يمكنك إضافة صور فوق خريطتك كطبقة مربّعات. يتم وضع طبقات الصور فوق صورة خريطة بمستوى تكبير/تصغير معيّن. عند توفّر عدد كافٍ من المربّعات، يمكنك إضافة بيانات إلى خريطة Google بأكملها، وذلك على مستويات تكبير متعددة.

مقدمة
تتيح لك طبقات الصور، التي يُشار إليها أحيانًا باسم تراكبات الصور، فرض صور على مربّعات الخريطة الأساسية من Google. استخدِم هذه الميزة لإضافة بيانات، مثل نقاط الاهتمام أو معلومات حركة المرور، وصور محلية إلى تطبيقك. وعند دمجها مع نوع الخريطة kGMSTypeNone، تتيح لك طبقات المربّعات استبدال بيانات الخريطة الأساسية من Google ببياناتك الخاصة.
تكون طبقات المربّعات مفيدة عندما تريد إضافة صور شاملة، تغطي عادةً مناطق جغرافية كبيرة، إلى الخريطة. في المقابل، تكون التراكبات الأرضية مفيدة عندما تريد تثبيت صورة واحدة في نقطة واحدة على الخريطة.
إحداثيات المربّعات
تقسّم واجهة برمجة التطبيقات "خرائط Google" الصور على كل مستوى تكبير/تصغير إلى مجموعة من مربّعات الخرائط المربعة، ويتم ترتيبها في شبكة منظَّمة. عندما يتم الانتقال في الخريطة إلى موقع جغرافي جديد أو إلى مستوى تكبير/تصغير جديد، تحدّد Maps API المربّعات المطلوبة، وتحوّل ذلك إلى مجموعة من المربّعات التي سيتم استردادها.
في تطبيق Google لإسقاط مركاتور، تكون دائمًا المربّعات ذات الإحداثيات (0,0) في الزاوية الشمالية الغربية من الخريطة، مع زيادة قيم x من الغرب إلى الشرق وزيادة قيم y من الشمال إلى الجنوب.
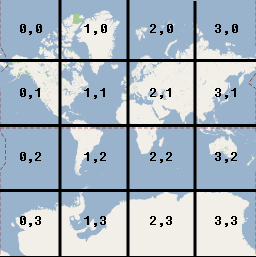
تتم فهرسة المربّعات باستخدام إحداثيات x,y من هذا المصدر. على سبيل المثال، عند مستوى التكبير/التصغير 2، عندما يتم تقسيم الأرض إلى 16 مربّعًا، يمكن الإشارة إلى كل مربّع باستخدام زوج x,y فريد:

كل مربّع من مربّعات الخريطة هو مربّع من 256 نقطة × 256 نقطة. في مستوى التكبير/التصغير 0، يتم عرض العالم بأكمله في مربّع واحد. يزيد كل مستوى تكبير من التكبير بمقدار الضعف. على سبيل المثال، عند مستوى التكبير/التصغير 1، يتم عرض الخريطة كشبكة من المربّعات 2x2، وعند مستوى التكبير/التصغير 2، يتم عرضها كشبكة 4x4، وعند مستوى التكبير/التصغير 3، يتم عرضها كشبكة 8x8. لإنشاء صور لطبقة مربّعات، أنشئ صورة نقطية بحجم 256 × 256 لكل مربّع في كل مستوى تكبير تريد إتاحته.
إضافة طبقة مربّعات
- أنشئ مثيلاً لكائن
GMSURLTileLayerأو فئة فرعية مخصّصة منGMSTileLayerأوGMSSyncTileLayer. - يمكنك تعديل السمة
zIndexلضبط موضعها بالنسبة إلى طبقات المربّعات الأخرى. - عيِّن العنصر
GMSTileLayerللخريطة من خلال ضبط السمةmap.
