এই পৃষ্ঠাটি iOS এর জন্য Maps SDK এর ইউটিলিটি লাইব্রেরিতে উপলব্ধ হিটম্যাপ ইউটিলিটি বর্ণনা করে। হিটম্যাপগুলি মানচিত্রে ডেটা পয়েন্টের বিতরণ এবং ঘনত্ব উপস্থাপনের জন্য কার্যকর।
এই ভিডিওটিতে মার্কারের বিকল্প হিসেবে হিটম্যাপের ব্যবহার নিয়ে আলোচনা করা হয়েছে, যখন আপনার ডেটার জন্য মানচিত্রে প্রচুর সংখ্যক ডেটা পয়েন্টের প্রয়োজন হয়।
হিটম্যাপের মাধ্যমে দর্শকরা মানচিত্রে ডেটা পয়েন্টের বন্টন এবং আপেক্ষিক তীব্রতা বুঝতে সহজ করে তোলে। প্রতিটি স্থানে একটি মার্কার স্থাপন করার পরিবর্তে, হিটম্যাপগুলি ডেটার বন্টন উপস্থাপন করতে রঙ ব্যবহার করে।
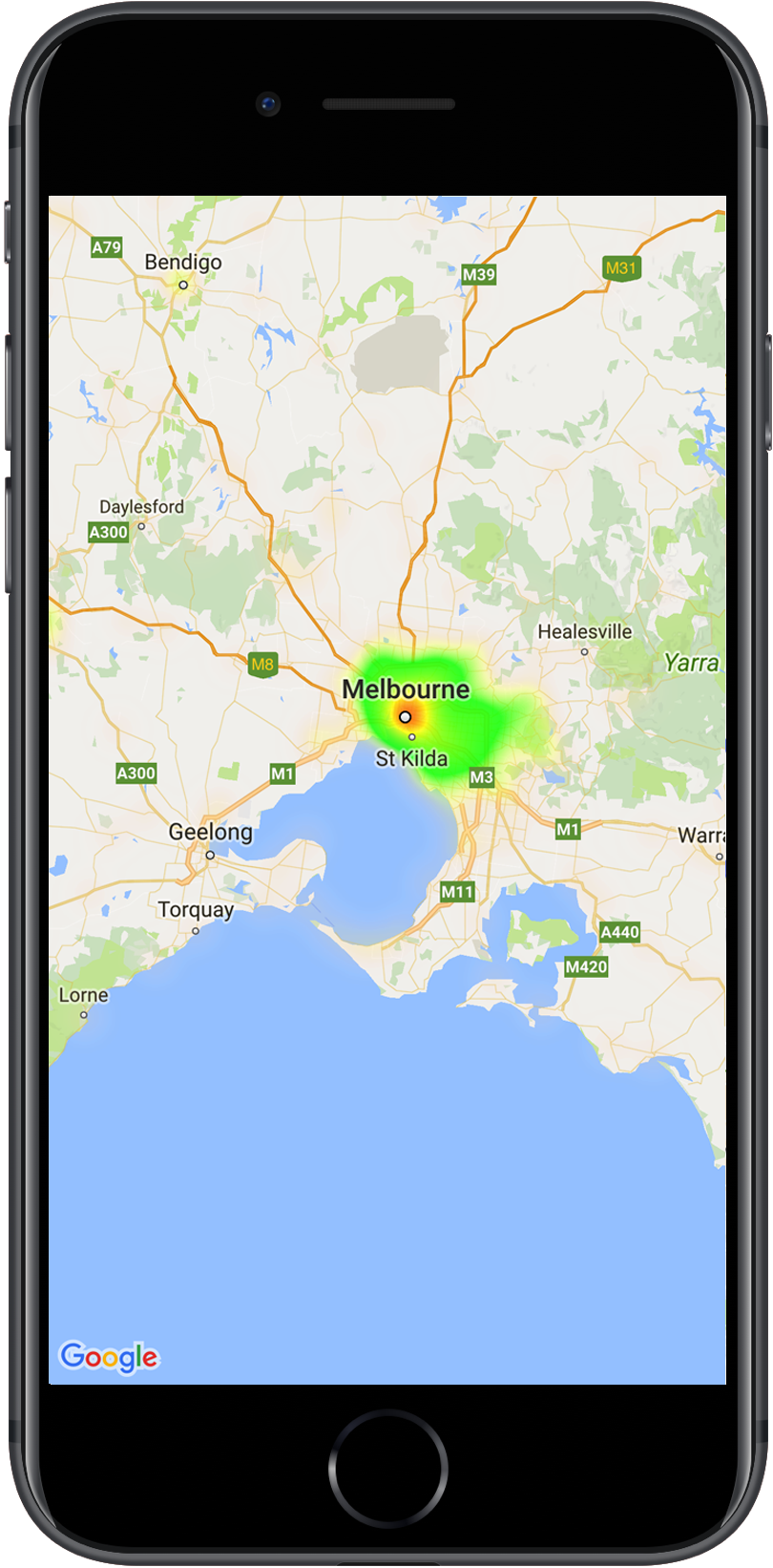
নিচের উদাহরণে, লাল রঙটি অস্ট্রেলিয়ার ভিক্টোরিয়ার উচ্চ ঘনত্বের পুলিশ স্টেশনগুলির অঞ্চলগুলিকে প্রতিনিধিত্ব করে।

যদি আপনি এখনও লাইব্রেরি সেট আপ না করে থাকেন, তাহলে এই পৃষ্ঠার বাকি অংশ পড়ার আগে সেটআপ নির্দেশিকা অনুসরণ করুন।
একটি সহজ হিটম্যাপ যোগ করা হচ্ছে
আপনার মানচিত্রে একটি হিটম্যাপ যোগ করার জন্য, আপনার প্রতিটি আগ্রহের স্থানাঙ্কের সমন্বয়ে একটি ডেটাসেটের প্রয়োজন হবে। প্রথমে, একটি GMUHeatmapTileLayer ইনস্ট্যান্স তৈরি করুন, map প্রোপার্টিটিকে GMSMapView এ সেট করুন। হিটম্যাপের সাথে কাজ করার আগে বেস ম্যাপ লোড হয়েছে কিনা তা নিশ্চিত করার জন্য আপনার অ্যাপের viewDidLoad() ফাংশনে এটি করুন। তারপর GMUWeightedLatLng অবজেক্টের একটি সংগ্রহ GMUHeatmapTileLayer ইনস্ট্যান্সে পাস করুন।
এই ইউটিলিটি GMUHeatmapTileLayer ক্লাস সরবরাহ করে, যা GMUWeightedLatLng অবজেক্টের একটি সংগ্রহ গ্রহণ করে। এটি সরবরাহিত ব্যাসার্ধ, গ্রেডিয়েন্ট এবং অস্বচ্ছতা বিকল্পের উপর ভিত্তি করে বিভিন্ন জুম স্তরের জন্য টাইল চিত্র তৈরি করে।
ধাপগুলো আরও বিস্তারিতভাবে দেখা যাক:
- একটি
