Auf dieser Seite wird das Heatmap-Dienstprogramm beschrieben, das in der Dienstprogrammbibliothek für das Maps SDK for iOS verfügbar ist. Mit Heatmaps lassen sich Verteilung und Dichte von Datenpunkten auf einer Karte darstellen.
In diesem Video wird die Verwendung von Heatmaps anstelle von Markierungen erörtert, wenn für Ihre Daten eine große Anzahl Datenpunkte auf der Karte erforderlich ist.
Mit Heatmaps können Nutzer die Verteilung und relative Intensität von Datenpunkten auf einer Karte leichter erkennen. Statt eine Markierung an jedem Standort zu platzieren, wird die Verteilung von Daten bei Heatmaps anhand von Farben dargestellt.
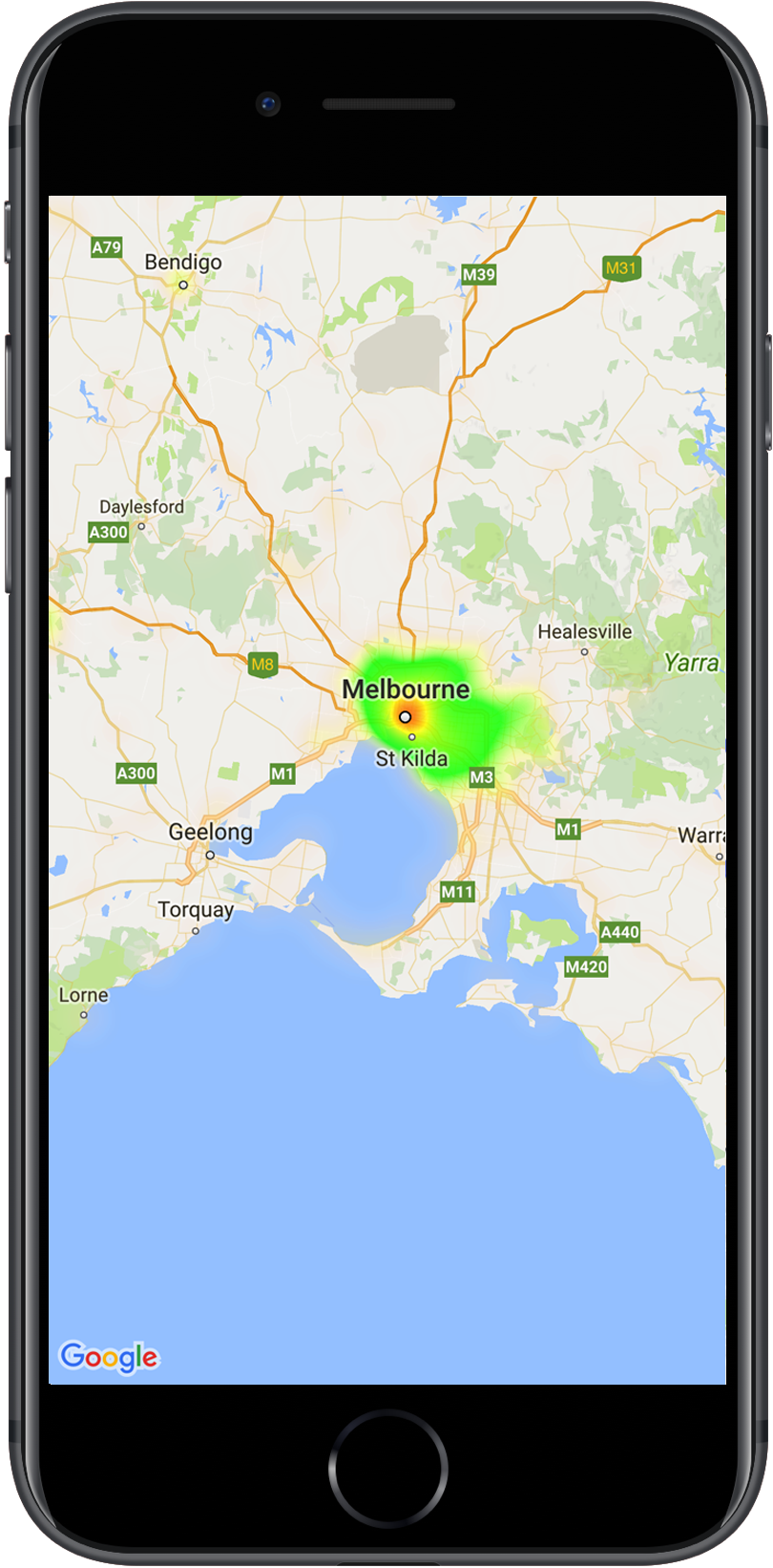
Im nachfolgenden Beispiel sind Bereiche mit einer hohen Konzentration von Polizeidienststellen in Victoria, Australien, in Rot dargestellt.

