Un token de sesión es un fragmento de datos (un UUID) que se usa en las llamadas a REST para identificar una sesión, es decir, una serie de intercambios de mensajes relacionados. Debes incluir un token de sesión en todas las solicitudes de imágenes de Street View y de Tiles 2D.
Se incluye como el valor de un parámetro session agregado a todas las URLs de solicitud.
En la API de Map Tiles, un token de sesión representa un conjunto definido de opciones de visualización. Esto significa que no tienes que pasar un conjunto de opciones de visualización con cada solicitud de tarjeta. Puedes usar el mismo token de sesión en varios clientes.
Actualmente, un token de sesión es válido durante dos semanas a partir de la fecha de emisión, pero esto podría cambiar. Siempre puedes verificar la hora de vencimiento de un token de sesión consultando el campo expiry en el mensaje de respuesta.
Solicitud de token de sesión
Para solicitar un token de sesión, envía una solicitud HTTPS POST al extremo createSession, como se muestra en el siguiente ejemplo. Debes enviar la solicitud con un encabezado Content-Type: application/json.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Campos obligatorios
mapTypetipo de mapa básico. Este valor puede ser uno de los siguientes:
roadmap- Son los mosaicos de mapa pintados estándar de Google Maps.
satellite- Imágenes satelitales.
terrain- Imágenes de terreno Cuando selecciones
terraincomo el tipo de mapa, también debes incluir el tipo de capalayerRoadmap(que se describe en la sección Campos opcionales). streetview- Panorámicas de Street View. Para obtener más información, consulta Tarjetas de Street View.
languageEs una etiqueta de idioma IETF que especifica el idioma que se usa para mostrar la información en las tarjetas. Por ejemplo,
en-USespecifica el idioma inglés tal como se habla en Estados Unidos.regionEs un identificador de región del Common Locale Data Repository (dos letras mayúsculas) que representa la ubicación física del usuario. Por ejemplo,
US
Campos opcionales
imageFormat- Especifica el formato de archivo que se devolverá. Los valores válidos son
jpegopng. Los archivos JPEG no admiten transparencia, por lo que no se recomiendan para las tarjetas superpuestas. Si no especificas unimageFormat, se elegirá automáticamente el mejor formato para la tarjeta. scaleAumenta el tamaño de los elementos del mapa (como las etiquetas de las rutas) y conserva el tamaño de la segmentación y el área de cobertura de la segmentación predeterminada. Aumentar la escala también reduce la cantidad de etiquetas en el mapa, lo que disminuye el desorden. Los siguientes valores son valores
scaleválidos:scaleFactor1x: Es el valor predeterminado.scaleFactor2x: Duplica el tamaño de las etiquetas y quita las etiquetas de las entidades secundarias.scaleFactor4x: Cuadruplica el tamaño de las etiquetas y quita las etiquetas de los atributos secundarios.
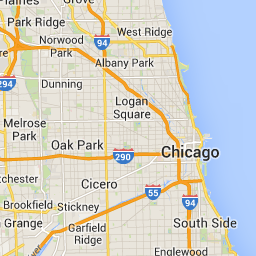
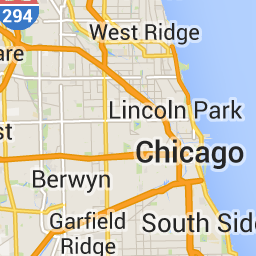
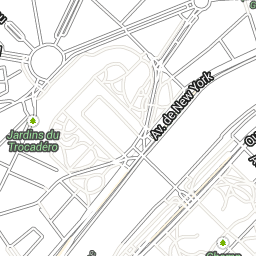
En los siguientes ejemplos, se muestra el efecto de escalar los elementos del mapa.
| Factor de escala 1x | Factor de escala 2x |
|---|---|
 |
 |
highDpi- Especifica si se deben devolver mosaicos de alta resolución. Si se aumenta el factor de ajuste, se usa
highDpipara aumentar el tamaño de la segmentación. Normalmente, aumentar el factor de escala agranda la segmentación resultante en una imagen del mismo tamaño, lo que reduce la calidad. ConhighDpi, el tamaño resultante también aumenta, lo que preserva la calidad. DPI significa puntos por pulgada, y DPI alto significa que la tarjeta se renderiza con más puntos por pulgada de lo normal. Si estrue, la cantidad de píxeles en cada una de las dimensiones X e Y se multiplica por el factor de escala (es decir , 2 o 4). El área de cobertura de la tarjeta no cambia. Este parámetro solo funciona con valores descalede 2 o 4 veces. No tiene efecto en las tarjetas a escala 1x.
