Mit dem Maps SDK for iOS können Sie die Nutzeransicht der Karte ändern, indem Sie die Kamera der Karte ändern.
Mit dem Maps SDK for iOS können Nutzer Karten neigen und drehen, um sie an die für ihren Kontext geeignete Ausrichtung anzupassen. Bei jeder Zoomstufe können Nutzer die Karte mit sehr geringer Latenz schwenken oder ihre Perspektive ändern.
Änderungen an der Kamera wirken sich nicht auf Markierungen, Polylinien oder andere hinzugefügte Grafiken aus. Es kann jedoch sinnvoll sein, diese Ergänzungen an die neue Ansicht anzupassen.
Kartenansicht
Im Maps SDK for iOS wird die Mercator-Projektion verwendet, um die Weltkugel auf dem Bildschirm Ihres Geräts als flache Ebene darzustellen.
Kameraposition
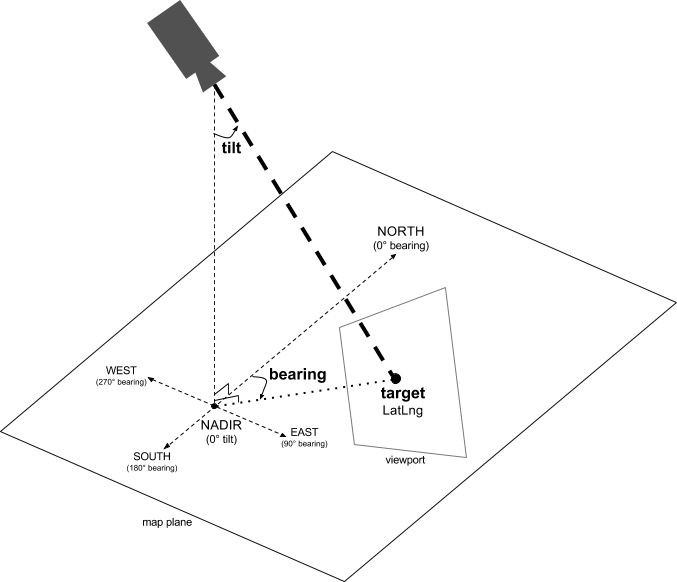
Die Kartenansicht wird so modelliert, als sei eine Kamera auf eine ebene Fläche ausgerichtet. Die Position der Kamera (und damit das Rendern der Karte) wird durch folgende Eigenschaften festgelegt: Ziel (Breiten- und Längengrad), Lage (Ausrichtung), Neigung (Blickwinkel) und Zoom.

Ziel (Ort)
Das Kameraziel ist der Standort in der Kartenmitte, angegeben in Breiten- und Längengradkoordinaten.
Der Breitengrad kann zwischen -85 und 85 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden auf den nächstgelegenen Wert innerhalb des Bereichs gesetzt. Wird z. B. 100 als Breitengrad angeben, wird der Wert auf 85 gesetzt. Der Längengrad kann zwischen -180 bis 180 Grad liegen. Werte ober- oder unterhalb dieses Bereichs werden so umgerechnet, dass sie in diesen Längengrad-Bereich fallen. Beispielsweise wird bei 480, bei 840 und bei 1.200 Grad der Wert auf 120 Grad gesetzt.Lage (Ausrichtung)
Die Lage der Kamera gibt die Kompassrichtung an. Sie wird in Grad vom geografischen Norden gemessen, der dem oberen Rand der Karte entspricht. Wenn Sie eine vertikale Linie von der Kartenmitte zum oberen Rand der Karte ziehen, entspricht die Lage der Ausrichtung der Kamera (gemessen in Grad) relativ zum geografischen Norden.
Eine Lage von 0 bedeutet, dass der obere Rand der Karte dem geografischen Norden entspricht. Bei 90 zeigt er nach Osten (90 Grad auf einem Kompass). Ein Wert von 180 bedeutet, dass der obere Rand der Karte nach Süden zeigt.
