Un jeton de session est un élément de données (un UUID) utilisé dans les appels REST pour identifier une session, c'est-à-dire une série d'échanges de messages associés. Vous devez inclure un jeton de session dans toutes les demandes d'images de tuiles 2D et Street View.
Vous l'incluez comme valeur d'un paramètre session ajouté à toutes les URL de requête.
Dans l'API Map Tiles, un jeton de session représente un ensemble défini d'options d'affichage. Cela signifie que vous n'avez pas besoin de transmettre un ensemble d'options d'affichage avec chaque requête de tuile. Vous pouvez utiliser le même jeton de session sur plusieurs clients.
Un jeton de session est actuellement valide pendant deux semaines à compter de sa date d'émission, mais cela peut changer. Vous pouvez toujours vérifier le délai d'expiration d'un jeton de session en examinant le champ expiry dans le message de réponse.
Demande de jeton de session
Pour demander un jeton de session, envoyez une requête HTTPS POST au point de terminaison createSession, comme indiqué dans l'exemple suivant. Vous devez envoyer la requête avec un en-tête Content-Type: application/json.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Champs obligatoires
mapTypeType de la carte de base. Cette valeur peut être l'une des suivantes :
roadmap- Tuiles de carte peintes Google Maps standards.
satellite- Imagerie satellite.
terrain- Images du terrain Lorsque vous sélectionnez
terraincomme type de carte, vous devez également inclure le type de couchelayerRoadmap(décrit dans la section Champs facultatifs). streetview- Panoramas Street View. Pour plus d'informations, voir Street View Tiles.
languageBalise de langue IETF qui spécifie la langue utilisée pour afficher les informations sur les tuiles. Par exemple,
en-USspécifie la langue anglaise telle qu'elle est parlée aux États-Unis.regionIdentifiant de région Common Locale Data Repository (deux lettres majuscules) qui représente l'emplacement physique de l'utilisateur. Exemple :
US
Champs facultatifs
imageFormat- Spécifie le format de fichier à renvoyer. Les valeurs valides sont soit
jpegsoitpng. Les fichiers JPEG ne sont pas compatibles avec la transparence. Il est donc déconseillé de les utiliser pour les tuiles de superposition. Si vous ne spécifiez pas deimageFormat, le meilleur format pour le bloc est choisi automatiquement. scaleAgrandit la taille des éléments de la carte (tels que les libellés des routes), tout en conservant la taille des tuiles et la zone de couverture de la tuile par défaut. Augmenter l'échelle permet également de réduire le nombre de libellés sur la carte, ce qui évite de l'encombrer. Voici des exemples de valeurs
scalevalides :scaleFactor1x: valeur par défaut.scaleFactor2x: double la taille des libellés et supprime les libellés des caractéristiques mineures.scaleFactor4x: quadruple la taille des libellés et supprime les libellés des caractéristiques mineures.
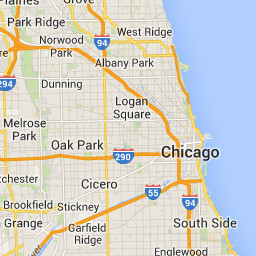
Les exemples suivants illustrent l'effet de la mise à l'échelle des éléments de la carte.
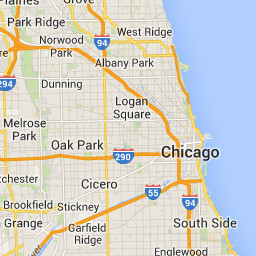
| Facteur d'échelle 1x | Facteur de scaling 2x |
|---|---|
 |
 |
highDpi- Indique si les tuiles haute résolution doivent être renvoyées. Si le facteur d'échelle est augmenté,
highDpiest utilisé pour augmenter la taille de la tuile. Normalement, l'augmentation du facteur d'échelle agrandit la tuile résultante en une image de même taille, ce qui réduit la qualité. AvechighDpi, la taille obtenue est également augmentée, ce qui préserve la qualité. DPI signifie "dots per inch" (points par pouce). "High DPI" signifie que le rendu de la tuile utilise plus de points par pouce que la normale. Si la valeur esttrue, le nombre de pixels dans chacune des dimensions x et y est multiplié par le facteur d'échelle (c'est-à-dire 2x ou 4x). La zone de couverture de la tuile reste inchangée. Ce paramètre ne fonctionne qu'avec les valeursscalede 2x ou 4x. Cela n'a aucun effet sur les tuiles à l'échelle 1x.
