Genel Bakış
Google Haritalar Platformu web (JS, TS), Android ve iOS için kullanılabilir. Ayrıca yerler, yönler ve mesafeler hakkında bilgi edinmek için web hizmetleri API'leri de sunar. Bu kılavuzdaki örnekler tek bir platform için yazılmıştır ancak diğer platformlarda uygulama için doküman bağlantıları sağlanmıştır.
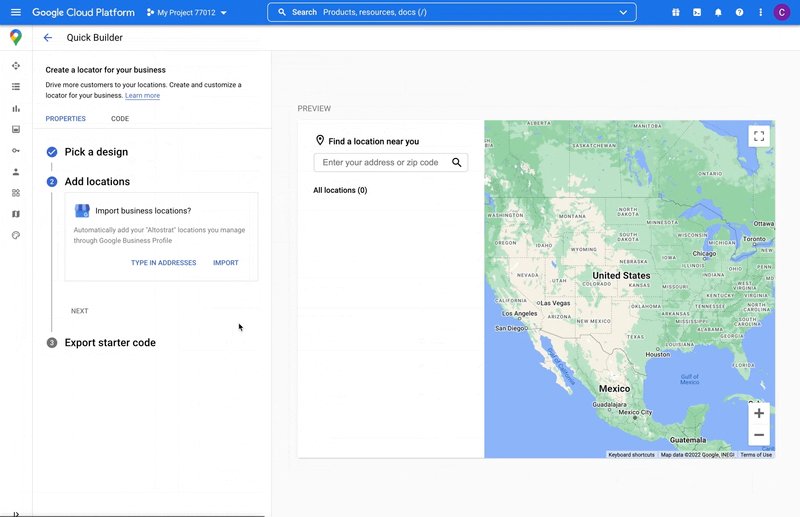
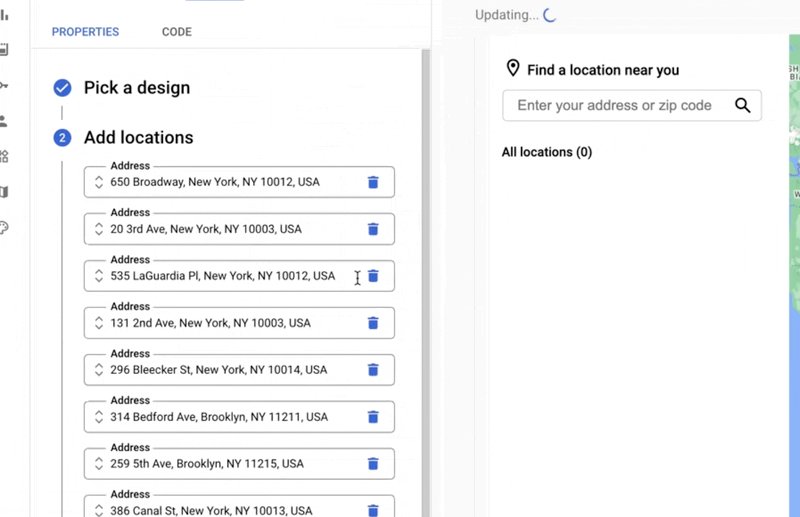
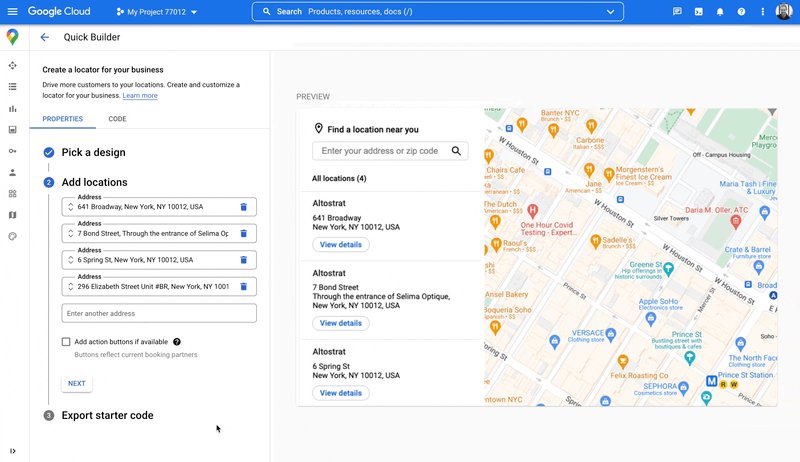
Google Cloud Console'daki Hızlı Oluşturucu, İşletme Profili girişlerini içe aktarma ve üçüncü taraf sağlayıcılardan alınan randevu rezervasyonu bağlantılarını otomatik olarak yerleştirme dahil olmak üzere hızlı bir şekilde bir bulucu oluşturmanıza olanak tanır. Etkileşimli kullanıcı arayüzü, kod oluşturmanıza ve birkaç dakika içinde Cloud'a dağıtmanıza olanak tanır.
