Za pomocą pakietu Maps SDK na iOS możesz zmieniać punkt widzenia użytkownika na mapę, zmieniając kamerę mapy.
Dzięki pakietowi Maps SDK na iOS użytkownicy mogą przechylać i obracać mapy, aby dostosować je do orientacji przydatnej w danym kontekście. Na dowolnym poziomie powiększenia użytkownicy mogą przesuwać mapę lub zmieniać jej perspektywę z bardzo małym opóźnieniem.
Zmiany w ustawieniach kamery nie wpływają na markery, polilinie ani inne dodane przez Ciebie elementy graficzne, ale możesz je zmienić, aby lepiej pasowały do nowego widoku.
Widok mapy
Pakiet Maps SDK na iOS używa projekcji Mercatora do przedstawiania powierzchni Ziemi (sfery) na ekranie urządzenia (płaskiej płaszczyźnie).
Pozycja kamery
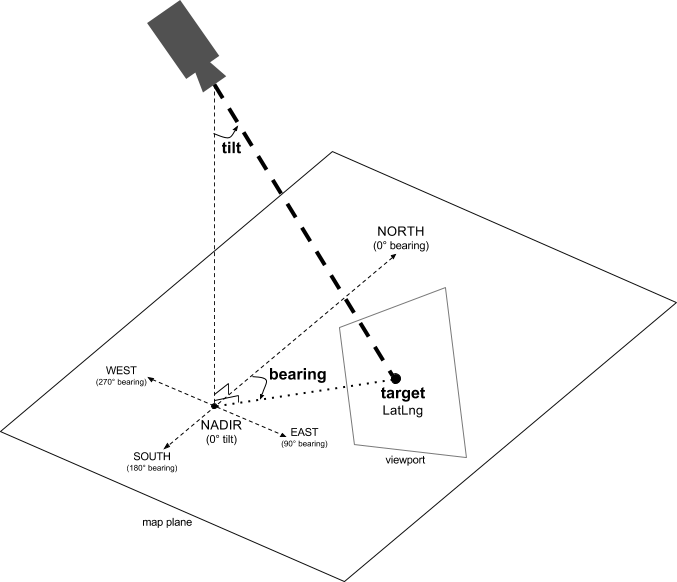
Widok mapy jest modelowany jako kamera skierowana w dół na płaską powierzchnię. Położenie kamery (a tym samym renderowanie mapy) jest określone przez te właściwości: target (lokalizacja określona przez szerokość i długość geograficzną), bearing, tilt i zoom.

Miejsce docelowe (lokalizacja)
Punkt docelowy kamery to lokalizacja środka mapy określona za pomocą współrzędnych geograficznych.
Szerokość geograficzna może się zawierać w zakresie od -85 do 85 stopni. Wartości powyżej lub poniżej tego zakresu zostaną zmienione na najbliższą wartość w tym zakresie. Na przykład podanie szerokości geograficznej 100 spowoduje ustawienie wartości 85. Długość geograficzna mieści się w zakresie od -180 do 180 stopni włącznie. Wartości powyżej lub poniżej tego zakresu zostaną przekształcone tak, aby mieściły się w zakresie (-180, 180). Na przykład wartości 480, 840 i 1200 zostaną zaokrąglone do 120 stopni.Kierunek (orientacja)
Kierunek kamery określa kierunek kompasu mierzony w stopniach od północy geograficznej, który odpowiada górnej krawędzi mapy. Jeśli narysujesz pionową linię od środka mapy do jej górnej krawędzi, uzyskasz kierunek kamery (mierzony w stopniach) względem północy geograficznej.
Wartość 0 oznacza, że górna część mapy wskazuje północ geograficzną. Wartość 90 oznacza, że górna część mapy jest skierowana na wschód (90 stopni na kompasie). Wartość 180 oznacza, że górna część mapy jest skierowana na południe.
Interfejs API Map Google umożliwia zmianę kierunku mapy. Na przykład kierowca samochodu często obraca mapę drogową, aby dopasować ją do kierunku jazdy, a turyści korzystający z mapy i kompasu zwykle orientują mapę tak, aby pionowa linia wskazywała północ.