GMUHeatmapTileLayerইনস্ট্যান্স তৈরি করুন,mapপ্রোপার্টিটিকেGMSMapViewএ সেট করুন (আপনার অ্যাপেরviewDidLoad()ফাংশনে এটি করুন)। -
GMUWeightedLatLngঅবজেক্টের একটি সংগ্রহGMUHeatmapTileLayerইনস্ট্যান্সে পাস করুন। - মানচিত্রের দৃশ্যটি দেখে
GMUHeatmapTileLayer.mapএ কল করুন।সুইফট
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
অবজেক্টিভ-সি
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
এই উদাহরণের জন্য, ডেটাটি একটি JSON ফাইল, police_stations.json এ সংরক্ষণ করা হয়েছে। এখানে ফাইল থেকে একটি নির্যাস দেওয়া হল:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
হিটম্যাপ কাস্টমাইজ করা
হিটম্যাপটিতে বেশ কিছু কাস্টমাইজেবল বৈশিষ্ট্য রয়েছে। আপনি প্রাথমিকভাবে GMUHeatmapTileLayer ইনস্ট্যান্স তৈরি করার সময় বিকল্পগুলি সেট করতে পারেন, অথবা যেকোনো সময় বিকল্পটির জন্য একটি নতুন মান সেট করে।
নিম্নলিখিত বিকল্পগুলি উপলব্ধ:
ব্যাসার্ধ: হিটম্যাপে প্রয়োগ করা গাউসিয়ান ব্লারের আকার, পিক্সেলে প্রকাশ করা হয়। ডিফল্ট হল 20। 10 থেকে 50 এর মধ্যে হতে হবে। ব্যাসার্ধ সেট করতে
GMUHeatmapTileLayer.radiusব্যবহার করুন।গ্রেডিয়েন্ট: রঙের একটি পরিসর যা হিটম্যাপ তার রঙের মানচিত্র তৈরি করতে ব্যবহার করে, সর্বনিম্ন থেকে সর্বোচ্চ তীব্রতা পর্যন্ত। একটি
GMUGradientতৈরি করা হয় একটি পূর্ণসংখ্যা অ্যারে ব্যবহার করে যা রঙ ধারণ করে এবং একটি ফ্লোট অ্যারে যা প্রতিটি রঙের জন্য শুরুর বিন্দু নির্দেশ করে, সর্বোচ্চ তীব্রতার শতাংশ হিসাবে দেওয়া হয় এবং 0 থেকে 1 পর্যন্ত ভগ্নাংশ হিসাবে প্রকাশ করা হয়। আপনাকে একটি একক রঙের গ্রেডিয়েন্টের জন্য শুধুমাত্র একটি রঙ বা বহু রঙের গ্রেডিয়েন্টের জন্য সর্বনিম্ন দুটি রঙ নির্দিষ্ট করতে হবে। রঙের মানচিত্রটি সেই রঙগুলির মধ্যে ইন্টারপোলেশন ব্যবহার করে তৈরি করা হয়। ডিফল্ট গ্রেডিয়েন্টে দুটি রঙ থাকে।