Kullanıcılarınız, ürün ve hizmetleri internette araştırmak, ziyaret etmek, randevu almak veya sipariş almak için en iyi ve en uygun konumu bulmak istiyor. Müşterileriniz konumunuza mümkün olduğunca hızlı bir şekilde ulaşmak istiyor. Siz de onlara fiziksel konumlarınıza yapılan ziyaretleri artıran, kullanıcı memnuniyetini güçlendiren ve destek aramalarını azaltan zengin online deneyimler sunmak istiyorsunuz. Ayrıca, müşterilerinizin konumunuzu bulup bulamayacağına karar vermek için konum bulma aracınızın başarısını ölçmek ve iyileştirmelerin nerede yapılacağını anlamak istiyorsunuz.
Harita bulma özelliği sunan mükemmel kullanıcı deneyimleri oluşturmak için Google Maps Platform API'lerinin en uygun kombinasyonu olarak Locator Plus'ı (bu konuda verdiğimiz rehberlik ve özelleştirme ipuçlarını) öneririz. Bu uygulamaları izleyerek kullanıcıların harita üzerinde konumlarınızı bulmalarına, karar vermek için ihtiyaç duydukları ayrıntılı bilgileri görmelerine ve araba, bisiklet, yaya veya toplu taşıma kullanarak seyahat ederken yol tarifi almalarına yardımcı olabilirsiniz.
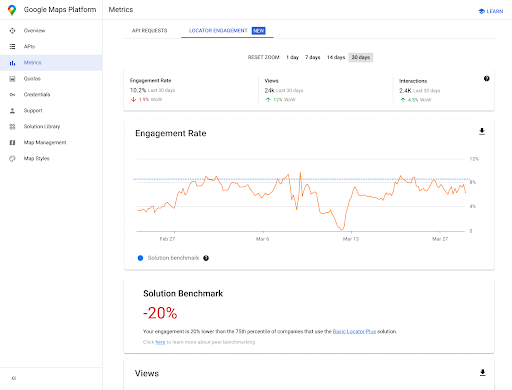
Locator Plus kullanıcıları için analiz kontrol paneli, verilerinizi analiz etmenize ve verilerinizden analizler oluşturmanıza yardımcı olur. Böylece, müşterilerinizin mağaza bulucu ile ne kadar iyi etkileşimde bulunduğuna dair net bir fikir edinebilirsiniz. Bu rapora erişmek için konsolun Etkileşim Raporları bölümüne gidin. Bu raporla ilgili daha fazla bilgi için Etkileşim raporları başlıklı makaleyi inceleyin.
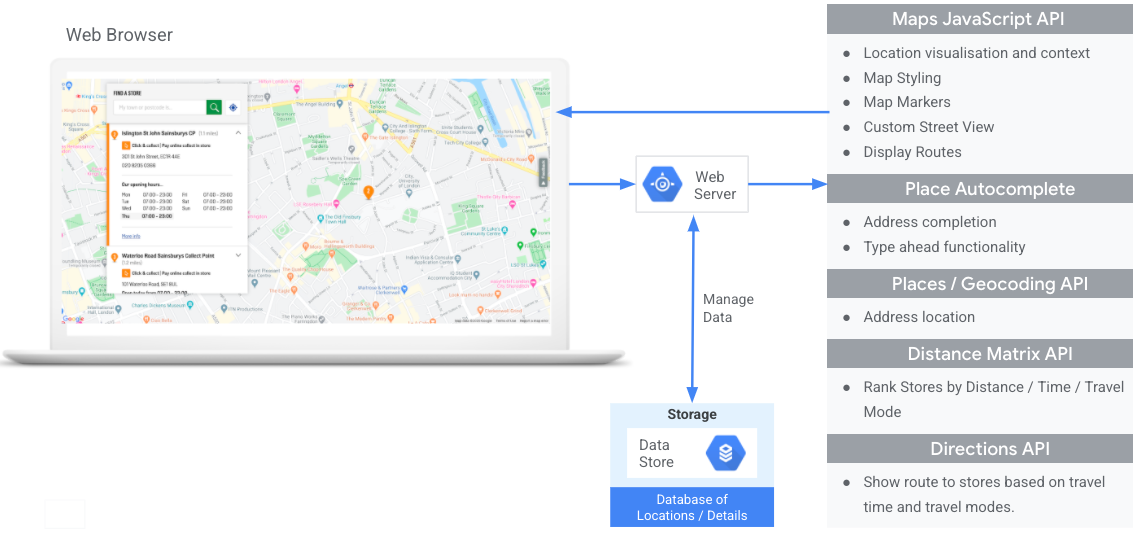
Aşağıdaki şemada, Locator Plus'ın uygulanmasıyla ilgili temel API'ler gösterilmektedir. Şemada, kullanıcılara mümkün olan en iyi ve en eksiksiz bilgi grubunu sunmak için yer ayrıntılarıyla birleştirebileceğiniz kendi konum verilerinizin veritabanı da gösterilmektedir. (Büyütmek için tıklayın.)

API'ler etkinleştiriliyor
Bu uygulamaları uygulamak için Google Cloud Console'da aşağıdaki API'leri etkinleştirmeniz gerekir: Kurulum hakkında daha fazla bilgi için Google Haritalar Platformu'nu kullanmaya başlama başlıklı makaleyi inceleyin.Uygulama bölümleri
Bu konuda ele alacağımız uygulamalar ve özelleştirmeler aşağıda verilmiştir.
- Onay işareti simgesi temel bir uygulamadır.