Przechylenie (kąt widzenia)
Pochylenie określa położenie kamery na łuku bezpośrednio nad środkiem mapy, mierzone w stopniach od nadiru (kierunku skierowanego bezpośrednio pod kamerę). Wartość 0 odpowiada kamerze skierowanej prosto w dół. Wartości większe od 0 odpowiadają kamerze skierowanej w stronę horyzontu o określoną liczbę stopni. Gdy zmienisz kąt widzenia, mapa będzie wyświetlana w perspektywie, w której odległe obiekty są mniejsze, a pobliskie – większe. Ilustrują to poniższe przykłady.
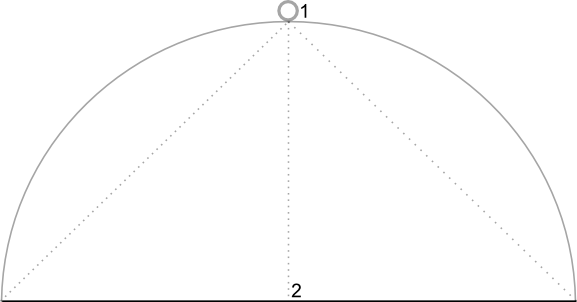
Na obrazach poniżej kąt widzenia wynosi 0 stopni. Pierwszy obraz przedstawia schemat tej sytuacji. Pozycja 1 to pozycja kamery, a pozycja 2 to bieżąca pozycja na mapie. Wynikowa mapa jest widoczna poniżej.

|

|
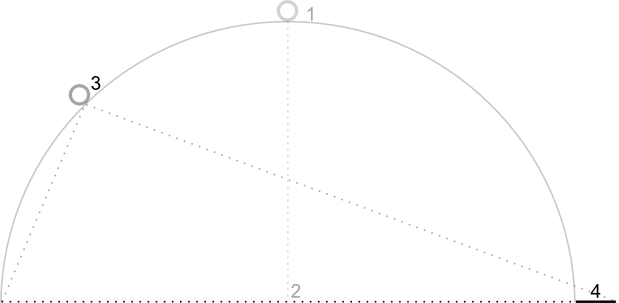
Na obrazach poniżej kąt widzenia wynosi 45 stopni. Zwróć uwagę, że kamera przesuwa się w połowie łuku między pozycją bezpośrednio nad głową (0 stopni) a ziemią (90 stopni), aby zająć pozycję 3. Kamera nadal jest skierowana na środek mapy, ale widoczny jest teraz obszar reprezentowany przez linię w pozycji 4.

|

|
Mapa na tym zrzucie ekranu jest nadal wyśrodkowana w tym samym punkcie co na oryginalnej mapie, ale u góry pojawiło się więcej elementów. Gdy zwiększysz kąt powyżej 45 stopni, obiekty między kamerą a pozycją na mapie będą proporcjonalnie większe, a obiekty za pozycją na mapie będą proporcjonalnie mniejsze, co da efekt trójwymiarowy.
Zoom
Poziom powiększenia kamery określa skalę mapy. Przy większym powiększeniu na ekranie widać więcej szczegółów, a przy mniejszym – większy obszar. Przy poziomie powiększenia 0 skala mapy jest taka, że szerokość całego świata wynosi około 256 punktów.
Zwiększenie poziomu powiększenia o 1 punkt powoduje podwojenie szerokości świata na ekranie. Dlatego na poziomie powiększenia N szerokość świata wynosi w przybliżeniu 256 * 2N punktów. Na przykład na poziomie powiększenia 2 cały świat ma szerokość około 1024 punktów.
Poziom powiększenia nie musi być liczbą całkowitą. Zakres poziomów powiększenia dozwolonych na mapie zależy od wielu czynników, w tym od miejsca docelowego, typu mapy i rozmiaru ekranu. Każda liczba spoza zakresu zostanie przekonwertowana na najbliższą prawidłową wartość, która może być minimalnym lub maksymalnym poziomem powiększenia. Poniższa lista pokazuje przybliżony poziom szczegółowości na poszczególnych poziomach powiększenia:
- 1: Świat
- 5. Ląd/kontynent
- 10. Miasto
- 15. Ulice
- 20. Budynki

|

|

|
Ustawianie początkowej pozycji kamery
Ustaw początkową pozycję kamery za pomocą obiektu GMSCameraPosition, który umożliwia ustawienie szerokości i długości geograficznej celu wraz z kierunkiem, pochyleniem i powiększeniem.