Mit der Google Maps API lässt sich die Lage einer Karte ändern. Autofahrer drehen eine Straßenkarte häufig so, dass sie ihrer Fahrtrichtung entspricht, während Wanderer Karte und Kompass zumeist so halten, dass die vertikale Linie nach Norden zeigt.
Neigung (Blickwinkel)
Die Neigung definiert die Kameraposition auf einem Bogen, der direkt über der Kartenmitte verläuft. Sie wird in Grad Abstand vom Nadir (Richtung von der Kamera direkt nach unten) gemessen. Ein Wert von 0 entspricht einer Kamera, die gerade nach unten gerichtet ist. Bei Werten über 0 ist die Kamera um die angegebene Gradzahl auf den Horizont ausgerichtet. Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Weit entfernte Objekte erscheinen dann kleiner und nahe Objekte größer. Das wird in den folgenden Abbildungen verdeutlicht.
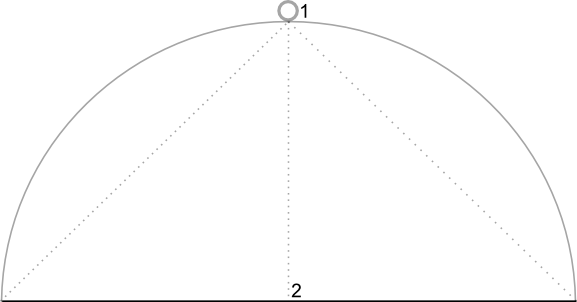
In den unten stehenden Bildern beträgt der Blickwinkel 0 Grad. Das ist im ersten Bild schematisch dargestellt: Position 1 ist die Kameraposition und Position 2 die aktuelle Kartenposition. Die daraus resultierende Karte ist nachfolgend dargestellt.

|

|
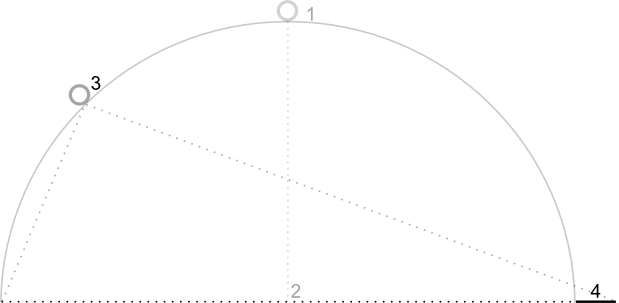
In den Bildern unten beträgt der Blickwinkel 45 Grad. Die Kamera bewegt sich auf halber Strecke entlang eines Bogens zwischen Zenit (0 Grad) und Boden (90 Grad) auf Position 3. Sie zeigt immer noch auf den Kartenmittelpunkt, allerdings ist jetzt der Bereich sichtbar, der von der Linie an Position 4 dargestellt wird.

|

|
Die Karte im Screenshot ist zwar weiterhin auf den gleichen Punkt zentriert wie die ursprüngliche Karte, allerdings sind jetzt oben auf der Karte mehr Objekte zu sehen. Wenn Sie den Winkel auf über 45 Grad vergrößern, erscheinen Objekte zwischen Kamera und Kartenposition proportional größer, während Objekte jenseits der Kartenposition kleiner dargestellt werden. Hierdurch entsteht ein dreidimensionaler Effekt.
Zoom
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sind auf dem Bildschirm mehr Details zu sehen, bei kleineren Zoomstufen erhalten Sie einen größeren Überblick. Bei Zoomstufe 0 hat die Karte einen Maßstab, bei dem die gesamte Erde eine Breite von etwa 256 Punkten hat.
Wenn man die Zoomstufe um 1 erhöht, verdoppelt sich die Breite der Erde auf dem Bildschirm. Bei Zoomstufe N beträgt die Breite der Erde ca. 256 × 2N Punkte. Bei Zoomstufe 2 ist die ganze Welt etwa 1.024 Punkte breit.
