Descripción general
Google Maps Platform está disponible para Android, iOS y la Web (JS o TS). Además, ofrece varias APIs de servicios web que permiten obtener información sobre lugares, instrucciones sobre cómo llegar y distancias. Las muestras de esta guía se redactaron para una sola plataforma, pero se proporcionan los vínculos de la documentación para poder implementarlas en otras.
Cuando los usuarios ven tus productos en línea, quieren encontrar la manera que sea mejor y más conveniente para hacer el pedido. La guía de implementación de Product Locator y las sugerencias de personalización que proporcionamos en este tema son las recomendadas como la mejor combinación de las APIs de Google Maps Platform para crear excelentes experiencias del usuario en el localizador de productos.
Con las indicaciones de esta guía, puedes ayudar a que los clientes vean la información detallada que necesitan para encontrar tus productos y darles instrucciones sobre cómo llegar a la tienda que tiene su artículo, ya sea en automóvil, en bicicleta, a pie o en transporte público.

Habilita las APIs
Para implementar Product Locator, debes habilitar las siguientes APIs en la consola de Google Cloud. Los siguientes hipervínculos te llevan a la consola de Google Cloud para que habilites cada API en el proyecto que hayas seleccionado:
Para obtener más información sobre la configuración, consulta Cómo comenzar a utilizar Google Maps Platform.
Secciones de la guía de implementación
A continuación, se detallan las implementaciones y personalizaciones que abordaremos en este tema.
- El ícono de marca de verificación es un paso principal de la implementación.
- El ícono de estrella indica las personalizaciones opcionales pero recomendadas para mejorar la solución.
| Asociar las ubicaciones de las tiendas con los lugares de Google Maps Platform | Haz que coincida una ubicación de tienda con un lugar en Google Maps Platform. | |
| Identificar la ubicación del usuario | Agrega la funcionalidad de predicción de escritura para mejorar la experiencia del usuario en todas plataformas y aumentar la precisión de las direcciones sin que haga falta escribir demasiado. | |
| Identificar las tiendas más cercanas | Calcula la distancia y la duración del viaje para varios puntos de origen y destinos, y especifica opcionalmente diversos medios de transporte, como a pie, en automóvil, en transporte público o en bicicleta. | |
| Mostrar la información de la tienda | Muestra información con muchos datos sobre tus tiendas para que los usuarios puedan navegar a ellas con mayor facilidad. | |
| Proporcionar instrucciones sobre cómo llegar | Obtén datos relacionados con las instrucciones sobre cómo llegar de un origen a un destino mediante diversos medios de transporte, como a pie, en automóvil, en bicicleta o en transporte público. | |
| Enviar a dispositivos móviles las instrucciones sobre cómo llegar | Además de mostrar en tu página web las instrucciones sobre cómo llegar, puedes enviarlas al teléfono de un usuario para que navegue con Google Maps sobre la marcha. | |
| Mostrar tus ubicaciones en un mapa interactivo | Crea marcadores de mapa personalizados para destacar tus ubicaciones y define el diseño del mapa para que combine con los colores de tu marca. Muestra (o bien oculta) lugares de interés específicos en tu mapa para ayudar a los usuarios a orientarse mejor, y controla la densidad de esos lugares para evitar la saturación de información en el mapa. | |
| Combinar los datos de ubicación personalizados con Place Details | Combina tus propios datos de ubicación personalizados con los de Place Details para ofrecer a los usuarios un sólido conjunto de datos que les permita tomar decisiones. |
Asociar las ubicaciones de las tiendas con los lugares de Google Maps Platform
Obtén los IDs de lugar
| Qué se utiliza en este ejemplo: API de Places | También disponible: JavaScript |
Posiblemente tengas una base de datos de tus tiendas con información básica, como el nombre de esa ubicación, su dirección y su número de teléfono, y quieras asociarla con un lugar en Google Maps Platform como un conjunto de destinos finales en los que los usuarios puedan retirar productos. Para recuperar la información que Google Maps Platform tiene sobre ese lugar, incluidas las coordenadas geográficas y los datos aportados por los usuarios, debes encontrar el ID de lugar correspondiente a cada una de las tiendas en tu base de datos.
Puedes llamar al extremo Find Place en Place Search de la API de Places y solicitar solo el campo place_id.
A continuación, se muestra un ejemplo de cómo solicitar el ID de lugar de la oficina de Google en Londres:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Puedes almacenar este ID de lugar en tu base de datos con el resto de los datos de tu tienda y usarlo como una manera eficiente de solicitar información sobre la tienda. A continuación, se indica cómo utilizar el ID de lugar para geocodificar ubicaciones, recuperar detalles de Place Details y solicitar instrucciones sobre cómo llegar allí.
Geocodifica tus ubicaciones
| Qué se utiliza en este ejemplo: API de Geocoding | También disponible: JavaScript |
Si tu base de datos de tiendas tiene direcciones, pero no coordenadas geográficas, utiliza la API de Geocoding para obtener la latitud y longitud de esa dirección con el propósito de calcular qué tiendas están más cerca de tu cliente. Puedes geocodificar la tienda en el servidor, almacenar las latitudes y longitudes en tu base de datos y actualizar los valores cada 30 días como mínimo.
A continuación, se incluye un ejemplo de cómo utilizar la API de Geocoding para conocer la latitud y longitud del ID de lugar obtenido para la oficina de Google en Londres:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_productlocator_v1_a
Identificar la ubicación del usuario
| Qué se utiliza en este ejemplo: Biblioteca de Place Autocomplete en la API de Maps JavaScript | También disponible: Android | iOS |
Un componente clave de Product Locator es identificar la ubicación inicial del usuario. Puedes ofrecer dos opciones para que el usuario especifique esa ubicación inicial: escribir el origen de su búsqueda o bien otorgar permisos para utilizar la ubicación geográfica del navegador web o los servicios de ubicación de dispositivos móviles.