توفّر حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS ثلاث فئات يمكن استخدامها لتنفيذ طبقة مربّعات. مع كل فئة، عليك تحديد كيفية جلب
لوحة الخريطة الصحيحة لمجموعة معيّنة من إحداثيات {x,y,zoom}. تتوفّر الخيارات التالية:
- الفئة الفرعية
GMSSyncTileLayer، التي توفّر تنفيذtileForX:y:zoomالذي يعرض مثيلاتUIImage. - فئة فرعية
GMSTileLayer، توفّر تنفيذ الطريقة غير المتزامنةrequestTileForX:y:zoomالتي يتم استدعاؤها لاحقًا مع صورة مربّع. - استخدِم الفئة الحالية،
GMSURLTileLayer، لجلب المربّعات تلقائيًا من عناوين URL، مع توفير الحزمةGMSTileURLConstructor. GMSURLTileLayerهي فئة ملموسة لا يمكن تصنيفها إلى فئات فرعية.
في حال إنشاء فئة فرعية من GMSSyncTileLayer أو GMSTileLayer، سيؤدي تقديم نتيجة لوحة nil إلى إعلام حزمة تطوير البرامج بالاستناد إلى بيانات "خرائط Google" للتطبيقات المتوافقة مع iOS بأنّ البيانات غير متوفّرة ولكن قد تتوفّر في المستقبل. يمكنك بدلاً من ذلك عرض kGMSTileLayerNoTile للإشارة إلى عدم توفّر مربّع في هذا الموقع الجغرافي.
بالنسبة إلى GMSURLTileLayer، سيشير عرض nil من GMSTileURLConstructor إلى عدم توفّر مربّع في هذا الموقع الجغرافي.
استخدام GMSURLTileLayer لجلب المربّعات من عناوين URL
لا يتطلّب GMSURLTileLayer إنشاء فئة فرعية، ولكن عليك تنفيذ كتلة GMSTileURLConstructor. يوضّح الرمز البرمجي أدناه كيفية استخدام GMSURLTileLayer لعرض المخطط الأرضي لمبنى متعدّد الطوابق.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
تصنيف GMSSyncTileLayer الفرعي لعرض المربّعات كـ UIImage
GMSSyncTileLayer وGMSTileLayer هما فئتان مجرّدتان مصمّمتان ليتم تصنيفهما ضمن فئات فرعية. يمكنك استخدام هذه الفئات لعرض المربّعات كـ UIImage. يوضّح المثال أدناه كيفية عرض صورة مخصّصة فوق بعض المربّعات على الخريطة من خلال إنشاء فئة فرعية من GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
لإضافة الطبقة إلى خريطتك، أنشئ مثيلاً للكائن واضبط سمة الخريطة الخاصة به.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
مربّعات عالية الدقة لأجهزة Retina
يمكنك استخدام صور عالية الدقة مع GMSSyncTileLayer
أو GMSURLTileLayer من خلال ضبط tileSize على 512.
تشير السمة tileSize إلى عدد وحدات البكسل التي تفضّل عرض صور المربّعات التي يتم عرضها بها، ويتم ضبطها تلقائيًا على 256، وهو بُعد مربّع "خرائط Google" على جهاز غير مزوّد بشاشة Retina.
إذا كنت تعرض مربّعات DPI عادية على جهاز DPI عالي، يمكنك تكبير الصور من خلال ضبط tileSize على 512. يُرجى العِلم أنّ تكبير الصور قد يؤدي إلى تقليل جودتها، خاصةً بالنسبة إلى الخطوط الدقيقة أو النص. للحصول على أفضل النتائج، يجب أن تتطابق
tileSize ودقة الصورة مع دقة الشاشة. ستظهر الخرائط بأفضل شكل على أجهزة Retina عند عرض صور عالية الدقة تبلغ قيمة tileSize فيها 512، بينما ستظهر الخرائط بشكل رائع على الأجهزة غير Retina عند عرض صور عادية تبلغ قيمة tileSize التلقائية فيها 256.
محو المربّعات القديمة
إذا أصبحت المربّعات التي توفّرها الطبقة "قديمة"، يجب استدعاء الطريقة
clearTileCache في الطبقة لفرض إعادة تحميلها. سيؤدي ذلك إلى إعادة تحميل جميع المربّعات في هذه الطبقة.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];
