С помощью Maps SDK для iOS вы можете изменить точку обзора карты для пользователя, изменив положение камеры на карте.
С Maps SDK для iOS ваши пользователи смогут наклонять и поворачивать карты, подбирая ориентацию в соответствии с контекстом. На любом уровне масштабирования пользователи могут перемещать карту или менять её перспективу с минимальной задержкой.
Изменения в настройках камеры не затрагивают добавленные вами маркеры, полилинии или другие графические элементы, хотя вы можете захотеть изменить эти дополнения, чтобы они лучше соответствовали новому виду.
Вид карты
В SDK для iOS карты используют проекцию Меркатора для отображения поверхности Земли (сферы) на экране вашего устройства (плоской плоскости).
Положение камеры
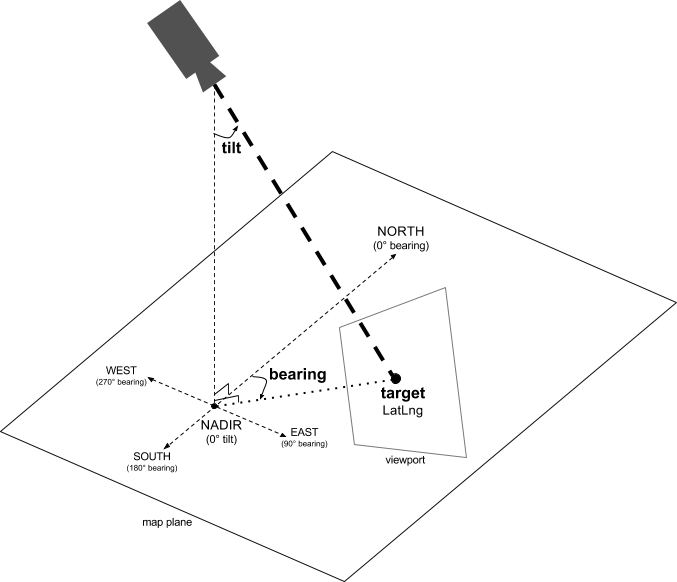
Вид карты моделируется камерой , направленной вниз на плоскую плоскость. Положение камеры (и, следовательно, рендеринг карты) определяется следующими свойствами: цель (местоположение по широте/долготе) , направление , наклон и масштаб .

Цель (местоположение)
Целью съемки является местоположение центра карты, заданное в виде координат широты и долготы.
Широта может находиться в диапазоне от -85 до 85 градусов включительно. Значения выше или ниже этого диапазона будут ограничены ближайшим значением в пределах этого диапазона. Например, при указании широты 100 значение будет равно 85. Долгота находится в диапазоне от -180 до 180 градусов включительно. Значения выше или ниже этого диапазона будут сжаты таким образом, чтобы попасть в диапазон (-180, 180). Например, значения 480, 840 и 1200 будут сжаты до 120 градусов.Опорный подшипник (ориентация)
Пеленг камеры определяет направление по компасу, измеряемое в градусах от истинного севера, соответствующего верхнему краю карты. Если провести вертикальную линию от центра карты до её верхнего края, пеленг будет соответствовать направлению камеры (измеряемому в градусах) относительно истинного севера.
Азимут 0 означает, что верхняя часть карты указывает на истинный север. Азимут 90 означает, что верхняя часть карты указывает на восток (90 градусов по компасу). Азимут 180 означает, что верхняя часть карты указывает на юг.
API Карт позволяет менять ориентацию карты. Например, водитель автомобиля часто поворачивает карту дороги, чтобы совместить её с направлением своего движения, а путешественники, использующие карту и компас, обычно ориентируют карту так, чтобы вертикальная линия указывала на север.
Наклон (угол обзора)
Наклон определяет положение камеры на дуге, описывающей центр карты, измеряемое в градусах от надира (направления, указывающего прямо под камеру). Значение 0 соответствует камере, направленной строго вниз. Значения больше 0 соответствуют камере, наклоненной к горизонту на указанное количество градусов. При изменении угла обзора карта отображается в перспективе: удалённые объекты кажутся меньше, а близлежащие — больше. Это показано на следующих иллюстрациях.
