Dokumen ini mencantumkan persyaratan khusus untuk semua aplikasi yang dikembangkan dengan Places SDK for iOS, termasuk layanan Place Autocomplete yang menjadi bagian dari API tersebut. Informasi umum lainnya untuk developer Google Maps dapat ditemukan di Persyaratan Layanan Google Maps Platform.
Kebijakan
Bagian ini menjelaskan kebijakan yang relevan dengan Places SDK for iOS. Kebijakan memberikan panduan dan persyaratan penerapan praktis untuk membantu Anda menggunakan Layanan dengan benar dan sesuai dengan ekspektasi Google Maps Platform.
Pengecualian dari batasan penyimpanan ke dalam cache
Perhatikan bahwa ID tempat, yang digunakan untuk mengidentifikasi tempat secara unik, dikecualikan dari pembatasan penyimpanan dalam cache.
Karena itu Anda bisa menyimpan nilai ID tempat secara tak terbatas.
ID tempat ditampilkan di kolom place_id dalam
respons API. Pelajari cara menyimpan, memperbarui, dan mengelola ID tempat di panduan ID Tempat.
Negara dan wilayah Wilayah Ekonomi Eropa
Produk ini memiliki Persyaratan Layanan yang berbeda untuk pelanggan dengan alamat penagihan di Wilayah Ekonomi Eropa (EEA), dan mungkin juga memiliki fungsi yang berbeda. Sebelum membangun dengan Google Maps Platform, tinjau persyaratan dan informasi khusus EEA berikut:
- Persyaratan Layanan Google Maps Platform EEA
- Persyaratan Khusus Layanan Google Maps Platform untuk EEA
- Pertanyaan umum (FAQ) terkait EEA
- Persyaratan Keselamatan Jalan Google Maps Platform
Jika alamat penagihan Anda tidak berada di EEA, persyaratan layanan berikut berlaku untuk Anda:
Persyaratan atribusi Google Maps
Bagian ini memberikan persyaratan dan pedoman atribusi untuk menampilkan Google Maps dan Konten melalui aplikasi Anda.
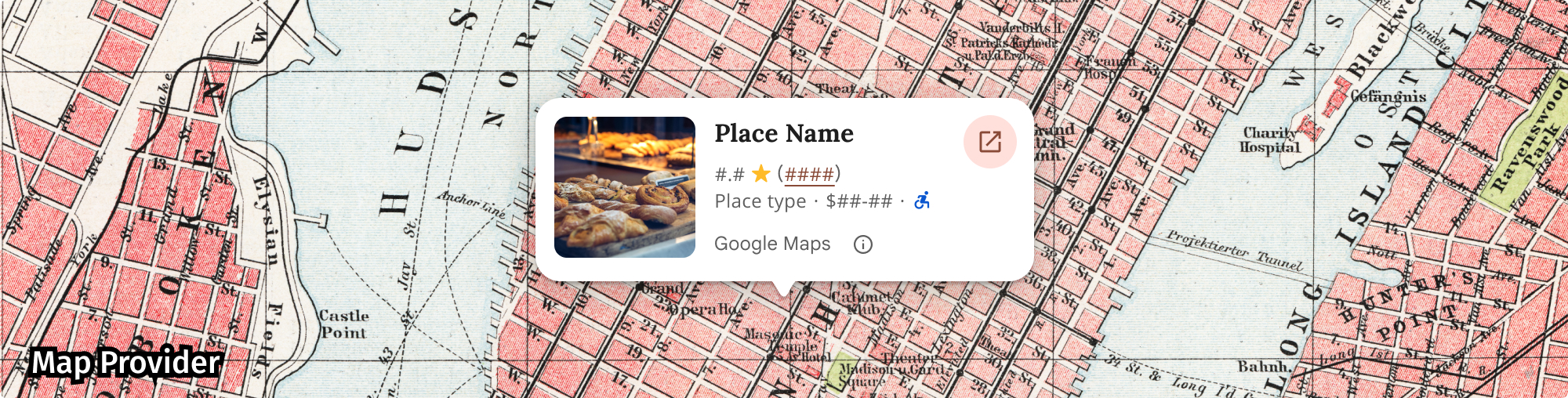
Contoh atribusi
Berikut adalah contoh atribusi untuk Places UI Kit.

