Un token di sessione è un insieme di dati (un
UUID)
utilizzato nelle chiamate REST per identificare una
sessione, ovvero una
serie di scambi di messaggi correlati. Devi includere un token di sessione in tutte le
richieste di riquadri 2D e immagini di Street View.
Lo includi come valore di un parametro session aggiunto a tutti gli URL delle richieste.
Nell'API Map Tiles, un token di sessione rappresenta un insieme definito di
opzioni di visualizzazione. Ciò significa che non devi trasmettere un insieme di opzioni di visualizzazione con
ogni richiesta di riquadro. Puoi utilizzare lo stesso token di sessione in più client.
Un token di sessione è attualmente valido per due settimane dalla data di emissione, ma questo potrebbe cambiare. Puoi sempre controllare la data di scadenza di un token di sessione esaminando il campo expiry nel messaggio di risposta.
Richiesta di token di sessione
Per richiedere un token di sessione, invia una richiesta POST HTTPS all'endpoint createSession, come mostrato nell'esempio seguente. Devi inviare la richiesta con un'intestazione
Content-Type: application/json.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Campi obbligatori
mapTypeIl tipo di mappa base. Questo valore può essere uno dei seguenti:
roadmap- I riquadri della mappa dipinta standard di Google Maps.
satellite- Immagini satellitari.
terrain- Immagini del terreno. Quando selezioni
terraincome tipo di mappa, devi anche includere il tipo di livellolayerRoadmap(descritto nella sezione Campi facoltativi). streetview- panorami di Street View. Per ulteriori informazioni, vedi Tessere Street View.
languageUn tag di lingua IETF che specifica la lingua utilizzata per visualizzare le informazioni sui riquadri. Ad esempio,
en-USspecifica la lingua inglese parlata negli Stati Uniti.regionUn identificatore di regione Common Locale Data Repository (due lettere maiuscole) che rappresenta la posizione fisica dell'utente. Ad esempio,
US.
Campi facoltativi
imageFormat- Specifica il formato del file da restituire. I valori validi sono
jpegopng. I file JPEG non supportano la trasparenza, pertanto non sono consigliati per le tessere di overlay. Se non specifichi unimageFormat, viene scelto automaticamente il formato migliore per il riquadro. scaleAumenta le dimensioni degli elementi della mappa (ad esempio le etichette delle strade), mantenendo le dimensioni del riquadro e l'area di copertura del riquadro predefinito. Aumentando la scala si riduce anche il numero di etichette sulla mappa, il che riduce l'ingombro. I seguenti valori sono validi per
scale:scaleFactor1x: il valore predefinito.scaleFactor2x: raddoppia le dimensioni delle etichette e rimuove le etichette delle funzionalità secondarie.scaleFactor4x: quadruplica le dimensioni delle etichette e rimuove le etichette delle funzionalità secondarie.
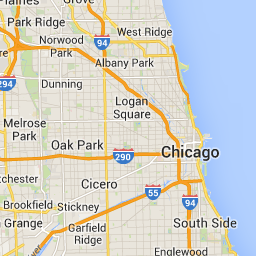
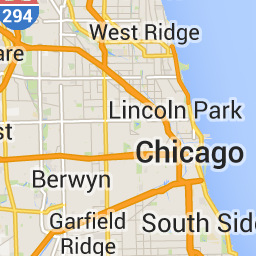
Gli esempi seguenti mostrano l'effetto del ridimensionamento degli elementi della mappa.
