บริการเติมข้อความอัตโนมัติ (ใหม่) คือ iOS API ที่ แสดงคำแนะนำสถานที่เพื่อตอบสนองต่อคำขอ ในคำขอ ให้ระบุ สตริงการค้นหาข้อความและขอบเขตทางภูมิศาสตร์ที่ควบคุมพื้นที่ค้นหา
บริการเติมข้อความอัตโนมัติ (ใหม่) สามารถจับคู่คำเต็ม และสตริงย่อยของอินพุต แก้ไขชื่อสถานที่ ที่อยู่ และPlus Code ดังนั้นแอปพลิเคชันจึงสามารถส่งการค้นหาขณะที่ผู้ใช้ พิมพ์ เพื่อแสดงคำแนะนำสถานที่แบบเรียลไทม์
คำแนะนำสถานที่คือสถานที่ต่างๆ เช่น ธุรกิจ ที่อยู่ และจุดที่น่าสนใจ โดยอิงตามสตริงข้อความที่ป้อนและพื้นที่ค้นหาที่ระบุ
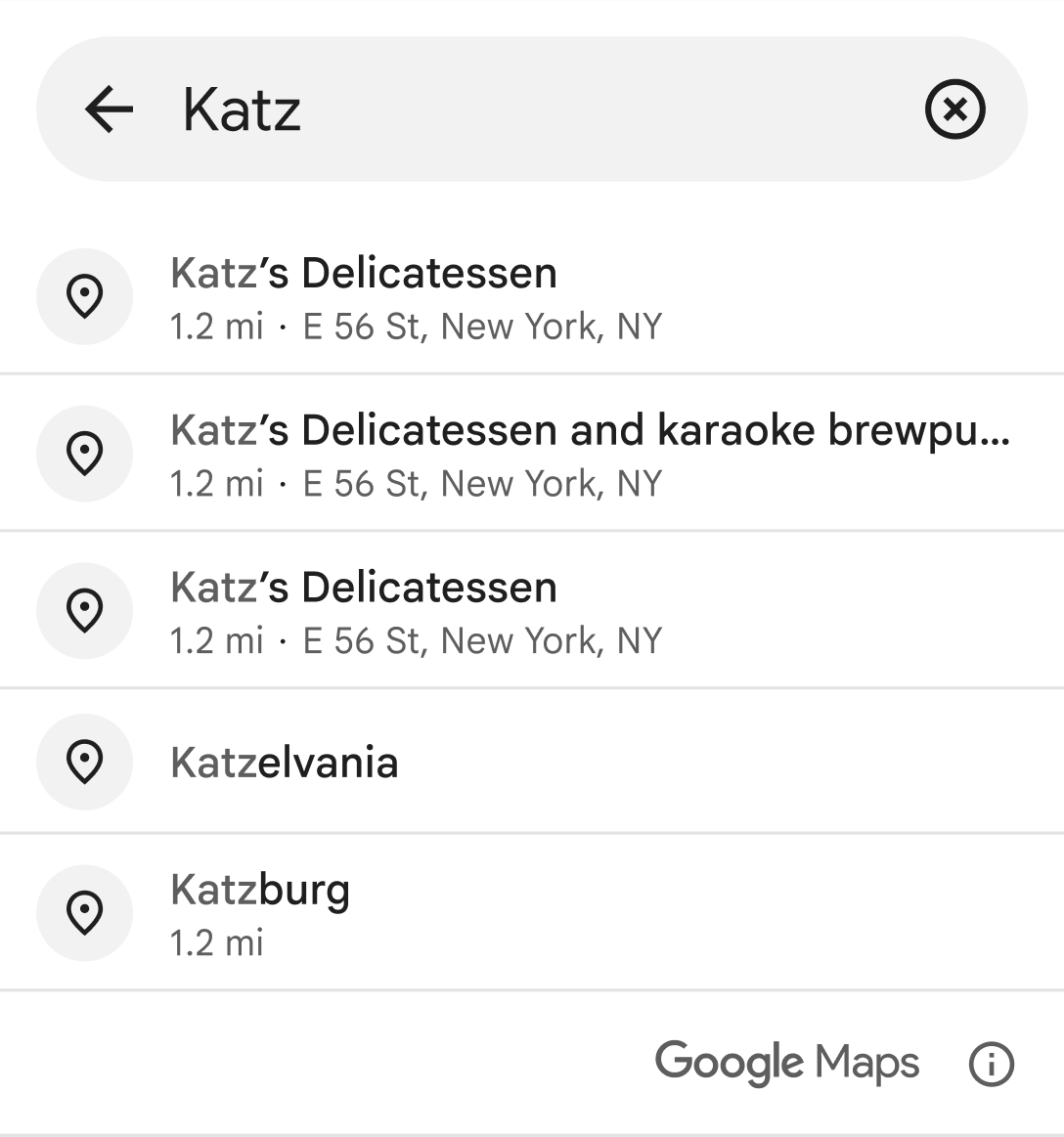
เช่น คุณเรียก API โดยใช้สตริงที่มีอินพุตของผู้ใช้บางส่วน "Spagh" เป็นอินพุต โดยจำกัดพื้นที่การค้นหาไว้ที่นิวยอร์กซิตี้ จากนั้นคำตอบ จะมีรายการคำแนะนำสถานที่ที่ตรงกับสตริงการค้นหาและ พื้นที่ค้นหา เช่น ร้านอาหารชื่อ "Cafe Spaghetti" พร้อมรายละเอียด เกี่ยวกับสถานที่
คำแนะนำสถานที่ที่แสดงได้รับการออกแบบมาเพื่อนำเสนอต่อผู้ใช้เพื่อให้ผู้ใช้เลือกสถานที่ที่ต้องการได้ คุณสามารถส่งคำขอรายละเอียดสถานที่ (ใหม่) เพื่อรับข้อมูลเพิ่มเติม เกี่ยวกับคำแนะนำสถานที่ที่แสดง
คุณสามารถผสานรวมฟังก์ชันการทำงานของคำที่แนะนำอัตโนมัติ (ใหม่) เข้ากับแอปได้ 2 วิธีหลักๆ ดังนี้
- รับการคาดคะเนสถานที่โดยอัตโนมัติ: เรียกใช้ API โดยตรงเพื่อดึงข้อมูลการคาดคะเนและแสดงในอินเทอร์เฟซผู้ใช้ที่กำหนดเอง
- เพิ่มวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่: มอบประสบการณ์การเติมข้อความอัตโนมัติในการค้นหาที่พร้อมใช้งานซึ่งจะแสดงการคาดคะเนขณะที่ผู้ใช้พิมพ์
รับการคาดคะเนสถานที่แบบเป็นโปรแกรม
คำขอเติมข้อความอัตโนมัติ (ใหม่)
สร้างคำขอเติมข้อความอัตโนมัติโดยเรียกใช้เมธอดใน
GMSPlacesClient
คุณส่งพารามิเตอร์ในออบเจ็กต์
GMSAutocompleteRequest
ได้ การตอบกลับจะให้คำแนะนำในการเติมข้อความอัตโนมัติภายในออบเจ็กต์
GMSAutocompletePlaceSuggestion
ต้องระบุคีย์ API และพารามิเตอร์
query
นอกจากนี้ คุณยังระบุ
GMSAutocompleteSessionToken
เพื่อเชื่อมโยงคำขอกับเซสชันการเรียกเก็บเงิน และ
GMSAutocompleteFilter
เพื่อนำไปใช้กับผลลัพธ์ได้ด้วย
เวอร์ชัน Places Swift SDK
สร้างคำขอเติมข้อความอัตโนมัติโดยเรียกใช้เมธอดใน
PlacesClient
คุณส่งพารามิเตอร์ในออบเจ็กต์
AutocompleteRequest
ได้ การตอบกลับจะให้คำแนะนำในการเติมข้อความอัตโนมัติภายในออบเจ็กต์
AutocompletePlaceSuggestion
ต้องระบุคีย์ API และพารามิเตอร์ query นอกจากนี้ คุณยังระบุ
AutocompleteSessionToken
เพื่อเชื่อมโยงคำขอกับเซสชันการเรียกเก็บเงิน และ
AutocompleteFilter
เพื่อนำไปใช้กับผลลัพธ์ได้ด้วย
ดูข้อมูลเพิ่มเติมเกี่ยวกับพารามิเตอร์ที่จำเป็นและที่ไม่บังคับได้ที่ส่วนพารามิเตอร์ ของเอกสารนี้
Places Swift SDK
let center = (37.3913916, -122.0879074) let northEast = (37.388162, -122.088137) let southWest = (37.395804, -122.077023) let bias = RectangularCoordinateRegion(northEast: northEast, southWest: southWest) let filter = AutocompleteFilter(types: [ .restaurant ], origin: center, coordinateRegionBias: bias) let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): // Handle suggestions. case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let northWestBounds = CLLocationCoordinate2DMake(40.921628, -73.700051) let southEastBounds = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.types = [kGMSPlaceTypeRestaurant] filter.locationBias = GMSPlaceRectangularLocationOption(northWestBounds, southEastBounds) let request = GMSAutocompleteRequest(query:"Spagh") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D northEast = CLLocationCoordinate2DMake(37.388162, -122.088137); CLLocationCoordinate2D southWest = CLLocationCoordinate2DMake(37.395804, -122.077023); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ kGMSPlaceTypeRestaurant ]; filter.locationBias = GMSPlaceRectangularLocationOption(northEast, southWest); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
