شما میتوانید تصاویر را به عنوان یک لایه کاشی (Tile Layer) روی نقشه خود اضافه کنید. لایههای کاشی در یک سطح بزرگنمایی خاص، روی کاشی نقشه قرار میگیرند. با تعداد کافی کاشی، میتوانید دادههای نقشه گوگل را برای کل نقشه، در چندین سطح بزرگنمایی، تکمیل کنید.

مقدمه
لایههای کاشی، که گاهی اوقات به عنوان Tile Overlays شناخته میشوند، به شما امکان میدهند تصاویر را روی کاشیهای نقشه پایه گوگل قرار دهید. از این ویژگی برای اضافه کردن دادهها، مانند نقاط مورد علاقه یا اطلاعات ترافیکی، و تصاویر محلی به برنامه خود استفاده کنید. وقتی این لایهها با نوع نقشه kGMSTypeNone ترکیب میشوند، به طور مؤثر به شما امکان میدهند دادههای نقشه پایه گوگل را با دادههای خود جایگزین کنید.
لایههای کاشی زمانی مفید هستند که میخواهید تصاویر گستردهای، معمولاً مناطق جغرافیایی وسیعی را پوشش میدهند، به نقشه اضافه کنید. در مقابل، پوششهای زمینی زمانی مفید هستند که میخواهید یک تصویر واحد را در یک نقطه از نقشه ثابت کنید.
مختصات کاشی
API نقشهها، تصاویر را در هر سطح بزرگنمایی به مجموعهای از کاشیهای نقشه مربعی تقسیم میکند که در یک شبکه منظم چیده شدهاند. وقتی نقشه به مکان جدید یا به سطح بزرگنمایی جدید اسکرول میشود، API نقشهها تعیین میکند که کدام کاشیها مورد نیاز هستند و آن را به مجموعهای از کاشیها برای بازیابی تبدیل میکند.
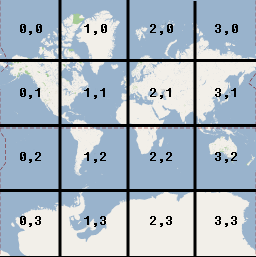
در پیادهسازی گوگل از سیستم تصویر مرکاتور، کاشی با مختصات (0,0) همیشه در گوشه شمال غربی نقشه قرار دارد، که مقادیر x از غرب به شرق و مقادیر y از شمال به جنوب افزایش مییابد. کاشیها با استفاده از مختصات x,y از آن مبدا فهرستبندی میشوند. به عنوان مثال، در زوم سطح 2، وقتی زمین به 16 کاشی تقسیم میشود، هر کاشی را میتوان با یک جفت x,y منحصر به فرد ارجاع داد:

هر کاشی نقشه یک مربع ۲۵۶x۲۵۶ نقطهای است. در سطح بزرگنمایی ۰، کل جهان در یک کاشی واحد رندر میشود. هر سطح بزرگنمایی، بزرگنمایی را دو برابر افزایش میدهد. بنابراین، برای مثال، در سطح بزرگنمایی ۱، نقشه به صورت یک شبکه ۲x۲ از کاشیها، در سطح بزرگنمایی ۲ به صورت یک شبکه ۴x۴ و در سطح بزرگنمایی ۳ به صورت یک شبکه ۸x۸ رندر میشود. برای ایجاد تصاویر برای یک لایه کاشی، برای هر کاشی در هر سطح بزرگنمایی که میخواهید پشتیبانی کنید، یک تصویر ۲۵۶x۲۵۶ نقطهای ایجاد کنید.
یک لایه کاشی اضافه کنید
- یک شیء
GMSURLTileLayerیا یک زیرکلاس سفارشی ازGMSTileLayerیاGMSSyncTileLayerرا نمونهسازی کنید. - به صورت اختیاری، ویژگی
zIndexرا تغییر دهید تا موقعیت آن را نسبت به سایر لایههای کاشی تنظیم کنید. - با تنظیم ویژگی
mapشیءGMSTileLayerرا به نقشه اختصاص دهید.
