सेशन टोकन, डेटा का एक हिस्सा होता है. यह एक UUID होता है. इसका इस्तेमाल REST कॉल में किया जाता है, ताकि किसी सेशन की पहचान की जा सके. सेशन, एक-दूसरे से जुड़े मैसेज एक्सचेंज की एक सीरीज़ होती है. आपको 2D टाइल और स्ट्रीट व्यू के तस्वीरों के संग्रह के लिए किए गए सभी अनुरोधों में, सेशन टोकन शामिल करना होगा.
इसे सभी अनुरोध यूआरएल में जोड़े गए session पैरामीटर की वैल्यू के तौर पर शामिल किया जाता है.
Map Tiles API में, सेशन टोकन, डिसप्ले के लिए तय किए गए विकल्पों के सेट को दिखाता है. इसका मतलब है कि आपको हर टाइल के अनुरोध के साथ, डिसप्ले के विकल्पों का सेट पास नहीं करना होगा. एक ही सेशन टोकन का इस्तेमाल, कई क्लाइंट के लिए किया जा सकता है.
फ़िलहाल, सेशन टोकन जारी होने के समय से दो हफ़्तों तक मान्य होता है. हालांकि, इसमें बदलाव हो सकता है. जवाब के मैसेज में मौजूद expiry फ़ील्ड को देखकर, सेशन टोकन के खत्म होने का समय कभी भी देखा जा सकता है.
सेशन टोकन के लिए अनुरोध
सेशन टोकन का अनुरोध करने के लिए, createSession एंडपॉइंट पर एचटीटीपीएस POST अनुरोध भेजें. इसका उदाहरण यहां दिया गया है. आपको Content-Type: application/json हेडर के साथ अनुरोध भेजना होगा.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
ज़रूरी फ़ील्ड
mapTypeबेसमैप का टाइप. यह वैल्यू इनमें से कोई एक हो सकती है:
roadmap- Google Maps की स्टैंडर्ड पेंट की गई मैप टाइलें.
satellite- सैटलाइट से ली गई तस्वीरें.
terrain- इलाके की इमेज. मैप टाइप के तौर पर
terrainचुनने पर, आपकोlayerRoadmapलेयर टाइप भी शामिल करना होगा. इसके बारे में वैकल्पिक फ़ील्ड सेक्शन में बताया गया है. streetview- Street View पैनोरमा. ज़्यादा जानकारी के लिए, स्ट्रीट व्यू टाइलें देखें.
languageयह एक IETF भाषा टैग है. इससे यह पता चलता है कि टाइल पर जानकारी दिखाने के लिए किस भाषा का इस्तेमाल किया गया है. उदाहरण के लिए,
en-USसे पता चलता है कि यह अमेरिका में बोली जाने वाली अंग्रेज़ी भाषा है.regionयह Common Locale Data Repository का क्षेत्र आइडेंटिफ़ायर (दो कैपिटल लेटर) होता है. इससे उपयोगकर्ता की जगह की जानकारी मिलती है. उदाहरण के लिए,
US.
वैकल्पिक फ़ील्ड
imageFormat- इससे यह तय होता है कि फ़ाइल किस फ़ॉर्मैट में वापस भेजी जाएगी. मान्य वैल्यू,
jpegयाpngहोनी चाहिए. JPEG फ़ाइलों में पारदर्शिता की सुविधा काम नहीं करती. इसलिए, इन्हें ओवरले टाइल के लिए इस्तेमाल करने का सुझाव नहीं दिया जाता. अगर आपनेimageFormatनहीं दिया है, तो टाइल के लिए सबसे सही फ़ॉर्मैट अपने-आप चुना जाता है. scaleयह मैप के एलिमेंट (जैसे, सड़क के लेबल) के साइज़ को बड़ा करता है. हालांकि, इससे डिफ़ॉल्ट टाइल के साइज़ और कवरेज एरिया में कोई बदलाव नहीं होता. स्केल बढ़ाने से, मैप पर लेबल की संख्या भी कम हो जाती है. इससे मैप पर मौजूद जानकारी साफ़ तौर पर दिखती है. यहां दी गई वैल्यू,
scaleवैल्यू के तौर पर मान्य हैं:scaleFactor1x: यह डिफ़ॉल्ट वैल्यू है.scaleFactor2x: इससे लेबल का साइज़ दोगुना हो जाता है और छोटे-मोटे फ़ीचर के लेबल हट जाते हैं.scaleFactor4x: इससे लेबल का साइज़ चार गुना हो जाता है और छोटे-मोटे फ़ीचर के लेबल हट जाते हैं.