ตอบกลับโดยใช้การเติมข้อความอัตโนมัติ (ใหม่)
ฟีเจอร์เติมข้อความอัตโนมัติจะแสดงผลอาร์เรย์ของอินสแตนซ์สูงสุด 5 รายการ
GMSAutocompleteSuggestion อาร์เรย์ประกอบด้วย
placeIDtypes: ประเภทที่ใช้กับสถานที่นี้distanceMeters: ระยะทางจากต้นทางattributedFullText: ข้อความที่มนุษย์อ่านได้ทั้งหมดของคำแนะนำattributedPrimaryText: ข้อความหลักของคำแนะนำที่มนุษย์อ่านได้attributedSecondaryText: ข้อความรองที่มนุษย์อ่านได้ของคำแนะนำstructuredFormat: ชื่อที่เฉพาะเจาะจงและข้อความที่ช่วยแยกความแตกต่าง เช่น เมืองหรือภูมิภาค
พารามิเตอร์ที่จำเป็น
query
สตริงข้อความที่จะค้นหา ระบุคำและสตริงย่อยแบบเต็ม ชื่อสถานที่ ที่อยู่ และรหัสพลัส บริการ การเติมข้อความอัตโนมัติ (ใหม่) จะแสดงรายการที่ตรงกัน โดยอิงตามสตริงนี้ และจัดลำดับผลการค้นหาตามความเกี่ยวข้องที่ระบบรับรู้
พารามิเตอร์ที่ไม่บังคับ
sessionToken
โทเค็นเซสชันคือสตริงที่ผู้ใช้สร้างขึ้นซึ่งติดตามการเรียกใช้ การเติมข้อความอัตโนมัติ (ใหม่) ทั้งการเรียกใช้ผ่าน วิดเจ็ตและการเรียกใช้แบบเป็นโปรแกรมเป็น "เซสชัน" การเติมข้อความอัตโนมัติ (ใหม่) ใช้โทเค็นเซสชันเพื่อจัดกลุ่มระยะการค้นหาและการเลือกของการค้นหาการเติมข้อความอัตโนมัติของผู้ใช้เป็นเซสชันแยกต่างหากเพื่อวัตถุประสงค์ในการเรียกเก็บเงิน
คุณสามารถแสดงโทเค็นเซสชันการเติมข้อความอัตโนมัติของ Places เพื่อส่งไปยังบริการอื่นๆ ที่ไม่ได้เป็นส่วนหนึ่งของ Places SDK สำหรับ iOS เช่น การตรวจสอบที่อยู่ ได้โดยทำดังนี้
Places Swift SDK
let token = AutocompleteSessionToken() let filter = AutocompleteFilter(origin: CLLocationCoordinate2DMake(39.7, -94.5)) let request = AutocompleteRequest(query: "Piz", sessionToken: token, filter: filter) PlacesClient.shared.fetchAutocompleteSuggestions(request: request) { case .success(let suggestions): ... case .failure(let placesError): print(placesError) } // pass token's string format to use with a service that is not a part of iOS SDK. print("token: \(token)")
Objective-C
GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Piz"]; GMSAutocompleteSessionToken *token = [[GMSAutocompleteSessionToken alloc] init]; request.sessionToken = token; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:39.7 longitude:-94.5]; filter.locationBias = GMSPlaceRectangularLocationOption(topLocation, bottomLocation); request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> *_Nullable results, NSError *_Nullable error) { ... }]; // pass token's string format to use with a service that is not a part of iOS SDK. NSLog(@"%@", token.description);
ดูข้อมูลเพิ่มเติมได้ที่โทเค็น เซสชัน
พารามิเตอร์ AutocompleteFilter ที่ไม่บังคับ
ประเภท
สถานที่หนึ่งๆ จะมีประเภทหลักเดียวจากประเภทตาราง
กหรือตาราง
ขที่เชื่อมโยงอยู่ได้เท่านั้น
เช่น ประเภทหลักอาจเป็น mexican_restaurant หรือ steak_house
โดยค่าเริ่มต้น API จะแสดงสถานที่ทั้งหมดตามพารามิเตอร์ input
โดยไม่คำนึงถึงค่าประเภทหลักที่เชื่อมโยงกับสถานที่ จำกัดผลลัพธ์
ให้เป็นประเภทหลักบางประเภทโดยส่งพารามิเตอร์ types
ใช้พารามิเตอร์นี้เพื่อระบุค่าประเภทได้สูงสุด 5 ค่าจากตาราง กหรือตาราง ข สถานที่ต้องตรงกับค่าประเภทหลักที่ระบุอย่างใดอย่างหนึ่งจึงจะรวมอยู่ในคำตอบได้
คำขอจะถูกปฏิเสธพร้อมข้อผิดพลาด INVALID_REQUEST ในกรณีต่อไปนี้
- ระบุประเภทมากกว่า 5 ประเภท
- ระบุประเภทที่ไม่รู้จัก
เช่น หากต้องการจำกัดผลการค้นหาให้แสดงเฉพาะร้านขายอุปกรณ์กีฬา ให้ระบุประเภทนั้นในAutocompleteFilter
Places Swift SDK
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ])
Swift
let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ];
ประเทศ
รวมเฉพาะผลลัพธ์จากรายการภูมิภาคที่ระบุ ซึ่งระบุเป็นอาร์เรย์ ของค่า ccTLD ("โดเมนระดับบนสุด") แบบ 2 อักขระได้สูงสุด 15 รายการ หากไม่ระบุ ระบบจะไม่ใช้ข้อจำกัดใดๆ กับการตอบกลับ เช่น หากต้องการจำกัดภูมิภาคเป็นเยอรมนีและฝรั่งเศส ให้ทำดังนี้
Places Swift SDK
let filter = AutocompleteFilter(countries: ["DE", "FR"])