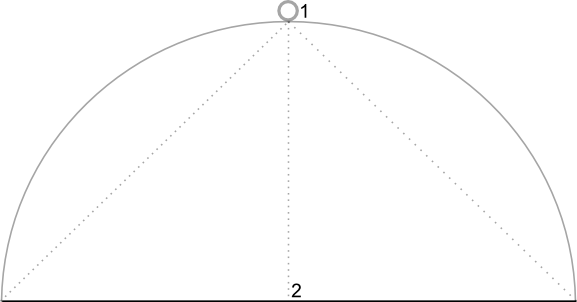
На изображениях ниже угол обзора составляет 0 градусов. На первом изображении показана схема: позиция 1 — это положение камеры, а позиция 2 — текущее положение карты. Итоговая карта показана ниже.
 |  |
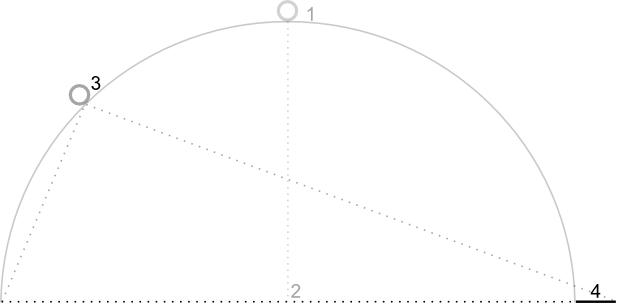
На изображениях ниже угол обзора составляет 45 градусов. Обратите внимание, что камера перемещается на полпути по дуге между прямой линией над головой (0 градусов) и землёй (90 градусов), попадая в точку 3. Камера по-прежнему направлена на центр карты, но область, представленная линией в точке 4 , теперь видна.
 |  |
Карта на этом скриншоте по-прежнему центрирована на той же точке, что и на исходной карте, но в верхней части карты появилось больше объектов. При увеличении угла более 45 градусов объекты между камерой и картой кажутся пропорционально крупнее, а объекты за пределами карты — пропорционально крупнее, создавая трёхмерный эффект.
Увеличить
Уровень масштабирования камеры определяет масштаб карты. При большем уровне масштабирования на экране отображается больше деталей, а при меньшем — большая часть мира. При нулевом уровне масштабирования масштаб карты таков, что ширина всего мира составляет примерно 256 точек.
Увеличение уровня масштабирования на 1 удваивает ширину мира на экране. Таким образом, при уровне масштабирования N ширина мира составляет приблизительно 256 * 2N точек. Например, при уровне масштабирования 2 ширина всего мира составляет приблизительно 1024 точки.
Уровень масштабирования не обязательно должен быть целым числом. Диапазон уровней масштабирования, допустимых для карты, зависит от ряда факторов, включая целевой объект, тип карты и размер экрана. Любое число, выходящее за пределы диапазона, будет преобразовано в ближайшее допустимое значение, которое может быть как минимальным, так и максимальным уровнем масштабирования. В следующем списке показан примерный уровень детализации, который можно ожидать на каждом уровне масштабирования:
- 1: Мир
- 5: Суша/континент
- 10: Город
- 15: Улицы
- 20: Здания
 |  |  |
Установите начальное положение камеры.
Задайте начальное положение камеры с помощью объекта GMSCameraPosition , который позволяет задать широту и долготу цели, а также азимут, наклон и масштабирование.
Чтобы задать начальное положение камеры, создайте объект GMSMapViewOptions и установите свойство camera в значение GMSCameraPosition . Затем передайте ваши параметры в конструктор класса GMSMapView .
Быстрый
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Вы также можете создать объект GMSMapView , используя стандартный метод инициализации UIView . В этом случае положение камеры изначально находится в точке по умолчанию, и вы можете изменить его после создания объекта.
Быстрый
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Измените положение камеры
Вы можете программно изменять положение камеры, задавая местоположение, направление, наклон и масштаб. Хотя GMSMapView предоставляет несколько методов для изменения положения камеры, обычно используются GMSCameraPosition или GMSCameraUpdate :
GMSCameraPositionсодержит свойства и методы, используемые для изменения каждого параметра положения камеры: цели, направления, наклона и масштабирования.GMSCameraUpdateпозволяет изменять цель, направление, наклон и масштаб, а также содержит дополнительные удобные методы для поддержки прокрутки, расширенного масштабирования, центрирования камеры в пределах предопределенных границ и многого другого.
