Ein Sitzungstoken ist ein Datenelement (eine UUID), das in REST-Aufrufen verwendet wird, um eine Sitzung zu identifizieren – eine Reihe von zusammenhängenden Nachrichtenaustauschen. Sie müssen in alle Anfragen für 2D-Kacheln und Street View-Bilder ein Sitzungstoken einfügen.
Sie fügen ihn als Wert eines session-Parameters an alle Anfrage-URLs an.
In der Map Tiles API stellt ein Sitzungstoken eine definierte Gruppe von Anzeigeoptionen dar. Das bedeutet, dass Sie nicht bei jeder Kachelanfrage eine Reihe von Anzeigeoptionen übergeben müssen. Sie können dasselbe Sitzungstoken für mehrere Clients verwenden.
Ein Sitzungstoken ist derzeit zwei Wochen ab dem Ausstellungsdatum gültig. Das kann sich jedoch ändern. Sie können die Ablaufzeit eines Sitzungstokens jederzeit prüfen, indem Sie sich das Feld expiry in der Antwortnachricht ansehen.
Sitzungstokenanfrage
Wenn Sie ein Sitzungstoken anfordern möchten, senden Sie eine HTTPS-POST-Anfrage an den Endpunkt createSession, wie im folgenden Beispiel gezeigt. Sie müssen die Anfrage mit einem Content-Type: application/json-Header senden.
curl -X POST -d '{ "mapType": "streetview", "language": "en-US", "region": "US" }' \ -H 'Content-Type: application/json' \ "https://tile.googleapis.com/v1/createSession?key=YOUR_API_KEY"
Pflichtfelder
mapTypeDer Typ der Basiskarte. Folgende Werte sind möglich:
roadmap- Die gerenderten Standardkacheln von Google Maps.
satellite- Satellitenbilder.
terrain- Geländebilder Wenn Sie
terrainals Kartentyp auswählen, müssen Sie auch den Layer-TyplayerRoadmapangeben (siehe Abschnitt Optionale Felder). streetview- Street View-Panoramen. Weitere Informationen finden Sie unter Street View-Kacheln.
languageEin IETF-Sprachtag, das die Sprache angibt, in der Informationen auf den Kacheln angezeigt werden.
en-USgibt beispielsweise die englische Sprache an, wie sie in den USA gesprochen wird.regionEine Common Locale Data Repository-Regions-ID (zwei Großbuchstaben), die den physischen Standort des Nutzers angibt. Beispiel:
US.
Optionale Felder
imageFormat- Gibt das zurückzugebende Dateiformat an. Gültige Werte sind
jpegundpng. JPEG-Dateien unterstützen keine Transparenz und sind daher nicht für Overlay-Kacheln geeignet. Wenn Sie keinimageFormatangeben, wird automatisch das beste Format für die Kachel ausgewählt. scaleDie Größe von Kartenelementen wie Straßenbeschriftungen wird vergrößert, während die Kachelgröße und der Abdeckungsbereich der Standardkachel beibehalten werden. Durch Erhöhen des Maßstabs wird auch die Anzahl der Beschriftungen auf der Karte reduziert, was die Übersichtlichkeit verbessert. Die folgenden Werte sind gültige
scale-Werte:scaleFactor1x: Der Standardwert.scaleFactor2x: Verdoppelt die Labelgröße und entfernt Labels für untergeordnete Features.scaleFactor4x: Vervierfacht die Labelgröße und entfernt Labels für untergeordnete Funktionen.
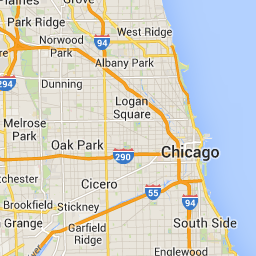
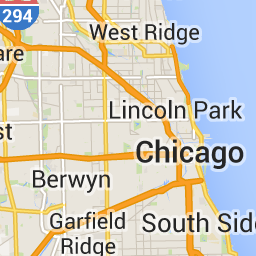
Die folgenden Beispiele veranschaulichen die Auswirkungen der Skalierung von Kartenelementen.
| Skalierungsfaktor 1x | Skalierungsfaktor 2x |
|---|---|
 |
 |
highDpi- Gibt an, ob Kacheln mit hoher Auflösung zurückgegeben werden sollen. Wenn der Skalierungsfaktor erhöht wird, wird
highDpiverwendet, um die Größe der Kachel zu erhöhen. Normalerweise wird durch Erhöhen des Skalierungsfaktors die resultierende Kachel in ein Bild derselben Größe vergrößert, was die Qualität verringert. BeihighDpiwird auch die resultierende Größe erhöht, um die Qualität beizubehalten. DPI steht für Dots per Inch (Punkte pro Zoll), und eine hohe DPI-Zahl bedeutet, dass die Kachel mit mehr Punkten pro Zoll als üblich gerendert wird. Wenntrue, wird die Anzahl der Pixel in jeder der x- und y-Dimensionen mit dem Skalierungsfaktor multipliziert (also mit 2 oder 4). Die Deckfläche der Fliese bleibt unverändert. Dieser Parameter funktioniert nur mitscale-Werten von 2x oder 4x. Sie hat keine Auswirkungen auf Kacheln im Maßstab 1:1.