Die Zoomstufe muss nicht als ganze Zahl angegeben werden. Der für eine Karte zulässige Zoomstufenbereich hängt von einer Reihe von Faktoren ab, z. B. dem Ziel, dem Kartentyp und der Bildschirmgröße. Jede Zahl außerhalb des Bereichs wird in den nächsten gültigen Wert konvertiert. Das kann entweder die minimale oder die maximale Zoomstufe sein. Die folgende Liste enthält die ungefähre Detailebene, die Sie bei der jeweiligen Zoomstufe wahrscheinlich sehen können:
- 1: Welt
- 5: Landmasse/Kontinent
- 10: Stadt
- 15: Straßen
- 20: Gebäude

|

|

|
Anfängliche Kameraposition festlegen
Legen Sie die Anfangsposition der Kamera mit dem Objekt GMSCameraPosition fest. Damit können Sie auch den Breiten- und Längengrad des Ziels sowie Ausrichtung, Neigung und Zoom festlegen.
Erstellen Sie zum Festlegen der Anfangsposition der Kamera ein GMSMapViewOptions-Objekt und legen Sie die Eigenschaft camera auf GMSCameraPosition fest. Übergeben Sie die Optionen dann an den Convenience-Konstruktor GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init];
options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:16];
GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Sie können das GMSMapView-Objekt auch mit der standardmäßigen Initialisierungsmethode UIView erstellen. In diesem Fall beginnt die Kameraposition am Standardort und Sie ändern sie nach der Erstellung.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Kameraposition ändern
Sie können die Kameraposition programmatisch ändern, um Standort, Ausrichtung, Neigung und Zoom festzulegen. GMSMapView bietet zwar mehrere Methoden zum Ändern der Kameraposition, normalerweise verwenden Sie jedoch GMSCameraPosition oder GMSCameraUpdate:
GMSCameraPositionenthält Eigenschaften und Methoden, mit denen Sie die einzelnen Kamerapositionsparameter ändern können: Ziel, Ausrichtung, Neigung und Zoom.Mit
GMSCameraUpdatekönnen Sie Ziel, Ausrichtung, Neigung und Zoom ändern. Außerdem stehen Ihnen zusätzliche praktische Methoden zur Verfügung, die das Scrollen, erweiterte Zoomen, das Zentrieren der Kamera innerhalb vordefinierter Grenzen und vieles mehr unterstützen.
Wenn Sie die Kamera bewegen, können Sie sie an die neue Position angedockt (animieren), sodass es keine Animation gibt, oder die Bewegung animieren. Wenn Sie beispielsweise eine Änderung am Zielort der Kamera animieren, schwenkt die Animation von der früheren Position zum neuen.
Die Animation wird zwischen den aktuellen und den neuen Kameraattributen interpoliert. Sie können die Dauer der Animation mit der Hauptanimation steuern.
„GMSCameraPosition“ verwenden
Wenn Sie die Kamera mit GMSCameraPosition ändern möchten, erstellen Sie ein neues Objekt oder kopieren ein vorhandenes Objekt und legen es dann für das GMSMapView-Objekt fest. Verwenden Sie das Objekt GMSCameraPosition, um die Kamera mit oder ohne Animation an die neue Position anzudocken.
Verwenden Sie ein GMSCameraPosition-Objekt, um Kameraeigenschaften wie Breitengrad, Längengrad, Zoom, Ausrichtung und Blickwinkel zu konfigurieren. Mit diesem Objekt legen Sie dann das Attribut camera von GMSMapView fest.
Swift
let fancy = GMSCameraPosition(
latitude: -33,
longitude: 151,
zoom: 6,
bearing: 270,
viewingAngle: 45
)
mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683
longitude:151.2086
zoom:6
bearing:30
viewingAngle:45];
[mapView setCamera:fancy];
Lassen Sie alle GMSCameraPosition-Attribute weg, für die Sie den Standardwert verwenden möchten.
Verwenden Sie zum Animieren der Verschiebung die Methode animateToCameraPosition:, anstatt die Eigenschaft camera festzulegen.