При перемещении камеры вы можете выбрать «привязку» камеры к новому положению, то есть без анимации, или анимировать движение. Например, если вы анимируете изменение целевого положения камеры, анимация переместится из предыдущего положения в новое.
Анимация интерполируется между текущими и новыми атрибутами камеры. Длительность анимации можно контролировать с помощью Core Animation .
Используйте GMSCameraPosition
Чтобы изменить положение камеры с помощью GMSCameraPosition , создайте новый объект или скопируйте существующий, а затем установите его на объекте GMSMapView . Используйте объект GMSCameraPosition для привязки камеры к новому положению с анимацией или без неё.
Используйте объект GMSCameraPosition для настройки любых свойств камеры, таких как широта, долгота, масштаб, направление и угол обзора. Затем этот объект используется для настройки свойств camera для GMSMapView .
Быстрый
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Не указывайте свойство GMSCameraPosition , для которого вы хотите задать значение по умолчанию.
Чтобы анимировать движение, используйте метод animateToCameraPosition: вместо установки свойства camera .
Используйте GMSCameraUpdate
Функция GMSCameraUpdate позволяет обновлять положение камеры и выбирать, привязываться к ней или анимировать её. Преимущество GMSCameraUpdate — удобство. GMSCameraPosition можно использовать для выполнения тех же задач, что и GMSCameraUpdate , но GMSCameraUpdate предоставляет дополнительные вспомогательные методы, упрощающие управление камерой.
Например, чтобы использовать GMSCameraPosition для увеличения текущего уровня масштабирования, необходимо сначала определить текущий уровень масштабирования, а затем создать объект GMSCameraPosition в котором задать значение масштабирования на единицу больше текущего.
В качестве альтернативы можно создать объект GMSCameraUpdate с помощью метода zoomIn: :. Затем обновите камеру, передав объект GMSCameraUpdate методу animateWithCameraUpdate: объекта GMSMapView .
Быстрый
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Вместо этого используйте метод GMSMapView moveCamera: чтобы привязать камеру к новой позиции.
В следующем примере вы используете GMSCameraUpdate для анимации перемещения камеры с целью ее центрирования на Ванкувере.
Быстрый
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
Создайте объект GMSCameraUpdate
Создайте объект GMSCameraUpdate , используя один из его методов.
-
zoomIn:иzoomOut: - Измените текущий уровень масштабирования на 1,0, сохранив все остальные свойства прежними.
-
zoomTo: - Изменяет уровень масштабирования на заданное значение, сохраняя при этом все остальные свойства без изменений.
-
zoomBy: - Увеличивает (или уменьшает, если значение отрицательное) уровень масштабирования на заданное значение.
-
zoomBy:atPoint: - Увеличивает (или уменьшает, если значение отрицательное) уровень масштабирования на заданное значение, сохраняя при этом указанное положение точки на экране.
-
setTarget: - Изменяет широту и долготу камеры, сохраняя при этом все остальные свойства.
-
setTarget:zoom: - Изменяет широту, долготу и масштаб камеры, сохраняя при этом все остальные свойства.
-
setCamera: - Устанавливает новое значение
GMSCameraPosition. -
scrollByX:Y: - Изменяет широту и долготу камеры, чтобы сместить карту на указанное количество точек. Положительное значение x перемещает камеру вправо, создавая эффект перемещения карты влево. Положительное значение y перемещает камеру вниз, создавая эффект перемещения карты вверх. Прокрутка выполняется относительно текущего направления камеры. Например, если направление камеры 90 градусов, то восток будет «сверху».
-
fitBounds: - Трансформирует камеру так, чтобы она центрировала заданные границы на экране при максимально возможном уровне масштабирования. Применяет отступ по умолчанию к границам в 64 точки.
-
fitBounds:withPadding: - Трансформирует камеру так, чтобы она центрировала указанные границы на экране при максимально возможном масштабе. Используйте этот метод, чтобы задать одинаковый отступ (в точках) для всех сторон ограничивающей рамки.
-
fitBounds:withEdgeInsets: - Трансформирует камеру так, чтобы заданные границы были центрированы на экране при максимально возможном масштабе. С помощью
UIEdgeInsetsможно задать отступы для каждой стороны ограничивающей рамки независимо.
