本文件列出的規定,適用於所有使用 Places SDK for iOS 開發的應用程式,包括該 API 涵蓋的 Place Autocomplete 服務。如要瞭解 Google 地圖開發人員的一般資訊,請參閱《Google 地圖平台服務條款》。
政策
本節說明與 Places SDK for iOS 相關的政策。政策提供實用的導入指南和規定,協助您正確使用本服務,並符合 Google 地圖平台的期望。
快取限制的例外狀況
請注意,用於識別地點的地點 ID 不受快取限制的約束。
因此您可以無限期儲存地點 ID 值。
API 回應中的 place_id 欄位會傳回地點 ID。如要瞭解如何儲存、重新整理及管理地點 ID,請參閱地點 ID 指南。
歐洲經濟區國家/地區
如果客戶的帳單地址位於歐洲經濟區 (EEA),這項產品的《服務條款》可能有所不同,功能也可能有所差異。使用 Google 地圖平台建構服務前,請先詳閱下列歐洲經濟區專屬條款和資訊:
如果您的帳單地址不在歐洲經濟區,則適用下列服務條款:
Google 地圖出處資訊規定
本節提供透過應用程式顯示 Google 地圖和內容的著作權聲明規定和指南。
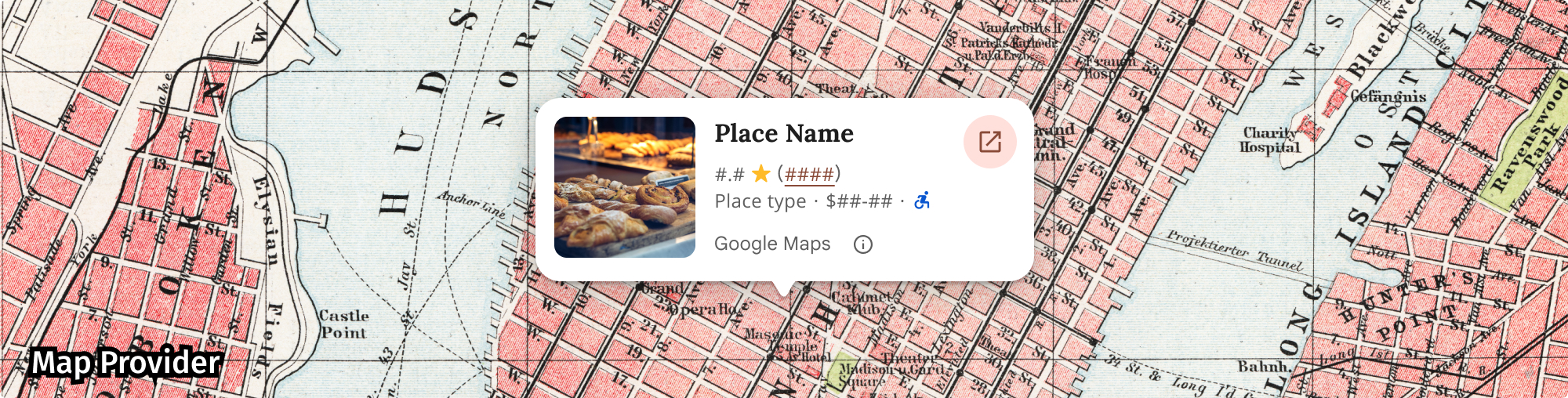
歸因範例
以下是 Places UI Kit 的出處範例。

顯示 Google 地圖出處資訊
在應用程式或網站中顯示 Google 地圖平台 API 的內容時,必須遵守 Google 地圖出處資訊規定。如果內容顯示在 Google 地圖上,且地圖已顯示出處資訊,則無須額外註明出處。
內含 Google 地圖出處資訊
對於 Google 地圖平台已在使用者介面中提供的 Google 地圖出處資訊,例如 Places UI Kit:
- 無論顯示位置為何,請勿移除內含的出處資訊。請勿變造、隱藏或遮蓋出處資訊,並確保出處資訊在背景上清楚可見。
- 請務必使用邊框、背景顏色、陰影或足夠的空白區域等 UI 提示,在視覺上區分 Google 地圖平台內容和其他內容。
- 進行視覺修改時,您必須遵守所有 Google 地圖出處資訊規定。
Google 地圖標誌和文字出處資訊
盡可能以 Google 地圖標誌的形式提供出處資訊。 如果空間有限,可使用「Google 地圖」。 必須讓使用者清楚哪些內容是由 Google 地圖提供。

