На этой странице описывается утилита для создания тепловых карт, доступная в библиотеке утилит для Maps SDK для iOS . Тепловые карты полезны для отображения распределения и плотности точек данных на карте.
В этом видео обсуждается использование тепловых карт в качестве альтернативы маркерам, когда ваши данные требуют большого количества точек на карте.
Тепловые карты позволяют зрителям легко понять распределение и относительную интенсивность точек данных на карте. Вместо того чтобы размещать маркер в каждой точке, тепловые карты используют цвет для представления распределения данных.
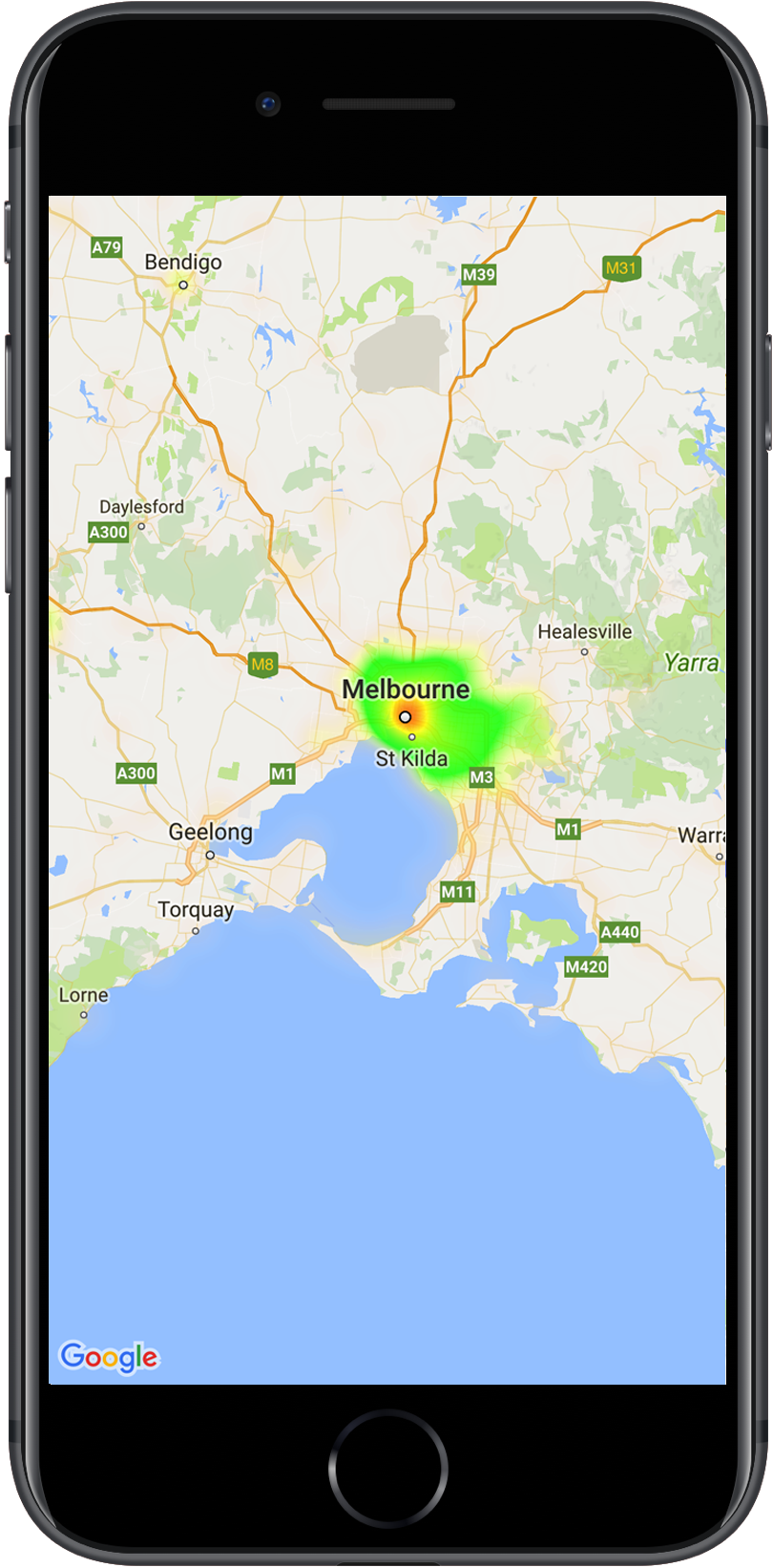
В приведенном ниже примере красным цветом обозначены районы с высокой концентрацией полицейских участков в штате Виктория, Австралия.