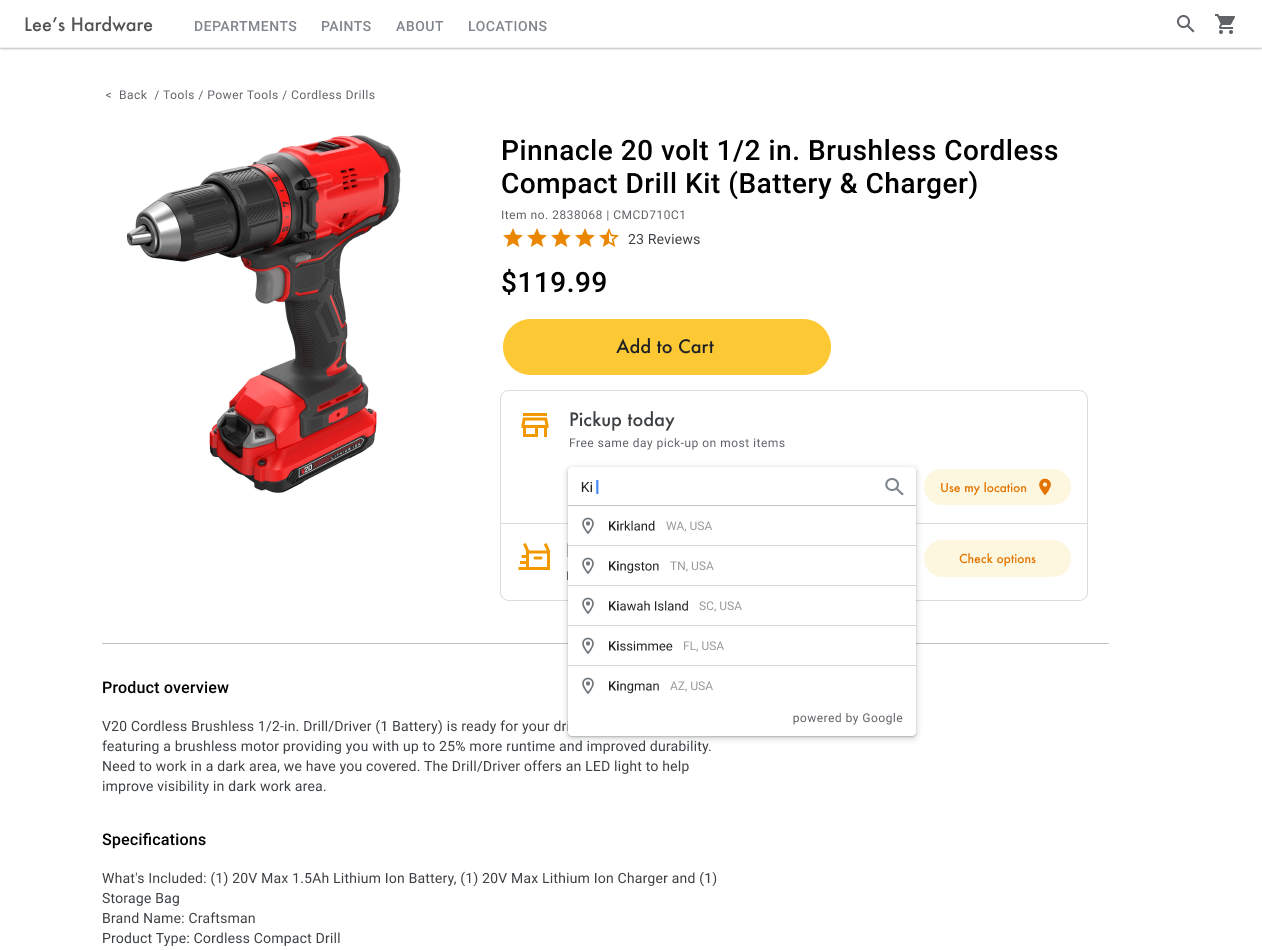
Procesa las entradas escritas con autocompletar
Hoy en día, los usuarios están acostumbrados a la funcionalidad de escritura anticipada con autocompletar en la versión para usuarios de Google Maps. Esta funcionalidad se puede integrar en cualquier aplicación con las bibliotecas de Places de Google Maps Platform en dispositivos móviles y la Web. Cuando un usuario escribe una dirección, la función de autocompletar llena el resto de la información mediante widgets. También puedes proporcionar tu propia funcionalidad de autocompletar usando directamente las bibliotecas de Places.

En el siguiente ejemplo, agrega la biblioteca de Place Autocomplete a tu sitio agregando el parámetro libraries=places a la URL de la secuencia de comandos de la API de Maps JavaScript.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a" defer></script>A continuación, agrega un cuadro de texto a tu página para la entrada del usuario:
<input id="autocomplete" placeholder="Enter
starting address, city, or zip code" type="text"></input>Por último, debes inicializar el servicio Autocomplete y vincularlo al cuadro de texto mencionado. Si limitas las predicciones de Place Autocomplete a los tipos de geocódigo, el campo de entrada se configurará para aceptar direcciones, zonas, ciudades y códigos postales, de modo que los usuarios puedan utilizar cualquier nivel de especificidad para describir su origen. Asegúrate de solicitar el campo geometry para que la respuesta incluya la latitud y longitud del origen del usuario. Utilizarás estas coordenadas del mapa para indicar la relación de tus ubicaciones con el origen.
// Create the autocomplete object, restricting the search predictions to
// geographical location types.
const autocomplete = new google.maps.places.Autocomplete(
document.getElementById("autocomplete"),
{ types: ["geocode"],
componentRestrictions: {'country': ['gb']},
fields: ['place_id', 'geometry', 'formatted_address'] }
);
// When the user selects an address from the drop-down
// zoom to the select location and add a marker.
autocomplete.addListener("place_changed", searchFromOrigin);
}
En este ejemplo, una vez que el usuario selecciona la dirección, se inicia la función searchFromOrigin(). Esto toma la geometría del resultado coincidente, que es la ubicación del usuario, y, luego, busca las ubicaciones más cercanas basadas en esas coordenadas como el origen, tal como se explica en la sección Identificar las tiendas más cercanas.