標誌出處
在應用程式或網站中使用 Google 地圖標誌時,請遵守下列規定。
下載 Google 地圖標誌
使用官方 Google 地圖標誌檔案。請下載下方的標誌,並按照本節的規範使用。
下載 Google 地圖出處資訊資產使用 Google 地圖標誌時,請遵守下列規範。
- 請勿以任何方式修改標誌。
- 請維持標誌的顯示比例,避免變形。
- 在雜亂的背景 (例如地圖或圖片) 上使用輪廓標誌。
- 在純色或細微漸層等簡單背景上使用非輪廓標誌。
標誌大小規格
Google 地圖標誌的尺寸規格如下:- 標誌高度下限:16 dp
- 標誌高度上限:19 dp
- 標誌周圍至少應留空:左、右和頂端 10dp,底部 5dp
如要瞭解 dp,請參閱「Material Design」網站上的「像素密度」。

標誌可存取性
請遵守下列 Google 地圖標誌的無障礙規定:- 標誌和背景之間須維持可存取的對比度。
- 加入無障礙標籤,並附上「Google 地圖」文字。

文字出處
如果介面大小不支援使用 Google 地圖標誌,可以改用文字拼出 Google 地圖。請按照下列指南進行:

- 請勿以任何方式修改「Google 地圖」文字:
- 請勿變更「Google 地圖」的大小寫。
- 請勿將 Google 地圖換行
- 請勿將 Google 地圖本地化為其他語言。
- 使用 HTML 屬性
translate="no",防止瀏覽器翻譯 Google 地圖。

按照下表說明,設定 Google 地圖文字樣式:
Google 地圖文字樣式規定 屬性 樣式 字型系列 Roboto。載入字型為選用步驟。 備用字型系列 產品中已使用的任何無襯線內文字型,或「Sans-Serif」來叫用預設系統字型 字型樣式 一般 字型粗細 400 字型顏色 白色、黑色 (#1F1F1F) 或灰色 (#5E5E5E)。與背景維持無障礙(4.5:1) 對比度。 字型大小 字型大小下限:12sp
字型大小上限:16sp
如要瞭解 sp,請參閱 Material Design 網站上的「字型大小單位」。字母間距 一般
CSS 範例
下列 CSS 會在白色或淺色背景上,以適當的排版樣式和顏色顯示 Google 地圖。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); .GMP-attribution { font-family: Roboto, Sans-Serif; font-style: normal; font-weight: 400; font-size: 1rem; letter-spacing: normal; white-space: nowrap; color: #5e5e5e; }
視覺元素規定
請遵守下列規定,以視覺化方式呈現 Google 地圖出處資訊。將出處資訊放在內容頂端或底部附近,並位於同一個視覺容器中。如果是單行內容,出處資訊可以放在右側或左側。
使用邊框、背景顏色、陰影或足夠的空白空間等 UI 提示,從視覺上區分 Google 地圖平台內容和其他內容。
- 請勿將 Google 地圖與非 Google 地圖平台內容混用,以免誤導使用者。
- 確認出處資訊一律清晰可見。請勿移除、隱藏、遮蓋或修改。
下圖顯示這些視覺需求示例。