Swift
let filter = GMSAutocompleteFilter() filter.countries = ["DE", "FR"]
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.countries = @[ @"DE", @"FR" ];
หากคุณระบุทั้ง locationRestriction และ countries ผลลัพธ์จะอยู่ในพื้นที่ที่การตั้งค่าทั้ง 2 รายการตัดกัน
inputOffset
ออฟเซ็ตอักขระ Unicode ที่เริ่มจาก 0 ซึ่งระบุตำแหน่งเคอร์เซอร์ใน
input ตำแหน่งเคอร์เซอร์อาจส่งผลต่อการคาดคะเนที่แสดง หาก
ว่างเปล่า ค่าเริ่มต้นจะเป็นความยาวของ input
locationBias หรือ locationRestriction
คุณระบุ locationBias หรือ locationRestriction เพื่อกำหนดพื้นที่ค้นหาได้ แต่จะระบุทั้ง 2 อย่างพร้อมกันไม่ได้ คิดว่า locationRestriction เป็นการระบุภูมิภาคที่ผลการค้นหาต้องอยู่ภายใน และ locationBias เป็นการระบุภูมิภาคที่ผลการค้นหาต้องอยู่ใกล้ แต่สามารถอยู่นอกพื้นที่ได้
locationBiasระบุพื้นที่ที่จะค้นหา ตำแหน่งนี้ทำหน้าที่เป็นค่าอคติ ซึ่งหมายความว่าระบบจะแสดงผลการค้นหาที่อยู่รอบๆ ตำแหน่งที่ระบุ รวมถึง ผลการค้นหาที่อยู่นอกพื้นที่ที่ระบุlocationRestrictionระบุพื้นที่ที่จะค้นหา ระบบจะไม่แสดงผลลัพธ์ที่อยู่นอก พื้นที่ที่ระบุ
ระบุภูมิภาค locationBias หรือ locationRestriction เป็นวิวพอร์ตสี่เหลี่ยม
หรือเป็นวงกลม
วงกลมกำหนดโดยจุดศูนย์กลางและรัศมีเป็นเมตร รัศมีต้องอยู่ระหว่าง 0.0 ถึง 50000.0 เท่านั้น ค่าเริ่มต้นคือ 0.0 สำหรับ
locationRestriction คุณต้องตั้งค่ารัศมีเป็นค่าที่มากกว่า 0.0
มิเช่นนั้น คำขอจะไม่แสดงผลลัพธ์
เช่น
Places Swift SDK
let center = CLLocationCoordinate2DMake(40.477398, -74.259087) let bias = CircularCoordinateRegion(center: center, radius: 1000.0) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let center = CLLocationCoordinate2DMake(40.730610, -73.935242) let radius = 1000.0 filter.locationBias = GMSPlaceCircularLocationOption(center, radius)
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(40.730610, -73.935242); radius = 1000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius);
สี่เหลี่ยมผืนผ้าคือวิวพอร์ตละติจูด-ลองจิจูด ซึ่งแสดงเป็นจุด low และ high ที่อยู่ตรงข้ามกันตามแนวทแยงมุม
ระบบจะถือว่าวิวพอร์ตเป็นภูมิภาคปิด
ซึ่งหมายความว่าวิวพอร์ตรวมถึงขอบเขตของวิวพอร์ตด้วย ขอบเขตละติจูดต้องอยู่ระหว่าง -90 ถึง 90 องศา และขอบเขตลองจิจูดต้องอยู่ระหว่าง -180 ถึง 180 องศา
- หาก
low=highวิวพอร์ตจะประกอบด้วยจุดเดียว - หาก
low.longitude>high.longitudeช่วงลองจิจูดจะกลับด้าน (วิวพอร์ตตัดกับเส้นลองจิจูด 180 องศา) - หาก
low.longitude= -180 องศาและhigh.longitude= 180 องศา วิวพอร์ตจะรวมลองจิจูดทั้งหมด - หาก
low.longitude= 180 องศาและhigh.longitude= -180 องศา ช่วงลองจิจูดจะว่างเปล่า
คุณต้องระบุทั้ง low และ high และช่องที่แสดงต้องไม่ว่าง โดยวิวพอร์ตที่ว่างเปล่าจะทำให้เกิดข้อผิดพลาด
ตัวอย่างเช่น Viewport นี้ครอบคลุมนิวยอร์กซิตี้ทั้งหมด
Places Swift SDK
let northEast = CLLocationCoordinate2DMake(40.477398, -74.259087) let southWest = CLLocationCoordinate2DMake(40.921628, -73.700051) let filter = AutocompleteFilter(coordinateRegionBias: bias)
Swift
let high = CLLocationCoordinate2DMake(40.921628, -73.700051) let low = CLLocationCoordinate2DMake(40.477398, -74.259087) let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceRectangularLocationOption(high, low)
Objective-C
CLLocationCoordinate2D high = CLLocationCoordinate2DMake(40.477398, -74.259087); CLLocationCoordinate2D low = CLLocationCoordinate2DMake(440.921628, -73.700051); GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceRectangularLocationOption(high, low);
origin
จุดต้นทางที่จะใช้คำนวณระยะทางเป็นเส้นตรงไปยัง
จุดหมาย (แสดงผลเป็น distanceMeters) หากไม่ระบุค่านี้ ระบบจะไม่แสดงผลระยะทางเป็นเส้นตรง ต้องระบุเป็นพิกัดละติจูดและ
ลองจิจูด
Places Swift SDK
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.395804, longitude: -122.077023))