„GMSCameraUpdate“ verwenden
Mit GMSCameraUpdate können Sie die Kameraposition aktualisieren und auswählen, ob die Kamera an diese neue Position angedockt oder animiert werden soll. Der Vorteil von GMSCameraUpdate ist praktisch. Sie können mit GMSCameraPosition dieselben Aufgaben wie mit GMSCameraUpdate ausführen. GMSCameraUpdate bietet jedoch zusätzliche Hilfsmethoden, die die Manipulation der Kamera vereinfachen.
Wenn Sie beispielsweise GMSCameraPosition zum Erhöhen der aktuellen Zoomstufe verwenden möchten, müssen Sie zuerst die aktuelle Zoomstufe ermitteln und dann ein GMSCameraPosition-Objekt erstellen, bei dem Sie den Zoom auf einen Wert festlegen, der größer als der aktuelle Zoomwert ist.
Alternativ können Sie ein GMSCameraUpdate-Objekt mit der Methode zoomIn: erstellen.
Aktualisieren Sie dann die Kamera, indem Sie das GMSCameraUpdate-Objekt an die GMSMapView-animateWithCameraUpdate:-Methode übergeben.
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
Verwenden Sie stattdessen die Methode GMSMapView moveCamera:, um die Kamera an der neuen Position anzudocken.
Im nächsten Beispiel wird GMSCameraUpdate verwendet, um eine Kamerabewegung zu animieren und sie auf Vancouver zu zentrieren.
Swift
// Center the camera on Vancouver, Canada
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let vancouverCam = GMSCameraUpdate.setTarget(vancouver)
mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver];
[mapView animateWithCameraUpdate:vancouverCam];
GMSCameraUpdate-Objekt erstellen
Erstellen Sie ein GMSCameraUpdate-Objekt mit einer seiner Methoden.
zoomIn:undzoomOut:- Ändern Sie die aktuelle Zoomstufe um 1,0, während alle anderen Eigenschaften beibehalten werden.
zoomTo:- Ändert die Zoomstufe in den angegebenen Wert, während alle anderen Eigenschaften beibehalten werden.
zoomBy:- Erhöht bzw. verringert bei einem negativen Wert die Zoomstufe um den angegebenen Wert.
zoomBy:atPoint:- Erhöht bzw. verringert bei einem negativen Wert die Zoomstufe um den angegebenen Wert, wobei die Position des angegebenen Punkts auf dem Bildschirm beibehalten wird.
setTarget:- Ändert den Breiten- und Längengrad der Kamera, während alle anderen Eigenschaften beibehalten werden.
setTarget:zoom:- Ändert Breiten- und Längengrad sowie Zoomstufe der Kamera, während alle anderen Eigenschaften beibehalten werden.
setCamera:- Legt einen neuen
GMSCameraPositionfest. scrollByX:Y:- Ändert den Breiten- und Längengrad der Kamera, sodass die Karte um die angegebene Anzahl von Punkten verschoben wird. Ein positiver X-Wert führt dazu, dass die Kamera nach rechts bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach links verschoben worden. Ein positiver Y-Wert führt dazu, dass die Kamera nach unten bewegt wird, sodass der Eindruck entsteht, die Karte wäre nach oben verschoben worden. Das Scrollen erfolgt relativ zur aktuellen Ausrichtung der Kamera. Bei einer Kameraposition von 90 Grad ist beispielsweise Osten „oben“.
fitBounds:- Wandelt die Kamera so um, dass die angegebenen Grenzen auf dem Bildschirm mit der größtmöglichen Zoomstufe zentriert werden. Wendet ein Standard-Padding auf die Grenzen von 64 Punkten an.
fitBounds:withPadding:- Wandelt die Kamera so um, dass die angegebenen Grenzen auf dem Bildschirm mit der größtmöglichen Zoomstufe zentriert werden. Verwenden Sie diese Methode, um den gleichen Abstand in Punkten für alle Seiten des Begrenzungsrahmens anzugeben.
fitBounds:withEdgeInsets:- Wandelt die Kamera so um, dass die angegebenen Grenzen auf dem Bildschirm mit der größtmöglichen Zoomstufe zentriert werden. Mit
UIEdgeInsetsgeben Sie den Innenabstand für jede Seite des Begrenzungsrahmens unabhängig an.