- Yıldız simgesi, çözümü iyileştirmek için isteğe bağlı ancak önerilen bir özelleştirmedir.
| Konumlarınızı etkileşimli bir haritada gösterme |
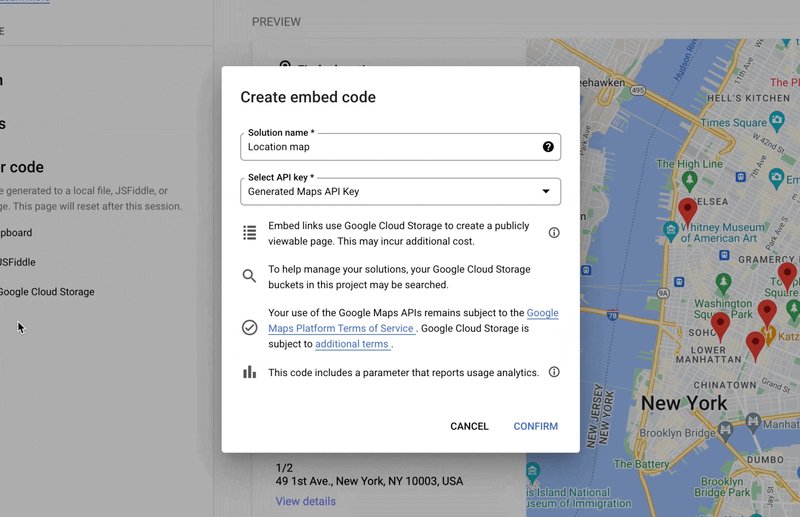
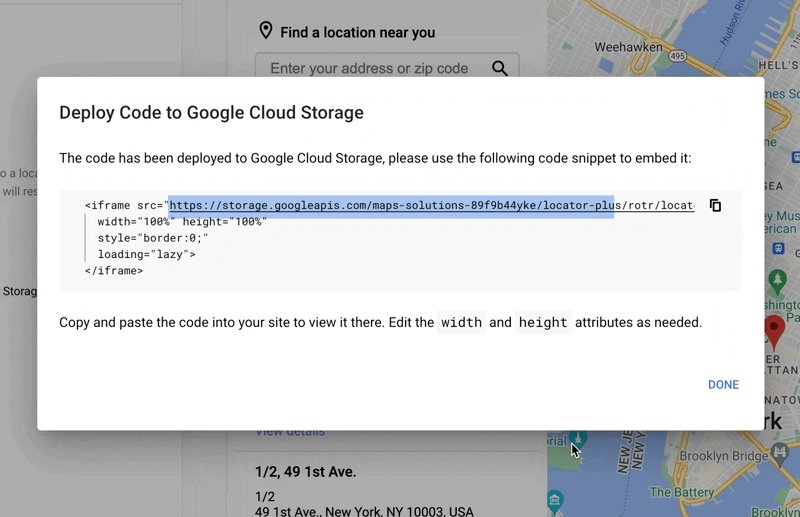
Kullanıcıların konum ayrıntılarını görmesine, haritayı hareket ettirmesine ve yakınlaştırıp uzaklaştırmasına olanak tanıyan bir harita oluşturun. Dilerseniz İşletme Profilinizdeki girişlerden işletme ayrıntılarını kolayca içe aktarma, randevu rezervasyonu bağlantılarını yerleştirme ve Google Cloud Storage'a dağıtma gibi işlemleri yaparak harita oluşturmak için Hızlı Oluşturucu Konum Bulucu Plus çözümünü de inceleyebilirsiniz. |
|
| Yer Ayrıntıları Gösterme | Kullanıcılar haritada size en yakın konumları bulduktan sonra, karar vermelerine yardımcı olmak için bu konumlarla ilgili anlamlı Yer Ayrıntıları sağlayın. | |
| Konumları 45° görünümde gösterme | Kullanıcılara 45 derecelik bir açıdan uydu görünümünde konumunuzun daha iyi bir görselini sunun. | |
| Kullanıcınızın konumunu belirleme | Tüm platformlarda kullanıcı deneyimini iyileştirmek ve en az tuş vuruşuyla adres doğruluğunu artırmak için yazdıkça görünen işlev ekleyin. | |
| En yakın konumlara seyahat süresini ve mesafeyi gösterme | İsteğe bağlı olarak yaya, araba veya bisiklet gibi çeşitli ulaşım araçlarını belirterek birden fazla başlangıç ve varış noktası için seyahat mesafesini ve süresini hesaplayın. | |
| Kullanıcıların randevu almasına yardımcı olma |
Kullanıcıların yer ayrıntıları yan panelinden randevu almasına izin verin. Dilerseniz İşletme Profilinizdeki girişlerinizden işletme bilgilerini kolayca içe aktarma, randevu rezervasyonu bağlantılarını yerleştirme ve Google Cloud Storage'a dağıtma gibi işlemleri yaparak harita oluşturmak için Hızlı Oluşturucu Konum Bulucu Plus çözümünü de inceleyebilirsiniz. |
|
| Yerel fırsatları görüntüleme | Yer Ayrıntıları yan panelinde kullanıcılara tıklanabilir yerel teklifler gösterin. | |
| Navigasyon yol tarifleri sağlama | Yürüyüş, araba, bisiklet ve toplu taşıma gibi çeşitli ulaşım araçlarını kullanarak başlangıç noktasından varış noktasına yol tarifi verileri alın. | |
| Haritanızı özelleştirme | Konumlarınızın öne çıkmasına yardımcı olmak için özel harita işaretçileri oluşturun ve haritanın stilini marka renklerinizle eşleşecek şekilde ayarlayın. Kullanıcıların kendilerini daha iyi yönlendirmesine yardımcı olmak için haritanızda belirli önemli yerleri (ÖY) gösterin (veya gizleyin) ve haritanın dağınık olmasını önlemek için ÖY yoğunluğunu kontrol edin. | |
| Analizleri kullanarak kullanım analizleri elde etme | Konum belirleyici stratejiniz ve uygulamanız hakkında analizler elde etmek için Google Analytics'i yapılandırın ve kullanın. | |
| Mobil cihaza yol tarifi gönderme | Yol tariflerini bulucuda göstermenin yanı sıra, kullanıcının telefonuna yol tarifi göndererek Google Haritalar'ı kullanarak hareket halindeyken navigasyon yapabilirsiniz. | |
| Kullanıcıların konumları görselleştirmesine yardımcı olmak için Street View'u gösterme | Kullanıcıların daha iyi yönlenmesini ve konumlarınızı daha hızlı bulmasını sağlamak için 360 derece görünümler içeren Street View görüntüleri sağlayın. | |