Swift
let filter = GMSAutocompleteFilter() filter.origin = CLLocation(latitude: 37.395804, longitude: -122.077023)
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude: -122.077023];
regionCode
รหัสภูมิภาคที่ใช้จัดรูปแบบการตอบกลับ โดยระบุเป็นค่า ccTLD ("โดเมนระดับบนสุด") 2 อักขระ รหัส ccTLD ส่วนใหญ่จะเหมือนกับรหัส ISO 3166-1 โดยมีข้อยกเว้นที่สำคัญบางประการ ตัวอย่างเช่น ccTLD ของสหราชอาณาจักรคือ "uk" (.co.uk) ขณะที่รหัส ISO 3166-1 คือ "gb" (ในทางเทคนิคสำหรับนิติบุคคล "สหราชอาณาจักรบริเตนใหญ่และไอร์แลนด์เหนือ")
หากคุณระบุรหัสภูมิภาคที่ไม่ถูกต้อง API จะแสดงผลINVALID_ARGUMENT
ข้อผิดพลาด พารามิเตอร์นี้อาจส่งผลต่อผลลัพธ์ตามกฎหมายที่เกี่ยวข้อง
shouldIncludePureServiceAreaBusinesses
หาก true จะแสดงผลธุรกิจที่ให้บริการตามสถานที่เท่านั้นในอาร์เรย์การตอบกลับ ธุรกิจที่ให้บริการตามสถานที่อย่างแท้จริงคือธุรกิจที่บริการแบบถึงที่หรือออกให้บริการแก่ลูกค้าโดยตรง แต่ไม่ได้ให้บริการลูกค้า ณ ที่อยู่ธุรกิจ
เช่น
Places Swift SDK
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Swift
let filter = AutocompleteFilter() filter.shouldIncludePureServiceAreaBusinesses = true
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.shouldIncludePureServiceAreaBusinesses = YES;
เพิ่มวิดเจ็ต Place Autocomplete
คุณสามารถเพิ่มวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่ลงในแอปเพื่อให้ประสบการณ์การเติมข้อความอัตโนมัติของสถานที่สอดคล้องกันได้ง่ายขึ้น วิดเจ็ตนี้มีอินเทอร์เฟซแบบเต็มหน้าจอโดยเฉพาะซึ่งจะจัดการอินพุตของผู้ใช้และแสดงการคาดคะเนสถานที่ต่อผู้ใช้ พร้อมทั้งส่งออบเจ็กต์ AutocompletePlaceSuggestion
ไปยังแอป จากนั้นคุณสามารถส่งคำขอรายละเอียดสถานที่
(ใหม่) เพื่อรับข้อมูลเพิ่มเติมเกี่ยวกับการคาดคะเนสถานที่

เช่นเดียวกับเมื่อรับการคาดคะเนสถานที่แบบเป็นโปรแกรม
วิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่ช่วยให้คุณใช้โทเค็นเซสชันเพื่อ
จัดกลุ่มคำขอเติมข้อความอัตโนมัติเป็นเซสชันเพื่อวัตถุประสงค์ในการเรียกเก็บเงิน คุณส่งโทเค็นเซสชันได้โดยการเรียกใช้
AutocompleteSessionToken()
หากคุณไม่ได้ระบุโทเค็นเซสชัน วิดเจ็ตจะสร้างโทเค็นเซสชันการเติมข้อความอัตโนมัติ
ให้คุณ ซึ่งคุณจะรับโทเค็นดังกล่าวได้จากแฮนเดิล
การเรียกกลับของ onSelection ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้โทเค็นเซสชันได้ที่เกี่ยวกับโทเค็น
เซสชัน
เมื่อตั้งค่าการเชื่อมโยง show เป็น true ระบบจะนำผู้ใช้ไปยังมุมมองแบบเต็มหน้าจอซึ่งผู้ใช้สามารถเลือกสถานที่ได้ ขณะที่ผู้ใช้พิมพ์ วิดเจ็ตจะ
แสดงคำแนะนำสำหรับสถานที่ต่างๆ เช่น ธุรกิจ ที่อยู่ และจุดที่น่าสนใจ
เมื่อผู้ใช้เลือกสถานที่ วิดเจ็ตจะเรียกใช้onSelection
แฮนเดิลกับสถานที่ที่เลือก และปิดมุมมองแบบเต็มหน้าจอ
พารามิเตอร์ของวิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่
นอกจากพารามิเตอร์ที่ใช้ได้ แบบเป็นโปรแกรมแล้ว วิดเจ็ตการเติมข้อความอัตโนมัติของสถานที่ยังมีพารามิเตอร์ต่อไปนี้ด้วย
แสดง
show ระบุว่าจะแสดงวิดเจ็ตหรือไม่
onSelection
การปิดเพื่อเรียกใช้เมื่อมีการเลือกสถานที่
onError
การปิดเพื่อเรียกใช้เมื่อเกิดข้อผิดพลาด ระบบจะส่ง
PlacesError
หากเกิดข้อผิดพลาด
การปรับแต่งเนื้อหาและธีม
พารามิเตอร์
AutocompleteUICustomization
จะระบุการปรับแต่ง UI ที่จะใช้กับวิดเจ็ต
ตัวเลือกการปรับแต่งมีดังนี้
AutocompleteListDensityพารามิเตอร์นี้ช่วยให้คุณเลือกความหนาแน่นของรายการคำแนะนำได้ ไม่ว่าจะเป็นmultiLineหรือtwoLineAutocompleteUIIconพารามิเตอร์นี้ช่วยให้คุณเลือกว่าจะแสดงไอคอนเริ่มต้นสำหรับแต่ละ รายการในลิสต์หรือไม่themeพารามิเตอร์นี้ระบุธีมที่กำหนดเองซึ่งลบล้างแอตทริบิวต์รูปแบบ เริ่มต้น คุณปรับแต่งสี การจัดตัวอักษร ระยะห่าง เส้นขอบ และมุมของคอมโพเนนต์การเติมข้อความอัตโนมัติของสถานที่ได้ ค่าเริ่มต้นคือPlacesMaterialThemeแอตทริบิวต์ธีมที่ไม่ได้ลบล้างจะใช้ รูปแบบเริ่มต้น
ตัวอย่างการเติมข้อความอัตโนมัติ (ใหม่)
ใช้ locationRestriction และ locationBias
การเติมข้อความอัตโนมัติ (ใหม่) จะใช้การกำหนดค่า IP โดยค่าเริ่มต้นเพื่อ