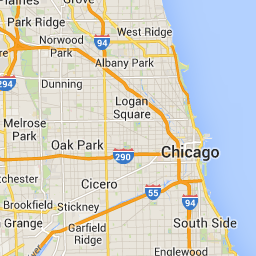
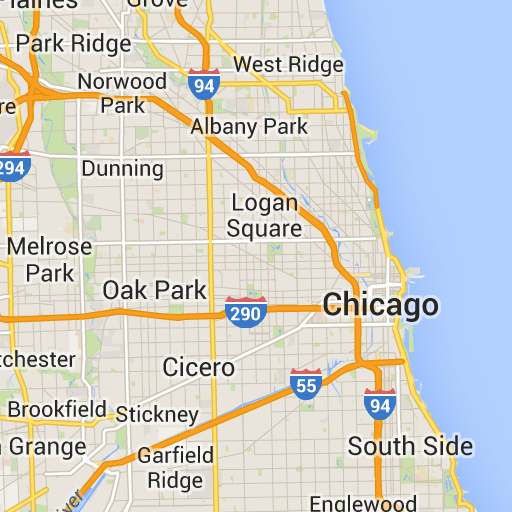
| Skalierungsfaktor 1x | Skalierungsfaktor 2x (High-DPI) |
|---|---|
 |
 |
layerTypesEin Array von Werten, das die der Karte hinzugefügten Ebenentypen angibt. Gültige Werte sind:
layerRoadmap- Erforderlich, wenn Sie
terrainals Kartentyp angeben. Kann optional auch auf den Kartentypsatellitegelegt werden. Hat keine Auswirkungen auf Roadmap-Kacheln. layerStreetview- Straßen und Orte, für die Street View verfügbar ist, werden auf der Karte blau umrandet.
layerTraffic- Zeigt die aktuelle Verkehrslage an.
stylesEin Array von JSON-Stilobjekten, die das Erscheinungsbild und die Detailgenauigkeit von Kartenfunktionen wie Straßen, Parks und bebauten Gebieten angeben. Mit dem Styling wird die Standard-Basiskarte von Google angepasst. Der Parameter
stylesist nur gültig, wenn der Kartentyproadmapist. Die vollständige Stilsyntax finden Sie in der Stilreferenz.overlayEin boolescher Wert, der angibt, ob
layerTypesals separates Overlay gerendert oder mit dem Grundbild kombiniert werden soll. Wenntrue, wird die Basiskarte nicht angezeigt. Wenn Sie keinelayerTypesdefiniert haben, wird dieser Wert ignoriert.
Wenn Sie beispielsweise den Kartentyp satellite mit dem Layer layerRoadmap anfordern und overlay auf false festlegen, erhalten Sie Kacheln, die dem Kartentyp hybrid in der Maps JavaScript API entsprechen (linkes Bild). Die gleichen Karten- und Layertypen mit overlay auf true ergeben eine transparente Kachel mit einem Karten-Overlay, das für die Überlagerung von Satellitenbildern formatiert ist (rechtes Bild).
overlay: false |
overlay: true |
|---|---|
 |
 |
Das folgende JSON ist ein Beispiel für einen typischen Anfragetext, der sowohl erforderliche als auch optionale Felder enthält.
{
"mapType": "satellite",
"language": "en-US",
"region": "us",
"layerTypes": [ "layerRoadmap", "layerStreetview" ],
"overlay": true,
"scale": "scaleFactor1x",
"styles": [
{
"stylers": [
{ "hue": "#00ffe6" },
{ "saturation": -20 }
]
},{
"featureType": "road",
"elementType": "geometry",
"stylers": [
{ "lightness": 100 },
{ "visibility": "simplified" }
]
}
]
}
In diesem Beispiel wird ein Overlay bereitgestellt, das sich für die Kombination mit Satellitenbildern eignet. Das Beispiel enthält sowohl eine Roadmap als auch eine Street View-Überlagerung. Die resultierende Karte wird mit Namen und Daten in der englischen Sprache gerendert, wie sie in den USA gesprochen wird.
Antwort für Sitzungstoken
Das folgende JSON ist ein Beispiel für einen Antworttext.
{
"session": "IgAAAHGU9jnAU4KOAfwY3Bcd6eH_WxQsyocSBAdUnAr9pnvTTNXtF9c_27RBo94ytEXTDg",
"expiry": "1361828036",
"tileWidth": 256,
"tileHeight": 256,
"imageFormat": "png"
}
Die folgende Liste enthält Definitionen der Felder im Antworttext.
session- Ein Sitzungstokenwert, den Sie in alle Ihre Map Tiles API-Anfragen einfügen müssen.
expiry- Ein String, der die Zeit (in Sekunden seit der Epoche) enthält, zu der das Token abläuft. Ein Sitzungstoken ist ab dem Zeitpunkt seiner Erstellung zwei Wochen lang gültig. Diese Richtlinie kann sich jedoch ohne Vorankündigung ändern.
tileWidth- Die Breite der Kacheln in Pixeln.
tileHeight- Die Höhe der Kacheln in Pixeln.
imageFormat- Das Bildformat, das entweder
pngoderjpegsein kann.
