En esta guía, se describen las formas en que puedes diseñar el mapa que se muestra en tu app para iOS cuando sigues un viaje.
Antes de comenzar
Antes de diseñar un mapa, debes tener una app para el consumidor con los siguientes elementos implementados:
Vista de mapa. Consulta Inicializa la vista de mapa.
Es una forma de controlar los eventos de la vista del mapa. Consulta Cómo controlar eventos de la vista del mapa
También debes configurar los servicios de backend que necesita el SDK de Consumer y el SDK de Consumer. Para obtener más información, consulta Cómo configurar el SDK para el consumidor y ¿Qué es Fleet Engine?.
Personalizaciones del mapa
Las personalizaciones disponibles son las siguientes:
Aplica diseño al mapa: Puedes aplicar diseño a los colores, las polilíneas y otros componentes del mapa con el diseño de mapas basado en Cloud. Consulta Cómo aplicar diferentes diseños al mapa.
Ajusta el zoom de la cámara: Puedes usar la función integrada o establecer tus propias opciones de cámara para enfocarte en un viaje. Consulta Cómo ajustar el zoom de la cámara para enfocarse en un viaje.
Personaliza marcadores y polilíneas: Puedes agregar marcadores personalizados y polilíneas de rutas a tu diseño de la app. Estos elementos de diseño permiten que tu app para el consumidor muestre una vista previa dinámica de la ruta del vehículo. Consulta Cómo personalizar marcadores y Cómo personalizar polilíneas.
El SDK proporciona estas opciones a través de la propiedad
consumerMapStyleCoordinator. Esta propiedad está disponible a través de la claseGMTCMapView.
Cómo diseñar el mapa con el diseño de mapas basado en Cloud
Personaliza el aspecto del componente de mapas con el diseño de mapas basado en Cloud. Puedes crear y editar diseños de mapa en la consola de Google Cloud para cualquiera de tus apps que usen Google Maps sin necesidad de hacer cambios en tu código. Para obtener más información, selecciona tu plataforma en Diseño de mapas basado en Cloud.
Las clases ConsumerMapView y ConsumerMapFragment admiten el diseño de mapas basado en Cloud.
Para usar el diseño de mapas basado en Cloud, asegúrate de que el procesador de mapas seleccionado sea LATEST. En las siguientes secciones, se muestran ejemplos de cómo usar el diseño de mapas basado en la nube con tu proyecto.
ConsumerMapView
Para usar el diseño de mapas basado en la nube en ConsumerMapView, configura el campo mapId en GoogleMapOptions y pasa GoogleMapOptions a getConsumerGoogleMapAsync(ConsumerMapReadyCallback, Fragment, GoogleMapOptions) o getConsumerGoogleMapAsync(ConsumerMapReadyCallback, FragmentActivity, GoogleMapOptions).
Ejemplo
Java
public class SampleAppActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ConsumerMapView mapView = findViewById(R.id.consumer_map_view);
if (mapView != null) {
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
mapView.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId);
}
}
}
Kotlin
class SampleAppActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val mapView = findViewById(R.id.consumer_map_view) as ConsumerMapView
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
mapView.getConsumerGoogleMapAsync(
object : ConsumerGoogleMap.ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
},
/* fragmentActivity= */ this,
/* googleMapOptions= */ optionsWithMapId)
}
}
ConsumerMapFragment
Existen dos formas de usar el diseño de mapas basado en Cloud en ConsumerMapFragments:
- De forma estática con el XML
- De forma dinámica con
newInstance
De forma estática con el XML
Para usar el diseño de mapas basado en Cloud con el código XML en ConsumerMapFragment, agrega el atributo XML map:mapId con el mapId especificado. Consulta el siguiente ejemplo:
<fragment
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:name="com.google.android.libraries.mapsplatform.transportation.consumer.view.ConsumerMapFragment"
android:id="@+id/consumer_map_fragment"
map:mapId="map-id"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
De forma dinámica con newInstance
Para usar el diseño de mapas basado en Cloud con newInstance en ConsumerMapFragment, configura el campo mapId en GoogleMapOptions y pasa GoogleMapOptions a newInstance. Consulta el siguiente ejemplo:
Java
public class SampleFragmentJ extends Fragment {
@Override
public View onCreateView(
@NonNull LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
final View view = inflater.inflate(R.layout.consumer_map_fragment, container, false);
GoogleMapOptions optionsWithMapId = new GoogleMapOptions().mapId("map-id");
ConsumerMapFragment consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId);
getParentFragmentManager()
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit();
consumerMapFragment.getConsumerGoogleMapAsync(
new ConsumerMapReadyCallback() {
@Override
public void onConsumerMapReady(@NonNull ConsumerGoogleMap consumerGoogleMap) {
// ...