Aby ustawić początkową pozycję kamery, utwórz obiekt GMSMapViewOptions i ustaw właściwość camera na GMSCameraPosition. Następnie przekaż opcje do konstruktora wygody GMSMapView.
Swift
let options = GMSMapViewOptions() options.camera = GMSCameraPosition.camera(withLatitude: -33.8683, longitude: 151.2086, zoom: 16) let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.camera = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:16]; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Obiekt GMSMapView możesz też utworzyć za pomocą domyślnej metody UIView init. W tym przypadku pozycja kamery zaczyna się w domyślnej lokalizacji, a po utworzeniu możesz ją zmienić.
Swift
let options = GMSMapViewOptions() options.frame = self.view.bounds let mapView = GMSMapView(options:options)
Objective-C
GMSMapViewOptions *options = [[GMSMapViewOptions alloc] init]; options.frame = self.view.bounds; GMSMapView *mapView = [[GMSMapView alloc] initWithOptions:options];
Zmiana pozycji kamery
Możesz programowo zmieniać położenie kamery, aby ustawić lokalizację, kierunek, nachylenie i powiększenie. GMSMapView udostępnia kilka metod zmiany pozycji kamery, ale zwykle używa się GMSCameraPosition lub GMSCameraUpdate:
GMSCameraPositionzawiera właściwości i metody, których używasz do zmiany każdego parametru pozycji kamery: celu, kierunku, pochylenia i powiększenia.GMSCameraUpdateumożliwia zmianę celu, kierunku, pochylenia i powiększenia, a także zawiera dodatkowe wygodne metody obsługi przewijania, zaawansowanego powiększania, wyśrodkowywania kamery w określonych granicach i nie tylko.
Podczas przesuwania kamery możesz wybrać opcję „przyciągania” kamery do nowej pozycji, co oznacza, że nie będzie animacji, lub animować ruch. Jeśli na przykład animujesz zmianę lokalizacji docelowej kamery, animacja przesuwa się z poprzedniej lokalizacji do nowej.
Animacja interpoluje między bieżącymi atrybutami kamery a nowymi atrybutami kamery. Czas trwania animacji możesz kontrolować za pomocą Core Animation.
Używaj klawisza GMSCameraPosition
Aby zmienić kamerę za pomocą
GMSCameraPosition,
utwórz nowy obiekt lub skopiuj istniejący, a następnie ustaw go na obiekcie
GMSMapView. Użyj GMSCameraPosition, aby przenieść aparat w nowe miejsce z animacją lub bez niej.
Użyj obiektu GMSCameraPosition, aby skonfigurować dowolne właściwości kamery, takie jak szerokość i długość geograficzna, powiększenie, kierunek i kąt widzenia. Następnie używasz tego obiektu do ustawienia właściwości camera elementu GMSMapView.
Swift
let fancy = GMSCameraPosition( latitude: -33, longitude: 151, zoom: 6, bearing: 270, viewingAngle: 45 ) mapView.camera = fancy
Objective-C
GMSCameraPosition *fancy = [GMSCameraPosition cameraWithLatitude:-33.8683 longitude:151.2086 zoom:6 bearing:30 viewingAngle:45]; [mapView setCamera:fancy];
Pomiń wszystkie właściwości GMSCameraPosition, które chcesz ustawić na wartość domyślną.
Aby animować ruch, użyj metody animateToCameraPosition: zamiast ustawiać właściwość camera.
Używaj klawisza GMSCameraUpdate
GMSCameraUpdate
umożliwia zaktualizowanie pozycji kamery i wybranie, czy ma ona zostać natychmiastowo przeniesiona do nowej pozycji, czy też ma się do niej przesuwać w animacji. Zaletą GMSCameraUpdate jest wygoda. Możesz używać GMSCameraPosition do wykonywania tych samych zadań co GMSCameraUpdate, ale GMSCameraUpdate udostępnia dodatkowe metody pomocnicze, które ułatwiają obsługę aparatu.