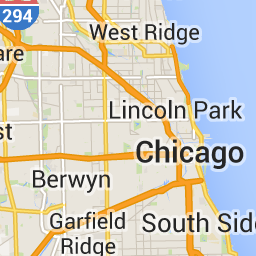
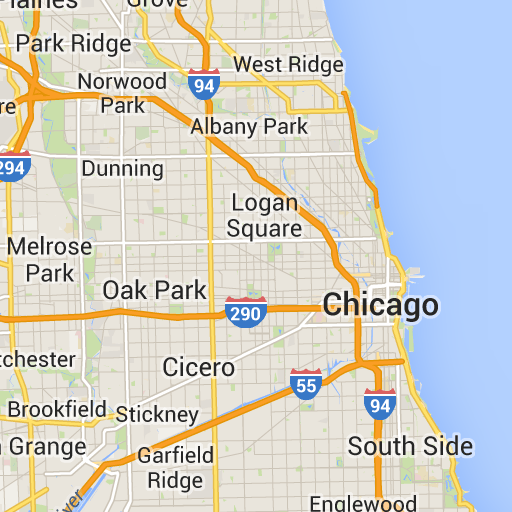
| Facteur d'échelle 1x | Facteur d'échelle 2x PPP élevé |
|---|---|
 |
 |
layerTypesTableau de valeurs qui spécifie les types de calques ajoutés à la carte. Les valeurs valides sont les suivantes :
layerRoadmap- : obligatoire si vous spécifiez
terraincomme type de carte. Peut également être superposé de manière facultative au type de cartesatellite. N'a aucun effet sur les tuiles de feuille de route. layerStreetview- Affiche les rues et les lieux compatibles avec Street View en les encadrant en bleu sur la carte.
layerTraffic- Affiche les conditions de circulation actuelles.
stylesTableau d'objets de style JSON qui spécifient l'apparence et le niveau de détail des éléments de la carte, tels que les routes, les parcs et les zones urbanisées. La stylisation permet de personnaliser la carte de base Google standard. Le paramètre
stylesn'est valide que si le type de carte estroadmap. Pour obtenir la syntaxe complète des styles, consultez la documentation de référence sur les styles.overlayValeur booléenne indiquant si
layerTypesdoit être affiché sous forme de calque distinct ou combiné à l'imagerie de base. Lorsquetrue, la carte de base ne s'affiche pas. Si vous n'avez défini aucune valeurlayerTypes, cette valeur est ignorée.
Par exemple, si vous demandez un type de carte satellite avec une couche layerRoadmap et que overlay est défini sur false, vous obtenez des tuiles équivalentes au type de carte hybrid utilisé dans l'API Maps JavaScript (image de gauche). Les mêmes types de cartes et de calques avec overlay défini sur true génèrent une tuile transparente avec une superposition de carte, dont le style est adapté à la superposition sur des images satellite (image de droite).
overlay : false |
overlay : true |
|---|---|
 |
 |
Le JSON suivant est un exemple de corps de requête typique qui contient à la fois des champs obligatoires et facultatifs.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
Cet exemple fournit une superposition qui peut être combinée à des images satellite. L'exemple contient à la fois une feuille de route et une superposition Street View. La carte obtenue est affichée avec des noms et des données en anglais, tel qu'il est parlé aux États-Unis.
Réponse du jeton de session
Le JSON suivant est un exemple de corps de réponse.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
La liste suivante contient les définitions des champs du corps de la réponse.
session- Valeur du jeton de session que vous devez inclure dans toutes vos requêtes API Map Tiles.
expiry- Chaîne contenant l'heure (en secondes depuis l'epoch) à laquelle le jeton expire. Un jeton de session est valable deux semaines à compter de sa date de création, mais cette règle peut être modifiée sans préavis.
tileWidth- Largeur des tuiles en pixels.
tileHeight- Hauteur des tuiles en pixels.
imageFormat- Format de l'image, qui peut être
pngoujpeg.