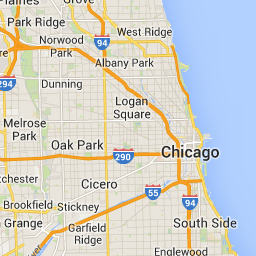
यहां दिए गए उदाहरणों में, मैप एलिमेंट को बड़ा करने पर दिखने वाले बदलावों के बारे में बताया गया है.
| स्केल फ़ैक्टर 1x | स्केल फ़ैक्टर 2x |
|---|---|
 |
 |
highDpi- यह तय करता है कि हाई रिज़ॉल्यूशन वाली टाइलें दिखानी हैं या नहीं. अगर स्केल फ़ैक्टर को बढ़ाया जाता है, तो
highDpiका इस्तेमाल करके टाइल का साइज़ बढ़ाया जाता है. आम तौर पर, स्केल फ़ैक्टर बढ़ाने से, नतीजे के तौर पर मिलने वाली टाइल, उसी साइज़ की इमेज में बड़ी हो जाती है. इससे क्वालिटी कम हो जाती है.highDpiकी मदद से, इमेज का साइज़ भी बढ़ जाता है. हालांकि, इससे इमेज की क्वालिटी पर कोई असर नहीं पड़ता. डीपीआई का मतलब डॉट्स पर इंच होता है. हाई डीपीआई का मतलब है कि टाइल, सामान्य से ज़्यादा डॉट्स पर इंच का इस्तेमाल करके रेंडर होती है. अगरtrueहै, तो x और y डाइमेंशन में पिक्सल की संख्या को स्केल फ़ैक्टर (यानी कि 2x या 4x) से गुणा किया जाता है. टाइल के कवरेज एरिया में कोई बदलाव नहीं होता. यह पैरामीटर, सिर्फ़scaleकी 2x या 4x वैल्यू के साथ काम करता है. इसका असर, 1x स्केल वाली टाइल पर नहीं पड़ता.
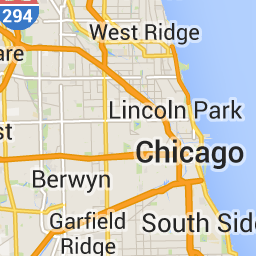
| स्केल फ़ैक्टर 1x | स्केल फ़ैक्टर 2x हाई डीपीआई |
|---|---|
 |
 |
layerTypesयह वैल्यू की एक ऐसी सरणी होती है जो मैप में जोड़ी गई लेयर के टाइप के बारे में बताती है. मान्य वैल्यू ये हैं:
layerRoadmap- अगर मैप टाइप के तौर पर
terrainको चुना जाता है, तो यह ज़रूरी है. इसेsatelliteमैप टाइप पर भी वैकल्पिक तौर पर ओवरले किया जा सकता है. इससे रोडमैप टाइल पर कोई असर नहीं पड़ता. layerStreetview- मैप पर नीली आउटलाइन का इस्तेमाल करके, Street View की सुविधा वाली सड़कों और जगहों को दिखाता है.
layerTraffic- इससे ट्रैफ़िक की मौजूदा स्थिति दिखती है.
stylesJSON स्टाइल ऑब्जेक्ट का एक कलेक्शन. इससे मैप की सुविधाओं के दिखने के तरीके और जानकारी के लेवल के बारे में पता चलता है. जैसे, सड़कें, पार्क, और बने हुए इलाके. स्टाइलिंग का इस्तेमाल, Google के स्टैंडर्ड बेस मैप को पसंद के मुताबिक बनाने के लिए किया जाता है.
stylesपैरामीटर सिर्फ़ तब मान्य होता है, जब मैप का टाइपroadmapहो. स्टाइल सिंटैक्स के बारे में पूरी जानकारी के लिए, स्टाइल रेफ़रंस देखें.overlayयह एक बूलियन वैल्यू है. इससे यह तय होता है कि
layerTypesको अलग ओवरले के तौर पर रेंडर किया जाना चाहिए या इसे बेस इमेज के साथ जोड़कर रेंडर किया जाना चाहिए.trueहोने पर, बुनियादी मैप नहीं दिखता है. अगर आपने कोईlayerTypesतय नहीं की है, तो इस वैल्यू को अनदेखा कर दिया जाता है.