| Coğrafi konumla kullanıcı konumunu belirleme | Cihaz içi konum hizmetlerine güvenmek istemiyorsanız kullanıcı konumunu belirlemek için coğrafi konumu kullanın. | |
| Özel konum verilerini Yer Ayrıntıları ile birleştirme | Kullanıcılara karar vermeleri için zengin bir veri grubu sunmak amacıyla kendi özel konum ayrıntılarınızı Yer Ayrıntıları ile birleştirin. |
Konumlarınızı etkileşimli bir haritada gösterme
Konum bulma özelliği, kullanıcı deneyiminin önemli bir parçasıdır. Ancak bazı sitelerde basit bir harita bile bulunmayabilir. Bu durumda kullanıcıların yakın bir konum bulmak için siteden veya uygulamadan çıkması gerekir. Bu durum, ihtiyaç duydukları bilgileri almak için sayfalar arasında gezinmesi gereken kullanıcılar için ideal olmayan bir deneyim anlamına gelir. Bunun yerine, haritaları uygulamalarınıza yerleştirip özelleştirerek bu deneyimi geliştirebilirsiniz.
Bu özelliği etkinleştirmenin birden fazla yolu vardır: (1) Bu işlevi hazır olarak sunmak için Quick Builder Locator Plus çözümünü kullanarak ve (2) kendi dinamik haritalar uygulamanızı kullanarak. Bu bölümde bu seçenekler ayrıntılı olarak açıklanmaktadır.
Hızlı Oluşturucu Yer Bulma Aracı Plus'ı kullanma
İşletme Profilinizdeki işletme bilgilerini içe aktarmak için Quick Builder Locator Plus çözümünü kullanabilirsiniz. Bu nedenle, İşletme Profilinizin işletme ayrıntılarında yapılan bir değişiklik artık web sitenizdeki mağaza bulucuya yansıtılacaktır. Bu değişiklikler arasında çalışma saatleri, iletişim bilgileri, fotoğraflar, hizmet seçenekleri ve daha fazlası yer alabilir. Hızlı Oluşturucu, işletme konumlarını bir haritada ayarlama, dağıtılabilir kod oluşturma veya doğrudan Google Cloud Storage'a dağıtma işlemlerini birkaç dakika içinde hızlıca yapmanızı sağlayabilir.


Kendi Dynamic Maps uygulamanızı kullanma
| Bu örnekte şunlar kullanılır: Maps JavaScript API | Ayrıca kullanılabilir: Android | iOS |
Sayfanıza dinamik bir harita (yani kullanıcıların hareket edebileceği, yakınlaştırıp uzaklaştırabileceği ve farklı konumlar ile ilgi çekici yerler hakkında bilgi edinebildiği bir harita) eklemek için birkaç kod satırı yeterlidir.
Öncelikle sayfaya Maps JavaScript API'yi eklemeniz gerekir. Bu işlem, aşağıdaki komut dosyasını HTML sayfanıza bağlayarak yapılır.
<script defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a"></script>
URL, sayfa yüklendiğinde çalışan JavaScript initMap işlevine referans verir. URL'de, hedeflediğiniz ülkeye göre doğru şekilde biçimlendirildiğinden emin olmak için haritanızın dilini veya bölgesini de tanımlayabilirsiniz. Bir bölge belirlemek, Amerika Birleşik Devletleri dışında kullanılan uygulamaların davranışının belirlediğiniz bölgeye göre şekillenmesini de sağlar. Desteklenen dillerin ve bölgelerin tam listesini görmek ve region parametresi kullanımı hakkında daha fazla bilgi edinmek için Google Haritalar Platformu Kapsam Ayrıntıları'nı inceleyin.
Ardından, haritanızı sayfaya yerleştirmek için bir HTML div'ye ihtiyacınız vardır.
Bu, haritanın gösterileceği yerdir.