Menampilkan atribusi Google Maps
Anda harus mengikuti persyaratan atribusi Google Maps saat menampilkan Konten dari Google Maps Platform API di aplikasi atau situs Anda. Anda tidak perlu menambahkan atribusi tambahan jika Konten ditampilkan di Google Maps yang sudah menampilkan atribusi.
Mencantumkan atribusi Google Maps
Untuk atribusi Google Maps yang sudah disediakan oleh Google Maps Platform di antarmuka pengguna, seperti di Places UI Kit:
- Jangan menghapus atribusi yang disertakan, di mana pun atribusi tersebut ditampilkan. Jangan mengubah, menyembunyikan, atau mengaburkan atribusi dan pastikan atribusi terlihat jelas di latar belakang.
- Selalu bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
- Saat melakukan modifikasi visual, Anda harus mematuhi semua persyaratan atribusi Google Maps.
Logo Google Maps dan atribusi teks
Atribusi harus menggunakan logo Google Maps jika memungkinkan. Jika ruang terbatas, teks Google Maps dapat diterima. Pengguna akhir harus selalu mengetahui konten mana yang disediakan oleh Google Maps.

Atribusi logo
Ikuti persyaratan berikut untuk menggunakan logo Google Maps di aplikasi atau situs Anda.
Mendownload logo Google Maps
Gunakan file logo Google Maps resmi. Download logo di bawah, dan ikuti panduan di bagian ini.
Download aset atribusi Google MapsSaat menggunakan logo Google Maps, ikuti panduan berikut.
- Jangan memodifikasi logo dengan cara apa pun.
- Pertahankan rasio aspek logo untuk mencegah distorsi.
- Gunakan logo bergaris luar pada latar belakang yang ramai, seperti peta atau gambar.
- Gunakan logo tanpa garis tepi pada latar belakang polos, seperti warna solid atau gradien halus.
Spesifikasi ukuran logo
Ikuti spesifikasi ukuran berikut untuk logo Google Maps:- Tinggi logo minimum: 16 dp
- Tinggi logo maksimum: 19 dp
- Ruang kosong minimum logo: 10 dp di kiri, kanan, dan atas, 5 dp di bawah
Untuk mempelajari dp, lihat Kepadatan piksel di situs Desain Material.

Aksesibilitas logo
Ikuti persyaratan aksesibilitas berikut untuk logo Google Maps:- Pertahankan kontras yang dapat diakses antara logo dan latar belakang.
- Sertakan label aksesibilitas dengan teks Google Maps.

Atribusi teks
Jika ukuran antarmuka Anda tidak mendukung penggunaan logo Google Maps, Anda dapat mengeja Google Maps dalam teks. Ikuti pedoman berikut:

- Jangan mengubah teks Google Maps dengan cara apa pun:
- Jangan mengubah kapitalisasi Google Maps
- Jangan memisahkan Google Maps ke beberapa baris
- Jangan melokalkan Google Maps ke bahasa lain.
- Mencegah browser menerjemahkan Google Maps dengan menggunakan atribut HTML
translate="no".