Используйте GMSMapView для изменения отдельного свойства.
GMSMapView предоставляет несколько методов, позволяющих перемещать камеру без использования объектов GMSCameraPosition или GMSCameraUpdate . С помощью этих методов, таких как animateToLocation: или animateToZoom: можно анимировать изменение одного свойства камеры.
Например, используйте метод toViewingAngle: для анимации изменения наклона камеры.
Быстрый
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Установить цель (местоположение)
Местоположение определяет центр карты. Местоположение указывается по широте и долготе и программно представлено объектом CLLocationCoordinate2D , создаваемым с помощью CLLocationCoordinate2DMake .
Используйте GMSCameraPosition для изменения местоположения. В этом примере карта привязывается к новому местоположению.
Быстрый
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Чтобы анимировать изменение и переместить карту в новое местоположение, можно использовать метод animateToCameraPosition: вместо установки свойства camera . Или используйте метод animateToLocation: для GMSMapView .
Быстрый
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Вы также можете создать объект GMSCameraUpdate для перемещения камеры. Используйте его встроенный метод scrollByX:Y: , чтобы указать количество точек прокрутки камеры по осям X и Y. В этом примере камера прокручивается на 200 точек вправо и на 100 точек вниз:
Быстрый
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Установлен подшипник (ориентация)
Пеленг — это направление по компасу, измеряемое в градусах от истинного севера, относительно верхнего края карты. Например, пеленг 90 градусов приведёт к тому, что верхний край карты будет указывать строго на восток.
Задайте пеленг программно с помощью GMSCameraPosition или GMSCameraUpdate или с помощью метода animateToBearing: объекта GMSMapView .
Быстрый
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Установите угол наклона (угол обзора).
Угол обзора — это положение камеры на дуге между точкой непосредственно над центром карты и поверхностью Земли, измеряемое в градусах от надира (направления, указывающего прямо под камерой). При изменении угла обзора карта отображается в перспективе: объекты между камерой и картой кажутся пропорционально больше, а объекты за пределами карты — пропорционально меньше, создавая трёхмерный эффект.
Угол обзора может варьироваться от 0 (при взгляде прямо вниз на карту) до максимального значения, зависящего от уровня масштабирования. Для уровня масштабирования 16 и выше максимальный угол составляет 65 градусов. Для уровня масштабирования 10 и ниже максимальный угол составляет 30 градусов.
Установите угол обзора программно с помощью GMSCameraPosition или GMSCameraUpdate или с помощью метода animateToViewingAngle: объекта GMSMapView .
Быстрый
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Установить масштаб
Масштаб карты определяется уровнем масштабирования камеры. При большем масштабе на экране отображается больше деталей, а при меньшем — более широкий обзор.
Установите масштаб программно с помощью GMSCameraPosition или GMSCameraUpdate или с помощью метода animateToZoom: объекта GMSMapView .
Быстрый
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
В следующем примере метод zoomIn: используется для создания объекта GMSCameraUpdate для анимации увеличения на один уровень от текущего уровня.
Быстрый
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Установите границы
Чтобы переместить камеру так, чтобы вся интересующая область была видна с максимально возможным масштабом, задайте границы поля зрения камеры. Например, если вы хотите отобразить все заправки в радиусе пяти миль от текущего местоположения пользователя, переместите камеру так, чтобы они все были видны на экране:
- Рассчитайте
GMSCoordinateBounds, которые должны быть видны на экране. - Используйте метод
cameraForBounds:insets:объектаGMSMapViewдля возврата новогоGMSCameraPosition.
Установите эти границы так, чтобы заданные GMSCoordinateBounds полностью помещались в пределы размера текущей карты. Обратите внимание, что этот метод устанавливает наклон и азимут карты равными 0.
В следующем примере показано, как изменить положение камеры так, чтобы города Ванкувер и Калгари отображались в одном и том же окне.
Быстрый
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Ограничить перемещение курсора пользователем определенной областью.
Эти сценарии задают границы карты, но пользователь может прокручивать или панорамировать её за их пределами. Вместо этого можно ограничить координатные границы центра фокальной точки карты (цели камеры), чтобы пользователи могли прокручивать и панорамировать её только в пределах этих границ.
