本页面介绍了 Maps SDK for iOS 实用程序库中提供的热图实用程序。 热图非常适合用来表示地图上数据点的分布情况和密度。
这段视频介绍了当数据较多,需要在地图上显示大量数据点时,如何将热图用作标记的替代方案。
热图便于查看者了解地图上数据点的分布和相对密度。热图不是在每个位置放置标记,而是利用颜色来表示数据的分布情况。
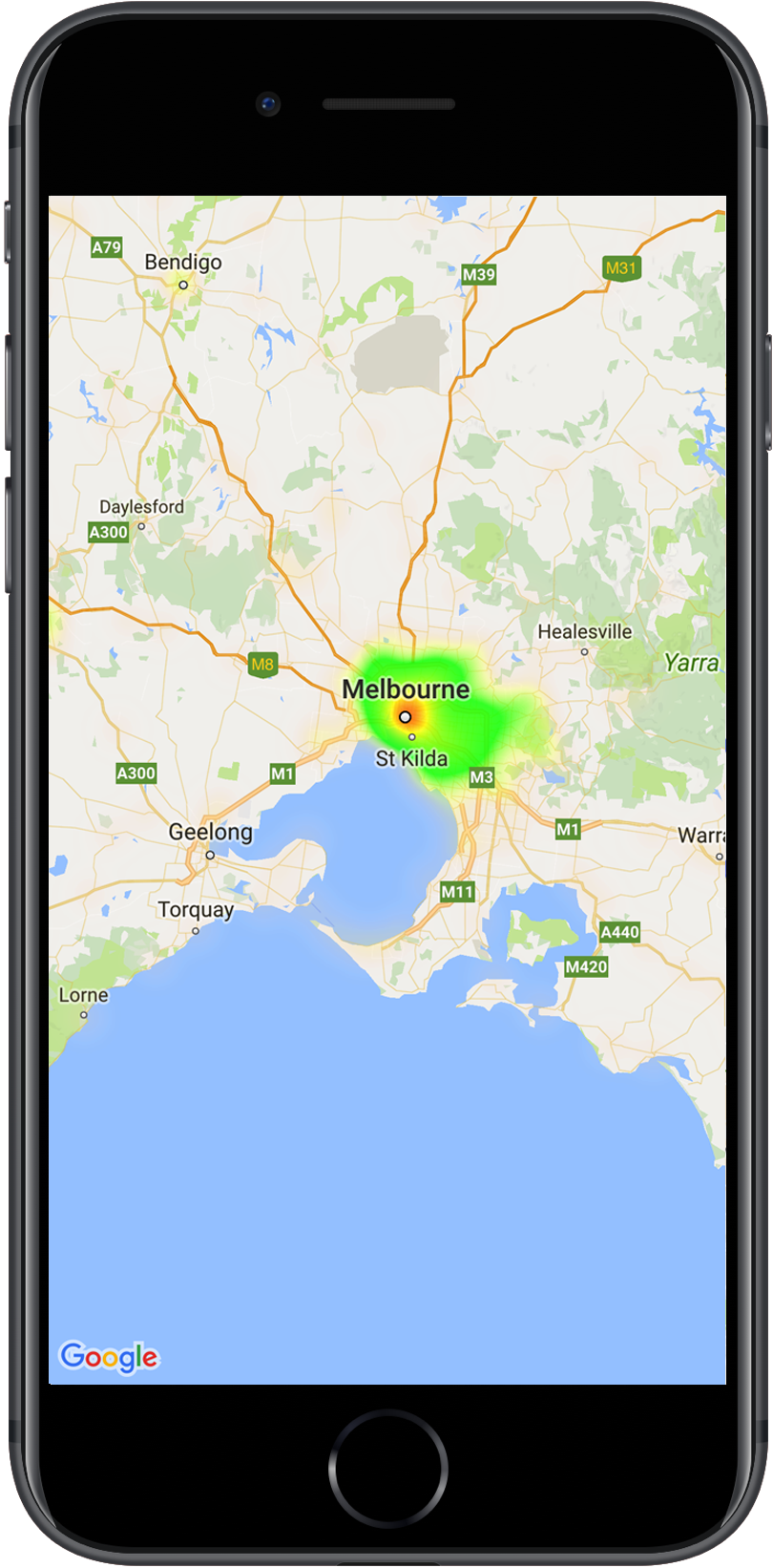
在下例中,红色表示澳大利亚维多利亚州警察局密度较高的区域。

如果您尚未设置该库,请先按照设置指南操作,然后再阅读本页面的其余内容。
添加简单热图
如需向您的地图添加热图,您需要一个数据集,其中包含每个地图注点位置的坐标。首先,创建一个 GMUHeatmapTileLayer 实例,并将 map 属性设置为 GMSMapView。在应用的 viewDidLoad() 函数中执行此操作,以确保在处理热力图之前加载基础地图。然后,将 GMUWeightedLatLng 对象的集合传递给 GMUHeatmapTileLayer 实例。
该实用程序提供 GMUHeatmapTileLayer 类,该类接受 GMUWeightedLatLng 对象的集合。它会根据提供的半径、渐变和不透明度选项,创建各种缩放级别的图块图片。
以下列出了更详细的步骤:
- 创建一个
GMUHeatmapTileLayer实例,并将map属性设置为GMSMapView(在应用的viewDidLoad()函数中执行此操作)。 - 将
GMUWeightedLatLng对象集合传递给GMUHeatmapTileLayer实例。 - 调用
GMUHeatmapTileLayer.map,并传递地图视图。Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
在此示例中,数据存储在 police_stations.json 这个 JSON 文件内。以下是从该文件提取的内容:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
自定义热图
热图有多个可自定义的属性。您可以在最初创建 GMUHeatmapTileLayer 实例时设置选项,也可以随时通过为选项设置新值来设置选项。
提供的选项如下:
半径:应用于热图的高斯模糊的范围大小,以像素表示。默认值为 20。必须介于 10 至 50 之间。使用
GMUHeatmapTileLayer.radius设置半径。渐变:热图生成其色表时使用的一系列颜色,范围从强度最低的颜色到强度最高的颜色。
GMUGradient的创建会使用一个包含颜色值的整数数组,以及一个表示各颜色值起点的浮点数数组(起点是该颜色的强度相较于最高强度的百分比,采用介于 0 到 1 之间的小数形式表示)。对于单色渐变,您只需指定一种颜色;对于多色渐变,则至少需要指定两种颜色。色表是利用这些颜色之间的插值生成的。 默认渐变有两种颜色。colorMapSize参数用于定义梯度中的步数。数字越大,渐变效果越平滑;数字越小,过渡效果越明显,类似于等高线图。使用GMUHeatmapTileLayer.gradient设置渐变。不透明度:这是指整个热图图层的不透明度,范围是 0 至 1。默认值为 0.7。使用
GMUHeatmapTileLayer.opacity设置不透明度值。
例如,创建 Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
如需更改现有热图的不透明度,请执行以下操作:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
更新现有选项
如需更新已设置的选项,请按以下步骤操作:
- 将相应选项更新为所需的值。
- 欢迎致电
GMUHeatmapTileLayer.clearTileCache()。
更改数据集
如需更改作为热图构建基础的数据集,请执行以下操作:
- 更新数据收集。使用
GMUHeatmapTileLayer.weightedData,并传递GMUWeightedLatLng的数组。 - 欢迎致电
GMUHeatmapTileLayer.clearTileCache()。
移除热图
如需移除热图,请调用 GMUHeatmapTileLayer.map 并传递 nil。
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
观摩演示版应用
如需再观摩一个热图实现示例,请看一看实用程序库附带的演示版应用中的 HeatmapViewController。设置指南介绍了如何运行演示版应用。