Aby na przykład użyć GMSCameraPosition do zwiększenia bieżącego poziomu powiększenia, musisz najpierw określić bieżący poziom powiększenia, a następnie utworzyć obiekt GMSCameraPosition, w którym ustawisz powiększenie na wartość o 1 większą od bieżącego powiększenia.
Możesz też utworzyć obiekt GMSCameraUpdate za pomocą metody zoomIn:.
Następnie zaktualizuj kamerę, przekazując obiekt GMSCameraUpdate do metody GMSMapView animateWithCameraUpdate:.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Zamiast tego użyj metody GMSMapView moveCamera:, aby przyciągnąć kamerę do nowej pozycji.
W następnym przykładzie użyjesz GMSCameraUpdate, aby animować ruch kamery i wyśrodkować ją na Vancouver.
Swift
// Center the camera on Vancouver, Canada let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let vancouverCam = GMSCameraUpdate.setTarget(vancouver) mapView.animate(with: vancouverCam)
Objective-C
// Center the camera on Vancouver, Canada CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); GMSCameraUpdate *vancouverCam = [GMSCameraUpdate setTarget:vancouver]; [mapView animateWithCameraUpdate:vancouverCam];
Tworzenie obiektu GMSCameraUpdate
Utwórz obiekt GMSCameraUpdate, korzystając z jednej z jego metod.
zoomIn:izoomOut:- Zmień bieżący poziom powiększenia o 1,0, zachowując wszystkie inne właściwości bez zmian.
zoomTo:- Zmienia poziom powiększenia na podaną wartość, zachowując wszystkie inne właściwości bez zmian.
zoomBy:- Zwiększa (lub zmniejsza, jeśli wartość jest ujemna) poziom powiększenia o podaną wartość.
zoomBy:atPoint:- Zwiększa (lub zmniejsza, jeśli wartość jest ujemna) poziom powiększenia o podaną wartość, zachowując pozycję określonego punktu na ekranie.
setTarget:- Zmienia szerokość i długość geograficzną kamery, zachowując wszystkie inne właściwości.
setTarget:zoom:- Zmienia szerokość i długość geograficzną oraz powiększenie kamery, zachowując wszystkie inne właściwości.
setCamera:- Ustawia nowy
GMSCameraPosition. scrollByX:Y:- Zmienia szerokość i długość geograficzną kamery, aby przesunąć mapę o określoną liczbę punktów. Dodatnia wartość x powoduje przesunięcie kamery w prawo, dzięki czemu mapa wydaje się przesunięta w lewo. Dodatnia wartość y powoduje przesunięcie kamery w dół, dzięki czemu mapa wydaje się przesunięta w górę. Przewijanie jest względne w stosunku do bieżącego kierunku kamery. Jeśli np. kamera jest skierowana na wschód (90 stopni), to wschód jest „górą”.
fitBounds:- Przekształca kamerę, aby wyśrodkować określone granice na ekranie przy największym możliwym poziomie powiększenia. Stosuje domyślny odstęp od krawędzi o wartości 64 punktów.
fitBounds:withPadding:- Przekształca kamerę, aby wyśrodkować określone granice na ekranie przy największym możliwym poziomie powiększenia. Ta metoda pozwala określić to samo dopełnienie (w punktach) dla wszystkich boków ramki.
fitBounds:withEdgeInsets:- Przekształca kamerę, aby wyśrodkować określone granice na ekranie przy największym możliwym poziomie powiększenia. Za pomocą parametru
UIEdgeInsetsmożesz określić dopełnienie każdej strony ramki ograniczającej niezależnie.
Użyj GMSMapView, aby zmienić pojedynczą właściwość.
GMSMapView udostępnia kilka metod, które pozwalają przesuwać kamerę bez użycia obiektu GMSCameraPosition lub obiektu GMSCameraUpdate. Za pomocą tych metod, np. animateToLocation: lub animateToZoom:, możesz animować zmianę pojedynczej właściwości kamery.
Na przykład użyj metody toViewingAngle:, aby animować zmianę pochylenia kamery.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Ustawianie celu (lokalizacji)
Lokalizacja określa środek mapy. Lokalizacje są określane za pomocą szerokości i długości geograficznej oraz reprezentowane programowo przez obiekt CLLocationCoordinate2D utworzony za pomocą funkcji CLLocationCoordinate2DMake.
