Haritanızın üzerine Döşeme Katmanı olarak resim ekleyebilirsiniz. Karo katmanları, belirli bir yakınlaştırma düzeyinde harita karosunun üzerine yerleştirilir. Yeterli sayıda döşeme ile Google'ın harita verilerini tüm harita için ve birden fazla yakınlaştırma düzeyinde tamamlayabilirsiniz.

Giriş
Karo katmanları (bazen karo yer paylaşımları olarak da adlandırılır), Google'ın temel harita karolarının üzerine resimler yerleştirmenize olanak tanır. Bu özelliği kullanarak uygulamanıza önemli yerler veya trafik bilgileri gibi veriler ve yerel görüntüler ekleyebilirsiniz. Döşeme katmanları, kGMSTypeNone harita türüyle birlikte kullanıldığında Google'ın temel harita verilerini kendi verilerinizle değiştirmenize olanak tanır.
Döşeme katmanları, genellikle geniş coğrafi alanları kapsayan kapsamlı görüntüler eklemek istediğinizde faydalıdır. Buna karşılık, yer paylaşımları tek bir resmi haritada tek bir noktaya sabitlemek istediğinizde kullanışlıdır.
Parça koordinatları
Haritalar API'si, her yakınlaştırma düzeyindeki görüntüleri sıralı bir ızgara halinde düzenlenmiş bir dizi kare harita kutucuğuna böler. Bir harita yeni bir konuma veya yeni bir yakınlaştırma düzeyine kaydırıldığında Maps API, hangi döşemelerin gerekli olduğunu belirler ve bunu alınacak bir döşeme grubuna dönüştürür.
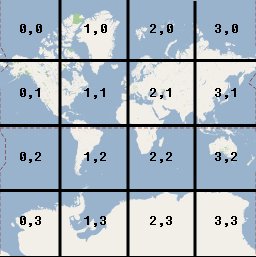
Google'ın Mercator projeksiyonu uygulamasında, (0,0) koordinatlı döşeme her zaman haritanın kuzeybatı köşesinde yer alır. x değerleri batıdan doğuya, y değerleri ise kuzeyden güneye doğru artar.
Döşemeler, x,y koordinatları kullanılarak dizine eklenir. Örneğin, 2. yakınlaştırma düzeyinde dünya 16 parçaya bölündüğünde her bir parça benzersiz bir x,y çiftiyle referans verilebilir:

Her harita kutucuğu 256x256 noktalık bir karedir. 0 yakınlaştırma düzeyinde, tüm dünya tek bir döşemede oluşturulur. Her yakınlaştırma düzeyi, büyütmeyi iki katına çıkarır. Örneğin, 1. yakınlaştırma düzeyinde harita 2x2 boyutlu bir karo ızgarası, 2. yakınlaştırma düzeyinde 4x4 boyutlu bir ızgara ve 3. yakınlaştırma düzeyinde 8x8 boyutlu bir ızgara olarak oluşturulur. Bir döşeme katmanı için resim oluşturmak üzere, desteklemek istediğiniz her yakınlaştırma düzeyinde her döşeme için 256x256 noktalık bir resim oluşturun.
Karo katmanı ekleme
GMSURLTileLayernesnesi veyaGMSTileLayerya daGMSSyncTileLayeröğesinin özel bir alt sınıfını oluşturun.- İsteğe bağlı olarak,
zIndexözelliğini değiştirerek diğer döşeme katmanlarına göre konumunu ayarlayın. GMSTileLayernesnesininmapözelliğini ayarlayarak nesneyi haritaya atayın.
iOS için Haritalar SDK'sı, döşeme katmanı uygulamak için kullanılabilecek üç sınıf sağlar. Her sınıfta, belirli bir {x,y,zoom} koordinat kümesi için doğru harita kutucuğunun nasıl getirileceğini tanımlamanız gerekir. Kullanabileceğiniz seçenekler şunlardır:
GMSSyncTileLayersınıfını alt sınıflandırarakUIImageörneklerini döndürentileForX:y:zoomuygulamasını sağlayın.- Daha sonra bir döşeme resmiyle geri çağırma işlemi yapan eşzamansız yöntemin
requestTileForX:y:zoomuygulanmasını sağlayanGMSTileLayeralt sınıfı. GMSURLTileLayerbloğunu sağlayan URL'lerden otomatik olarak döşeme getirmek için mevcut sınıfı,GMSURLTileLayerkullanın.GMSTileURLConstructorGMSURLTileLayeralt sınıf oluşturulamayan somut bir sınıftır.
GMSSyncTileLayer veya GMSTileLayer alt sınıflandırması durumunda, nil döşeme sonucu sağlamak, iOS için Haritalar SDK'sına verilerin kullanılamadığını ancak gelecekte kullanılabileceğini bildirir. Alternatif olarak, bu konumda karo olmadığını belirtmek için kGMSTileLayerNoTile döndürün.
