คุณเพิ่มรูปภาพไว้ด้านบนของแผนที่เป็นเลเยอร์ไทล์ได้ เลเยอร์ไทล์จะ วางซ้อนอยู่บนไทล์แผนที่ที่ระดับการซูมที่เฉพาะเจาะจง เมื่อมีไทล์เพียงพอ คุณจะสามารถเสริมข้อมูลแผนที่ของ Google สำหรับทั้งแผนที่ได้ในระดับการซูมหลายระดับ

บทนำ
เลเยอร์ไทล์ ซึ่งบางครั้งเรียกว่าการวางซ้อนของไทล์ ช่วยให้คุณวางซ้อน
รูปภาพไว้ด้านบนไทล์แผนที่ฐานของ Google ได้ ใช้ฟีเจอร์นี้เพื่อเพิ่มข้อมูล เช่น จุดที่น่าสนใจหรือข้อมูลการจราจร และภาพในพื้นที่ลงในแอป เมื่อใช้ร่วมกับkGMSTypeNoneประเภทแผนที่
เลเยอร์ไทล์จะช่วยให้คุณแทนที่ข้อมูลแผนที่ฐานของ Google ด้วยข้อมูลของคุณเองได้อย่างมีประสิทธิภาพ
เลเยอร์ไทล์มีประโยชน์เมื่อคุณต้องการเพิ่มภาพที่ครอบคลุม โดยปกติแล้วจะ ครอบคลุมพื้นที่ทางภูมิศาสตร์ขนาดใหญ่ลงในแผนที่ ในทางตรงกันข้าม Ground Overlays มีประโยชน์เมื่อคุณต้องการตรึงรูปภาพเดียวไว้ที่จุดใดจุดหนึ่งบนแผนที่
พิกัดแผนที่ย่อย
Maps API จะแบ่งภาพที่แต่ละระดับการซูมออกเป็นชุดไทล์แผนที่สี่เหลี่ยมจัตุรัส ซึ่งจัดเรียงในตารางกริดที่เรียงตามลำดับ เมื่อเลื่อนแผนที่ไปยัง สถานที่ใหม่หรือระดับการซูมใหม่ Maps API จะกำหนดว่าต้องใช้ไทล์ใด และแปลงเป็นชุดไทล์ที่จะดึงข้อมูล
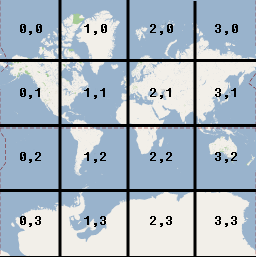
ในการใช้งานการฉายภาพแบบเมอร์เคเตอร์ของ Google ไทล์ที่มี
พิกัด (0,0) จะอยู่ที่มุมตะวันตกเฉียงเหนือของแผนที่เสมอ โดยค่า x จะ
เพิ่มขึ้นจากตะวันตกไปตะวันออก และค่า y จะเพิ่มขึ้นจากเหนือลงใต้
ระบบจะจัดทำดัชนีกระเบื้องโดยใช้x,yพิกัดจากต้นทางนั้น ตัวอย่างเช่น ที่
ระดับการซูม 2 เมื่อแบ่งโลกออกเป็น 16 ไทล์ แต่ละไทล์จะอ้างอิงได้ด้วยx,yคู่ที่ไม่ซ้ำกัน ดังนี้

ไทล์แผนที่แต่ละรายการเป็นสี่เหลี่ยมจัตุรัสขนาด 256x256 จุด ที่ระดับการซูม 0 ระบบจะแสดงผลทั้งโลก ในไทล์เดียว ระดับการซูมแต่ละระดับจะเพิ่มการขยายภาพเป็น 2 เท่า เช่น ที่ระดับการซูม 1 แผนที่จะแสดงผลเป็นตารางกริด 2x2 ของไทล์ ที่ระดับการซูม 2 จะแสดงผลเป็นตารางกริด 4x4 และที่ระดับการซูม 3 จะแสดงผลเป็นตารางกริด 8x8 หากต้องการสร้างรูปภาพสำหรับเลเยอร์ไทล์ ให้สร้างรูปภาพขนาด 256x256 จุดสำหรับแต่ละไทล์ในแต่ละระดับการซูมที่ต้องการรองรับ
เพิ่มเลเยอร์แผนที่
- สร้างอินสแตนซ์ของออบเจ็กต์
GMSURLTileLayerหรือคลาสย่อยที่กำหนดเองของGMSTileLayerหรือGMSSyncTileLayer - แก้ไข
zIndexพร็อพเพอร์ตี้เพื่อปรับตำแหน่งของพร็อพเพอร์ตี้ใน ความสัมพันธ์กับเลเยอร์ไทล์อื่นๆ (ไม่บังคับ) - กำหนดออบเจ็กต์
GMSTileLayerให้กับแผนที่โดยตั้งค่าพร็อพเพอร์ตี้map
Maps SDK สำหรับ iOS มีคลาส 3 คลาสที่ใช้เพื่อ
ใช้เลเยอร์ไทล์ได้ ในแต่ละคลาส คุณจะต้องกำหนดวิธีดึงข้อมูล
ไทล์แผนที่ที่ถูกต้องสำหรับชุด{x,y,zoom}พิกัดที่กำหนด ตัวเลือกที่ใช้ได้มีดังนี้
- คลาสย่อย