کیت توسعه نرمافزار نقشهها برای iOS سه کلاس ارائه میدهد که میتوانند برای پیادهسازی یک لایه کاشی استفاده شوند. با هر کلاس، باید نحوه دریافت کاشی نقشه صحیح را برای مجموعهای از مختصات {x,y,zoom} تعریف کنید. گزینههای موجود عبارتند از:
- زیرکلاس
GMSSyncTileLayer، پیادهسازیtileForX:y:zoomرا فراهم میکند که نمونههایUIImageرا برمیگرداند. - زیرکلاس
GMSTileLayer، پیادهسازی متد ناهمزمانrequestTileForX:y:zoomفراهم میکند که بعداً با یک تصویر کاشی فراخوانی میشود. - از کلاس موجود،
GMSURLTileLayer، برای دریافت خودکار کاشیها از URLها، با ارائه بلوکGMSTileURLConstructorاستفاده کنید.GMSURLTileLayerیک کلاس عینی است که نمیتوان آن را زیرکلاس کرد.
در صورت زیرکلاسسازی GMSSyncTileLayer یا GMSTileLayer ، ارائه نتیجه کاشی nil به Maps SDK برای iOS میگوید که دادهها در دسترس نیستند اما ممکن است در آینده در دسترس قرار گیرند. به عنوان یک جایگزین، میتوانید kGMSTileLayerNoTile را برگردانید تا نشان دهید که هیچ کاشی در این مکان وجود ندارد.
برای GMSURLTileLayer ، برگرداندن nil از GMSTileURLConstructor نشان میدهد که هیچ کاشی (tile) در این مکان وجود ندارد.
استفاده از GMSURLTileLayer برای دریافت کاشیها از URLها
GMSURLTileLayer نیازی به زیرکلاسسازی ندارد، اما شما باید بلوک GMSTileURLConstructor را پیادهسازی کنید. کد زیر نحوه استفاده از GMSURLTileLayer برای نمایش نقشه طبقه یک ساختمان چند طبقه نشان میدهد.
سویفت
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
هدف-سی
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
زیرکلاس GMSSyncTileLayer برای ارائه کاشیها به عنوان UIImage
GMSSyncTileLayer و GMSTileLayer کلاسهای انتزاعی هستند که برای زیرکلاسسازی طراحی شدهاند. میتوانید از این کلاسها برای ارائه کاشیها به عنوان UIImage استفاده کنید. مثال زیر نحوه رندر کردن یک تصویر سفارشی روی برخی از کاشیهای روی نقشه را با زیرکلاسسازی GMSSyncTileLayer نشان میدهد.
سویفت
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
هدف-سی
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
برای افزودن لایه به نقشه خود، شیء را نمونهسازی کرده و ویژگی نقشه آن را تنظیم کنید.
سویفت
let layer = TestTileLayer() layer.map = mapView
هدف-سی
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
کاشیهای با DPI بالا برای دستگاههای رتینا
شما میتوانید با تنظیم tileSize روی ۵۱۲، از تصاویر با DPI بالا با GMSSyncTileLayer یا GMSURLTileLayer استفاده کنید. ویژگی tileSize تعداد پیکسلهایی را که تصاویر کاشی برگشتی ترجیح میدهند نمایش دهند، نشان میدهد؛ این مقدار به طور پیشفرض روی ۲۵۶ است - ابعاد یک کاشی Google Maps در دستگاهی غیر از Retina.
اگر کاشیهایی با DPI معمولی را روی دستگاهی با DPI بالا نمایش میدهید، میتوانید با تنظیم tileSize روی ۵۱۲، مقیاس تصاویر را افزایش دهید. توجه داشته باشید که افزایش مقیاس تصاویر ممکن است کیفیت تصویر را، به خصوص برای خطوط ریز یا متن، کاهش دهد. برای بهترین نتیجه، tileSize و DPI تصویر را با نمایشگر مطابقت دهید. نقشههای نمایش داده شده در دستگاه Retina هنگام نمایش تصاویر با DPI بالا با tileSize 512 بهترین ظاهر خود را دارند. در حالی که نقشههای نمایش داده شده در دستگاه غیر Retina با تصاویر معمولی و tileSize پیشفرض ۲۵۶ عالی به نظر میرسند.
کاشیهای کهنه را پاک کنید
اگر کاشیهای ارائه شده توسط لایه «قدیمی» شوند، باید متد clearTileCache روی لایه فراخوانی شود تا آن را مجبور به بهروزرسانی کند. این باعث میشود تمام کاشیهای روی این لایه دوباره بارگذاری شوند.
سویفت
layer.clearTileCache()
هدف-سی
[layer clearTileCache];