ควบคุมพื้นที่การค้นหา เมื่อใช้การปรับ IP API จะใช้ที่อยู่ IP ของ
อุปกรณ์เพื่อปรับผลลัพธ์ คุณเลือกใช้ locationRestriction หรือ
locationBias เพื่อระบุพื้นที่ที่จะค้นหาได้ แต่จะใช้ทั้ง 2 อย่างไม่ได้
การจำกัดสถานที่ตั้งจะระบุพื้นที่ที่จะค้นหา ระบบจะไม่แสดงผลลัพธ์ที่อยู่นอกพื้นที่ที่ระบุ ตัวอย่างต่อไปนี้ใช้การจำกัดตำแหน่งเพื่อจำกัดคำขอให้เป็นการจำกัดตำแหน่งแบบวงกลมที่มีรัศมี 5,000 เมตรซึ่งอยู่ตรงกลางของซานฟรานซิสโก
Places Swift SDK
let center = (37.775061, -122.419400) let radius = 5000.0 let restriction = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionRestriction: restriction) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationRestriction = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
เมื่อใช้ความเอนเอียงตามตำแหน่ง ตำแหน่งจะทำหน้าที่เป็นความเอนเอียง ซึ่งหมายความว่าระบบจะแสดงผลลัพธ์รอบๆ ตำแหน่งที่ระบุ รวมถึงผลลัพธ์นอกพื้นที่ที่ระบุ ตัวอย่างถัดไปจะเปลี่ยนคำขอก่อนหน้าให้ใช้การเอนเอียงตามตำแหน่ง
Places Swift SDK
let center = (37.775061, -122.419400) let radius = 5000.0 let bias = CircularCoordinateRegion(center: center, radius: radius) let filter = AutocompleteFilter(coordinateRegionBias: bias) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Sicilian piz", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let center = CLLocationCoordinate2DMake(37.775061, -122.419400) let radius = 5000.0 let filter = GMSAutocompleteFilter() filter.locationBias = GMSPlaceCircularLocationOption(center, radius) let request = GMSAutocompleteRequest(query:"Piz") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
CLLocationCoordinate2D center = CLLocationCoordinate2DMake(37.775061, -122.419400); radius = 5000.0; GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.locationBias = GMSPlaceCircularLocationOption(center, radius); GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Sicilian piz"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
ประเภทการใช้งาน
ใช้พารามิเตอร์ประเภทเพื่อจำกัดผลลัพธ์จากคำขอให้เป็นประเภทใดประเภทหนึ่งตามที่ระบุไว้ในตาราง กและตาราง ข คุณระบุอาร์เรย์ที่มีค่าได้สูงสุด 5 ค่า หากไม่ระบุ ระบบจะแสดงผลทุกประเภท
ตัวอย่างต่อไปนี้ระบุสตริงการค้นหาของ "ฟุตบอล" และใช้พารามิเตอร์ประเภท
เพื่อจำกัดผลลัพธ์ให้แสดงเฉพาะสถานประกอบการประเภท
"sporting_goods_store"
Places Swift SDK
let filter = AutocompleteFilter(types: [ PlaceType(rawValue: "sporting_goods_store") ]) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Soccer", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let filter = GMSAutocompleteFilter() filter.types = ["sporting_goods_store"] let request = GMSAutocompleteRequest(query:"Soccer") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.types = @[ "sporting_goods_store" ]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Soccer"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
ใช้ต้นทาง
เมื่อคุณใส่พารามิเตอร์ origin ในคำขอที่ระบุเป็น
พิกัดละติจูดและลองจิจูด API จะรวมระยะทางเป็นเส้นตรง
จากต้นทางไปยังปลายทางในการตอบกลับ การตอบกลับจะแสดงผล
ระยะทางเป็น distanceMeters
ตัวอย่างนี้ตั้งค่าต้นทางเป็นใจกลางซานฟรานซิสโก
Places Swift SDK
let filter = AutocompleteFilter(origin: CLLocation(latitude: 37.7749, longitude: -122.4194)) let token = AutocompleteSessionToken() let autocompleteRequest = AutocompleteRequest(query: "Amoeba", sessionToken: token, filter: filter) switch await placesClient.fetchAutocompleteSuggestions(with: autocompleteRequest) { case .success(let autocompleteSuggestions): for suggestion in autocompleteSuggestions { switch suggestion { case .place: // Show place suggestion data. } } case .failure(let placesError): // Handle error. }