Expande esta sección para ver videos que explican cómo agregar Place Autocomplete a tu app:
Sitio web
Apps para Android
Apps para iOS
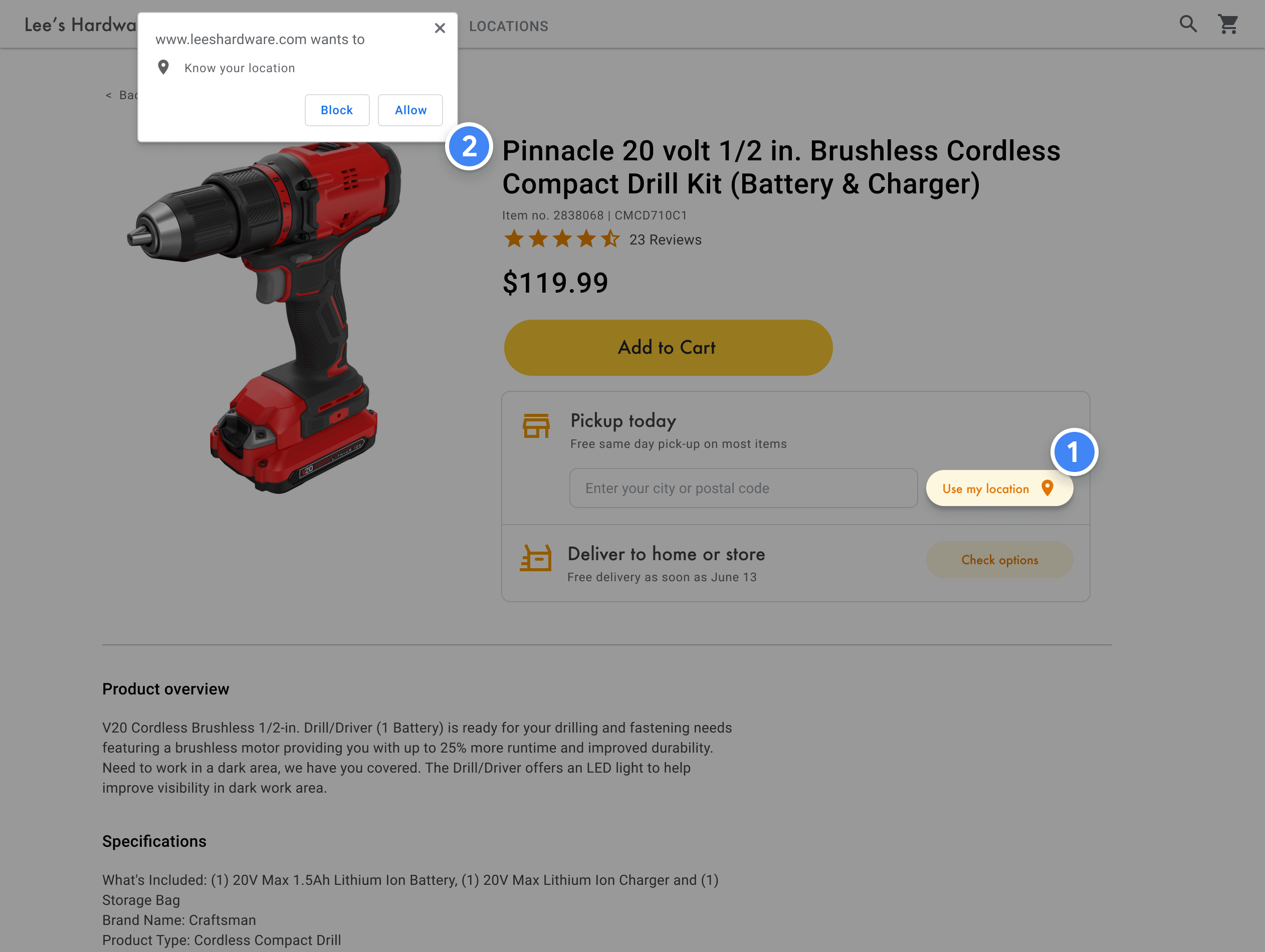
Usa la ubicación geográfica del navegador
Para solicitar y controlar la ubicación geográfica del navegador HTML5, consulta cómo habilitar una ventana Usar mi ubicación:

Identificar las tiendas más cercanas
| Qué se utiliza en este ejemplo: Servicio Distance Matrix de la API de Maps JavaScript | También disponible: API de Distance Matrix |
Una vez que tienes la ubicación del usuario, puedes compararla con las ubicaciones de tus tiendas. Si haces esto con el servicio Distance Matrix de la API de Maps JavaScript, tus usuarios podrán seleccionar la ubicación más conveniente para ellos según la duración del viaje y la distancia de la ruta.
El modo estándar de organizar una lista de ubicaciones es por distancia. Este valor suele calcularse con una línea recta entre el usuario y la ubicación, lo cual puede ser un tanto impreciso. Esa línea podría atravesar un río que no puede cruzarse o incluir rutas muy congestionadas cuando otra ubicación podría ser más conveniente. Esto resulta importante cuando tienes varias ubicaciones a pocos kilómetros unas de las otras.
El servicio Distance Matrix de la API de Maps JavaScript toma una lista de ubicaciones de origen y destino, y muestra no solo la distancia de viaje, sino también el tiempo entre las ubicaciones. En el caso de un usuario, el origen sería el lugar donde se encuentra actualmente o el punto de partida deseado, mientras que los destinos serían las distintas ubicaciones. Los orígenes y destinos pueden especificarse como pares de coordenadas o como direcciones; cuando llamas al servicio, este correlaciona las direcciones. Puedes usar el servicio Distance Matrix de la API de Maps JavaScript con parámetros adicionales para mostrar los resultados en función de los tiempos de viaje actuales o futuros.
En el siguiente ejemplo, se llama al servicio Distance Matrix de la API de Maps JavaScript y se especifica el origen del usuario y 25 ubicaciones de tiendas al mismo tiempo.
function getDistances(place) {
let distanceMatrixService = new google.maps.DistanceMatrixService();
const origins = [place];
return new Promise((resolve, reject) => {
const callback = (response, status) => {
if (status === google.maps.DistanceMatrixStatus.OK && response) {
resolve(response);
} else {
reject(status);
}
};
distanceMatrixService.getDistanceMatrix(
{
origins,
destinations: stores.slice(0, 25).map((store) => store.location),
travelMode: google.maps.TravelMode.DRIVING,
unitSystem: google.maps.UnitSystem.IMPERIAL,
},
callback
);
});
}
function update(location) {
if (!location) {
return;
}
// ...