| Fattore di scala 1x | Fattore di scala 2x |
|---|---|
 |
 |
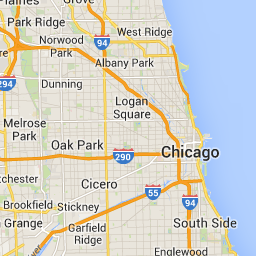
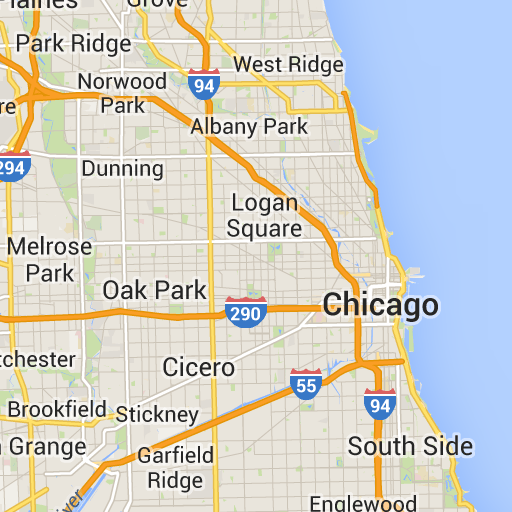
highDpi- Specifica se restituire riquadri ad alta risoluzione. Se il fattore di scala viene
aumentato,
highDpiviene utilizzato per aumentare le dimensioni del riquadro. Normalmente, aumentando il fattore di scala, il riquadro risultante viene ingrandito in un'immagine delle stesse dimensioni, il che riduce la qualità. ConhighDpi, anche le dimensioni risultanti aumentano, mantenendo la qualità. DPI sta per punti per pollice e DPI elevato significa che il riquadro viene visualizzato utilizzando più punti per pollice del normale. Setrue, il numero di pixel in ciascuna delle dimensioni x e y viene moltiplicato per il fattore di scala (ovvero 2x o 4x). L'area di copertura del riquadro rimane invariata. Questo parametro funziona solo con valoriscaledi 2x o 4x. Non ha alcun effetto sui riquadri con scala 1x.
| Fattore di scala 1x | Fattore di scala 2x DPI elevato |
|---|---|
 |
 |
layerTypesUn array di valori che specifica i tipi di livello aggiunti alla mappa. I valori validi sono:
layerRoadmap- Obbligatorio se specifichi
terraincome tipo di mappa. Può anche essere sovrapposto facoltativamente al tipo di mappasatellite. Non ha alcun effetto sui riquadri della roadmap. layerStreetview- Mostra le strade e le località abilitate a Street View utilizzando contorni blu sulla mappa.
layerTraffic- Visualizza le condizioni del traffico attuali.
stylesUn array di oggetti di stile JSON che specificano l'aspetto e il livello di dettaglio delle funzionalità della mappa, come strade, parchi e aree edificate. Lo stile viene utilizzato per personalizzare la mappa base standard di Google. Il parametro
stylesè valido solo se il tipo di mappa èroadmap. Per la sintassi completa dello stile, consulta il Riferimento allo stile.overlayUn valore booleano che specifica se
layerTypesdeve essere visualizzato come overlay separato o combinato con le immagini di base. Quandotrue, la mappa base non viene visualizzata. Se non hai definito alcunlayerTypes, questo valore viene ignorato.
Ad esempio, la richiesta di un tipo di mappa satellite con un livello layerRoadmap e
overlay impostato su false genera riquadri equivalenti al tipo di mappa hybrid
utilizzato nell'API Maps JavaScript (immagine a sinistra). Gli stessi
tipi di mappa e livello con overlay impostato su true generano un riquadro trasparente
con una sovrapposizione della mappa, con uno stile appropriato per la sovrapposizione alle immagini satellitari
(immagine a destra).
overlay: false |
overlay: true |
|---|---|
 |
 |
Il seguente JSON è un esempio di corpo della richiesta tipico che contiene campi obbligatori e facoltativi.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
Questo esempio fornisce una sovrapposizione adatta alla combinazione con immagini satellitari. L'esempio contiene sia una mappa stradale sia una sovrapposizione di Street View. La mappa risultante viene visualizzata con nomi e dati in inglese, come parlato negli Stati Uniti.
Risposta del token di sessione
Il seguente JSON è un esempio di corpo della risposta.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
Il seguente elenco contiene le definizioni dei campi nel corpo della risposta.
session- Un valore del token di sessione che devi includere in tutte le tue richieste dell'API Map Tiles.
expiry- Una stringa che contiene l'ora (in secondi trascorsi dall'epoca) in cui il token scade. Un token di sessione è valido per due settimane dalla data di creazione, ma queste norme potrebbero cambiare senza preavviso.
tileWidth- La larghezza dei riquadri misurata in pixel.
tileHeight- L'altezza dei riquadri misurata in pixel.
imageFormat- Il formato dell'immagine, che può essere
pngojpeg.
