Fleet Engine

Fleet Engine
Fleet Engine 是您集成到运输管理系统中的后端服务。它可与各种 API 和 SDK 互操作,以增强地图绘制、路线规划和位置管理功能,包括以下 Mobility SDK:
- Driver SDK
- 使用方 SDK
- 舰队运维
驾驶体验

驾驶体验
Navigation SDK 和 Driver SDK 会协同工作,根据您的配送模式调整驾驶体验。
- Navigation SDK:在应用中打造精细导航体验,实时引导驾驶员。
- Driver SDK:支持通过 Fleet Engine 直观呈现驾驶员位置和路线进度。
消费者体验

消费者体验
消费者 SDK 提供了可在 Fleet Engine 中对行程数据进行建模和跟踪行程会话的界面,以便您可以向消费者用户提供基于地图的丰富行程信息展示。您可以使用以下增强功能:
- 设置地图样式:使地图与您的品牌保持一致。
- 车辆位置:让消费者跟踪行程或送货进度。
- 预计时间:根据实时路况提供到达时间。
舰队运维

舰队运维
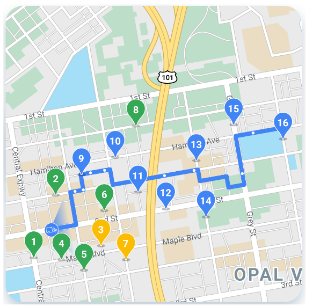
近乎实时直观呈现车队中配送车辆的位置和其停靠点。如果路线已知,地图视图组件会在该交通工具沿预测路径移动时为其添加动画效果。车队管理包含以下功能:
- 车队跟踪:显示车队中车辆的实时位置、预计到达时间、路线、计划停靠点和已完成的任务。
- Cloud Logging:获取可供分析的日志,并使用这些日志生成指标并提升车队的性能。
Google Maps Platform 移动服务
移动服务是一个开发工具包,用于为您的企业构建运输和物流运营。本产品包含各种 API 和 SDK,您可将它们集成到您的应用中,用于两种基本用例:
- 按需司机服务,例如拼车和送餐
- 预定司机服务,例如送货
该工具包提供了网络服务和一组 API,用于将地图、路线和地点的功能封装到专为这些行业用例设计的界面中。它还包含一项后端服务,可帮助车队运营团队编排驾驶员行程、分析和跟踪服务。
浏览右侧的信息,查看每项移动服务提供的服务。