// sort by spherical distance
stores.sort((a, b) => {
return (
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(a.location),
location
) -
google.maps.geometry.spherical.computeDistanceBetween(
new google.maps.LatLng(b.location),
location
)
);
});
// display travel distance and time
getDistances(location)
.then((response) => {
for (let i = 0; i < response.rows[0].elements.length; i++) {
stores[i].address = response.destinationAddresses[i];
stores[i].travelDistance = response.rows[0].elements[i].distance.value;
stores[i].travelDistanceText =
response.rows[0].elements[i].distance.text;
stores[i].travelDuration = response.rows[0].elements[i].duration.value;
stores[i].travelDurationText =
response.rows[0].elements[i].duration.text;
}
})
.finally(() => {
renderCards(stores);
autocompleteInput.disabled = false;
isUpdateInProgress = false;
});
}
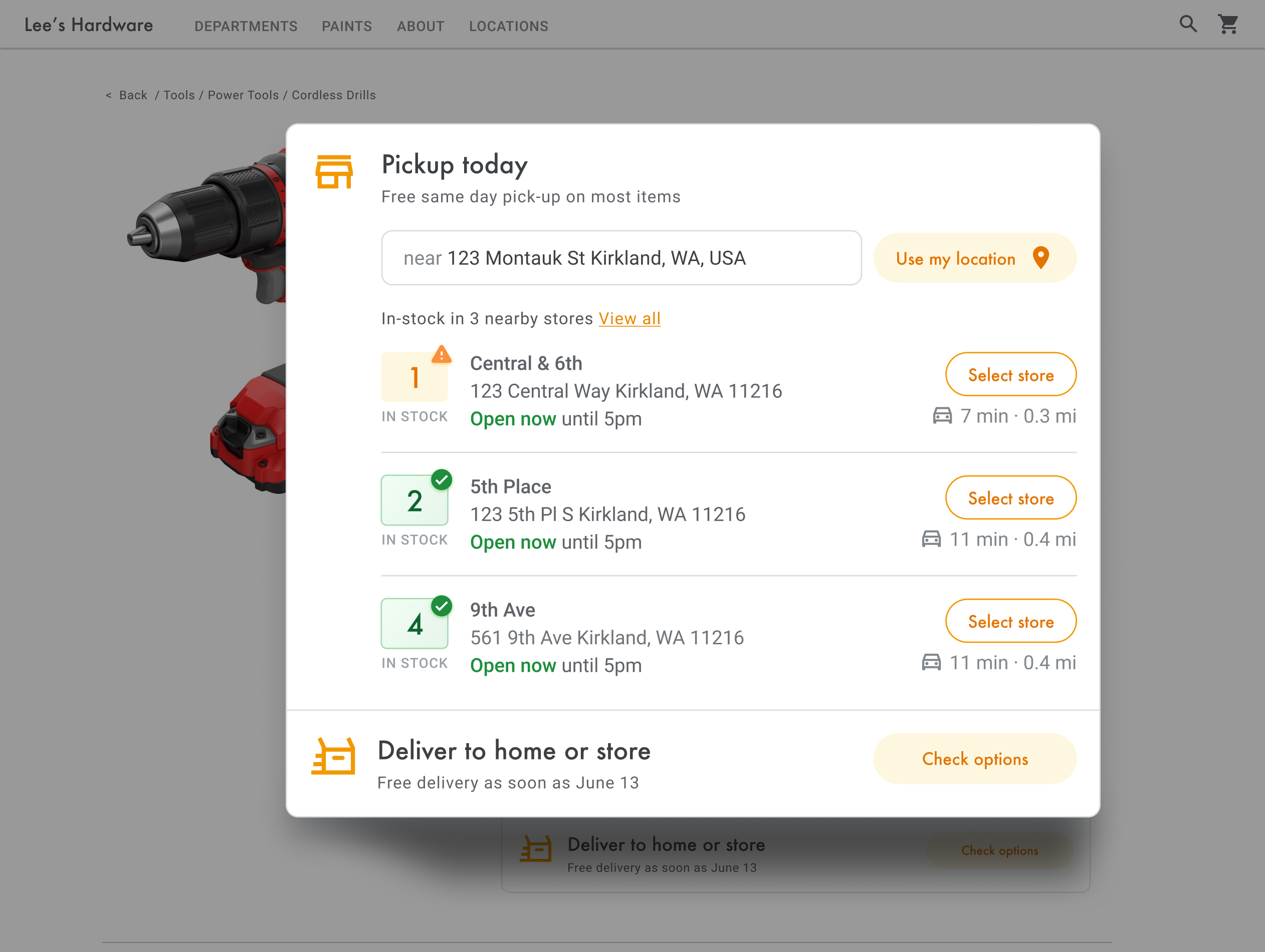
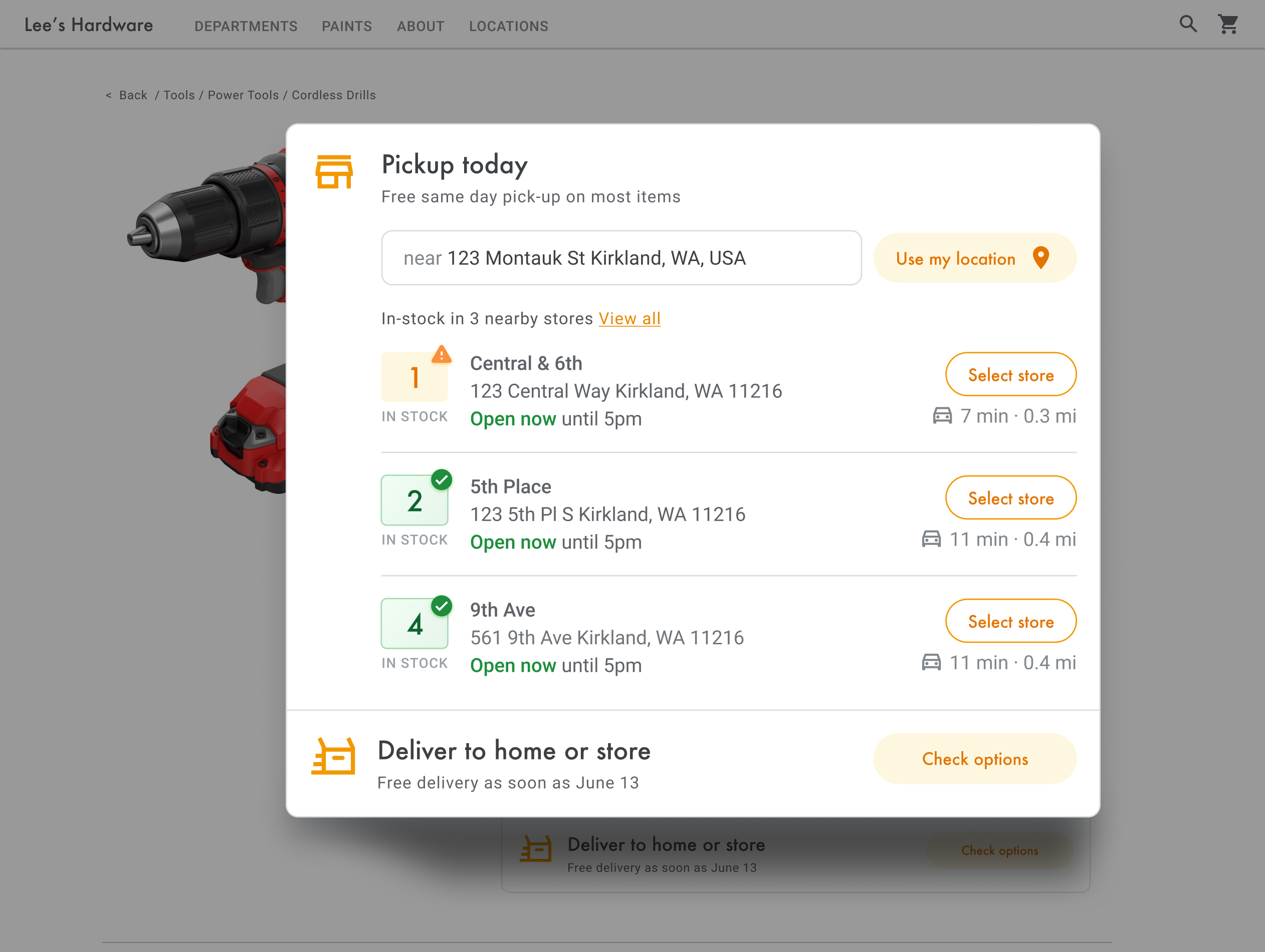
Para cada ubicación cercana puedes mostrar el estado del stock del producto según tu base de datos de inventario.