Например, приложение для розничной торговли в торговом центре или аэропорту может ограничить карту определенными границами, позволяя пользователям прокручивать и перемещаться в пределах этих границ.
Чтобы ограничить панорамирование определёнными границами, установите свойство cameraTargetBounds объекта GMSMapView на объект GMSCoordinateBounds , определяющий требуемые границы. Чтобы впоследствии снять ограничение, установите значение cameraTargetBounds равным nil.
Быстрый
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
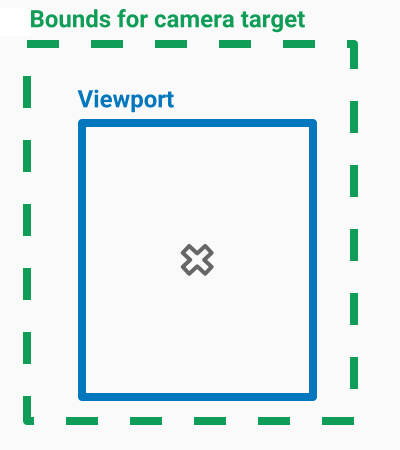
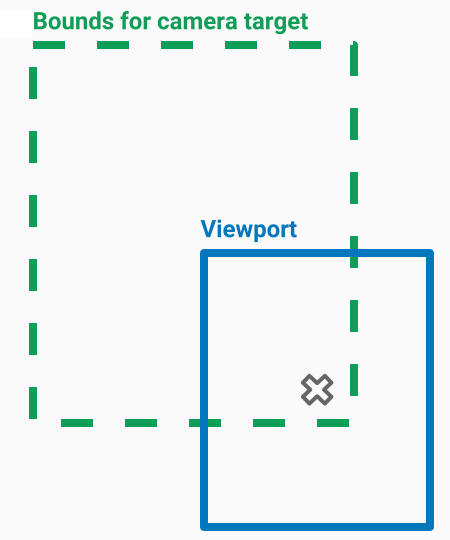
На следующей диаграмме показан сценарий, когда цель камеры ограничена областью, немного превышающей область просмотра. Пользователь может прокручивать и панорамировать изображение, при условии, что цель камеры остаётся в пределах ограниченной области. Крестик обозначает цель камеры:

Карта всегда заполняет область просмотра, даже если это приводит к отображению областей, выходящих за пределы заданных границ. Например, если разместить цель камеры в углу ограниченной области, область за углом будет видна в области просмотра, но пользователи не смогут прокручивать её дальше. Следующая диаграмма иллюстрирует этот сценарий. Крестик обозначает цель камеры:

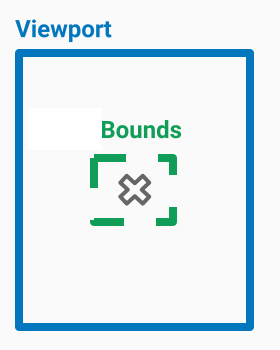
На следующей диаграмме область действия камеры имеет очень ограниченные границы, что оставляет пользователю лишь ограниченные возможности для прокрутки или панорамирования карты. Крестик обозначает область действия камеры:

Установите минимальное или максимальное увеличение.
Глобальные константы kGMSMinZoomLevel и kGMSMaxZoomLevel определяют минимальное и максимальное значения масштаба. По умолчанию свойства minZoom и maxZoom объекта GMSMapView установлены в соответствии с этими константами.
Чтобы ограничить диапазон доступных уровней масштабирования карты, задайте минимальный и максимальный уровни масштабирования. Следующий код ограничивает уровень масштабирования диапазоном от 10 до 15.
Быстрый
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Диапазон масштабирования необходимо задать с помощью метода setMinZoom:maxZoom: однако текущие значения можно прочитать с помощью свойств minZoom и maxZoom . Этот подход полезен, если ограничивается только одно из значений. Следующий код изменяет только минимальный уровень масштабирования.
Быстрый
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Если после обновления минимального и максимального зума значение зума камеры выходит за пределы нового диапазона, текущий зум автоматически обновляется, отображая ближайшее допустимое значение. Например, в приведённом ниже коде исходный зум равен 4. При последующем изменении диапазона зума до 10–15 текущий зум обновляется до 10.
Быстрый
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