第三方資料供應商
Google 地圖產品上的部分資料和圖片來自 Google 以外的供應商。 對於部分產品 (例如 Map Tiles API),我們可能會向您提供第三方資料供應商的必要出處資訊。如果我們這麼做,作者資訊的文字必須包含「Google 地圖」名稱和相關資料供應商,例如「地圖資料:Google、Maxar Technologies」。如果 Google 提供第三方出處資訊,只加入「Google 地圖」或 Google 標誌並非適當的出處資訊。
其他出處資訊相關規定
第三方供應商的著作權聲明包含內容和連結,您必須以提供的格式向使用者顯示。Google 建議應用程式在地點詳細資料下方顯示這項資訊。
API 傳回的第三方歸因不包含 Google 歸因。您必須自行加入出處資訊,如「顯示 Google 標誌和出處資訊」一節所述。
請按照這些操作說明,擷取單一地點或地點集合的第三方出處資訊。
擷取單一地點的出處資訊
如要擷取地點的出處資訊,請依 ID 取得地點,然後從 GMSPlace 的 attributions 屬性擷取該地點的出處資訊。
attributions 會以 NSAttributedString 物件的形式提供。
擷取一組地點的出處資訊
如果應用程式會顯示要求裝置目前地點取得的資訊,則也須針對顯示的地點詳細資料,顯示相關第三方出處資訊。您可以從
GMSPlaceLikelihoodList 的 attributions 屬性,擷取要求中所有地點的出處資訊。
attributions 會以 NSAttributedString 物件的形式提供,您可以存取及顯示這些物件,方式與單一地點的 attributions 相同,如上文所述。
搜尋結果歸因
在歐洲,使用 Google 的未經調整排名時,搜尋產品必須提供說明文字,且說明文字與搜尋結果的距離不得超過 1 次點擊,內容應描述決定搜尋結果排名的主要因素和這些因素的權重。說明文字:
標題:關於這些結果
內文:搜尋某個位置附近的商家或地點時,Google 地圖會顯示本地搜尋結果。系統會結合多項因素 (主要包括關聯性、距離和名氣) 找出最符合的搜尋結果。
按鈕 1:瞭解詳情
「瞭解詳情」文字應連結至說明中心文章。
按鈕 2:確定
顯示相片出處資訊
如果應用程式會顯示相片,請務必標註每張相片擁有者的attributions和authorAttributions。
- 如要存取任何出處資訊,請使用
GMSPlacePhotoMetadata.attributions。如果沒有可顯示的出處資訊,這個屬性會是NSAttributedString或nil。 - 如要存取任何作者出處資訊,請使用
GMSPlacePhotoMetadata.authorAttributions。這個屬性包含GMSPlaceAuthorAttribution物件的陣列。
Swift
GMSPlacesClient.sharedClient().lookUpPhotosForPlaceID(placeID) { (photos, error) -> Void in if let error = error { // TODO: handle the error. print("Error: \(error.description)") } else { // Get attribution for the first photo in the list. if let photo = photos?.results.first { let attributions = photo.attributions } } }
Objective-C
[[GMSPlacesClient sharedClient] lookUpPhotosForPlaceID:placeID callback:^(GMSPlacePhotoMetadataList *_Nullable photos, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get attribution for the first photo in the list. if (photos.results.count > 0) { GMSPlacePhotoMetadata *photo = photos.results.firstObject; NSAttributedString *attributions = photo.attributions; } } }];
顯示評論
GMSPlace 物件最多可包含 5 則評論,每則評論皆以 GMSPlaceReview 物件表示。您可以視需要在應用程式中顯示這些評論。
顯示 Google 使用者提供的評論時,必須在附近顯示作者姓名。如果 GMSPlaceReview 物件的作者出處欄位提供這項資訊,建議您一併加入作者相片和個人資料連結。下圖為公園的評論範例:

Google 也建議您向使用者顯示評論的排序方式。
如要查看評論,請按照下列步驟操作:
Swift
// Define a Place ID. let placeID = "ChIJV4k8_9UodTERU5KXbkYpSYs" // Specify the place data types to return. let myProperties: [GMSPlaceProperty] = [.name, .website, .reviews] // Create the GMSFetchPlaceRequest object. let fetchPlaceRequest = GMSFetchPlaceRequest(placeID: placeID, placeProperties: myProperties) client.fetchPlaceWithRequest(fetchPlaceRequest: fetchPlaceRequest, callback: { (place: GMSPlace?, error: Error?) in if let error = error { print("An error occurred: \(error.localizedDescription)") return } if let place = place { let firstReview: GMSPlaceReview = place.reviews![0] // Use firstReview to access review text, authorAttribution, and other fields. } })
Objective-C
// Define a Place ID. NSString *placeID = @"ChIJV4k8_9UodTERU5KXbkYpSYs"; // Specify the place data types to return, including reviews. NSArray<GMSPlaceProperty *> *myProperties = @[GMSPlacePropertyName, GMSPlacePropertyWebsite,GMSPlacePropertyReviews]; GMSFetchPlaceRequest *fetchPlaceRequest = [[GMSFetchPlaceRequest alloc] initWithPlaceID:placeID placeProperties: myProperties]; [placesClient fetchPlaceWithRequest: fetchPlaceRequest, callback: ^(GMSPlace *_Nullable place, NSError *_Nullable error) { if (error) { // TODO: handle the error. NSLog(@"Error: %@", [error description]); } else { // Get first review. GMSPlaceReview *firstReview = [place reviews][0]; // Use firstReview to access review text, authorAttribution, and other fields. } }];
顯示第三方出處
第三方供應商的著作權聲明會以 NSAttributedString 物件的形式提供,其中包含您必須保留並向使用者顯示的內容和連結。
建議使用 UITextView 顯示出處資訊,因為出處資訊中的連結必須有效。
為確保連結正常運作,請在 UITextView 上設定委派項目,並將 UITextViewDelegate 的 shouldInteractWithURL
方法設為傳回 YES。
Swift
... self.attributionTextView.delegate = self ... // MARK: - UITextViewDelegate func textView(textView: UITextView, shouldInteractWithURL URL: NSURL, inRange characterRange: NSRange) -> Bool { // Make links clickable. return true }
Objective-C
... self.attributionTextView.delegate = self; ... #pragma mark - UITextViewDelegate - (BOOL)textView:(UITextView *)textView shouldInteractWithURL:(NSURL *)url inRange:(NSRange)characterRange { // Make links clickable. return YES; }
第三方歸因範例
第三方出處資訊通常包含文字和連結。例如:
在上述範例中,「Example Company」文字範圍涵蓋 NSLink 屬性。
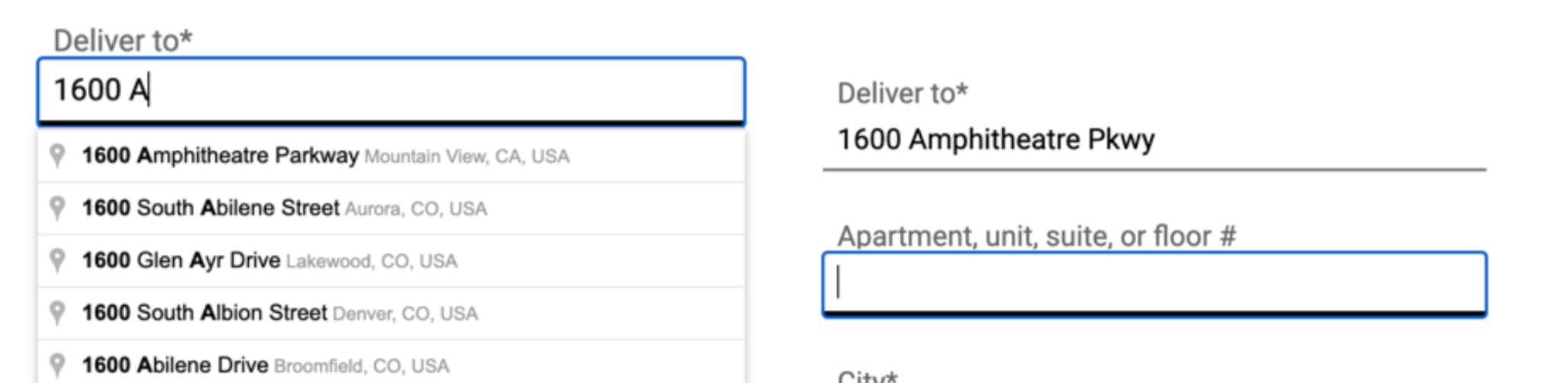
自動完成使用者地址
如果使用者在客戶應用程式中使用自動完成功能預先輸入街道地址,且該街道地址是使用者在沒有自動完成功能輔助的情況下完整且正確地提供,則使用者選取的地址不受《Google 地圖平台合約》中的 Google 地圖內容限制規範。這項例外情況僅適用於使用者選取的街道地址,且僅限於該使用者的特定交易;不適用於自動完成功能提供的建議地址清單,也不適用於其他 Google 地圖內容。這項例外情況不適用於其他 Google 地圖平台服務提供的任何地標或地址查詢功能。

在上圖中,左側的地址清單仍受 Google 地圖內容限制。使用者選取地址後,該地址就不會受到 Google 地圖內容限制,但僅限於使用者適用的交易。