GMSMapView verwenden, um eine einzelne Property zu ändern
GMSMapView bietet mehrere Methoden, mit denen Sie die Kamera bewegen können, ohne ein GMSCameraPosition- oder GMSCameraUpdate-Objekt zu verwenden. Mit diesen Methoden wie animateToLocation: oder animateToZoom: können Sie eine Änderung an einer einzelnen Kameraeigenschaft animieren.
Verwenden Sie beispielsweise die Methode toViewingAngle:, um eine Änderung an der Kameraneigung zu animieren.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Ziel festlegen (Standort)
Der Standort bestimmt die Kartenmitte. Standorte werden durch Breiten- und Längengrad angegeben und programmatisch durch eine CLLocationCoordinate2D dargestellt, die mit CLLocationCoordinate2DMake erstellt wird.
Verwende GMSCameraPosition, um den Ort zu ändern. In diesem Beispiel wird die Karte an die neue Position angedockt.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208)
mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target =
CLLocationCoordinate2DMake(-33.868, 151.208);
mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Wenn Sie die Änderung animieren und die Karte an die neue Position schwenken möchten, können Sie die Methode animateToCameraPosition: verwenden, anstatt die Eigenschaft camera festzulegen. Alternativ können Sie die Methode animateToLocation: für GMSMapView verwenden.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Du kannst auch ein GMSCameraUpdate-Objekt erstellen, um die Kamera zu bewegen. Verwenden Sie die integrierte Methode scrollByX:Y:, um die Anzahl der Punkte anzugeben, über die die Kamera in X- und Y-Richtung gescrollt werden soll. In diesem Beispiel wird die Kamera 200 Punkte nach rechts und 100 Punkte nach unten scrollen:
Swift
// Move the camera 200 points to the right, and 100 points downwards
let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100)
mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards
GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0];
[mapView animateWithCameraUpdate:downwards];
Peilung (Ausrichtung) festlegen
Die Peilung ist die Kompassrichtung des oberen Rands der Karte, die in Grad vom geografischen Norden gemessen wird. Bei einer Peilung von 90 Grad zeigt der obere Rand beispielsweise nach Osten.
Legen Sie die Peilung programmatisch mit GMSCameraPosition oder GMSCameraUpdate oder mit der Methode animateToBearing: von GMSMapView fest.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Neigung (Blickwinkel) festlegen
Der Blickwinkel ist die Kameraposition auf einem Bogen, der direkt über der Kartenmittelposition und der Erdoberfläche liegt. Er wird in Grad vom Nadir (Richtung direkt unter die Kamera) gemessen. Wenn Sie den Blickwinkel ändern, wird die Karte perspektivisch dargestellt. Dabei erscheinen Elemente zwischen Kamera und Kartenposition proportional größer, während Objekte jenseits der Kartenposition proportional kleiner erscheinen. Dies führt zu einem dreidimensionalen Effekt.
Der Blickwinkel kann zwischen 0 (senkrecht nach unten auf die Karte) und einem Höchstwert liegen, der vom Zoomfaktor abhängig ist. Bei Zoomstufe 16 oder höher beträgt der maximale Winkel 65 Grad. Bei Zoomstufe 10 oder niedriger beträgt der maximale Winkel 30 Grad.
Legen Sie den Blickwinkel programmatisch mithilfe von GMSCameraPosition oder GMSCameraUpdate oder mit der animateToViewingAngle:-Methode von GMSMapView fest.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Zoom festlegen
Von der Zoomstufe der Kamera hängt in Maps der Maßstab der Karte ab. Bei größeren Zoomstufen sehen Sie mehr Details auf dem Bildschirm, bei kleineren Zoomstufen erhalten Sie einen besseren Überblick.