}
});
return view;
}
}
Kotlin
class SampleFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?): View? {
val view = inflater.inflate(R.layout.consumer_map_fragment, container, false)
val optionsWithMapId = GoogleMapOptions().mapId("map-id")
val consumerMapFragment = ConsumerMapFragment.newInstance(optionsWithMapId)
parentFragmentManager
.beginTransaction()
.add(R.id.consumer_map_fragment, consumerMapFragment)
.commit()
consumerMapFragment.getConsumerGoogleMapAsync(
object : ConsumerMapReadyCallback() {
override fun onConsumerMapReady(consumerGoogleMap: ConsumerGoogleMap) {
// ...
}
})
return view
}
}
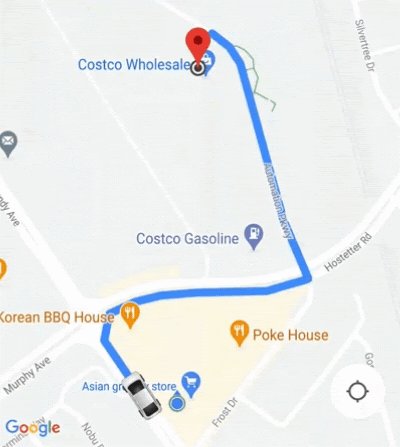
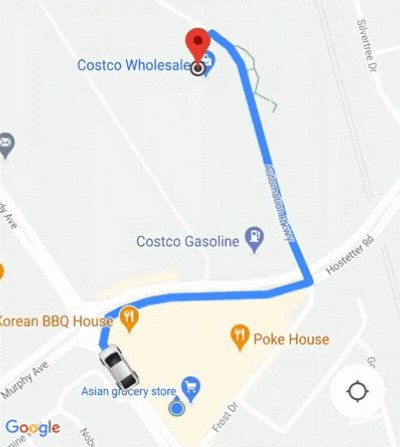
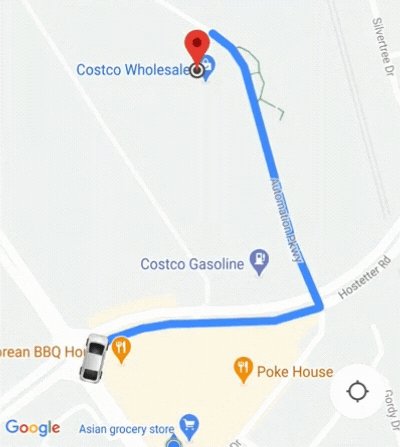
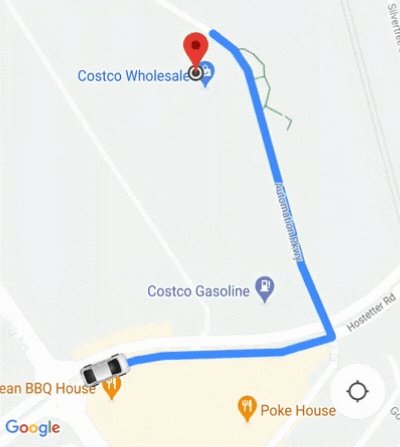
Ajusta el zoom de la cámara para enfocarte en un viaje
Durante una sesión activa de uso compartido del viaje, es útil que el usuario vea una vista más amplia del vehículo a lo largo de su recorrido en lugar de una perspectiva de cerca del vehículo en una ruta. Para ello, ajusta el nivel de zoom de la cámara con AutoCamera integrado o personalizando el comportamiento de la cámara por tu cuenta de la siguiente manera:
AutoCamera: Si quieres usarAutoCamera, no tienes que hacer nada. De forma predeterminada, la cámara sigue el viaje.Personaliza el comportamiento de la cámara: Para personalizar el comportamiento de la cámara, debes inhabilitar
AutoCameray, luego, realizar las personalizaciones.
AutoCamera centra la cámara de forma predeterminada
El SDK para el consumidor proporciona una función de AutoCamera que está habilitada de forma predeterminada en el botón integrado Mi ubicación del SDK de Maps. La cámara se acerca para enfocar la ruta del viaje y el siguiente punto de ruta.
Si quieres usar AutoCamera, asegúrate de que esté habilitado. Consulta allowCameraAutoUpdate para obtener más información.

Para obtener detalles sobre el botón Mi ubicación del SDK de Maps, consulta Botón Mi ubicación en la documentación del SDK de Maps para iOS.
Personaliza el comportamiento de la cámara
Para tener más control sobre el comportamiento de la cámara, puedes inhabilitar AutoCamera y personalizar el comportamiento de la cámara.
Inhabilita o habilita AutoCamera con la propiedad AllowCameraAutoUpdate.
Para obtener más información sobre la personalización de la cámara, consulta Cómo mover la cámara en la documentación del SDK de Maps para iOS.

