية، يمكنك تغييره بإحدى الطرق التالية. عند تغيير الكاميرا، يمكنك تحريكها. تجري الرسوم المتحركة استيفاءً بين سمات الكاميرا الحالية وسمات الكاميرا الجديدة.
يمكنك تعديل العنصر GMSPanoramaCamera وتعيينه في السمة camera الخاصة بالعنصر GMSPanoramaView. سيؤدي ذلك إلى نقل الكاميرا إلى نقطة العرض الجديدة بدون أي تأثيرات متحركة. يمكن إنشاء GMSCameraPosition لضبط أي تركيبة من الاتجاه والتكبير.
Swift
panoView.camera = GMSPanoramaCamera(heading: 180, pitch: -10, zoom: 1)
Objective-C
panoView.camera = [GMSPanoramaCamera cameraWithHeading:180 pitch:-10 zoom:1];
يمكنك تحريك عملية انتقال من خلال استدعاء الطريقة animateToCamera:animationDuration: الخاصة بالفئة GMSPanoramaView.
بالإضافة إلى ذلك، يمكنك التحكّم في الكاميرا باستخدام Core Animation. تتوفّر هذه الميزة من خلال CALayer المخصّص في GMSPanoramaView، GMSPanoramaLayer.
العلامات داخل "التجوّل الافتراضي"
يمكن للعنصر GMSPanoramaView عرض علامات الخريطة. يمكنك استخدام الكائن GMSMarker نفسه في الكائن GMSMapView أو الكائن GMSPanoramaView من خلال ضبط خصائصهما المتوافقة:
Swift
// Create a marker at the Eiffel Tower let position = CLLocationCoordinate2D(latitude: 48.858, longitude: 2.294) let marker = GMSMarker(position: position) // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView // Add the marker to a GMSMapView object named mapView marker.map = mapView
Objective-C
// Create a marker at the Eiffel Tower CLLocationCoordinate2D position = CLLocationCoordinate2DMake(48.858,2.294); GMSMarker *marker = [GMSMarker markerWithPosition:position]; // Add the marker to a GMSPanoramaView object named panoView marker.panoramaView = panoView; // Add the marker to a GMSMapView object named mapView marker.map = mapView;
سيتم تغيير حجم العلامات بما يتناسب مع المسافة بين موضع العلامة وموقع GMSCameraView. إذا أصبحت هذه المسافة كبيرة جدًا، سيصبح الماركر صغيرًا جدًا بحيث لا يمكن عرضه وسيتم إخفاؤه.
اضبط السمة panoramaView على nil لإزالتها من GMSPanoramaView.
Swift
marker.panoramaView = nil
Objective-C
marker.panoramaView = nil;
الفعاليات
يمكنك الاستماع إلى الأحداث التي تحدث في بانوراما "التجوّل الافتراضي"، مثل عندما ينقر مستخدم على البانوراما. للاستماع إلى الأحداث، يجب تنفيذ البروتوكول
GMSPanoramaViewDelegate. يمكنك الاطّلاع على الدليل العام للأحداث وقائمة الطرق على GMSPanoramaViewDelegate.