Legen Sie den Zoom programmatisch mit GMSCameraPosition oder GMSCameraUpdate oder mit der animateToZoom:-Methode von GMSMapView fest.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
Im folgenden Beispiel wird die Methode zoomIn: verwendet, um ein GMSCameraUpdate-Objekt zu konstruieren, um die Vergrößerung um eine Stufe gegenüber der aktuellen Stufe zu animieren.
Swift
// Zoom in one zoom level
let zoomCamera = GMSCameraUpdate.zoomIn()
mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level
GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn];
[mapView animateWithCameraUpdate:zoomCamera];
Grenzen setzen
Wenn Sie die Kamera so bewegen möchten, dass ein gesamter Bereich von Interesse mit der größtmöglichen Zoomstufe sichtbar ist, setzen Sie Grenzen für die Kameraansicht. Wenn Sie beispielsweise alle Tankstellen im Umkreis von 8 km von der aktuellen Position des Nutzers sehen möchten, bewegen Sie die Kamera so, dass alle auf dem Bildschirm sichtbar sind:
- Berechnen Sie das
GMSCoordinateBounds-Element, das auf dem Bildschirm sichtbar sein soll. - Verwenden Sie die Methode
cameraForBounds:insets:vonGMSMapView, um eine neueGMSCameraPositionzurückzugeben.
Durch das Festlegen dieser Grenzen wird sichergestellt, dass die GMSCoordinateBounds vollständig in die Größe der aktuellen Karte passt. Mit dieser Methode werden Neigung und Peilung der Karte auf 0 gesetzt.
Das folgende Beispiel zeigt, wie die Kamera so geändert wird, dass die Städte Vancouver und Calgary in derselben Ansicht angezeigt werden.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11)
let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05)
let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary)
let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())!
mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11);
CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05);
GMSCoordinateBounds *bounds =
[[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary];
GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero];
mapView.camera = camera;
Schwenken auf einen bestimmten Bereich beschränken
In diesen Szenarien werden die Grenzen der Karte festgelegt, aber der Nutzer kann dann außerhalb dieser Grenzen scrollen oder schwenken. Sie können stattdessen die Koordinatenmittelpunkte des Kartenfokus (des Kameraziels) so einschränken, dass Nutzer nur innerhalb dieser Grenzen scrollen und schwenken können.
Beispielsweise kann eine Einzelhandels-App für ein Einkaufszentrum oder einen Flughafen die Karte auf bestimmte Grenzen beschränken, sodass Nutzer innerhalb dieser Grenzen scrollen und schwenken können.
Wenn Sie das Schwenken auf bestimmte Grenzen beschränken möchten, legen Sie für die Eigenschaft cameraTargetBounds von GMSMapView ein GMSCoordinateBounds-Objekt fest, das die erforderlichen Grenzen definiert.
Wenn Sie die Einschränkung später entfernen möchten, setzen Sie cameraTargetBounds auf „nil“.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
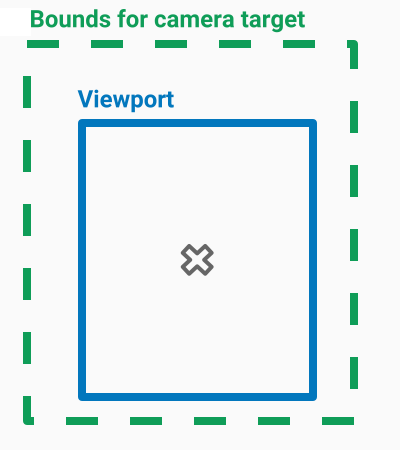
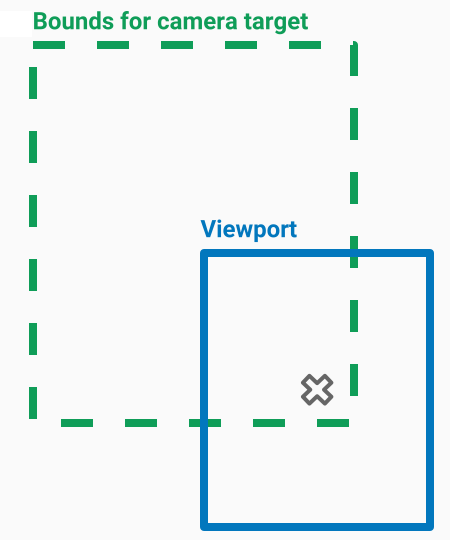