Gaya teks Google Maps seperti yang dijelaskan dalam tabel berikut:
Persyaratan gaya teks Google Maps Properti Gaya Jenis font Roboto. Memuat font bersifat opsional. Jenis font pengganti Font isi sans serif yang sudah digunakan dalam produk Anda atau "Sans-Serif" untuk memanggil font sistem default Gaya font Normal Ketebalan font 400 Warna font Putih, hitam (#1F1F1F), atau abu-abu (#5E5E5E). Pertahankan kontras yang dapat diakses (4,5:1) dengan latar belakang. Ukuran font Ukuran font minimum: 12 sp
Ukuran font maksimum: 16 sp
Untuk mempelajari sp, lihat Unit ukuran font di situs Desain Material.Spasi huruf Normal
CSS Contoh
CSS berikut merender Google Maps dengan gaya dan warna tipografi yang sesuai di latar belakang putih atau terang.
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
Persyaratan visual
Ikuti persyaratan berikut untuk tampilan visual atribusi Google Maps.Tempatkan atribusi di dekat bagian atas atau bawah konten, dan dalam penampung visual yang sama. Untuk satu baris konten, atribusi dapat diposisikan di kanan atau kiri.
Bedakan Konten Google Maps Platform secara visual dari konten lain menggunakan petunjuk UI seperti batas, warna latar belakang, bayangan, atau ruang kosong yang memadai.
- Jangan salah merepresentasikan Google Maps dengan mengatribusikannya dengan konten non-Google Maps Platform.
- Pastikan atribusi selalu terlihat dan dapat dibaca. Jangan pernah menghapus, menyembunyikan, mengaburkan, atau mengubahnya.
Gambar berikut menunjukkan contoh persyaratan visual ini.



