Questa pagina descrive l'utilità della mappa di calore disponibile nella libreria di utilità per Maps SDK for iOS. Le mappe termiche sono utili per rappresentare la distribuzione e la densità dei punti dati su una mappa.
Questo video illustra l'utilizzo delle mappe termiche come alternativa ai marcatori quando i dati richiedono un numero elevato di punti dati sulla mappa.
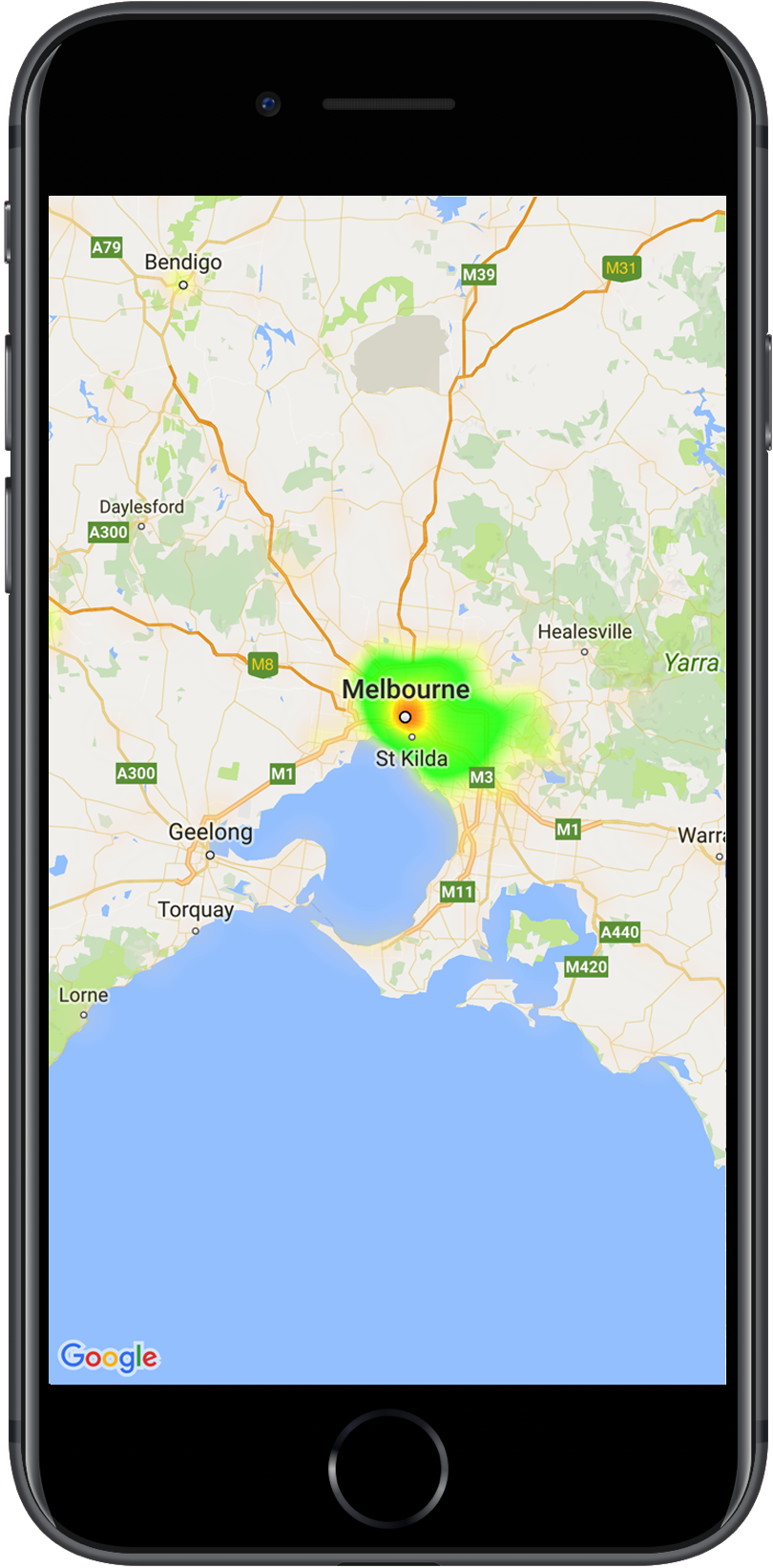
Le mappe termiche consentono agli spettatori di comprendere facilmente la distribuzione e l'intensità relativa dei punti dati su una mappa. Anziché posizionare un indicatore in ogni località, le mappe termiche utilizzano il colore per rappresentare la distribuzione dei dati.