Swift
let token = GMSAutocompleteSessionToken() let origin = CLLocation(latitude: 37.7749, longitude: -122.4194) let filter = GMSAutocompleteFilter() filter.origin = origin let request = GMSAutocompleteRequest(query:"Amoeba") request.filter = filter request.sessionToken = token GMSPlacesClient.shared().fetchAutocompleteSuggestions(from: request, callback: { ( results, error ) in if let error = error { print("Autocomplete error: \(error)") return } if let autocompleteResults = results { for result in autocompleteResults { print("Result \(String(describing: result.placeSuggestion?.placeID)) with \(String(describing: result.placeSuggestion?.attributedFullText)) and distance: \(String(describing: result.placeSuggestion?.distanceMeters))") } } })
Objective-C
GMSAutocompleteFilter *filter = [[GMSAutocompleteFilter alloc] init]; filter.origin = [[CLLocation alloc] initWithLatitude:37.395804 longitude:-122.077023]; GMSAutocompleteRequest *request = [[GMSAutocompleteRequest alloc] initWithQuery:@"Amoeba"]; request.sessionToken = token; request.filter = filter; [[GMSPlacesClient sharedClient] fetchAutocompleteSuggestionsFromRequest:request callback:^(NSArray<GMSAutocompleteSuggestion *> * results, NSError * error){ // Handle response for (GMSAutocompleteSuggestion *suggestion in results) { if (suggestion.placeSuggestion) { // Show place suggestion data. } } }];
ปรับแต่งเนื้อหาและธีม
Swift
let uiCustomization = AutocompleteUICustomization( listDensity: .multiLine, listItemIcon: .noIcon, theme: PlacesMaterialTheme() )
เพิ่มวิดเจ็ตการเติมข้อความอัตโนมัติของ Places (โค้ดทั้งหมด)
Places Swift SDK
struct PlaceAutocompleteDemoView: View { @State private var fetchedPlace: Place? @State private var placesError: PlacesError? @State private var showWidget = false public var body: some View { VStack { Button("Search for a place") { showWidget.toggle() } .placeAutocomplete( show: $showWidget, onSelection: { (autocompletePlaceSuggestion, autocompleteSessionToken) in Task { let placesClient = await PlacesClient.shared let fetchPlaceRequest = FetchPlaceRequest( placeID: autocompletePlaceSuggestion.placeID, placeProperties: [.displayName, .formattedAddress], sessionToken: autocompleteSessionToken ) switch await placesClient.fetchPlace(with: fetchPlaceRequest) { case .success(let place): print("Fetched place: \(place)") self.fetchedPlace = place case .failure(let placesError): print("Failed to fetch place: \(placesError)") self.placesError = placesError } } }, onError: { placesError in self.placesError = placesError } ) } } }
การเพิ่มประสิทธิภาพการเติมข้อความอัตโนมัติ (ใหม่)
ส่วนนี้อธิบายแนวทางปฏิบัติแนะนำที่จะช่วยให้คุณใช้ประโยชน์จากบริการ การเติมข้อความอัตโนมัติ (ใหม่) ได้อย่างเต็มที่
หลักเกณฑ์ทั่วไปมีดังนี้
- วิธีที่เร็วที่สุดในการพัฒนาอินเทอร์เฟซผู้ใช้ที่ใช้งานได้คือการใช้ Maps JavaScript API วิดเจ็ต Autocomplete (ใหม่) Places SDK สำหรับ Android วิดเจ็ต Autocomplete (ใหม่) หรือ Places SDK สำหรับ iOS วิดเจ็ต Autocomplete (ใหม่)
- ทำความเข้าใจฟิลด์ข้อมูลที่จำเป็น การเติมข้อความอัตโนมัติ (ใหม่) ตั้งแต่เริ่มต้น
- ฟิลด์การเอนเอียงตามสถานที่ตั้งและข้อจำกัดด้านสถานที่ตั้งเป็นฟิลด์ที่ไม่บังคับ แต่ก็อาจ ส่งผลต่อประสิทธิภาพการเติมข้อความอัตโนมัติอย่างมาก
- ใช้การจัดการข้อผิดพลาดเพื่อให้แน่ใจว่าแอปของคุณจะลดประสิทธิภาพลงอย่างราบรื่น หาก API แสดงข้อผิดพลาด
- ตรวจสอบว่าแอปของคุณจัดการเมื่อไม่มีการเลือกและเสนอวิธีให้ผู้ใช้ ดำเนินการต่อ
แนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพต้นทุน
การเพิ่มประสิทธิภาพต้นทุนขั้นพื้นฐาน