Mostrar la información de la tienda
| Qué se utiliza en este ejemplo: Biblioteca de Places de la API de Maps JavaScript | También disponible: SDK de Places para Android | SDK de Places para iOS | API de Places |
Puedes compartir una gran variedad de información de Place Details, como información de contacto, horario de atención y el estado de abierto para ayudar a que los clientes elijan su ubicación preferida o finalicen su pedido.
Después de realizar una llamada a la API de Maps JavaScript para obtener Place Details, puedes filtrar y renderizar la respuesta.

Para enviar solicitudes de Place Details, necesitarás el ID de lugar de cada una de tus ubicaciones. Consulta la sección Obtén los IDs de lugarpara recuperar tales IDs de tus ubicaciones.
La siguiente solicitud a Place Details muestra la dirección, las coordenadas, el sitio web, el número de teléfono, la calificación y el horario del ID de lugar de Google en Londres:
var request = {
placeId: 'ChIJVSZzVR8FdkgRTyQkxxLQmVU',
fields: ['name', 'formatted_phone_number', 'geometry', 'opening_hours', 'rating', 'utc_offset_minutes', 'website']
};
service = new google.maps.places.PlacesService(map);
service.getDetails(request, callback);
function callback(place, status) {
if (status == google.maps.places.PlacesServiceStatus.OK) {
createMarker(place);
}
}
Mejora Product Locator
Según las necesidades de tu negocio o tus usuarios, puedes mejorar aún más la experiencia de estos últimos.
Proporcionar instrucciones sobre cómo llegar
| Qué se utiliza en este ejemplo: Servicio Directions de la API de Maps JavaScript | También disponible: Servicio web de la API de Directions para utilizar en Android y en iOS, ya sea directamente desde la aplicación o de forma remota a través de un servidor proxy |
Cuando les muestres a los usuarios las instrucciones sobre cómo llegar dentro de tu sitio o tus aplicaciones, no tendrán necesidad de navegar a ningún otro lugar; de esta manera, no se distraerán con otras páginas ni verán a tus competidores en el mapa. Incluso podrías mostrar las emisiones de carbono del medio de transporte específico y mostrar el impacto de cualquier viaje en particular mediante un conjunto de datos de carbono que puedas tener.
El servicio Directions también tiene funciones que te permiten procesar los resultados y mostrarlos fácilmente en un mapa.
A continuación se incluye un ejemplo de cómo mostrar un panel con esas instrucciones. Para obtener más información sobre este ejemplo, consulta la sección Muestra instrucciones de texto.
Enviar a dispositivos móviles las instrucciones sobre cómo llegar
Para que los usuarios puedan llegar a una ubicación de manera aún más sencilla, puedes enviarles un SMS o correo electrónico con las instrucciones. Cuando hagan clic allí, se iniciará la app de Google Maps si la tienen instalada en su dispositivo o se cargará maps.google.com en su navegador web. Ambas experiencias ofrecen a los usuarios la opción de utilizar la navegación paso a paso, incluidas las indicaciones por voz, para llegar al destino.
Utiliza las URLs de Maps para redactar una URL de instrucciones sobre cómo llegar similar a la siguiente, que contenga esta información codificada: el nombre del lugar como el parámetro destination y el ID de lugar como el parámetro destination_place_id. Redactar o utilizar las URLs de Maps no implica ningún costo, por lo que no hace falta que contengan una clave de API.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
De manera opcional, puedes proporcionar un parámetro de consulta origin con el mismo formato de dirección que el destino. Sin embargo, si lo omites, las instrucciones sobre cómo llegar comenzarán desde la ubicación actual del usuario, que puede diferir del lugar donde utilizabas tu app de Product Locator. Las URLs de Maps proporcionan opciones adicionales de parámetros de consulta, como travelmode y dir_action=navigate, para iniciar dichas instrucciones con la navegación activada.
Este vínculo, en el cual se puede hacer clic, amplía la URL de ejemplo anterior y establece origin como un estadio de fútbol londinense y utiliza travelmode=transit para proporcionar la ruta en transporte público al destino.
Para enviar un SMS o correo electrónico con esta URL, actualmente recomendamos utilizar aplicaciones de terceros, como twilio. Si utilizas App Engine, puedes recurrir a empresas de terceros para enviar tales mensajes. Para obtener más información, consulta el artículo Envía mensajes con servicios de terceros.