Wenn Sie die Bibliothek noch nicht eingerichtet haben, folgen Sie der Einrichtungsanleitung, bevor Sie den Rest dieser Seite lesen.
Einfache Heatmap hinzufügen
Wenn Sie Ihrer Karte eine Heatmap hinzufügen möchten, ist ein Dataset mit Koordinaten für jeden POI erforderlich. Erstellen Sie zuerst eine GMUHeatmapTileLayer-Instanz und legen Sie die map-Eigenschaft auf einen GMSMapView-Wert fest.
Führen Sie diesen Schritt in der viewDidLoad()-Funktion Ihrer App aus, damit die Basiskarte geladen wird, bevor Sie mit der Heatmap arbeiten. Übergeben Sie dann eine Sammlung von GMUWeightedLatLng-Objekten an die GMUHeatmapTileLayer-Instanz.
Das Dienstprogramm stellt die GMUHeatmapTileLayer-Klasse bereit, die eine Sammlung von GMUWeightedLatLng-Objekten akzeptiert. Die Kachelbilder werden für verschiedene Zoomstufen basierend auf den definierten Optionen für Radius, Farbverlauf und Deckkraft erstellt.
Hier sind die einzelnen Schritte im Detail beschrieben:
- Erstellen Sie eine
GMUHeatmapTileLayer-Instanz und legen Sie diemap-Eigenschaft auf eineGMSMapViewfest (führen Sie diesen Schritt in derviewDidLoad()-Funktion Ihrer App aus). - Übergeben Sie eine Sammlung von
GMUWeightedLatLng-Objekten an dieGMUHeatmapTileLayer-Instanz. - Rufen Sie
GMUHeatmapTileLayer.mapauf und übergeben Sie die Kartenansicht.Swift
class Heatmap: UIViewController { private var mapView: GMSMapView! private var heatmapLayer: GMUHeatmapTileLayer! override func viewDidLoad() { super.viewDidLoad() heatmapLayer = GMUHeatmapTileLayer() heatmapLayer.map = mapView } // ... func addHeatmap() { // Get the data: latitude/longitude positions of police stations. guard let path = Bundle.main.url(forResource: "police_stations", withExtension: "json") else { return } guard let data = try? Data(contentsOf: path) else { return } guard let json = try? JSONSerialization.jsonObject(with: data, options: []) else { return } guard let object = json as? [[String: Any]] else { print("Could not read the JSON.") return } var list = [GMUWeightedLatLng]() for item in object { let lat = item["lat"] as! CLLocationDegrees let lng = item["lng"] as! CLLocationDegrees let coords = GMUWeightedLatLng( coordinate: CLLocationCoordinate2DMake(lat, lng), intensity: 1.0 ) list.append(coords) } // Add the latlngs to the heatmap layer. heatmapLayer.weightedData = list } }
Objective-C
@implementation Heatmap { GMSMapView *_mapView; GMUHeatmapTileLayer *_heatmapLayer; } - (void)viewDidLoad { [super viewDidLoad]; _heatmapLayer = [[GMUHeatmapTileLayer alloc] init]; _heatmapLayer.map = _mapView; } // ... - (void) addHeatmap { // Get the data: latitude/longitude positions of police stations. NSURL *path = [NSBundle.mainBundle URLForResource:@"police_stations" withExtension:@"json"]; NSData *data = [NSData dataWithContentsOfURL:path]; NSArray *json = [NSJSONSerialization JSONObjectWithData:data options:0 error:nil]; NSMutableArray<GMUWeightedLatLng *> *list = [[NSMutableArray alloc] init]; [json enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { NSDictionary *item = (NSDictionary *)obj; CLLocationDegrees lat = [(NSNumber *) [item valueForKey:@"lat"] doubleValue]; CLLocationDegrees lng = [(NSNumber *) [item valueForKey:@"lng"] doubleValue]; GMUWeightedLatLng *coords = [[GMUWeightedLatLng alloc] initWithCoordinate:CLLocationCoordinate2DMake(lat, lng) intensity:1.0]; [list addObject:coords]; }]; // Add the latlngs to the heatmap layer. _heatmapLayer.weightedData = list; } @end
In diesem Beispiel werden die Daten in der JSON-Datei police_stations.json gespeichert.