หากต้องการเพิ่มประสิทธิภาพค่าใช้จ่ายในการใช้บริการการเติมข้อความอัตโนมัติ (ใหม่) ให้ใช้มาสก์ฟิลด์ในรายละเอียดสถานที่ (ใหม่) และวิดเจ็ตการเติมข้อความอัตโนมัติ (ใหม่) เพื่อแสดงเฉพาะ ฟิลด์ข้อมูลการเติมข้อความอัตโนมัติ (ใหม่) ที่คุณต้องการ
การเพิ่มประสิทธิภาพต้นทุนขั้นสูง
โปรดพิจารณาการติดตั้งใช้งาน Autocomplete (ใหม่) แบบเป็นโปรแกรมเพื่อเข้าถึง SKU: ราคาคำขอ Autocomplete และขอผลลัพธ์ Geocoding API เกี่ยวกับสถานที่ที่เลือกแทนรายละเอียดสถานที่ (ใหม่) การกำหนดราคาต่อคำขอที่ใช้ร่วมกับ Geocoding API จะคุ้มค่ากว่าการกำหนดราคาต่อเซสชัน (อิงตามเซสชัน) หากเป็นไปตามเงื่อนไขต่อไปนี้ทั้ง 2 ข้อ
- หากต้องการเพียงละติจูด/ลองจิจูดหรือที่อยู่ของสถานที่ที่ผู้ใช้เลือก Geocoding API จะให้ข้อมูลนี้โดยใช้การเรียก Place Details (ใหม่) น้อยกว่า
- หากผู้ใช้เลือกการคาดคะเนการเติมข้อความอัตโนมัติภายในคำขอการคาดคะเนการเติมข้อความอัตโนมัติ (ใหม่) โดยเฉลี่ย 4 รายการหรือน้อยกว่านั้น การกำหนดราคาต่อคำขออาจคุ้มค่ากว่าการกำหนดราคาต่อเซสชัน
แอปพลิเคชันของคุณต้องใช้ข้อมูลอื่นนอกเหนือจากที่อยู่และละติจูด/ลองจิจูดของการคาดคะเนที่เลือกไหม
ใช่ ต้องระบุรายละเอียดเพิ่มเติม
ใช้การเติมข้อความอัตโนมัติแบบอิงตามเซสชัน (ใหม่) กับรายละเอียดสถานที่ (ใหม่)
เนื่องจากแอปพลิเคชันของคุณต้องใช้รายละเอียดสถานที่ (ใหม่) เช่น ชื่อสถานที่ สถานะธุรกิจ
หรือเวลาทำการ การใช้งานการเติมข้อความอัตโนมัติ (ใหม่) จึงควรใช้โทเค็นเซสชัน
(โดยการเขียนโปรแกรมหรือสร้างไว้ในวิดเจ็ต
JavaScript,
Android
หรือ iOS)
ต่อเซสชัน รวมถึง SKU ของ Places ที่เกี่ยวข้อง
ขึ้นอยู่กับฟิลด์ข้อมูลสถานที่ที่คุณขอ1
การติดตั้งใช้งานวิดเจ็ต
ระบบจะสร้างการจัดการเซสชันลงใน
JavaScript,
Android,
หรือ iOS
โดยอัตโนมัติ ซึ่งรวมทั้งคำขอเติมข้อความอัตโนมัติ (ใหม่) และคำขอรายละเอียดสถานที่ (ใหม่)
ในการคาดคะเนที่เลือก อย่าลืมระบุพารามิเตอร์ fields เพื่อให้มั่นใจว่าคุณจะขอเฉพาะฟิลด์ข้อมูล
การเติมข้อความอัตโนมัติ (ใหม่)
ที่คุณต้องการ
การติดตั้งใช้งานแบบเป็นโปรแกรม
ใช้
โทเค็นเซสชัน
กับคำขอเติมข้อความอัตโนมัติ (ใหม่) เมื่อขอรายละเอียดสถานที่ (ใหม่) เกี่ยวกับการคาดคะเนที่เลือก ให้ใส่พารามิเตอร์ต่อไปนี้
- รหัสสถานที่จากการตอบกลับของการเติมข้อความอัตโนมัติ (ใหม่)
- โทเค็นเซสชันที่ใช้ในคำขอการเติมข้อความอัตโนมัติ (ใหม่)
- พารามิเตอร์
fieldsที่ระบุ ฟิลด์ข้อมูลการเติมข้อความอัตโนมัติ (ใหม่) ที่คุณต้องการ
ไม่ ต้องใช้แค่ที่อยู่และสถานที่
Geocoding API อาจเป็นตัวเลือกที่คุ้มค่ากว่ารายละเอียดสถานที่ (ใหม่) สำหรับแอปพลิเคชันของคุณ ทั้งนี้ขึ้นอยู่กับประสิทธิภาพของการใช้งาน Autocomplete (ใหม่) ประสิทธิภาพของฟีเจอร์เติมข้อความอัตโนมัติ (ใหม่) ของแต่ละแอปพลิเคชันจะแตกต่างกันไป ขึ้นอยู่กับสิ่งที่ผู้ใช้ป้อน ตำแหน่งที่ใช้แอปพลิเคชัน และมีการใช้แนวทางปฏิบัติแนะนำในการเพิ่มประสิทธิภาพหรือไม่
หากต้องการตอบคำถามต่อไปนี้ ให้วิเคราะห์จำนวนอักขระที่ผู้ใช้พิมพ์โดยเฉลี่ยก่อนที่จะเลือกการคาดคะเนการเติมข้อความอัตโนมัติ (ใหม่) ในแอปพลิเคชัน
โดยเฉลี่ยแล้ว ผู้ใช้เลือกการคาดคะเนการเติมข้อความอัตโนมัติ (ใหม่) ในคำขอน้อยกว่า 5 รายการใช่ไหม
มี
ใช้โปรแกรมเติมข้อความอัตโนมัติ (ใหม่) โดยไม่ต้องใช้โทเค็นเซสชัน และเรียกใช้ Geocoding API ในการคาดคะเนสถานที่ที่เลือก
Geocoding API จะแสดงที่อยู่และพิกัดละติจูด/ลองจิจูด
การส่งคำขอเติมข้อความอัตโนมัติ 4 รายการ
คำขอเติมข้อความอัตโนมัติ
รวมถึงการเรียกใช้ Geocoding API
เกี่ยวกับสถานที่ที่คาดคะเนที่เลือกมีค่าใช้จ่ายต่อเซสชันน้อยกว่าการเติมข้อความอัตโนมัติต่อเซสชัน (ใหม่)1
ลองใช้แนวทางปฏิบัติแนะนำด้านประสิทธิภาพเพื่อช่วยให้ผู้ใช้ได้รับคำทำนายที่ต้องการโดยใช้จำนวนอักขระน้อยลง
ไม่
ใช้การเติมข้อความอัตโนมัติแบบอิงตามเซสชัน (ใหม่) กับรายละเอียดสถานที่ (ใหม่)
เนื่องจากจำนวนคำขอเฉลี่ยที่คุณคาดว่าจะทำก่อนที่ผู้ใช้จะเลือก
การคาดคะเนการเติมข้อความอัตโนมัติ (ใหม่) เกินกว่าต้นทุนของการกำหนดราคาต่อเซสชัน การติดตั้งใช้งาน
การเติมข้อความอัตโนมัติ (ใหม่) ของคุณควรใช้โทเค็นเซสชันสำหรับทั้งคำขอการเติมข้อความอัตโนมัติ (ใหม่)
และคำขอรายละเอียดสถานที่ (ใหม่) ที่เกี่ยวข้อง
ต่อเซสชัน
1
การติดตั้งใช้งานวิดเจ็ต