Mostrar tus ubicaciones en un mapa interactivo
Utiliza mapas dinámicos
| Qué se utiliza en este ejemplo: API de Maps JavaScript | También disponible: Android | iOS |
Los localizadores son una parte importante de la experiencia del usuario. Sin embargo, algunos sitios pueden carecer hasta de un simple mapa, por lo que los usuarios deben abandonar el sitio o salir de la app para encontrar una ubicación cercana. Esto implica una experiencia poco satisfactoria para los usuarios que deben navegar de una página a otra para obtener la información que necesitan. En su lugar, puedes mejorar esta experiencia si incorporas mapas en tus aplicaciones y los personalizas.
Solo se requieren unas pocas líneas de código para agregar un mapa dinámico a tu página (es decir, uno que los usuarios puedan desplazar, acercar y alejar, así como utilizar para obtener detalles sobre diferentes ubicaciones y lugares de interés).
Primero, debes incluir la API de Maps JavaScript en la página. Para ello, vincula la siguiente secuencia de comandos en tu página HTML.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a"></script>La URL hace referencia a la función initMap de JavaScript que se ejecuta al cargarse la página. En la URL, también puedes definir el idioma o la región de tu mapa para asegurarte de que tenga el formato correcto según el país de segmentación en cuestión. Configurar una región también garantiza que se personalice el comportamiento de las apps utilizadas fuera de los Estados Unidos según la región establecida. Consulta la página Detalles de la cobertura de Google Maps Platform para obtener una lista completa de las regiones y los idiomas admitidos, y obtén más información sobre el uso del parámetroregion.
A continuación debes incluir una etiqueta HTML div para colocar tu mapa en la página.
Este es el lugar donde se mostrará el mapa.
<div id="map"></div>El próximo paso es configurar la funcionalidad básica del mapa. Esto debe hacerse en la función initMap especificada en la URL de secuencia de comandos. En dicha secuencia, que se muestra en el siguiente ejemplo, puedes configurar la ubicación inicial, el tipo de mapa y los controles disponibles para los usuarios en el mapa. Ten en cuenta que getElementById() hace referencia al ID "map" del div que definiste antes.
function initMap() {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 12,
center: { lat: 51.485925, lng: -0.129500 },
zoomControl: false
});
}
En el caso de los localizadores, lo que suele importar es configurar la ubicación inicial, el punto o los límites centrales y el nivel de zoom (cuánto se debe acercar el mapa a esa ubicación). La mayoría de los demás elementos, como el ajuste de los controles, son opcionales y puedes configurarlos a medida que determines el nivel de interacción con el mapa.
Personaliza tu mapa
Puedes cambiar la apariencia y los detalles de tu mapa de diferentes formas. Por ejemplo, puedes hacer lo siguiente:
- Crea tus propios marcadores personalizados para reemplazar los pines predeterminados del mapa.
- Cambia los colores de los elementos del mapa para reflejar tu marca.
- Controla qué lugares de interés mostrar (atracciones, comida, alojamiento, etc.) y su densidad. Esto te permitirá centrar la atención de los usuarios en tus ubicaciones y, a la vez, destacar los puntos de referencia que los ayudarán a llegar a tu ubicación más cercana.
Crea marcadores de mapa personalizados
Para personalizar tus marcadores, cambia el color predeterminado (posiblemente para indicar si una ubicación se encuentra abierta) o reemplázalos por imágenes propias, como el logotipo de tu marca. Las ventanas de información o emergentes pueden proporcionar datos adicionales a los usuarios, como el horario de atención, el número de teléfono y hasta fotos. También puedes crear marcadores personalizados con tramas o vectores, arrastrables y hasta animados.
A continuación se incluye un mapa de ejemplo con marcadores personalizados. Consulta el código fuente en el tema de marcadores personalizados de la API de Maps JavaScript.
Para obtener información detallada, consulta la documentación sobre marcadores de JavaScript (Web), Android o iOS, según corresponda.
Aplica diferentes diseños a tu mapa
Google Maps Platform te permite aplicar diferentes diseños a tu mapa, de modo que puedas afianzar tu marca y facilitar que los usuarios encuentren la ubicación más cercana y lleguen a ella lo más rápido posible. Por ejemplo, puedes cambiar los colores del mapa para que combinen con tu marca y controlar los lugares de interés que se muestran a los usuarios para reducir las distracciones. Google Maps Platform también proporciona una serie de plantillas de mapa para principiantes, algunas de las cuales están optimizadas para diferentes industrias, como Viajes, Logística, Agencias inmobiliarias y Venta minorista.
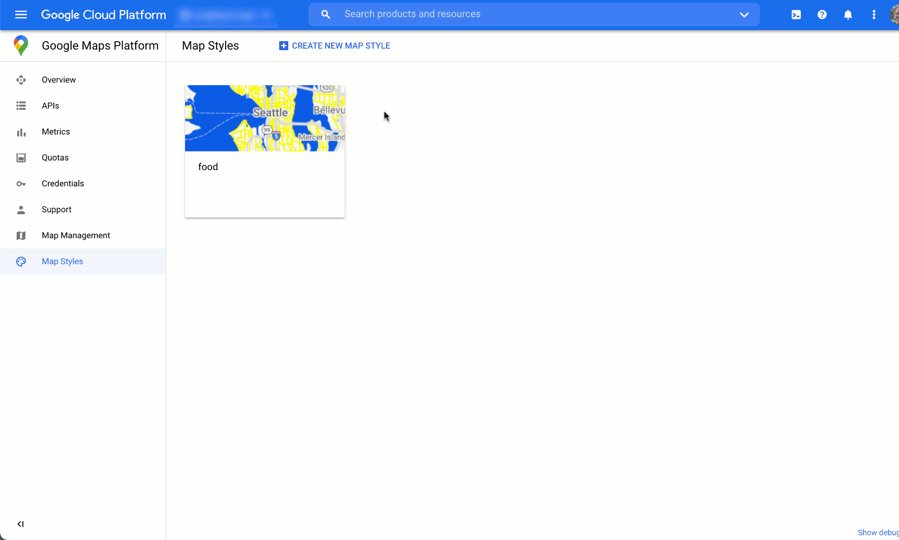
Puedes crear o modificar diseños de mapa en la página Diseños de mapa de la consola de Google Cloud, en tu proyecto.
