本頁說明如何在 KML 中呈現地理資料
格式,將使用 GMUKMLParser 在
搭配 GMUGeometryRenderer。KML 是很常見的
格式,用來呈現點、線與多邊形等地理資料。
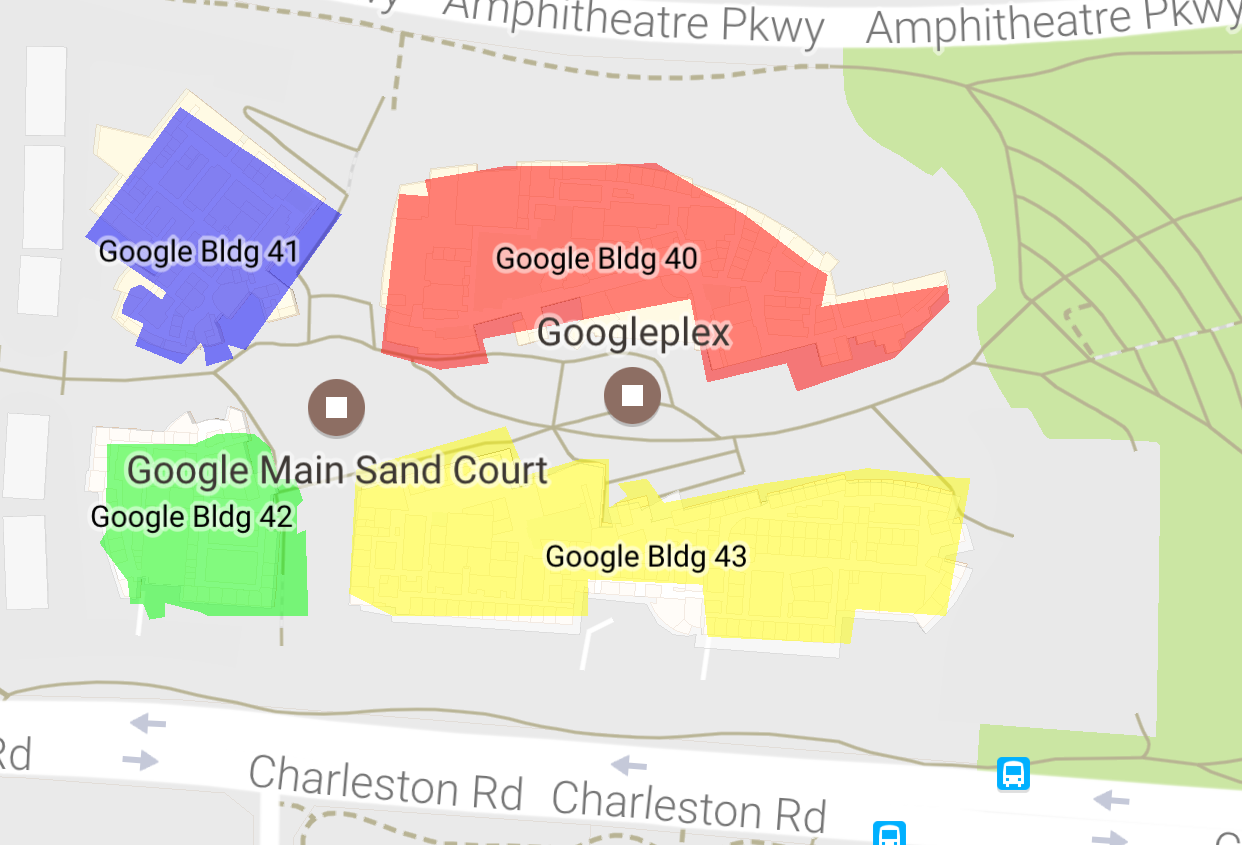
以下螢幕截圖顯示在地圖上呈現的一些 KML 資料範例:

必要條件和注意事項
「GMUKMLParser」隸屬於
Maps SDK for iOS 公用程式庫。如果尚未設定
程式庫,請先按照設定指南操作,再閱讀本頁面的其餘內容。
如需完整程式碼範例,請參閱範例應用程式 已開啟 GitHub。
轉譯 KML 資料
如要在地圖上算繪 KML 資料,請使用 GMUKMLParser
KML 資源的路徑 (本範例中為 KML_Sample.kml)。接著:
建立傳遞 GMUKMLParser 的 GMUGeometryRenderer
執行個體。最後,呼叫 GMUGeometryRenderer.render()。
以下程式碼範例說明如何在地圖上算繪 KML 資料:
Swift
import GoogleMapsUtils class KML: NSObject { private var mapView: GMSMapView! func renderKml() { guard let path = Bundle.main.path(forResource: "KML_Sample", ofType: "kml") else { print("Invalid path") return } let url = URL(fileURLWithPath: path) let kmlParser = GMUKMLParser(url: url) kmlParser.parse() let renderer = GMUGeometryRenderer( map: mapView, geometries: kmlParser.placemarks, styles: kmlParser.styles ) renderer.render() } }
Objective-C
@import GoogleMapsUtils; @implementation KML { GMSMapView *_mapView; } - (void)renderKml { NSString *path = [[NSBundle mainBundle] pathForResource:@"KML_Sample" ofType:@"kml"]; NSURL *url = [NSURL fileURLWithPath:path]; GMUKMLParser *parser = [[GMUKMLParser alloc] initWithURL:url]; [parser parse]; GMUGeometryRenderer *renderer = [[GMUGeometryRenderer alloc] initWithMap:_mapView geometries:parser.placemarks styles:parser.styles]; [renderer render]; } @end