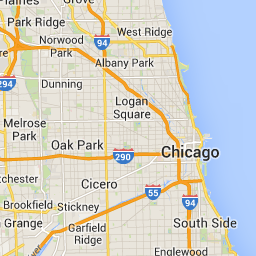
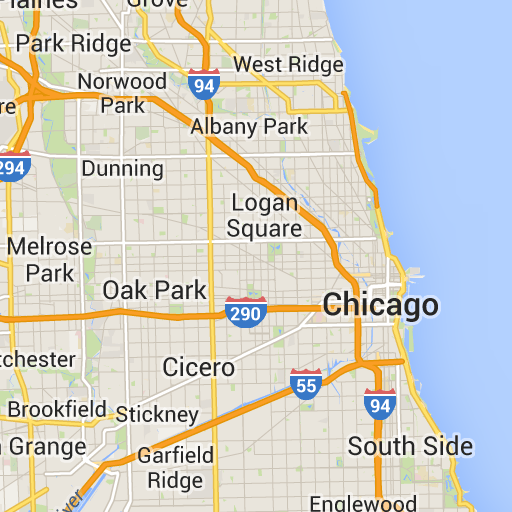
| Factor de escala 1x | Factor de escala 2x para DPI alto |
|---|---|
 |
 |
layerTypesEs un array de valores que especifica los tipos de capas que se agregaron al mapa. Los valores válidos son los siguientes:
layerRoadmap- Obligatorio si especificas
terraincomo el tipo de mapa. También se puede superponer de forma opcional en el tipo de mapasatellite. No tiene efecto en las tarjetas de la hoja de ruta. layerStreetview- Muestra las calles y ubicaciones habilitadas para Street View con contornos azules en el mapa.
layerTraffic- Muestra las condiciones del tráfico actuales.
stylesEs un array de objetos de estilo JSON que especifican la apariencia y el nivel de detalle de las características del mapa, como rutas, parques y áreas urbanizadas. El diseño se usa para personalizar el mapa base estándar de Google. El parámetro
stylessolo es válido si el tipo de mapa esroadmap. Para ver la sintaxis de estilo completa, consulta la Referencia de estilo.overlayEs un valor booleano que especifica si
layerTypesse debe renderizar como una capa superpuesta separada o combinada con las imágenes base. Cuando estrue, no se muestra el mapa base. Si no definiste ningúnlayerTypes, se ignorará este valor.
Por ejemplo, solicitar un tipo de mapa satellite con una capa layerRoadmap y overlay establecido en false genera mosaicos equivalentes al tipo de mapa hybrid que se usa en la API de Maps JavaScript (imagen de la izquierda). Los mismos tipos de mapa y capa con overlay establecido en true generan un mosaico transparente con una superposición de mapa, con el diseño adecuado para superponerse sobre imágenes satelitales (imagen de la derecha).
overlay: false |
overlay: verdadero |
|---|---|
 |
 |
El siguiente JSON es un ejemplo de un cuerpo de solicitud típico que contiene campos obligatorios y opcionales.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
En este ejemplo, se proporciona una superposición adecuada para combinar con imágenes satelitales. El ejemplo contiene una hoja de ruta y una superposición de Street View. El mapa resultante se renderiza con nombres y datos en inglés, tal como se habla en Estados Unidos.
Respuesta del token de sesión
El siguiente JSON es un ejemplo de cuerpo de respuesta.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
La siguiente lista contiene definiciones de los campos del cuerpo de la respuesta.
session- Es un valor de token de sesión que debes incluir en todas tus solicitudes a la API de Map Tiles.
expiry- Es una cadena que contiene la hora (en segundos desde la época) en la que vence el token. Un token de sesión es válido durante dos semanas a partir de su fecha de creación, pero esta política puede cambiar sin previo aviso.
tileWidth- Es el ancho de las tarjetas medido en píxeles.
tileHeight- Altura de las tarjetas medida en píxeles.
imageFormat- Formato de la imagen, que puede ser
pngojpeg.