<div id="map"></div>
Bir sonraki adımda haritanızın temel işlevini ayarlarsınız. Bu işlem, komut dosyası URL'sinde belirtilen initMap komut dosyası işlevinde yapılır. Aşağıdaki örnekte gösterilen bu komut dosyasında, ilk konumu, harita türünü ve kullanıcılarınız için haritada hangi kontrollerin kullanılabileceğini ayarlayabilirsiniz. getElementById()'ün yukarıdaki "harita" div kimliğine referans verdiğine dikkat edin.
function initMap() { const map = new google.maps.Map(document.getElementById("map"), { zoom: 12, center: { lat: 51.485925, lng: -0.129500 }, zoomControl: false }); }
Konum belirleyici için genellikle başlangıç konumunu, merkez noktasını veya sınırlarını ve yakınlaştırma düzeyini (haritanın ilgili konuma ne kadar yakınlaştırıldığını) ayarlarsınız. Harita ile etkileşim düzeyini siz belirlediğiniz için kontrollerin ayarlanması gibi diğer öğelerin çoğu isteğe bağlıdır.
Yer kimlikleri alma
| Bu örnekte şunlar kullanılır: Places API | Ayrıca: JavaScript |
Konumlarınızın adını, adresini ve telefon numarasını içeren temel bilgilere sahip bir konum veritabanınız olabilir. Coğrafi koordinatlar ve kullanıcı tarafından eklenen bilgiler dahil olmak üzere Google Haritalar Platformu'nun ilgili yer hakkında sahip olduğu bilgileri almak için veritabanınızdaki her bir konuma karşılık gelen yer kimliğini bulun. Yalnızca place_id alanını isteyerek Places API Yer Arama'da
Yer Bulma uç noktasına çağrı gönderebilirsiniz. Aşağıda, Google Londra ofisinin yer kimliğinin istenmesine dair bir örnek verilmiştir:
https://maps.googleapis.com/maps/api/place/findplacefromtext/json?input=google%20london&inputtype=textquery&fields=place_id&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_a
Bu yer kimliğini veritabanınızda saklayabilir ve yer hakkında bilgi istemenin etkili bir yolu olarak kullanabilirsiniz. Aşağıda, coğrafi kod oluşturmak, yer ayrıntılarını almak ve yere yol tarifi istemek için yer kimliğini kullanmayla ilgili talimatlar verilmiştir.
Konumlarınızı coğrafi kodlama
| Bu örnekte şunlar kullanılır: Geocoding API | Ayrıca: JavaScript |
Konum veritabanınızda açık adresler varsa ancak coğrafi koordinatlar yoksa işaretçiyi haritaya yerleştirmek için söz konusu adresin enlem ve boylamını almak üzere Geocoding API'yi kullanın. Adreslerinizi sunucu tarafında coğrafi kodlayabilir, enlem ve boylamları veritabanınızda saklayabilir ve en az 30 günde bir yenileyebilirsiniz.
Google Londra ofisi için döndürülen yer kimliğinin enlem ve boylamını elde etmek amacıyla Geocoding API'nin kullanıldığı bir örnek aşağıda verilmiştir:
https://maps.googleapis.com/maps/api/geocode/json?place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU&key=YOUR_API_KEY&solution_channel=GMP_guides_locatorplus_v2_aHaritaya konum ekleme
Sonraki adım, konumlarınızı haritaya eklemektir. Bu işlem genellikle haritaya işaretçiler eklenerek yapılır. Bununla birlikte, veri katmanları gibi kullanabileceğiniz başka seçenekler de vardır.
Konumunuzun enlem ve boylamını öğrendikten sonra haritaya işaretçi ekleme örneğini aşağıda bulabilirsiniz:
var marker = new google.maps.Marker({ position: { lat: 51.493073, lng: -0.146550 }, label:"A", title:"Location Name" }); // To add the marker to the map, call setMap(); marker.setMap(map);
Birkaç işaretçi kullanarak birden fazla konumun yerini birlikte görebilirsiniz.

Çok sayıda konum varsa JavaScript, Android veya iOS için bir işaretçi kümeleme aracı kullanabilirsiniz. JavaScript mağaza bulucu GitHub örneğinde işaretçi kümelendirmeye bir örnek verilmiştir.
Yer ayrıntılarını sağlama
| Bu örnekte şunlar kullanılır: Maps JavaScript API | Ayrıca kullanılabilir: API | Android | iOS |
Kullanıcıların konumlarınızdan birini ziyaret etmeden önce bilmesi gereken yer ayrıntılarını paylaşabilirsiniz. İletişim bilgileri, çalışma saatleri, kullanıcı puanları, kullanıcı fotoğrafları ve geçici kapatılma durumu gibi zengin yer ayrıntıları sayesinde kullanıcılarınız, konumunuzu ziyaret ederken neyle karşılaşacaklarını tam olarak bilir. Places API'ye çağrı yaptıktan sonra yanıtı bir bilgi penceresinde, web kenar çubuğunda veya istediğiniz başka bir şekilde filtreleyip oluşturabilirsiniz.
Yer ayrıntıları isteğinde bulunmak için her konumunuzun yer kimliğine ihtiyacınız vardır. Konumunuzun yer kimliğini almak için Yer kimlikleri alma başlıklı makaleye bakın.
