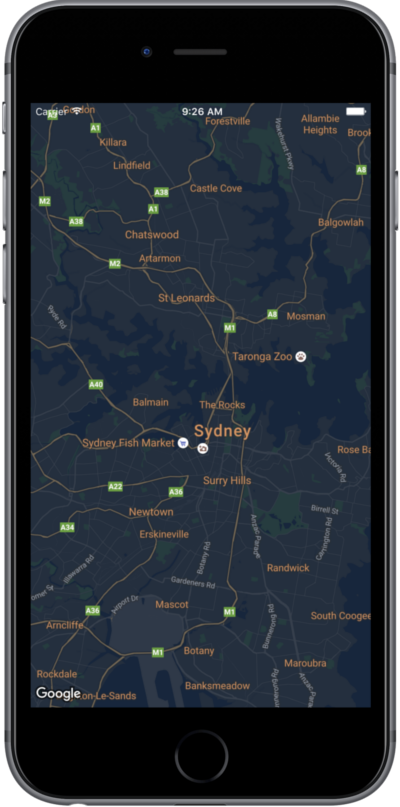
このページでは、地図のスタイル設定に関するクイックガイドとして、夜間モードを例に説明します。

概要
スタイル オプションを使用すると、道路、公園、企業や店舗、その他の有名スポットなどの対象物の視覚表示、つまり標準の Google マップの表示スタイルをカスタマイズできます。地図の特定のコンポーネントを際立たせたり、アプリのスタイルに地図を合わせたりできます。
スタイルは、kGMSTypeNormal 地図タイプでのみ使用できます。
地図にスタイルを適用する
カスタムの地図スタイルを地図に適用するには、GMSMapStyle(...) を呼び出して GMSMapStyle インスタンスを作成し、ローカル JSON ファイルの URL またはスタイル定義を含む JSON 文字列を渡します。GMSMapStyle インスタンスを地図の mapStyle プロパティに割り当てます。
JSON ファイルを使用する
次の例では、GMSMapStyle(...) を呼び出してローカル ファイルの URL を渡しています。
Swift
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
スタイル オプションを定義するには、style.json という名前の新しいファイルをプロジェクトに追加し、夜間モード スタイル設定の次の JSON スタイル宣言を貼り付けます。
文字列リソースを使用する
次の例では、GMSMapStyle(...) を呼び出して文字列リソースを渡しています。
Swift
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
Objective-C
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
スタイル オプションを定義するには、次のスタイル文字列を kMapStyle 変数の値として貼り付けます。
JSON スタイル宣言
スタイル付き地図では、色などのスタイルの変更をマップに適用するために、次の 2 つのコンセプトを使用します。
- セレクタでは、地図上でスタイル設定が可能な地理的コンポーネントを指定します。これには、道路、公園、水域など、およびそれらのラベルが含まれます。セレクタには「対象物」と「要素」があり、それぞれ
featureTypeプロパティとelementTypeプロパティとして指定します。 - スタイラーは、地図の要素に適用可能な色と公開設定のプロパティです。表示される色は色相、彩度、明度、ガンマ値の組み合わせで定義します。
JSON スタイルのオプションについて詳しくは、スタイル リファレンスをご覧ください。
Maps Platform Styling Wizard
Maps Platform スタイル ウィザードを使用すると、JSON スタイル オブジェクトを簡単に生成できます。Maps SDK for iOS は、Maps JavaScript API と同じスタイル宣言をサポートしています。
各種コードサンプル
GitHub の ApiDemos リポジトリには、スタイル設定の使い方を示したサンプルが含まれています。
次のステップ
スタイル設定を使って地図上の対象物をスタイルで非表示にする方法をご覧ください。