ระบบจะสร้างการจัดการเซสชันลงใน
วิดเจ็ต JavaScript,
Android
หรือ iOS
โดยอัตโนมัติ ซึ่งรวมทั้งคำขอเติมข้อความอัตโนมัติ (ใหม่) และคำขอรายละเอียดสถานที่ (ใหม่)
ในการคาดคะเนที่เลือก อย่าลืมระบุพารามิเตอร์ fields
เพื่อให้มั่นใจว่าคุณขอเฉพาะช่องที่ต้องการเท่านั้น
การติดตั้งใช้งานแบบเป็นโปรแกรม
ใช้
โทเค็นเซสชัน
กับคำขอเติมข้อความอัตโนมัติ (ใหม่)
เมื่อขอรายละเอียดสถานที่ (ใหม่) เกี่ยวกับการคาดคะเนที่เลือก
ให้รวมพารามิเตอร์ต่อไปนี้
- รหัสสถานที่จากการตอบกลับของการเติมข้อความอัตโนมัติ (ใหม่)
- โทเค็นเซสชันที่ใช้ในคำขอการเติมข้อความอัตโนมัติ (ใหม่)
- พารามิเตอร์
fieldsที่ระบุ ฟิลด์ เช่น ที่อยู่และเรขาคณิต
พิจารณาการหน่วงเวลาคำขอการเติมข้อความอัตโนมัติ (ใหม่)
คุณสามารถใช้กลยุทธ์ต่างๆ เช่น การหน่วงเวลาคำขอการเติมข้อความอัตโนมัติ (ใหม่) จนกว่าผู้ใช้จะพิมพ์อักขระ 3-4 ตัวแรก เพื่อให้แอปพลิเคชันของคุณส่งคำขอน้อยลง ตัวอย่างเช่น การส่งคำขอเติมข้อความอัตโนมัติ (ใหม่) สำหรับอักขระแต่ละตัวหลังจากที่ผู้ใช้พิมพ์อักขระตัวที่ 3 หมายความว่าหากผู้ใช้พิมพ์อักขระ 7 ตัวแล้วเลือกคำที่คาดการณ์ไว้ซึ่งคุณส่งคำขอ Geocoding API 1 รายการ ต้นทุนทั้งหมดจะเป็นสำหรับเติมข้อความอัตโนมัติ (ใหม่) 4 รายการต่อคำขอ + Geocoding1
หากการหน่วงเวลาคำขอช่วยให้คำขอแบบเป็นโปรแกรมโดยเฉลี่ยต่ำกว่า 4 ได้ คุณสามารถทำตามคำแนะนำในการติดตั้งใช้งาน Autocomplete ที่มีประสิทธิภาพ (ใหม่) ด้วย Geocoding API โปรดทราบว่าการหน่วงเวลาคำขออาจทำให้ผู้ใช้ที่คาดหวังว่าจะเห็นการคาดคะเนทุกครั้งที่กดแป้นพิมพ์รู้สึกว่าเกิดเวลาในการตอบสนอง
ลองใช้แนวทางปฏิบัติแนะนำด้านประสิทธิภาพเพื่อช่วยให้ผู้ใช้ได้รับคำที่ระบบคาดคะเนซึ่งกำลังมองหาโดยใช้จำนวนอักขระน้อยลง
-
ดูค่าใช้จ่ายได้ที่รายการราคาของ Google Maps Platform
แนวทางปฏิบัติแนะนำด้านประสิทธิภาพ
หลักเกณฑ์ต่อไปนี้อธิบายวิธีเพิ่มประสิทธิภาพการเติมข้อความอัตโนมัติ (ใหม่)
- เพิ่มข้อจำกัดด้านประเทศ การกำหนดตำแหน่ง และ (สำหรับการติดตั้งใช้งานแบบเป็นโปรแกรม) ค่ากำหนดภาษาลงในการติดตั้งใช้งานการเติมข้อความอัตโนมัติ (ใหม่) ไม่จำเป็นต้องระบุค่ากำหนดภาษา ในวิดเจ็ต เนื่องจากวิดเจ็ตจะเลือกค่ากำหนดภาษาจากเบราว์เซอร์หรืออุปกรณ์เคลื่อนที่ของผู้ใช้
- หากการเติมข้อความอัตโนมัติ (ใหม่) มาพร้อมกับแผนที่ คุณสามารถกำหนดตำแหน่งตามวิวพอร์ตของแผนที่ได้
- ในกรณีที่ผู้ใช้ไม่ได้เลือกการคาดคะเนจากฟีเจอร์เติมข้อความอัตโนมัติ (ใหม่) โดยทั่วไป
เนื่องจากไม่มีการคาดคะเนใดๆ ที่เป็นผลลัพธ์ที่ต้องการ คุณสามารถนำข้อมูลที่ผู้ใช้ป้อนไว้เดิมมาใช้ซ้ำเพื่อพยายามรับผลลัพธ์ที่เกี่ยวข้องมากขึ้นได้โดยทำดังนี้
- หากคาดว่าผู้ใช้จะป้อนเฉพาะข้อมูลที่อยู่ ให้ใช้ข้อมูลที่ผู้ใช้ป้อนเดิมซ้ำ ในการเรียก Geocoding API
- หากคาดว่าผู้ใช้จะป้อนคำค้นหาสำหรับสถานที่ที่เฉพาะเจาะจงตามชื่อหรือที่อยู่ ให้ใช้คำขอรายละเอียดสถานที่ (ใหม่) หากคาดหวังผลลัพธ์ในภูมิภาคที่เฉพาะเจาะจงเท่านั้น ให้ใช้การเอนเอียงตามตำแหน่ง
- ผู้ใช้ที่ป้อนที่อยู่ของสถานที่ย่อย เช่น ที่อยู่ของยูนิตหรืออพาร์ตเมนต์ที่เฉพาะเจาะจง ภายในอาคาร เช่น ที่อยู่ "Stroupežnického 3191/17, Praha" ในเช็ก จะให้การคาดคะเนบางส่วนในการเติมข้อความอัตโนมัติ (ใหม่)
- ผู้ใช้ที่ป้อนที่อยู่ที่มีคำนำหน้าส่วนของถนน เช่น "23-30 29th St, Queens" ใน นิวยอร์กซิตี้ หรือ "47-380 Kamehameha Hwy, Kaneohe" บนเกาะคาไวในฮาวาย
การปรับตำแหน่ง
เอนเอียงผลลัพธ์ไปยังพื้นที่ที่ระบุโดยส่งพารามิเตอร์ location และพารามิเตอร์ radius
ซึ่งจะสั่งให้การเติมข้อความอัตโนมัติ (ใหม่) เลือกแสดงผลการค้นหา
ภายในพื้นที่ที่กำหนด ระบบอาจยังแสดงผลลัพธ์ที่อยู่นอกพื้นที่ที่กำหนด คุณใช้พารามิเตอร์ includedRegionCodes เพื่อกรองผลลัพธ์
ให้แสดงเฉพาะสถานที่ภายในประเทศที่ระบุได้
การจำกัดตำแหน่ง
จำกัดผลลัพธ์ให้อยู่ในพื้นที่ที่ระบุโดยส่งพารามิเตอร์ locationRestriction
นอกจากนี้ คุณยังจำกัดผลลัพธ์ให้แสดงเฉพาะภูมิภาคที่กำหนดโดย location
และพารามิเตอร์ radius ได้ด้วยโดยการเพิ่มพารามิเตอร์
locationRestriction
ซึ่งจะสั่งให้การเติมข้อความอัตโนมัติ (ใหม่) แสดงผลลัพธ์เฉพาะ
ภายในภูมิภาคนั้น

