यह पेज आपको KML में भौगोलिक डेटा को रेंडर करने का तरीका बताता है
फ़ॉर्मैट में GMUKMLParser का इस्तेमाल
GMUGeometryRenderer के साथ संयोजन में. KML मशहूर है
फ़ॉर्मैट का इस्तेमाल करें.
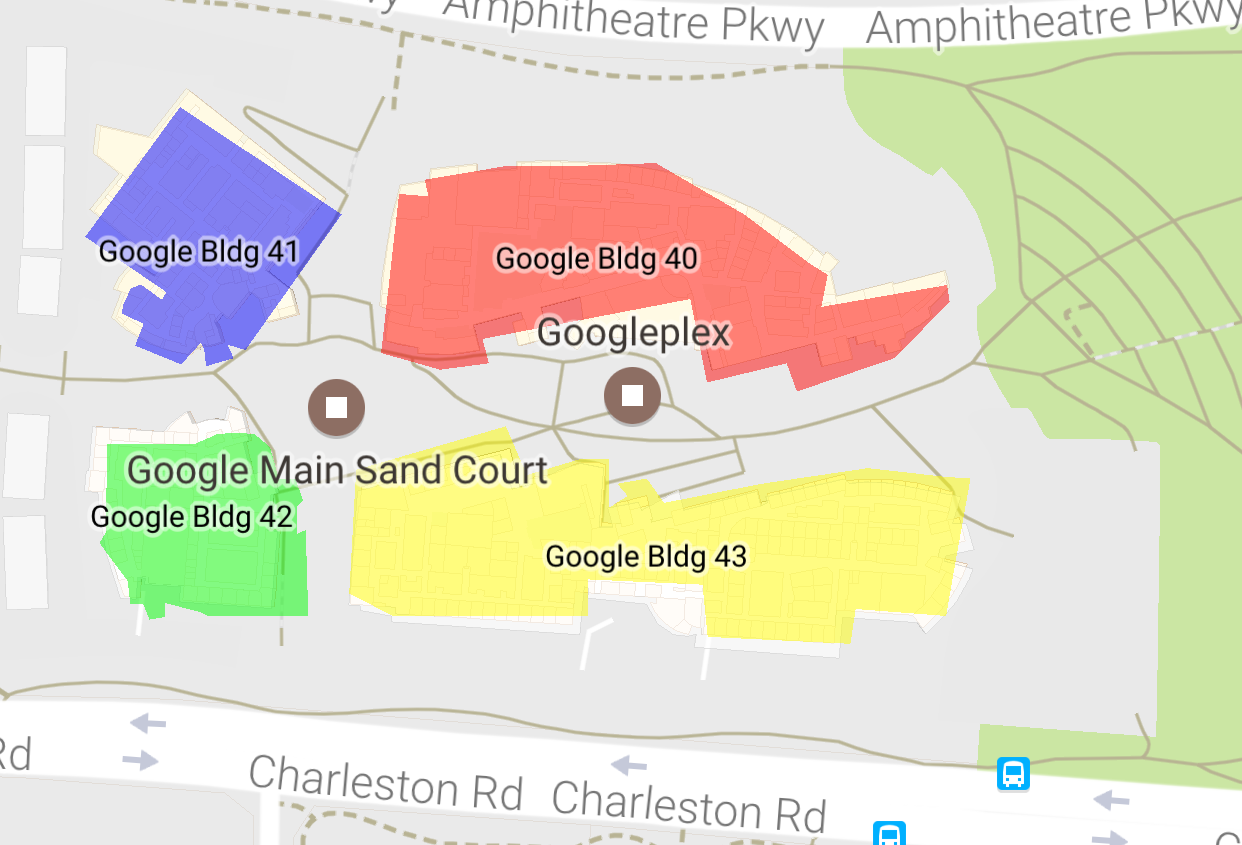
यह स्क्रीनशॉट, मैप पर रेंडर किए गए KML डेटा के कुछ उदाहरण दिखाता है:

ज़रूरी शर्तें और ज़रूरी जानकारी
GMUKMLParser इसका हिस्सा है
iOS यूटिलिटी लाइब्रेरी के लिए Maps SDK टूल. अगर आपने अभी तक सेट अप नहीं किया है, तो
लाइब्रेरी के लिए, इस पेज के बाकी हिस्से को पढ़ने से पहले सेटअप गाइड का पालन करें.
कोड का पूरा सैंपल देखने के लिए, सैंपल ऐप्लिकेशन देखें चालू GitHub.
KML डेटा रेंडर करना
मैप पर KML डेटा रेंडर करने के लिए GMUKMLParser को
KML संसाधन का पाथ (इस उदाहरण में KML_Sample.kml). इसके बाद,
GMUKMLParser को पास करने वाला GMUGeometryRenderer बनाएं
इंस्टेंस. आखिर में, GMUGeometryRenderer.render() पर कॉल करें. कॉन्टेंट बनाने
उदाहरण के लिए, नीचे दिए गए कोड के उदाहरण में मैप पर KML डेटा को रेंडर किया गया है:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