Yer ayrıntıları isteğinde bulunmayla ilgili videoları görmek için genişletin:
Çalışma saatlerini alma
Kapanışları kontrol etme
Maliyetleri kontrol altına alın
Aşağıdaki örnekte, yer ayrıntılarını almak ve bir bilgi penceresine eklemek için Yerler Kitaplığı, Maps JavaScript API kullanılmaktadır. Bu uygulama, kullanıcının ilgi alanlarından bağımsız olarak tüm konumların ayrıntılarını önceden getirmek yerine, yalnızca kullanıcı işaretçiyi tıklayarak ayrıntı isteğinde bulunduğunda bir Yer Ayrıntıları isteği tetikleme şeklindeki maliyet tasarrufu stratejisini kullanır.
const marker = new google.maps.Marker({ map, position: { lat: 51.493073, lng: -0.14655 }, }); const request = { placeId: "ChIJVSZzVR8FdkgRTyQkxxLQmVU", fields: ["name", "formatted_address", "rating", "website"], }; const infowindow = new google.maps.InfoWindow(); const service = new google.maps.places.PlacesService(map); google.maps.event.addListener(marker, "click", function () { service.getDetails(request, (place, status) => { if (status === google.maps.places.PlacesServiceStatus.OK && place) { infowindow.setContent( "<div><strong>" + place.name + "</strong><br>" + place.formatted_address + "<br>" + "Rating: " + place.rating + " stars<br>" + place.website + "</div>" ); infowindow.open(map, this); } }); });
Konumları 45° görünümde gösterme
| Bu örnekte şunlar kullanılır: Maps JavaScript API | Ayrıca kullanılabilir: Android | iOS |
Kullanıcılara konumunuzun havadan görünümünü sunmak, konumunuzun nasıl göründüğü hakkında daha net bir fikir edinmelerine ve konumunuzu daha kolay bulmalarına yardımcı olur. Kullanıcılar daha fazla ayrıntı görmek için tek bir konum seçtiğinde, mevcut uydu görüntülerini 45° açıyla görüntülemek için bu konumu yakınlaştırabilirsiniz.
Aşağıdaki kod örneği, haritayı yüksek bir yakınlaştırma düzeyine, uyumlu bir harita türüne ve varsa 45° görüntüleme açısını gösterecek bir eğim açısına ayarlar. 45° görüntü kullanılabilirliği hakkında ayrıntılı bilgi dokümanlarında verilmiştir.
function seeDetail(location) {
map.setCenter(location);
map.setZoom(19);
map.setMapTypeId(google.maps.MapTypeId.HYBRID);
map.setTilt(45);
}Orijinal harita görünümüne sıfırlama
Kullanıcılar genellikle tek bir konumun ayrıntılı görünümü ile birkaç yakın konumun özet görünümü arasında geçiş yapmak ister. Bunu kolaylaştırmak için kullanıcının harita etkileşimlerinde veya liste görünümünde ayrıntı görünümünden ayrıldığını algılayacak bir dinleyici ekleyin. Örneğin, map nesnesinde zoom_changed etkinliğini dinlemek, kullanıcının ayrıntılı görünümden manuel olarak uzaklaştırdığını veya yakınlaştırma düzeyini güncelleyen başka bir işlevi çağırdığını gösterir. Bu örnekte, uzaklaştırmak haritayı orijinal harita türüne ve eğimine sıfırlar.
let originalMapTypeId = google.maps.MapTypeId.ROADMAP; map.addListener("zoom_changed", () => { const newZoom = map.getZoom()!; if (newZoom < 19) { map.setTilt(0); map.setMapTypeId(originalMapTypeId); } });
Kullanıcınızın konumunu belirleme
| Bu örnekte şunlar kullanılır: Maps JavaScript API | Ayrıca kullanılabilir: Android | iOS |
Her lokatördeki bir sonraki önemli bileşen, kullanıcınızın başlangıç konumunu tanımlamaktır. Varsayılan olarak, kaynağı kullanıcının mevcut konumu olarak ayarlamak için kullanıcı izinleri istemek amacıyla mobil konum hizmetlerini ve web tarayıcısı coğrafi konumunu kullanabilirsiniz. Ancak kullanıcı bu izinleri reddedebilir veya başlangıç noktası olarak farklı bir konum ayarlamak isteyebilir.
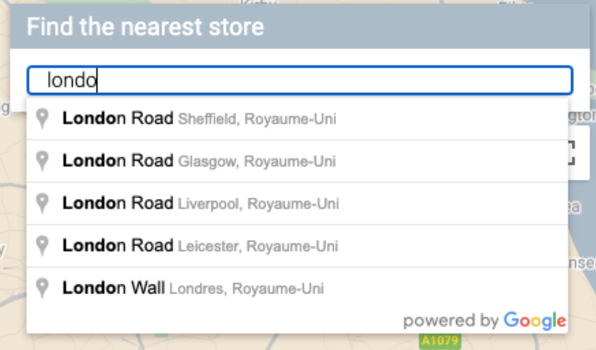
Günümüzde kullanıcılar, Google Haritalar'ın tüketici sürümündeki otomatik tamamlama özelliğine alışmış durumda. Bu işlev, mobil cihazlarda ve web'de Google Haritalar Platformu Yerler kitaplıkları kullanılarak herhangi bir uygulamaya entegre edilebilir. Kullanıcı bir adres yazdığında otomatik tamamlama, widget'lar aracılığıyla kalan kısmı doldurur. Ayrıca, doğrudan Yerler kitaplıklarını kullanarak kendi otomatik tamamlama işlevinizi de sağlayabilirsiniz.