Aby zmienić lokalizację, kliknij GMSCameraPosition. W tym przykładzie mapa przeskakuje do nowej lokalizacji.
Swift
let target = CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208) mapView.camera = GMSCameraPosition(target: target, zoom: 6)
Objective-C
CLLocationCoordinate2D target = CLLocationCoordinate2DMake(-33.868, 151.208); mapView.camera = [GMSCameraPosition cameraWithTarget:target zoom:6];
Aby animować zmianę i przesuwać mapę do nowej lokalizacji, możesz użyć metody
animateToCameraPosition: zamiast ustawiać właściwość camera. Możesz też użyć metody animateToLocation: na GMSMapView.
Swift
mapView.animate(toLocation: CLLocationCoordinate2D(latitude: -33.868, longitude: 151.208))
Objective-C
[mapView animateToLocation:CLLocationCoordinate2DMake(-33.868, 151.208)];
Możesz też utworzyć GMSCameraUpdate obiekt, aby przesunąć kamerę. Użyj wbudowanej metody scrollByX:Y:, aby określić liczbę punktów, o którą ma się przesunąć kamera w kierunku X i Y. W tym przykładzie przesuwasz kamerę o 200 punktów w prawo i 100 punktów w dół:
Swift
// Move the camera 200 points to the right, and 100 points downwards let downwards = GMSCameraUpdate.scrollBy(x: 200, y: 100) mapView.animate(with: downwards)
Objective-C
// Move the camera 200 points to the right, and 100 points downwards GMSCameraUpdate *downwards = [GMSCameraUpdate scrollByX:200.0 Y:100.0]; [mapView animateWithCameraUpdate:downwards];
Ustawianie kierunku (orientacji)
Kierunek to kierunek kompasu mierzony w stopniach od północy geograficznej dla górnej krawędzi mapy. Na przykład przy wartości 90 stopni górna krawędź mapy będzie skierowana na wschód.
Ustaw kierunek programowo za pomocą funkcji GMSCameraPosition lub GMSCameraUpdate albo metody animateToBearing: obiektu GMSMapView.
Swift
mapView.animate(toBearing: 0)
Objective-C
[mapView animateToBearing:0];
Ustawianie pochylenia (kąta widzenia)
Kąt widzenia to położenie kamery na łuku między pozycją bezpośrednio nad środkiem mapy a powierzchnią Ziemi, mierzone w stopniach od nadiru (kierunku bezpośrednio pod kamerą). Gdy zmienisz kąt widzenia, mapa będzie wyświetlana w perspektywie, a obiekty między kamerą a pozycją mapy będą proporcjonalnie większe, a obiekty za pozycją mapy będą proporcjonalnie mniejsze, co da efekt trójwymiarowy.
Kąt widzenia może wynosić od 0 (skierowany prosto w dół na mapę) do maksymalnej wartości zależnej od poziomu powiększenia. Przy poziomie powiększenia 16 lub wyższym maksymalny kąt wynosi 65 stopni. Przy poziomie powiększenia 10 lub niższym maksymalny kąt wynosi 30 stopni.
Ustaw kąt widzenia programowo za pomocą GMSCameraPosition lub GMSCameraUpdate albo za pomocą metody animateToViewingAngle: obiektu GMSMapView.
Swift
mapView.animate(toViewingAngle: 45)
Objective-C
[mapView animateToViewingAngle:45];
Ustawianie powiększenia
Poziom powiększenia kamery określa skalę mapy. Przy większym powiększeniu możesz zobaczyć więcej szczegółów na ekranie, a przy mniejszym – większą część świata.
Ustaw powiększenie programowo za pomocą GMSCameraPosition lub GMSCameraUpdate albo metody animateToZoom: klasy GMSMapView.
Swift
mapView.animate(toZoom: 12)
Objective-C
[mapView animateToZoom:12];
W tym przykładzie użyto metody zoomIn: do utworzenia obiektu GMSCameraUpdate, który animuje powiększenie o 1 poziom w stosunku do bieżącego poziomu.