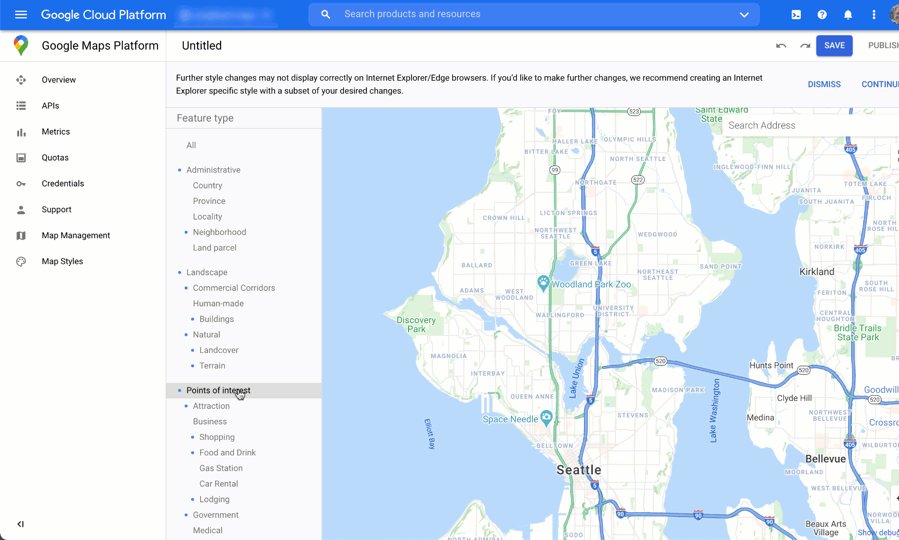
Expande esta sección para ver animaciones que ilustran cómo crear y aplicar diseños de mapa en la consola de Cloud:
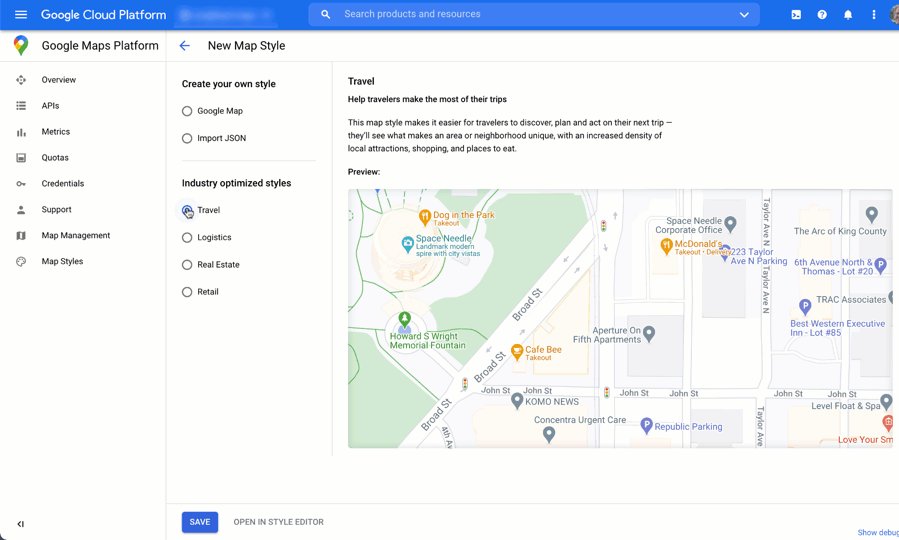
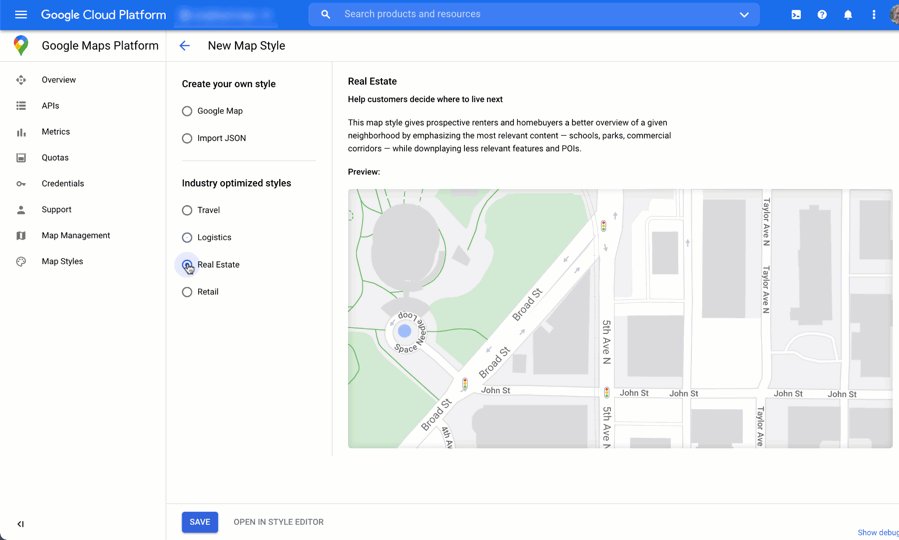
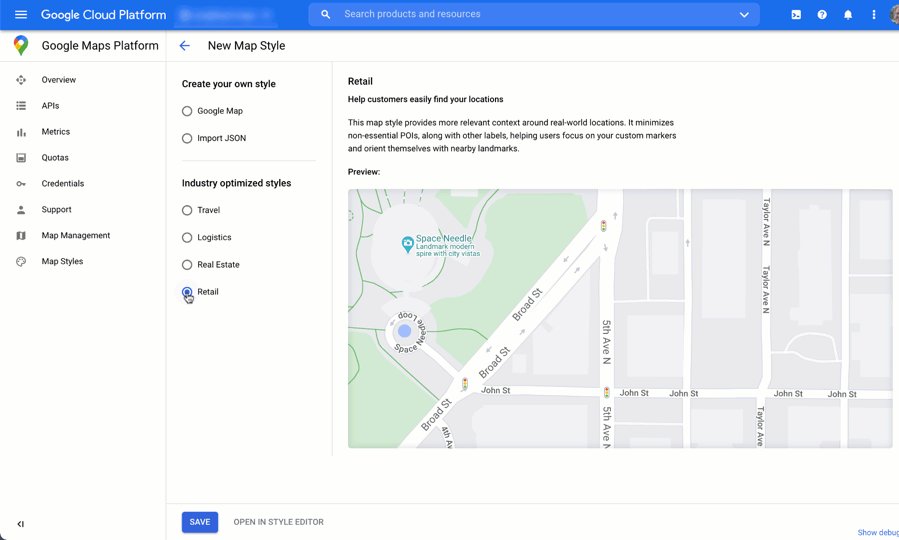
Diseños de mapa según la industria
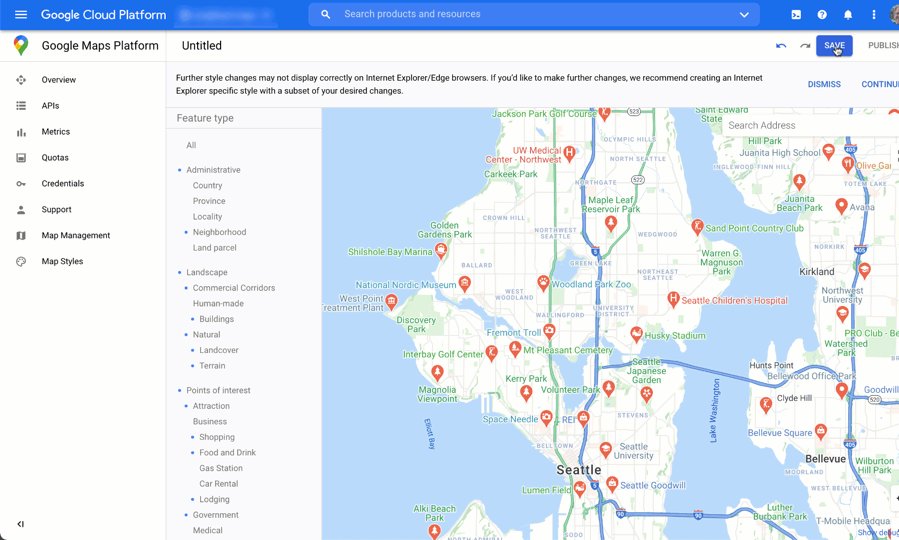
En esta animación, se muestran los diseños de mapa predefinidos que puedes utilizar según la industria. Estos ofrecen un punto de partida óptimo para cada tipo de industria. Por ejemplo, el diseño Venta minorista reduce la cantidad de lugares de interés en el mapa para que los usuarios puedan enfocarse en tus ubicaciones y en los puntos de referencia y, así, ayudarlos a llegar a la ubicación más cercana con la mayor rapidez y certeza posibles.

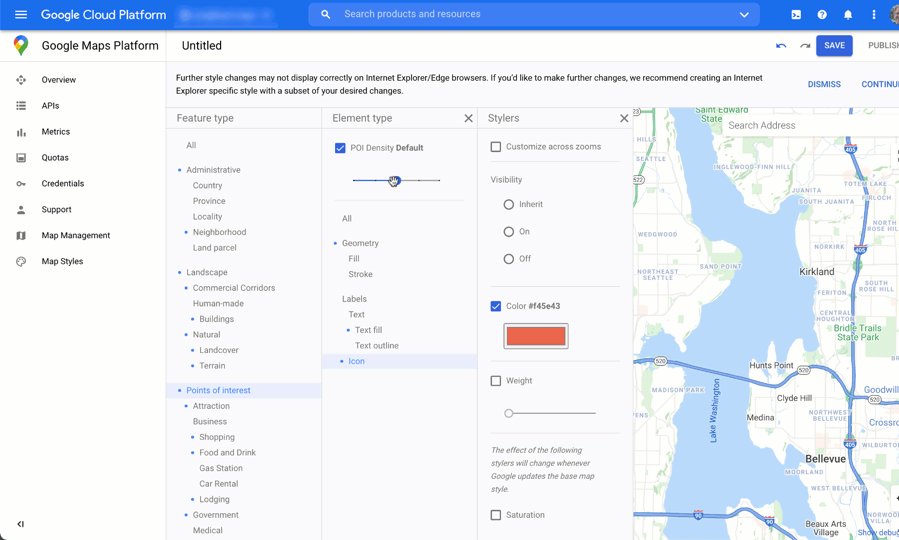
Controla los lugares de interés
En esta animación, se establece el color de los marcadores de lugares de interés y se aumenta su densidad en el diseño de mapa. Cuanto mayor es la densidad, más marcadores de lugares de interés aparecen en el mapa.

Cada diseño de mapa tiene su propio ID. Una vez que publiques un diseño en la consola de Cloud, deberás hacer referencia a ese ID de mapa en tu código, lo que te permitirá actualizar el diseño de mapa en tiempo real sin tener que refactorizar la aplicación. El nuevo diseño aparecerá automáticamente en la aplicación existente y se utilizará en todas las plataformas. En los siguientes ejemplos, se muestra cómo agregar un ID de mapa a una página web con la API de Maps JavaScript.
Al incluir uno o más map_ids en la URL de secuencia de comandos, la API de Maps JavaScript pone automáticamente esos diseños a disposición para que, cuando los llames en tu código, el mapa se pueda renderizar más rápido.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_productlocator_v1_a">