Yer Otomatik Tamamlama kitaplığını sitenize eklemek için Maps JavaScript API komut dosyası URL'sine birkaç sorgu parametresi eklemeniz yeterlidir. Aşağıdaki örnekte ek libraries=places'tür.
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&libraries=places&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a" defer></script>Ardından, kullanıcı girişi için sayfanıza bir metin kutusu ekleyin.
<input id="autocomplete" placeholder="Enter starting address, city, or zip code" type="text"></input>
Son olarak, Otomatik Tamamlama hizmetini başlatmanız ve adlandırılmış metin kutusuna bağlamanız gerekir.
Yer otomatik tamamlama tahminlerini coğrafi kod türleriyle sınırlama, giriş alanınızı sokak adreslerini, mahalleleri, şehirleri ve posta kodlarını kabul edecek şekilde yapılandırır. Böylece kullanıcılar, kökenlerini tanımlamak için istedikleri düzeyde ayrıntı girebilir. Yanıtın, kullanıcının kaynağının enlem ve boylamını içermesi için geometry
alanını istediğinizden emin olun. Haritayı yeniden ortalamak ve konumlarınızın başlangıçla ilişkisini belirtmek için bu harita koordinatlarını kullanırsınız.
// Create the autocomplete object, restricting the search predictions to // geographical location types. const autocomplete = new google.maps.places.Autocomplete( document.getElementById("autocomplete"), { types: ["geocode"], componentRestrictions: {'country': ['gb']}, fields: ['place_id', 'geometry', 'formatted_address'] } ); // When the user selects an address from the drop-down // zoom to the select location and add a marker. autocomplete.addListener("place_changed", addUserLocation); }
Bu örnekte, kullanıcı adresi seçtikten sonra addUserLocation() işlevi yürütülür. Bu işlem, eşleşen sonucun geometrisini (kullanıcı konumu) alır, ardından haritayı bu konuma taşır ve bir işaretçi ekler.
function addUserLocation() { // Get the place details from the autocomplete object. const place = autocomplete.getPlace(); // Add a marker to the map. const marker = new google.maps.Marker({ map: map }); marker.setLabel("C"); marker.setPosition(place.geometry.location); // Zoom the map to the marker. map.panTo(place.geometry.location); map.setZoom(12); }
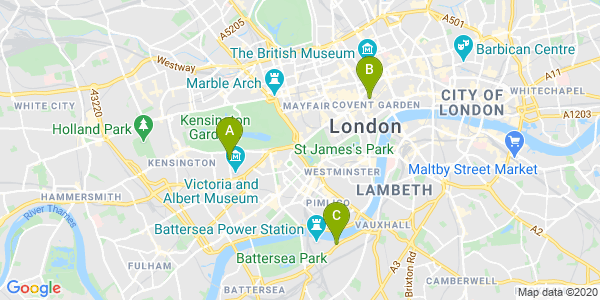
Ardından, kullanıcı ile belirli konumlar arasındaki ilişkiyi görebilirsiniz. Bu ilişki aşağıdaki resimde gösterilmiştir.

Uygulamanıza Yer Otomatik Tamamlama özelliğini eklemeyle ilgili videolu açıklamaları görmek için bu bölümü genişletin:
Web sitesi
Android uygulamaları
iOS uygulamaları
En yakın konumlara seyahat süresi ve mesafe gösteriliyor
| Bu örnekte şunlar kullanılır: Distance Matrix API (eski) | Ayrıca kullanılabilir: Distance Matrix Hizmeti, Maps JavaScript API (eski) |
Kullanıcının konumunu öğrendikten sonra bunu konumlarınızla karşılaştırabilirsiniz. Maps JavaScript API (eski), Mesafe Matrisi Hizmeti ile bunu yaparak kullanıcılarınızın sürüş süresi veya yol mesafesine göre kendilerine en uygun konumu seçmesine yardımcı olur.
Kullanıcının yakınındaki konumları göstermek, konumlarınızın zaten doldurulmuş olduğu anlamına gelir. Kendi konum veritabanınızı kullanırken en önemli nokta, verilerin Veri Katmanı konusunda açıklanan GeoJSON gibi bir haritada kullanılabilecek bir biçimde olduğundan emin olmaktır.
Konum listesini düzenlemenin standart yolu, konumları mesafeye göre sıralamaktır. Bu mesafe genellikle kullanıcıdan konuma olan düz çizgi kullanılarak hesaplanır ancak bu yöntem yanıltıcı olabilir. Düz çizgi, başka bir konumun daha uygun olabileceği bir zamanda geçilmesi zor bir nehrin üzerinden veya yoğun trafikli yollardan geçebilir. Bu, birbirine birkaç kilometre mesafede birden fazla konumunuz varsa önemlidir.