Hier sehen Sie einen Auszug aus der Datei:
[
{"lat" : -37.1886, "lng" : 145.708 } ,
{"lat" : -37.8361, "lng" : 144.845 } ,
{"lat" : -38.4034, "lng" : 144.192 } ,
{"lat" : -38.7597, "lng" : 143.67 } ,
{"lat" : -36.9672, "lng" : 141.083 }
]
Heatmap anpassen
Die Heatmap hat mehrere anpassbare Attribute. Sie können die Optionen beim Erstellen der GMUHeatmapTileLayer-Instanz oder jederzeit durch Festlegen eines neuen Werts für die Option festlegen.
Folgende Optionen sind verfügbar:
Radius:Die Größe des auf die Heatmap angewendeten Gaußschen Weichzeichners, ausgedrückt in Pixeln. Der Standardwert ist 20. Der Wert muss zwischen 10 und 50 liegen. Verwenden Sie
GMUHeatmapTileLayer.radius, um den Radius festzulegen.Verlauf:Der Farbverlauf von der niedrigsten zur höchsten Intensität, der in der Heatmap zum Erstellen der Farbkarte verwendet wird. Ein
GMUGradientwird mithilfe von zwei Arrays erstellt: ein Ganzzahl-Array, das die Farben enthält, und ein Gleitkommazahl-Array, das den Anfangspunkt für jede Farbe in Form eines Prozentsatzes der maximalen Intensität angibt, ausgedrückt als Teilwert zwischen 0 und 1. Für einen einfarbigen Farbverlauf müssen Sie nur eine Farbe angeben; für mehrfarbige Farbverläufe sind mindestens zwei Farben zu definieren. Die Farbkarte wird durch Interpolieren dieser Farben generiert. Der Standardfarbverlauf verfügt über zwei Farben. Der ParametercolorMapSizedefiniert die Anzahl der Schritte im Farbverlauf. Größere Zahlen führen zu einem weicheren Farbverlauf, während kleinere Zahlen schärfere Übergänge wie in einem Konturdiagramm ergeben. Verwenden SieGMUHeatmapTileLayer.gradient, um den Farbverlauf festzulegen.Deckkraft:Das ist die Deckkraft der gesamten Heatmap-Ebene. Der Wert liegt zwischen 0 und 1. Der Standardwert ist „0,7“. Verwenden Sie
GMUHeatmapTileLayer.opacity, um den Deckkraftwert festzulegen.
Erstellen Sie beispielsweise ein Gradient:
Swift
let gradientColors: [UIColor] = [.green, .red] let gradientStartPoints: [NSNumber] = [0.2, 1.0] heatmapLayer.gradient = GMUGradient( colors: gradientColors, startPoints: gradientStartPoints, colorMapSize: 256 )
Objective-C
NSArray<UIColor *> *gradientColors = @[UIColor.greenColor, UIColor.redColor]; NSArray<NSNumber *> *gradientStartPoints = @[@0.2, @1.0]; _heatmapLayer.gradient = [[GMUGradient alloc] initWithColors:gradientColors startPoints:gradientStartPoints colorMapSize:256];
So ändern Sie die Deckkraft einer vorhandenen Heatmap:
Swift
heatmapLayer.opacity = 0.7
Objective-C
_heatmapLayer.opacity = 0.7;
Vorhandene Option aktualisieren
So aktualisieren Sie eine Option, die bereits festgelegt wurde:
- Aktualisieren Sie die Option auf den gewünschten Wert.
- Rufen Sie einfach
GMUHeatmapTileLayer.clearTileCache()an.
Dataset ändern
So ändern Sie das Dataset einer Heatmap:
- Aktualisieren Sie die Datenerhebung. Verwenden Sie
GMUHeatmapTileLayer.weightedDataund übergeben Sie ein Array vonGMUWeightedLatLng. - Rufen Sie einfach
GMUHeatmapTileLayer.clearTileCache()an.
Heatmap entfernen
Wenn Sie eine Heatmap entfernen möchten, rufen Sie GMUHeatmapTileLayer.map auf und übergeben Sie nil.
Swift
heatmapLayer.map = nil
Objective-C
_heatmapLayer.map = nil;
Demo-App ansehen
Ein weiteres Beispiel für eine Heatmap-Implementierung finden Sie in der HeatmapViewController der Demo-App, die Sie mit der Dienstprogrammbibliothek erhalten.
Im Einrichtungsleitfaden erhalten Sie Informationen zum Ausführen der Demo-App.