Swift
// Zoom in one zoom level let zoomCamera = GMSCameraUpdate.zoomIn() mapView.animate(with: zoomCamera)
Objective-C
// Zoom in one zoom level GMSCameraUpdate *zoomCamera = [GMSCameraUpdate zoomIn]; [mapView animateWithCameraUpdate:zoomCamera];
Wyznaczanie granic
Aby przesunąć kamerę tak, aby cały obszar zainteresowania był widoczny przy największym możliwym poziomie powiększenia, ustaw granice widoku kamery. Jeśli na przykład chcesz wyświetlić wszystkie stacje benzynowe w promieniu 8 km od bieżącej pozycji użytkownika, przesuń kamerę tak, aby wszystkie były widoczne na ekranie:
- Oblicz
GMSCoordinateBounds, które chcesz wyświetlić na ekranie. - Użyj metody
cameraForBounds:insets:GMSMapView, aby zwrócić nowyGMSCameraPosition.
Ustaw te granice tak, aby podany element GMSCoordinateBounds mieścił się w całości w bieżącym rozmiarze mapy. Pamiętaj, że ta metoda ustawia pochylenie i kierunek mapy na 0.
Poniższy przykład pokazuje, jak zmienić ustawienia kamery, aby w tym samym widoku były widoczne Vancouver i Calgary.
Swift
let vancouver = CLLocationCoordinate2D(latitude: 49.26, longitude: -123.11) let calgary = CLLocationCoordinate2D(latitude: 51.05,longitude: -114.05) let bounds = GMSCoordinateBounds(coordinate: vancouver, coordinate: calgary) let camera = mapView.camera(for: bounds, insets: UIEdgeInsets())! mapView.camera = camera
Objective-C
CLLocationCoordinate2D vancouver = CLLocationCoordinate2DMake(49.26, -123.11); CLLocationCoordinate2D calgary = CLLocationCoordinate2DMake(51.05, -114.05); GMSCoordinateBounds *bounds = [[GMSCoordinateBounds alloc] initWithCoordinate:vancouver coordinate:calgary]; GMSCameraPosition *camera = [mapView cameraForBounds:bounds insets:UIEdgeInsetsZero]; mapView.camera = camera;
Ograniczanie przesuwania przez użytkownika do danego obszaru
Te scenariusze wyznaczają granice mapy, ale użytkownik może przewijać lub przesuwać widok poza te granice. Zamiast tego możesz ograniczyć granice środka współrzędnych punktu centralnego mapy (celu kamery), aby użytkownicy mogli przewijać i przesuwać mapę tylko w tych granicach.
Na przykład aplikacja handlowa dla centrum handlowego lub lotniska może ograniczyć mapę do określonych granic, umożliwiając użytkownikom przewijanie i przesuwanie w tych granicach.
Aby ograniczyć przesuwanie do określonych granic, ustaw właściwość cameraTargetBounds obiektu GMSMapView na obiekt GMSCoordinateBounds, który określa wymagane granice.
Aby później usunąć ograniczenie, ustaw wartość cameraTargetBounds na nil.
Swift
mapView.cameraTargetBounds = bounds
Objective-C
mapView.cameraTargetBounds = bounds;
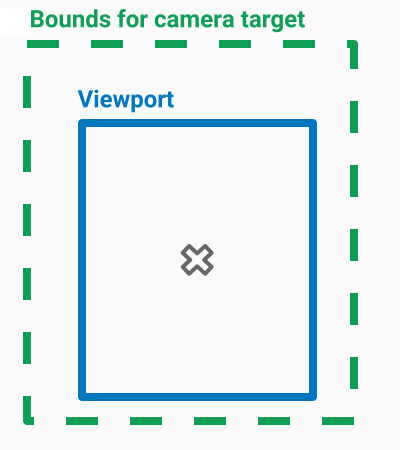
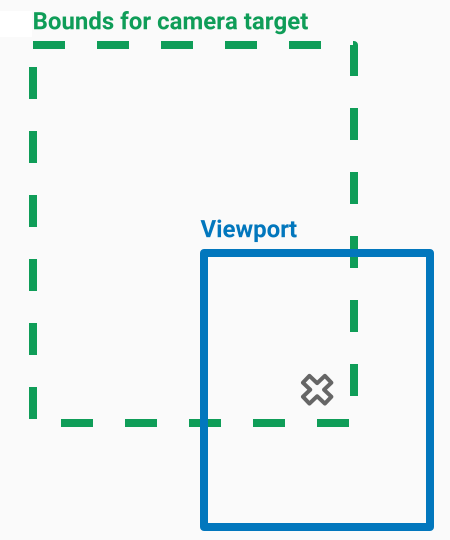
Poniższy diagram ilustruje sytuację, w której cel kamery jest ograniczony do obszaru nieco większego niż widoczny obszar. Użytkownik może przewijać i przesuwać widok, o ile cel kamery pozostaje w ograniczonym obszarze. Krzyżyk oznacza cel kamery:

Mapa zawsze wypełnia widoczny obszar, nawet jeśli powoduje to wyświetlanie obszarów znajdujących się poza zdefiniowanymi granicami. Jeśli na przykład umieścisz cel kamery w rogu ograniczonego obszaru, obszar za rogiem będzie widoczny w obszarze wyświetlania, ale użytkownicy nie będą mogli przewinąć go dalej. Poniższy diagram ilustruje ten scenariusz. Krzyżyk oznacza cel kamery:

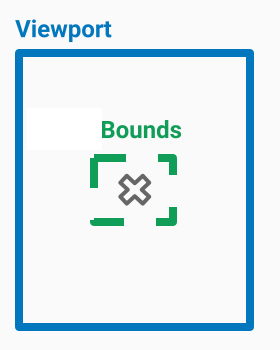
Na diagramie poniżej cel kamery ma bardzo ograniczone granice, co daje użytkownikowi bardzo małe możliwości przewijania lub przesuwania mapy. Krzyżyk oznacza cel kamery:

Ustawianie minimalnego lub maksymalnego powiększenia
Stałe globalne kGMSMinZoomLevel i kGMSMaxZoomLevel określają minimalne lub maksymalne wartości powiększenia. Domyślnie właściwości minZoom i maxZoom
obiektu GMSMapView są ustawione na te stałe wartości.
Aby ograniczyć zakres poziomów powiększenia dostępnych na mapie, ustaw minimalny i maksymalny poziom powiększenia. Poniższy kod ogranicza poziom powiększenia do zakresu od 10 do 15.
Swift
let camera = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 12 ) let mapView = GMSMapView(frame: .zero, camera: camera) mapView.setMinZoom(10, maxZoom: 15)
Objective-C
GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:12]; GMSMapView *mapView = [GMSMapView mapWithFrame:CGRectZero camera:camera]; [mapView setMinZoom:10 maxZoom:15];
Zakres powiększenia musisz ustawić za pomocą metody setMinZoom:maxZoom:, ale bieżące wartości możesz odczytać za pomocą właściwości minZoom i maxZoom. To podejście jest przydatne, gdy chcesz ograniczyć tylko jedną z wartości. Poniższy kod zmienia tylko minimalny poziom powiększenia.
Swift
mapView.setMinZoom(12, maxZoom: mapView.maxZoom)
Objective-C
[mapView setMinZoom:12 maxZoom:mapView.maxZoom];
Jeśli po zaktualizowaniu minimalnego i maksymalnego powiększenia poziom powiększenia kamery zostanie ustawiony na wartość spoza nowego zakresu, bieżące powiększenie zostanie automatycznie zaktualizowane, aby wyświetlić najbliższą prawidłową wartość. Na przykład w tym kodzie oryginalne powiększenie jest zdefiniowane jako 4. Jeśli zakres powiększenia zostanie później ustawiony na 10–15, bieżące powiększenie zostanie zaktualizowane do 10.
Swift
// Sets the zoom level to 4. let camera2 = GMSCameraPosition( latitude: 41.887, longitude: -87.622, zoom: 4 ) let mapView2 = GMSMapView(frame: .zero, camera: camera) // The current zoom, 4, is outside of the range. The zoom will change to 10. mapView.setMinZoom(10, maxZoom: 15)
Objective-C
// Sets the zoom level to 4. GMSCameraPosition *camera2 = [GMSCameraPosition cameraWithLatitude:41.887 longitude:-87.622 zoom:4]; GMSMapView *mapView2 = [GMSMapView mapWithFrame:CGRectZero camera:camera]; // The current zoom, 4, is outside of the range. The zoom will change to 10. [mapView setMinZoom:10 maxZoom:15];