GMSSyncTileLayerโดยให้การใช้งานของtileForX:y:zoomที่ส่งคืนอินสแตนซ์UIImage - คลาสย่อย
GMSTileLayerซึ่งให้การใช้งานเมธอดอะซิงโครนัสrequestTileForX:y:zoomที่เรียกกลับพร้อมรูปภาพไทล์ในภายหลัง - ใช้คลาสที่มีอยู่
GMSURLTileLayerเพื่อดึงข้อมูลไทล์โดยอัตโนมัติ จาก URL โดยระบุบล็อกGMSTileURLConstructorGMSURLTileLayerเป็นคลาสที่เฉพาะเจาะจงซึ่งไม่สามารถสร้างคลาสย่อยได้
ในกรณีของการสร้างคลาสย่อย GMSSyncTileLayer หรือ GMSTileLayer การระบุผลลัพธ์ของไทล์ nil จะบอก Maps SDK สำหรับ iOS ว่าข้อมูลไม่พร้อมใช้งาน แต่ข้อมูลอาจพร้อมใช้งานในอนาคต หรือส่งคืน kGMSTileLayerNoTile เพื่อระบุว่าไม่มีไทล์ในตำแหน่งนี้
สำหรับ GMSURLTileLayer การส่งคืน nil จาก GMSTileURLConstructor จะ
บ่งบอกว่าไม่มีไทล์ในตำแหน่งนี้
ใช้ GMSURLTileLayer เพื่อดึงข้อมูลไทล์จาก URL
GMSURLTileLayer ไม่จำเป็นต้องมีการจัดประเภทย่อย แต่คุณจะต้อง
ใช้บล็อก GMSTileURLConstructor โค้ดด้านล่างแสดงวิธี
ใช้ GMSURLTileLayer เพื่อแสดงแปลนพื้นของอาคารหลายชั้น
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
สร้างคลาสย่อย GMSSyncTileLayer เพื่อแสดงไทล์เป็น UIImage
GMSSyncTileLayer และ GMSTileLayer เป็นคลาสนามธรรมที่ออกแบบมาเพื่อ
สร้างคลาสย่อย คุณใช้คลาสเหล่านี้เพื่อแสดงไทล์เป็น UIImage ได้ ตัวอย่างด้านล่างแสดงวิธีแสดงรูปภาพที่กำหนดเองเหนือไทล์บางส่วนในแผนที่
โดยการสร้างคลาสย่อยของ GMSSyncTileLayer
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
หากต้องการเพิ่มเลเยอร์ลงในแผนที่ ให้สร้างออบเจ็กต์และตั้งค่าพร็อพเพอร์ตี้แผนที่
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
ภาพย่อยแบบ High DPI สำหรับอุปกรณ์ Retina
คุณใช้รูปภาพ DPI สูงกับ GMSSyncTileLayer
หรือ GMSURLTileLayer ได้โดยตั้งค่า tileSize เป็น 512
พร็อพเพอร์ตี้ tileSize ระบุจำนวนพิกเซลที่รูปภาพไทล์ที่ส่งคืนต้องการแสดง โดยค่าเริ่มต้นจะเป็น 256 ซึ่งเป็นขนาดของไทล์ Google Maps ในอุปกรณ์ที่ไม่ใช่ Retina
หากแสดงไทล์ DPI ปกติในอุปกรณ์ DPI สูง คุณจะปรับขนาด
รูปภาพขึ้นได้โดยตั้งค่า tileSize เป็น 512 โปรดทราบว่าการเพิ่มขนาดรูปภาพอาจลด
คุณภาพของรูปภาพ โดยเฉพาะเส้นเล็กๆ หรือข้อความ เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ให้จับคู่
tileSizeและ DPI ของรูปภาพกับจอแสดงผล แผนที่ที่แสดงบนอุปกรณ์ Retina จะดูดีที่สุดเมื่อแสดงรูปภาพ DPI สูงที่มี tileSize 512
ในขณะที่แผนที่ที่แสดงบนอุปกรณ์ที่ไม่ใช่ Retina จะดูดีเมื่อใช้รูปภาพปกติ
และมี tileSize เริ่มต้นที่ 256
ล้างการ์ดที่ล้าสมัย
หากไทล์ที่เลเยอร์ระบุ "ล้าสมัย" คุณควรเรียกใช้เมธอด
clearTileCache ในเลเยอร์เพื่อบังคับให้รีเฟรช ซึ่งจะทำให้ระบบโหลดการ์ดทั้งหมดในเลเยอร์นี้ซ้ำ
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];