colorMapSizeপ্যারামিটার গ্রেডিয়েন্টের ধাপের সংখ্যা নির্ধারণ করে। বড় সংখ্যার ফলে একটি মসৃণ গ্রেডিয়েন্ট তৈরি হবে, যখন ছোট সংখ্যাগুলি একটি কনট্যুর গ্রাফের মতো তীক্ষ্ণ রূপান্তর দেবে। গ্রেডিয়েন্ট সেট করতেGMUHeatmapTileLayer.gradientব্যবহার করুন।অস্বচ্ছতা: এটি সম্পূর্ণ হিটম্যাপ স্তরের অস্বচ্ছতা, এবং 0 থেকে 1 পর্যন্ত। ডিফল্ট মান হল 0.7। অস্বচ্ছতার মান সেট করতে
GMUHeatmapTileLayer.opacityব্যবহার করুন।
উদাহরণস্বরূপ, একটি Gradient তৈরি করুন:
সুইফট
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
অবজেক্টিভ-সি
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
বিদ্যমান হিটম্যাপের অস্বচ্ছতা পরিবর্তন করতে:
সুইফট
heatmapLayer.opacity = 0.7
অবজেক্টিভ-সি
_heatmapLayer.opacity = 0.7;
একটি বিদ্যমান বিকল্প আপডেট করুন
ইতিমধ্যেই সেট করা কোনও বিকল্প আপডেট করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- পছন্দসই মানটিতে বিকল্পটি আপডেট করুন।
-
GMUHeatmapTileLayer.clearTileCache()এ কল করুন।
ডেটাসেট পরিবর্তন করা হচ্ছে
যে ডেটাসেটের উপর হিটম্যাপ তৈরি করা হয়েছে তা পরিবর্তন করতে:
- আপনার ডেটা সংগ্রহ আপডেট করুন।
GMUHeatmapTileLayer.weightedDataব্যবহার করেGMUWeightedLatLngএর একটি অ্যারে পাস করুন। -
GMUHeatmapTileLayer.clearTileCache()এ কল করুন।
একটি হিটম্যাপ সরানো হচ্ছে
হিটম্যাপ অপসারণ করতে, GMUHeatmapTileLayer.map এ কল করুন, nil পাস করে।
সুইফট
heatmapLayer.map = nil
অবজেক্টিভ-সি
_heatmapLayer.map = nil;
ডেমো অ্যাপটি দেখুন
হিটম্যাপ বাস্তবায়নের আরেকটি উদাহরণের জন্য, ইউটিলিটি লাইব্রেরির সাথে আসা ডেমো অ্যাপে HeatmapViewController দেখুন। সেটআপ গাইড আপনাকে ডেমো অ্যাপটি কীভাবে চালাতে হয় তা দেখায়।