Penyedia data pihak-ketiga
Beberapa data dan gambar di produk pemetaan kami berasal dari penyedia selain Google. Untuk beberapa produk, seperti Map Tiles API, kami dapat memberikan atribusi yang diperlukan kepada Anda untuk penyedia data pihak ketiga. Jika kami melakukannya, teks atribusi Anda harus berisi nama "Google Maps" dan penyedia data yang relevan, seperti "Data peta: Google, Maxar Technologies". Jika Google memberikan atribusi pihak ketiga, hanya menyertakan "Google Maps" atau logo Google saja bukanlah atribusi yang tepat.
Persyaratan atribusi lainnya
Atribusi kepada penyedia pihak ketiga berisi konten dan link yang harus Anda tampilkan kepada pengguna dalam format yang diberikan. Google merekomendasikan agar aplikasi Anda menampilkan informasi ini di bawah detail tempat.
Atribusi pihak ketiga yang ditampilkan oleh API tidak menyertakan atribusi Google. Anda harus menyertakan atribusi ini sendiri, seperti yang dijelaskan dalam Menampilkan logo dan atribusi Google.
Ikuti petunjuk ini untuk mengambil atribusi pihak ketiga untuk satu tempat atau kumpulan tempat.
Mengambil atribusi untuk satu tempat
Saat mengambil tempat dengan mendapatkan
tempat berdasarkan ID, Anda
dapat mengambil atribusi untuk tempat tersebut dari properti
attributions di
GMSPlace.
attributions disediakan sebagai objek
NSAttributedString.
Mengambil atribusi untuk kumpulan tempat
Jika aplikasi Anda menampilkan informasi yang diperoleh dengan meminta tempat saat ini perangkat, aplikasi harus menampilkan atribusi pihak ketiga untuk detail tempat yang ditampilkan. Anda dapat mengambil
atribusi untuk semua tempat yang diambil dalam permintaan, dari properti
attributions di
GMSPlaceLikelihoodList.
attributions disediakan sebagai objek
NSAttributedString, yang dapat Anda akses dan tampilkan dengan
cara yang sama seperti attributions di satu tempat, seperti yang dijelaskan
di atas.
Atribusi hasil penelusuran
Di Eropa, saat menggunakan peringkat Google yang tidak dimodifikasi, produk penelusuran harus memiliki teks penjelasan yang dapat diakses dengan tidak lebih dari 1 kali klik yang menjelaskan faktor utama dan pembobotan faktor utama yang menentukan peringkat hasil penelusuran. Teks penjelasan:
Header: Tentang hasil ini
Isi: Saat Anda menelusuri bisnis atau tempat di dekat suatu lokasi, Google Maps akan menampilkan hasil lokal. Beberapa faktor, terutama relevansi, jarak, dan keterlihatan, digabungkan untuk membantu menemukan hasil penelusuran terbaik.
Tombol 1:Pelajari lebih lanjut
Teks "Pelajari lebih lanjut" harus ditautkan ke artikel Pusat Bantuan.
Tombol 2: OK
Menampilkan atribusi untuk foto
Jika aplikasi Anda menampilkan
foto, Anda harus
menampilkan attributions dan authorAttributions untuk setiap
foto yang memilikinya.
- Untuk mengakses atribusi, gunakan
GMSPlacePhotoMetadata.attributions. Properti ini adalahNSAttributedString, atauniljika tidak ada atribusi untuk ditampilkan. - Untuk mengakses atribusi penulis, gunakan
GMSPlacePhotoMetadata.authorAttributions. Properti ini berisi array objekGMSPlaceAuthorAttribution.
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
Menampilkan ulasan
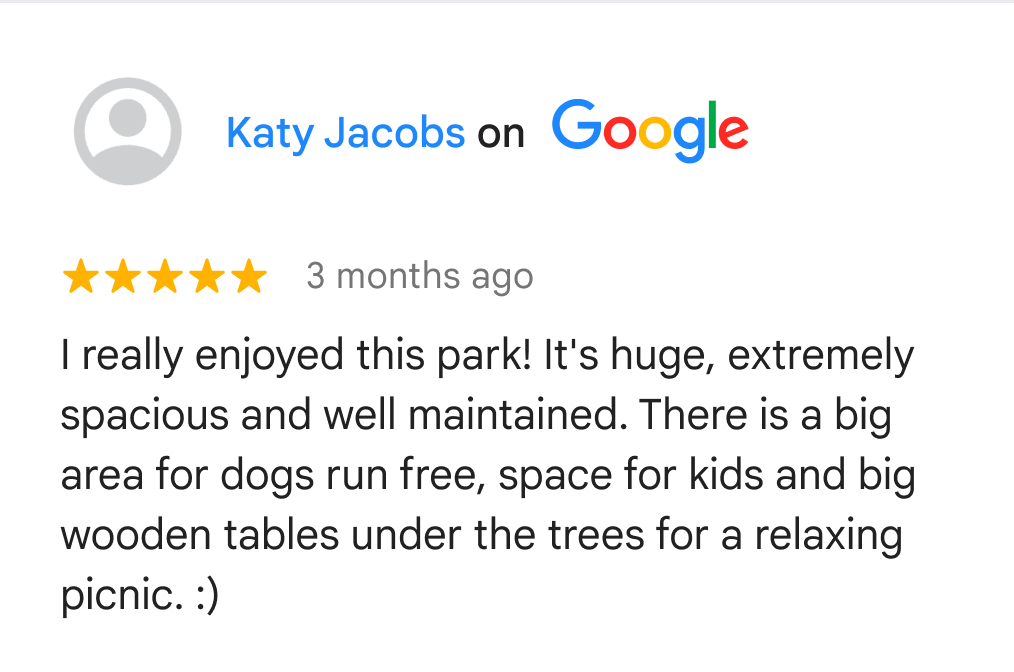
Objek GMSPlace dapat berisi hingga lima ulasan, yang setiap ulasannya diwakili oleh objek GMSPlaceReview. Secara opsional, Anda dapat menampilkan ulasan tersebut di aplikasi Anda.
Jika menampilkan ulasan yang merupakan kontribusi dari pengguna Google, Anda harus menempatkan nama penulis di dekat ulasan. Jika ada di kolom atribusi penulis untuk objek GMSPlaceReview, sebaiknya Anda menyertakan juga foto dan link penulis ke profil mereka. Gambar berikut menampilkan contoh ulasan sebuah taman:

Google juga merekomendasikan agar Anda menampilkan cara ulasan diurutkan kepada pengguna akhir.
Untuk mengakses ulasan:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
Menampilkan atribusi pihak ketiga
Atribusi kepada penyedia pihak ketiga diberikan sebagai objek NSAttributedString yang
berisi konten dan link yang harus Anda pertahankan dan tampilkan kepada pengguna.
Cara yang direkomendasikan untuk menampilkan atribusi adalah dengan UITextView, karena link dalam atribusi harus berfungsi.
Untuk memastikan link berfungsi, tetapkan penerima delegasi di UITextView dan tetapkan metode shouldInteractWithURL
dari UITextViewDelegate Anda untuk menampilkan YES.
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
Contoh atribusi pihak ketiga
Atribusi pihak ketiga biasanya terdiri dari teks beserta tautan. Contoh:
Listingan oleh Contoh Perusahaan
Dalam contoh di atas, rentang teks Example Company dicakup oleh
atribut NSLink.
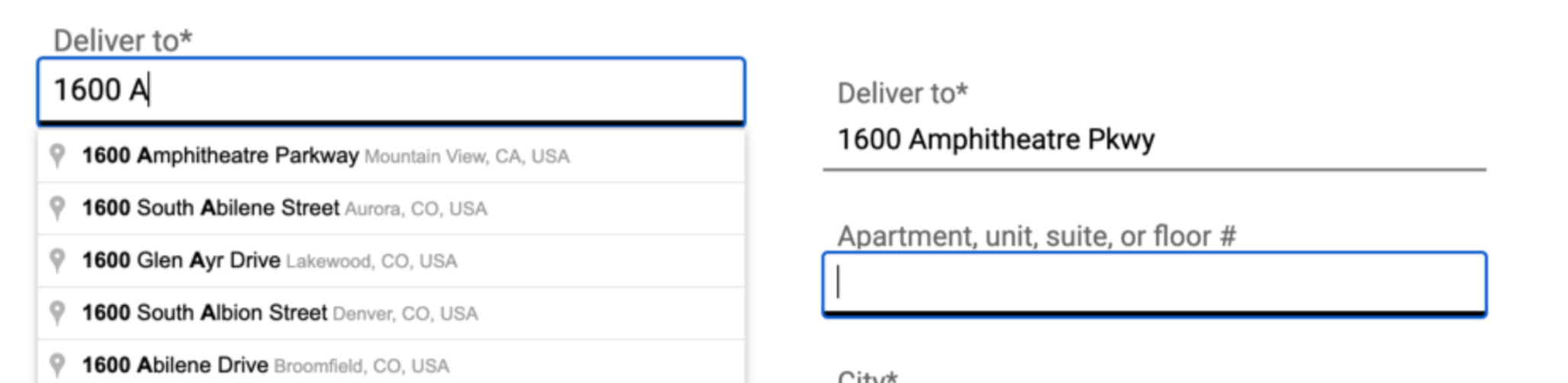
Pelengkapan otomatis untuk alamat pengguna akhir
Jika pengguna akhir menggunakan fungsi Pelengkapan Otomatis dalam Aplikasi Pelanggan Anda untuk mengetik alamat jalan dan alamat jalan tersebut akan diberikan sepenuhnya dan secara akurat oleh pengguna akhir tersebut tanpa Pelengkapan Otomatis, alamat yang dipilih pengguna akhir tersebut tidak tunduk pada batasan Konten Google Maps dalam Perjanjian Platform Google Maps Anda. Pengecualian ini hanya berlaku untuk alamat jalan yang dipilih oleh pengguna akhir dan semata-mata untuk transaksi spesifik pengguna akhir tersebut; pengecualian ini tidak berlaku untuk daftar alamat yang disarankan yang disediakan oleh fungsi Pelengkapan Otomatis atau untuk Konten Google Maps lainnya. Pengecualian ini tidak berlaku untuk fungsi penelusuran alamat atau POI yang ditawarkan oleh Layanan Google Maps Platform lainnya.

Pada gambar sebelumnya, daftar alamat di sebelah kiri masih tunduk pada pembatasan Konten Google Maps. Setelah pengguna akhir memilih alamat yang diinginkan, alamat tersebut tidak tunduk pada batasan Konten Google Maps semata-mata untuk tujuan transaksi yang berlaku bagi pengguna akhir tersebut.

