Obrazy możesz dodawać na mapie jako warstwę kafelków. Warstwy kafelków są umieszczane na kafelku mapy przy określonym poziomie powiększenia. Jeśli masz wystarczającą liczbę kafelków, możesz uzupełnić dane mapy Google dla całej mapy na różnych poziomach powiększenia.

Wprowadzenie
Warstwy kafelków, zwane też nakładkami z kafelkami, umożliwiają nakładanie obrazów na kafelki mapy podstawowej Google. Użyj tej funkcji, aby dodać do aplikacji dane, takie jak punkty orientacyjne czy informacje o ruchu, oraz lokalne zdjęcia. W połączeniu z kGMSTypeNone typem mapykGMSTypeNone warstwy kafelkowe umożliwiają zastąpienie danych mapy bazowej Google własnymi danymi.
Warstwy kafelkowe są przydatne, gdy chcesz dodać do mapy rozległe obrazy, które zwykle obejmują duże obszary geograficzne. Z kolei nakładki na ziemię przydają się, gdy chcesz umieścić pojedynczy obraz w jednym punkcie na mapie.
Współrzędne kafelka
Interfejs Maps API dzieli zdjęcia na każdym poziomie powiększenia na zestaw kwadratowych kafelków mapy, które są ułożone w uporządkowanej siatce. Gdy mapa przewija się do nowej lokalizacji lub nowego poziomu powiększenia, interfejs API Map Google określa, które kafelki są potrzebne, i przekształca to w zestaw kafelków do pobrania.
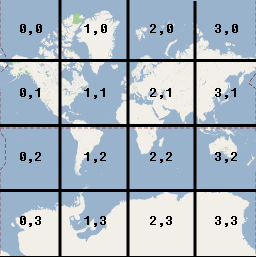
W implementacji rzutu Mercatora w Google kafelek o współrzędnych (0, 0) zawsze znajduje się w północno-zachodnim rogu mapy,przy czym wartości x rosną z zachodu na wschód, a wartości y – z północy na południe.
Kafelki są indeksowane przy użyciu współrzędnych x,y z tego punktu początkowego. Na przykład na poziomie powiększenia 2, gdy Ziemia jest podzielona na 16 kafelków, każdy z nich można odwołać za pomocą unikalnej pary x,y:

Każdy kafelek mapy to kwadrat o wymiarach 256 x 256 pikseli. Na poziomie powiększenia 0 cały świat jest renderowany na jednym kafelku. Każdy poziom powiększenia zwiększa powiększenie dwukrotnie. Na przykład na poziomie powiększenia 1 mapa jest renderowana jako siatka kafelków 2x2, na poziomie 2 jako siatka 4x4, a na poziomie 3 jako siatka 8x8. Aby utworzyć obrazy dla warstwy kafelkowej, utwórz obraz o rozmiarze 256 x 256 pikseli dla każdego kafelka na każdym poziomie powiększenia, który chcesz obsługiwać.
Dodawanie warstwy kafelków
- Utwórz instancję obiektu
GMSURLTileLayerlub niestandardową podklasęGMSTileLayerlubGMSSyncTileLayer. - Opcjonalnie zmień właściwość
zIndex, aby dostosować jej pozycję względem innych warstw kafelków. - Przypisz obiekt
GMSTileLayerdo mapy, ustawiając jego właściwośćmap.
Pakiet Maps SDK na iOS udostępnia 3 klasy, których można używać do implementowania warstwy kafelków. W przypadku każdej klasy musisz określić, jak pobrać prawidłowy fragment mapy dla danego zestawu {x,y,zoom} współrzędnych. Dostępne opcje:
- Podklasa
GMSSyncTileLayer, która implementuje interfejstileForX:y:zoomzwracający instancjeUIImage. - Podklasa
GMSTileLayer, która implementuje asynchroniczną metodęrequestTileForX:y:zoom, która później wywołuje zwrotnie obraz kafelka. - Użyj istniejącej klasy
GMSURLTileLayer, aby automatycznie pobierać kafelki z adresów URL, podając blokGMSTileURLConstructor.GMSURLTileLayerto klasa konkretna, której nie można podzielić na podklasy.
W przypadku podklas GMSSyncTileLayer lub GMSTileLayer podanie wyniku nil informuje pakiet Maps SDK na iOS, że dane są niedostępne, ale mogą być dostępne w przyszłości. Możesz też zwrócić wartość kGMSTileLayerNoTile, aby wskazać, że w tym miejscu nie ma kafelka.
W przypadku GMSURLTileLayer zwrócenie wartości nil z GMSTileURLConstructor będzie oznaczać, że w tej lokalizacji nie ma kafelka.
Używanie GMSURLTileLayer do pobierania fragmentów z adresów URL
GMSURLTileLayer nie wymaga tworzenia podklas, ale musisz zaimplementować blok GMSTileURLConstructor. Poniższy kod pokazuje, jak użyć GMSURLTileLayer do wyświetlenia planu pięter budynku wielopiętrowego.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
Utwórz klasę podrzędną GMSSyncTileLayer, aby wyświetlać kafelki jako UIImage.
Klasy GMSSyncTileLayer i GMSTileLayer to klasy abstrakcyjne, które można rozszerzać. Możesz używać tych klas do wyświetlania kafelków jako UIImage. Poniższy przykład pokazuje, jak renderować niestandardowy obraz na niektórych kafelkach na mapie, tworząc podklasę GMSSyncTileLayer.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Aby dodać warstwę do mapy, utwórz instancję obiektu i ustaw jego właściwość map.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Kafelki o wysokiej rozdzielczości DPI na urządzenia Retina
Możesz używać obrazów o wysokiej rozdzielczości z ustawieniem GMSSyncTileLayer lub GMSURLTileLayer, ustawiając wartość tileSize na 512.
Właściwość tileSize wskazuje liczbę pikseli, w której zwrócone obrazy kafelków będą preferowane do wyświetlania. Domyślnie jest to 256 – wymiar kafelka Map Google na urządzeniu bez wyświetlacza Retina.
Jeśli wyświetlasz kafelki o normalnej rozdzielczości DPI na urządzeniu o wysokiej rozdzielczości DPI, możesz powiększyć obrazy, ustawiając wartość tileSize na 512. Pamiętaj, że powiększanie obrazów może obniżyć ich jakość, zwłaszcza w przypadku cienkich linii lub tekstu. Aby uzyskać najlepsze wyniki, dopasuj tileSize i DPI obrazu do wyświetlacza. Mapy wyświetlane na urządzeniu z ekranem Retina będą wyglądać najlepiej, gdy będą wyświetlać obrazy o wysokiej rozdzielczości z wartością tileSize 512. Z kolei mapy wyświetlane na urządzeniu bez ekranu Retina będą wyglądać świetnie z normalnymi obrazami i domyślną wartością tileSize 256.
Usuwanie nieaktualnych kafelków
Jeśli kafelki dostarczone przez warstwę staną się „nieaktualne”, należy wywołać metodę clearTileCache w warstwie, aby wymusić odświeżenie. Spowoduje to ponowne wczytanie wszystkich kafelków na tej warstwie.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];