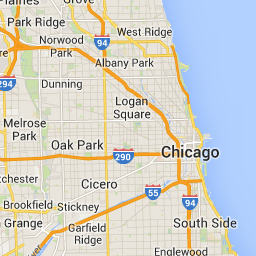
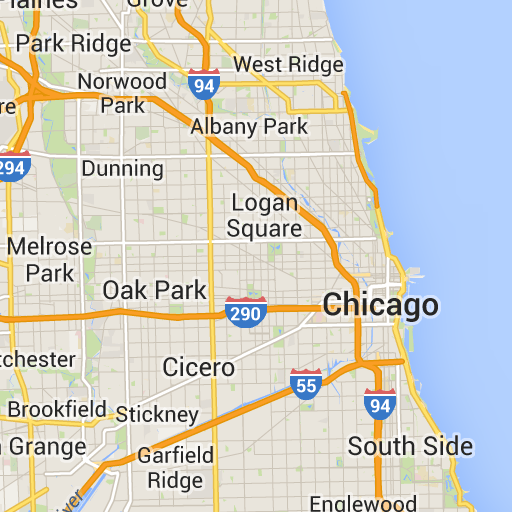
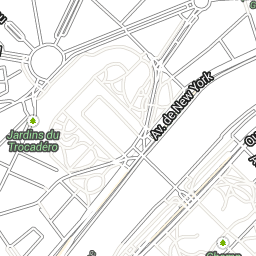
उदाहरण के लिए, layerRoadmap लेयर के साथ satellite मैप टाइप का अनुरोध करने पर, overlay को false पर सेट किया जाता है. इससे, Maps JavaScript API में इस्तेमाल किए गए hybrid मैप टाइप (बाईं ओर मौजूद इमेज) के बराबर टाइलें मिलती हैं. overlay को true पर सेट करके, एक ही तरह के मैप और लेयर का इस्तेमाल करने पर, मैप ओवरले के साथ पारदर्शी टाइल मिलती है. इसे सैटलाइट इमेज (दाईं ओर मौजूद इमेज) पर ओवरले करने के लिए, सही तरीके से स्टाइल किया गया है.
overlay: false |
overlay: true |
|---|---|
 |
 |
यहां दिए गए JSON में, अनुरोध के मुख्य हिस्से का एक उदाहरण दिया गया है. इसमें ज़रूरी और वैकल्पिक, दोनों तरह के फ़ील्ड शामिल हैं.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
इस उदाहरण में, ऐसा ओवरले दिया गया है जिसे सैटलाइट की इमेज के साथ इस्तेमाल किया जा सकता है. इस उदाहरण में, रोडमैप और स्ट्रीट व्यू ओवरले, दोनों शामिल हैं. इस मैप में नाम और डेटा को अंग्रेज़ी में दिखाया गया है, क्योंकि अमेरिका में अंग्रेज़ी बोली जाती है.
सेशन टोकन रिस्पॉन्स
यहां JSON का एक उदाहरण दिया गया है.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
यहां दी गई सूची में, रिस्पॉन्स बॉडी में मौजूद फ़ील्ड की परिभाषाएं दी गई हैं.
session- यह एक सेशन टोकन वैल्यू है. इसे आपको Map Tiles API के सभी अनुरोधों में शामिल करना होगा.
expiry- वह स्ट्रिंग जिसमें टोकन के खत्म होने का समय (epoch के बाद से सेकंड में) होता है. सेशन टोकन, बनाए जाने के समय से दो हफ़्तों तक मान्य होता है. हालांकि, इस नीति में बिना किसी सूचना के बदलाव किया जा सकता है.
tileWidth- टाइल की चौड़ाई, पिक्सल में मापी जाती है.
tileHeight- टाइलों की ऊंचाई, पिक्सल में मापी जाती है.
imageFormat- इमेज का फ़ॉर्मैट, जो
pngयाjpegहो सकता है.