Nell'esempio riportato di seguito, il colore rosso rappresenta le aree con un'alta concentrazione di stazioni di polizia a Victoria, in Australia.

Se non hai ancora configurato la raccolta, segui la guida alla configurazione prima di leggere il resto di questa pagina.
Aggiungere una mappa termica semplice
Per aggiungere una mappa termica alla mappa, devi disporre di un set di dati costituito dalle
coordinate di ogni posizione di interesse. Per prima cosa, crea un'istanza
GMUHeatmapTileLayer, impostando la proprietà map su un valore GMSMapView.
Esegui questa operazione nella funzione viewDidLoad() dell'app per assicurarti che la mappa di base venga caricata prima di utilizzare la mappa termica. Quindi, passa una raccolta di oggetti
GMUWeightedLatLng all'istanza GMUHeatmapTileLayer.
L'utilità fornisce la classe GMUHeatmapTileLayer, che accetta una raccolta di oggetti GMUWeightedLatLng. Crea le immagini dei riquadri per
vari livelli di zoom, in base alle opzioni di raggio, gradiente e opacità
fornite.
Analizziamo i passaggi in modo più dettagliato:
- Crea un'istanza
GMUHeatmapTileLayer, impostando la proprietàmapsu unGMSMapView(esegui questa operazione nella funzioneviewDidLoad()della tua app). - Passa una raccolta di oggetti
GMUWeightedLatLngall'istanzaGMUHeatmapTileLayer. - Chiama il numero
GMUHeatmapTileLayer.map, passando alla visualizzazione mappa.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
Per questo esempio, i dati vengono archiviati in un file JSON, police_stations.json.
Ecco un estratto del file:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Personalizzare la mappa termica
La mappa termica ha diverse proprietà personalizzabili. Puoi impostare le opzioni quando
crei inizialmente l'istanza GMUHeatmapTileLayer o in qualsiasi momento impostando
un nuovo valore per l'opzione.
Sono disponibili le seguenti opzioni:
Raggio:la dimensione della sfocatura gaussiana applicata alla mappa di calore, espressa in pixel. Il valore predefinito è 20. Il valore deve essere compreso tra 10 e 50. Utilizza
GMUHeatmapTileLayer.radiusper impostare il raggio.Gradiente:una gamma di colori che la mappa termica utilizza per generare la mappa dei colori, che va dall'intensità più bassa a quella più alta. Un
GMUGradientviene creato utilizzando un array di numeri interi contenente i colori e un array di numeri in virgola mobile che indica il punto di partenza per ogni colore, espresso come percentuale dell'intensità massima e come frazione compresa tra 0 e 1. Devi specificare un solo colore per un gradiente monocolore o un minimo di due colori per un gradiente multicolore. La mappa dei colori viene generata utilizzando l'interpolazione tra questi colori. Il gradiente predefinito ha due colori. Il parametrocolorMapSizedefinisce il numero di passaggi nel gradiente. Numeri più grandi generano un gradiente più uniforme, mentre numeri più piccoli generano transizioni più nette, simili a un grafico a curve di livello. UtilizzaGMUHeatmapTileLayer.gradientper impostare il gradiente.Opacità:l'opacità dell'intero livello della mappa di calore, compresa tra 0 e 1. Il valore predefinito è 0,7. Utilizza
GMUHeatmapTileLayer.opacityper impostare il valore di opacità.
Ad esempio, crea un Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
Per modificare l'opacità di una mappa termica esistente:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Aggiornare un'opzione esistente
Per aggiornare un'opzione già impostata:
- Aggiorna l'opzione con il valore desiderato.
- Chiama il numero
GMUHeatmapTileLayer.clearTileCache().
Modifica del set di dati
Per modificare il set di dati su cui è basata una mappa termica:
- Aggiorna la raccolta dei dati. Utilizza
GMUHeatmapTileLayer.weightedData, passando una matrice diGMUWeightedLatLng. - Chiama il numero
GMUHeatmapTileLayer.clearTileCache().
Rimozione di una mappa termica
Per rimuovere una mappa termica, chiama GMUHeatmapTileLayer.map, passando nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Visualizza l'app demo
Per un altro esempio di implementazione della mappa di calore, dai un'occhiata a
HeatmapViewController nell'app demo fornita con la libreria di utilità.
La guida alla configurazione mostra come
eseguire l'app demo.