Если вы еще не настроили библиотеку, следуйте инструкциям по настройке, прежде чем читать остальную часть этой страницы.
Добавление простой тепловой карты
Для добавления тепловой карты вам потребуется набор данных, содержащий координаты каждого интересующего вас местоположения. Сначала создайте экземпляр GMUHeatmapTileLayer , установив свойство map в значение GMSMapView . Сделайте это в функции viewDidLoad() вашего приложения, чтобы убедиться, что базовая карта загружена перед работой с тепловой картой. Затем передайте коллекцию объектов GMUWeightedLatLng экземпляру GMUHeatmapTileLayer .
Эта утилита предоставляет класс GMUHeatmapTileLayer , который принимает коллекцию объектов GMUWeightedLatLng . Она создает изображения тайлов для различных уровней масштабирования на основе заданных параметров радиуса, градиента и прозрачности.
Рассмотрим этапы более подробно:
- Создайте экземпляр
GMUHeatmapTileLayer, установив свойствоmapв значениеGMSMapView(сделайте это в функцииviewDidLoad()вашего приложения). - Передайте коллекцию объектов
GMUWeightedLatLngэкземпляруGMUHeatmapTileLayer. - Вызовите
GMUHeatmapTileLayer.map, передав в качестве параметра представление карты.Быстрый
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
В этом примере данные хранятся в JSON-файле police_stations.json . Вот выдержка из этого файла:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Настройка тепловой карты
Тепловая карта имеет несколько настраиваемых свойств. Вы можете задать параметры при первоначальном создании экземпляра GMUHeatmapTileLayer или в любое время, задав новое значение для параметра.
Доступны следующие варианты:
Радиус: Размер размытия по Гауссу, применяемого к тепловой карте, выраженный в пикселях. Значение по умолчанию — 20. Должно быть в диапазоне от 10 до 50. Используйте
GMUHeatmapTileLayer.radiusдля установки радиуса.Градиент: Диапазон цветов, используемых тепловой картой для генерации цветовой карты, от наименьшей до наибольшей интенсивности. Объект
GMUGradientсоздается с использованием целочисленного массива, содержащего цвета, и массива чисел с плавающей запятой, указывающего начальную точку для каждого цвета, заданную в процентах от максимальной интенсивности и выраженную в виде дроби от 0 до 1. Для одноцветного градиента достаточно указать только один цвет, а для многоцветного — как минимум два. Цветовая карта генерируется с помощью интерполяции между этими цветами. Градиент по умолчанию имеет два цвета. ПараметрcolorMapSizeопределяет количество шагов в градиенте. Большие числа приведут к более плавному градиенту, а меньшие — к более резким переходам, похожим на контурный график. ИспользуйтеGMUHeatmapTileLayer.gradientдля установки градиента.Непрозрачность: Это непрозрачность всего слоя тепловой карты, варьируется от 0 до 1. Значение по умолчанию — 0,7. Используйте
GMUHeatmapTileLayer.opacityдля установки значения непрозрачности.
Например, создайте Gradient :
Быстрый
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Чтобы изменить прозрачность существующей тепловой карты:
Быстрый
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Обновить существующий параметр
Чтобы обновить уже установленный параметр, выполните следующие действия:
- Измените значение параметра на желаемое.
- Вызовите метод
GMUHeatmapTileLayer.clearTileCache().
Изменение набора данных
Чтобы изменить набор данных, на основе которого строится тепловая карта:
- Обновите сбор данных. Используйте
GMUHeatmapTileLayer.weightedData, передав массивGMUWeightedLatLng. - Вызовите метод
GMUHeatmapTileLayer.clearTileCache().
Удаление тепловой карты
Для удаления тепловой карты вызовите GMUHeatmapTileLayer.map , передав в качестве параметра nil .
Быстрый
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Посмотрите демо-версию приложения
В качестве еще одного примера реализации тепловой карты взгляните на HeatmapViewController в демонстрационном приложении, поставляемом вместе с библиотекой утилит. В руководстве по настройке показано, как запустить демонстрационное приложение.