</script>
El siguiente código muestra mapas con diseños en la página web. (No se muestra el elemento HTML <div id="map"></div> que indica dónde aparecerá el mapa en la página).
map = new google.maps.Map(document.getElementById('map'), {
center: {lat: 51.485925, lng: -0.129500},
zoom: 12,
mapId: '1234abcd5678efgh'
});
Obtén más información sobre cómo incorporar el diseño de mapas basado en Cloud en JavaScript (Web), Android y iOS.
Combinar los datos de ubicación personalizados con Place Details
En la sección anterior Muestra tus ubicaciones en un mapa interactivo, vimos cómo usar Place Details para proporcionar a los usuarios mucha información sobre tus ubicaciones, como horarios de atención, fotos y opiniones.
Resulta útil comprender el costo de los diferentes campos de datos de la solicitud de Place Details, los cuales se categorizan como básicos, de contacto y de atmósfera. Para administrar tus costos, una estrategia es combinar la información que ya tienes sobre tus ubicaciones con los datos nuevos (normalmente básicos o de contacto) de Google Maps, como cierres temporales, horarios de días feriados y calificaciones, fotos y opiniones de los usuarios. Si ya tienes la información de contacto de tus tiendas, no necesitarás incluir esos campos en la solicitud de Place Details, sino que podrás limitarla solo a los datos básicos o de atmósfera, según lo que desees mostrar.
Es posible que tengas tus propios datos del lugar para proporcionar o utilizar en vez de los detalles de Place Details. En el codelab del localizador de pila completa, se proporciona un ejemplo de cómo utilizar GeoJSON con una base de datos para almacenar y recuperar tus propios detalles de ubicación.