Im folgenden Diagramm wird ein Szenario veranschaulicht, in dem das Kameraziel auf einen Bereich beschränkt ist, der etwas größer als der Darstellungsbereich ist. Unter der Voraussetzung, dass das Kameraziel innerhalb des begrenzten Bereichs bleibt, ist der Nutzer in der Lage, zu scrollen und zu schwenken. Das Kreuz stellt das Kameraziel dar:

Die Karte füllt den Darstellungsbereich immer aus, auch wenn das dazu führt, dass im Darstellungsbereich Bereiche außerhalb der festgelegten Grenzen angezeigt werden. Beispiel: Wenn Sie das Kameraziel in einer Ecke des begrenzten Bereichs positionieren, ist der Bereich jenseits der Ecke im Darstellungsbereich sichtbar. Nutzer können in diesen Bereich jedoch nicht weiter scrollen. Dieses Szenario wird im folgenden Diagramm veranschaulicht. Das Kreuz stellt das Kameraziel dar:

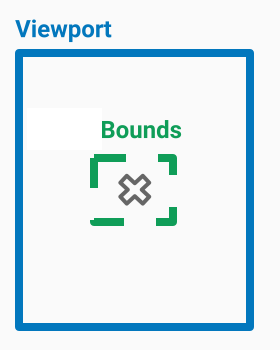
Im folgenden Diagramm weist das Kameraziel sehr eingeschränkte Grenzen auf, sodass der Nutzer nur wenige Möglichkeiten zum Scrollen oder Schwenken der Karte hat. Das Kreuz stellt das Kameraziel dar:

Minimalen und maximalen Zoom festlegen
Die globalen Konstanten kGMSMinZoomLevel und kGMSMaxZoomLevel definieren die minimalen oder maximalen Zoomwerte. Standardmäßig sind die Eigenschaften minZoom und maxZoom von GMSMapView auf diese Konstanten festgelegt.
Wenn Sie den Bereich der für die Karte verfügbaren Zoomstufen einschränken möchten, legen Sie eine minimale und eine maximale Zoomstufe fest. Der folgende Code beschränkt die Zoomstufe auf einen Wert zwischen 10 und 15.
Swift
let camera = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 12
)
let mapView = GMSMapView(frame: .zero, camera: camera)
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:12];
GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
[mapView setMinZoom:10 maxZoom:15];
Sie müssen den Zoombereich mit der Methode setMinZoom:maxZoom: festlegen. Sie können die aktuellen Werte jedoch mit den Attributen minZoom und maxZoom lesen. Dieser Ansatz ist hilfreich, wenn Sie nur einen der Werte einschränken möchten. Mit dem folgenden Code wird nur die minimale Zoomstufe geändert.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Wenn die Zoomstufe der Kamera nach der Aktualisierung des minimalen und maximalen Zoomfaktors auf einen Wert außerhalb des neuen Bereichs gesetzt wird, wird der aktuelle Zoom automatisch auf den nächsten gültigen Wert aktualisiert. Im folgenden Code ist der ursprüngliche Zoom z. B. auf 4 definiert. Wird der Zoombereich später auf 10–15 festgelegt, wird der aktuelle Zoom auf 10 aktualisiert.
Swift
// Sets the zoom level to 4.
let camera2 = GMSCameraPosition(
latitude: 41.887,
longitude: -87.622,
zoom: 4
)
let mapView2 = GMSMapView(frame: .zero, camera: camera)
// The current zoom, 4, is outside of the range. The zoom will change to 10.
mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4.
GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887
longitude:-87.622
zoom:4];
GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero
camera:camera];
// The current zoom, 4, is outside of the range. The zoom will change to 10.
[mapView setMinZoom:10 maxZoom:15];