GMSURLTileLayer için GMSTileURLConstructor konumundan nil döndürülmesi, bu konumda döşeme olmadığını gösterir.
URL'lerden kutucuk getirmek için GMSURLTileLayer'ı kullanma
GMSURLTileLayer için alt sınıflama gerekmez ancak GMSTileURLConstructor bloğunu uygulamanız gerekir. Aşağıdaki kodda, çok katlı bir binanın kat planını göstermek için GMSURLTileLayer öğesinin nasıl kullanılacağı gösterilmektedir.
Swift
let floor = 1 // Implement GMSTileURLConstructor // Returns a Tile based on the x,y,zoom coordinates, and the requested floor let urls: GMSTileURLConstructor = { (x, y, zoom) in let url = "https://www.example.com/floorplans/L\(floor)_\(zoom)_\(x)_\(y).png" return URL(string: url) } // Create the GMSTileLayer let layer = GMSURLTileLayer(urlConstructor: urls) // Display on the map at a specific zIndex layer.zIndex = 100 layer.map = mapView
Objective-C
NSInteger floor = 1; // Create the GMSTileLayer GMSURLTileLayer *layer = [GMSURLTileLayer tileLayerWithURLConstructor:^NSURL * _Nullable(NSUInteger x, NSUInteger y, NSUInteger zoom) { NSString *url = [NSString stringWithFormat:@"https://www.example.com/floorplans/L%ld_%lu_%lu_%lu.png", (long)floor, (unsigned long)zoom, (unsigned long)x, (unsigned long)y]; return [NSURL URLWithString:url]; }]; // Display on the map at a specific zIndex layer.zIndex = 100; layer.map = mapView;
GMSSyncTileLayer'ı alt sınıfa ayırarak döşemeleri UIImage olarak sunma
GMSSyncTileLayer ve GMSTileLayer, alt sınıflara ayrılmak üzere tasarlanmış soyut sınıflardır. Bu sınıfları, UIImage olarak kutucuk yayınlamak için kullanabilirsiniz. Aşağıdaki örnekte, GMSSyncTileLayer alt sınıfı oluşturularak haritadaki bazı kutucukların üzerinde özel bir resmin nasıl oluşturulacağı gösterilmektedir.
Swift
class TestTileLayer: GMSSyncTileLayer { override func tileFor(x: UInt, y: UInt, zoom: UInt) -> UIImage? { // On every odd tile, render an image. if (x % 2 == 1) { return UIImage(named: "australia") } else { return kGMSTileLayerNoTile } } }
Objective-C
@interface TestTileLayer : GMSSyncTileLayer @end @implementation TestTileLayer - (UIImage *)tileForX:(NSUInteger)x y:(NSUInteger)y zoom:(NSUInteger)zoom { // On every odd tile, render an image. if (x % 2 == 1) { return [UIImage imageNamed:@"australia"]; } else { return kGMSTileLayerNoTile; } } @end
Katmanı haritanıza eklemek için nesneyi oluşturun ve harita özelliğini ayarlayın.
Swift
let layer = TestTileLayer() layer.map = mapView
Objective-C
GMSTileLayer *layer = [[TestTileLayer alloc] init]; layer.map = mapView;
Retina cihazlar için yüksek DPI parçaları
tileSize değerini 512 olarak ayarlayarak GMSSyncTileLayer veya GMSURLTileLayer ile yüksek DPI'lı resimler kullanabilirsiniz.
tileSize özelliği, döndürülen döşeme resimlerinin görüntülemeyi tercih edeceği piksel sayısını belirtir. Bu değer varsayılan olarak 256'dır. Bu, Retina olmayan bir cihazda Google Haritalar döşemesinin boyutudur.
Yüksek DPI cihazda normal DPI döşemeleri gösteriyorsanız tileSize değerini 512 olarak ayarlayarak görüntüleri ölçeklendirebilirsiniz. Resimleri büyütmenin, özellikle ince çizgiler veya metinler için resim kalitesini düşürebileceğini unutmayın. En iyi sonuçları elde etmek için tileSize ve görüntü DPI'sını ekrana uygun hale getirin. Retina cihazda gösterilen haritalar, 512 tileSize ile yüksek DPI'lı resimler görüntülendiğinde en iyi şekilde görünür. Retina olmayan bir cihazda gösterilen haritalar ise normal resimler ve varsayılan 256 tileSize ile harika görünür.
Eski karoları temizleme
Katman tarafından sağlanan döşemeler "eskiyse", yenilemeyi zorlamak için katmanda clearTileCache yöntemi çağrılmalıdır. Bu işlem, bu katmandaki tüm kutuların yeniden yüklenmesine neden olur.
Swift
layer.clearTileCache()
Objective-C
[layer clearTileCache];

