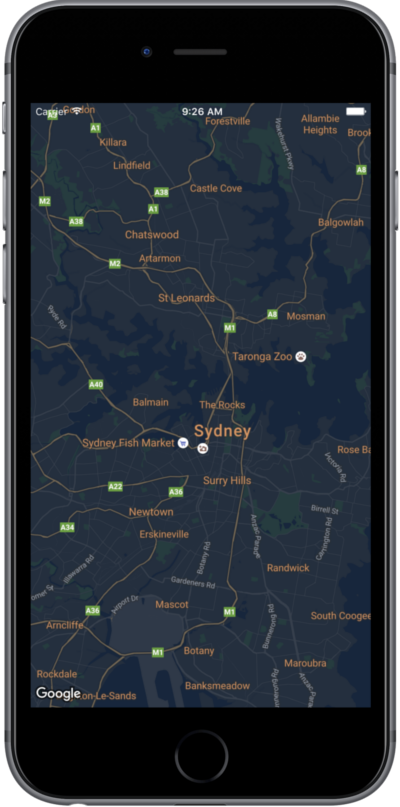
این صفحه یک راهنمای سریع برای استایلدهی به نقشه شما است که در آن از حالت شب به عنوان مثال استفاده شده است.

نمای کلی
با گزینههای سبک، میتوانید نحوهی نمایش سبکهای استاندارد نقشه گوگل را سفارشی کنید و نمایش بصری ویژگیهایی مانند جادهها، پارکها، مشاغل و سایر نقاط مورد علاقه را تغییر دهید. این بدان معناست که میتوانید بر اجزای خاصی از نقشه تأکید کنید یا نقشه را طوری تنظیم کنید که مکمل سبک برنامه شما باشد.
استایلبندی فقط روی نوع نقشهی kGMSTypeNormal کار میکند.
اعمال سبکها به نقشه
برای اعمال سبکهای نقشه سفارشی به یک نقشه، تابع GMSMapStyle(...) را فراخوانی کنید تا یک نمونه GMSMapStyle ایجاد شود و یک URL برای یک فایل JSON محلی یا یک رشته JSON حاوی تعاریف سبک به آن ارسال شود. نمونه GMSMapStyle را به ویژگی mapStyle نقشه اختصاص دهید.
استفاده از فایل JSON
مثالهای زیر فراخوانی تابع GMSMapStyle(...) و ارسال یک URL برای یک فایل محلی را نشان میدهند:
سویفت
import GoogleMaps class MapStyling: UIViewController { // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing the URL of the local file. if let styleURL = Bundle.main.url(forResource: "style", withExtension: "json") { mapView.mapStyle = try GMSMapStyle(contentsOfFileURL: styleURL) } else { NSLog("Unable to find style.json") } } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
هدف-سی
#import "MapStyling.h" @import GoogleMaps; @interface MapStyling () @end @implementation MapStyling // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSBundle *mainBundle = [NSBundle mainBundle]; NSURL *styleUrl = [mainBundle URLForResource:@"style" withExtension:@"json"]; NSError *error; // Set the map style by passing the URL for style.json. GMSMapStyle *style = [GMSMapStyle styleWithContentsOfFileURL:styleUrl error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
برای تعریف گزینههای استایل، یک فایل جدید به نام style.json به پروژه خود اضافه کنید و اعلان استایل JSON زیر را برای استایلدهی حالت شب در آن قرار دهید:
استفاده از یک منبع رشتهای
مثالهای زیر فراخوانی تابع GMSMapStyle(...) و ارسال یک منبع رشتهای را نشان میدهند:
سویفت
class MapStylingStringResource: UIViewController { let MapStyle = "JSON_STYLE_GOES_HERE" // Set the status bar style to complement night-mode. override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } override func loadView() { let camera = GMSCameraPosition.camera(withLatitude: -33.86, longitude: 151.20, zoom: 14.0) let mapView = GMSMapView.map(withFrame: CGRect.zero, camera: camera) do { // Set the map style by passing a valid JSON string. mapView.mapStyle = try GMSMapStyle(jsonString: MapStyle) } catch { NSLog("One or more of the map styles failed to load. \(error)") } self.view = mapView } }
هدف-سی
@implementation MapStylingStringResource // Paste the JSON string to use. static NSString *const kMapStyle = @"JSON_STYLE_GOES_HERE"; // Set the status bar style to complement night-mode. - (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; } - (void)loadView { GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:-33.86 longitude:151.20 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; mapView.myLocationEnabled = YES; NSError *error; // Set the map style by passing a valid JSON string. GMSMapStyle *style = [GMSMapStyle styleWithJSONString:kMapStyle error:&error]; if (!style) { NSLog(@"The style definition could not be loaded: %@", error); } mapView.mapStyle = style; self.view = mapView; } @end
برای تعریف گزینههای سبک، رشته سبک زیر را به عنوان مقدار متغیر kMapStyle قرار دهید:
اعلانهای سبک JSON
نقشههای استایلدار از دو مفهوم برای اعمال رنگها و سایر تغییرات استایل در نقشه استفاده میکنند:
- انتخابگرها اجزای جغرافیایی را که میتوانید روی نقشه استایلدهی کنید، مشخص میکنند. این اجزا شامل جادهها، پارکها، پهنههای آبی و موارد دیگر و همچنین برچسبهای آنها میشود. انتخابگرها شامل ویژگیها و عناصر هستند که به عنوان ویژگیهای
featureTypeوelementTypeمشخص شدهاند. - استایلرها ویژگیهای رنگ و قابلیت مشاهده هستند که میتوانید روی عناصر نقشه اعمال کنید. آنها رنگ نمایش داده شده را از طریق ترکیبی از مقادیر hue، color و lightness و gamma تعریف میکنند.
برای توضیحات مفصل در مورد گزینههای استایلبندی JSON، به مرجع استایل مراجعه کنید.