Mesafe Matrisi Hizmeti, kalkış ve varış konumlarının listesini alarak yalnızca seyahat mesafesini değil, aralarındaki süreyi de döndürür. Kullanıcının durumunda, başlangıç noktası şu anda bulunduğu yer veya istenen başlangıç noktası, hedefler ise konumlarınki noktalardır. Başlangıç ve varış noktaları, koordinat çiftleri veya adresler olarak belirtilebilir. Bu seçeneklerden ikincisi, hizmet çağrılırken eşleştirilir. Sonuçları mevcut veya gelecekteki sürüş sürelerine göre göstermek için Mesafe Matrisi'ni birkaç ek parametreyle kullanabilirsiniz.
Aşağıdaki örnekte, kullanıcının başlangıç noktasını ve konumlarını belirterek Mesafe Matrisi Hizmeti çağrılıyor. Bu örnekte, harita merkezi ile Londra'daki üç Google ofisi arasındaki mesafe gösterilmektedir.
URL kodlaması hızlı referansı: %2C = , (virgül), %3A = : (iki nokta) ve %7C = | (dik çizgi).
https://maps.googleapis.com/maps/api/distancematrix/json?origins=51.493490%2C-0.097288
&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc
&units=metric
&mode=driving
&key=YOUR_API_KEY
&solution_channel=GMP_guides_locatorplus_v2_aKopyalayıp çalıştırabileceğiniz bir sürümü aşağıda bulabilirsiniz:
https://maps.googleapis.com/maps/api/distancematrix/json?key=YOUR_API_KEY&origins=51.493490%2C-0.097288&destinations=place_id%3AChIJVSZzVR8FdkgRTyQkxxLQmVU%7Cplace_id%3AChIJVSZzVR8FdkgR-HklrBMO0Hc%7Cplace_id%3AChIJ4abvVDwbdkgRDZVFR7A6Bcc&units=metric&mode=driving&solution_channel=GMP_guides_locatorplus_v2_aHizmetten gelen gerçek yanıt, eşleşen adreslerin, mesafelerin ve sürelerin listesi olacaktır. Bu liste aşağıdaki örnekte gösterilen listeye benzer:
Örnek yanıtı görmek için genişletin:
{ "destination_addresses": [ "123 Buckingham Palace Rd, Victoria, London SW1W 9SH, UK", "1-13 St Giles High St, West End, London WC2H 8AG, UK", "6 Pancras Square, Kings Cross, London N1C 4AG, UK" ], "origin_addresses": [ "Unnamed Road, London, UK" ], "rows": [ { "elements": [ { "distance": { "text": "4.5 km", "value": 4540 }, "duration": { "text": "15 mins", "value": 924 }, "status": "OK" }, { "distance": { "text": "5.0 km", "value": 5043 }, "duration": { "text": "17 mins", "value": 1044 }, "status": "OK" }, { "distance": { "text": "6.9 km", "value": 6919 }, "duration": { "text": "23 mins", "value": 1357 }, "status": "OK" } ] } ], "status": "OK" }
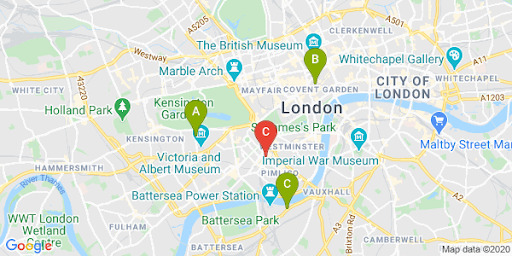
Aşağıdaki resimde, başlangıç (kırmızı işaretçi C) ve hedefler haritada gösterilmektedir:

Doğrusal mesafe ile rota mesafesi genellikle farklıdır. Aşağıdaki tabloda bu durum gösterilmektedir.
| Konum | Düz Mesafe | Trafikteki yol / zaman |
|---|---|---|
| A konumu | 3,32 km | 4,5 km / 15 dakika |
| B konumu | 3,20 km | 5,0 km / 17 dakika |
| C Konumu | 4,84 km | 6,9 km / 23 dakika |
B konumu mesafe olarak en yakın olsa da A konumuna karayoluyla erişilebildiği için bu konuma ulaşmak için daha uzun bir rota ve daha uzun bir süre gerekir.
Bu isteği yaptıktan sonra, eşleşmeyi işleme alarak yanıtları sürüş süresine göre sıralayabilirsiniz. Bu tür bir işleve dair örnekleri, bulucudaki codelabs bulabilirsiniz.
Navigasyon yol tarifi sağlama
| Bu örnekte şunlar kullanılır: Maps JavaScript API Directions Hizmeti | Ayrıca: Directions API (eski) Android ve iOS'te doğrudan uygulamadan veya uzaktan bir sunucu proxy'si üzerinden kullanılabilen web hizmeti |
Kullanıcılara sitenizden veya uygulamalarınızdan yol tarifi göstermek, sitenizden ayrılmaları gerekmediği anlamına gelir. Bu da kullanıcıların dikkatinin diğer sayfalarla dağılması veya harita üzerinde rakipleri görmesinin önüne geçer. Belirli bir seyahat modunun karbon emisyonlarını ve belirli bir yolculuğun etkisini bile gösterebilirsiniz.
Yönlendirme Hizmeti'nde, sonuçları işleyip haritada kolayca görüntülemenizi sağlayan işlevler de vardır.
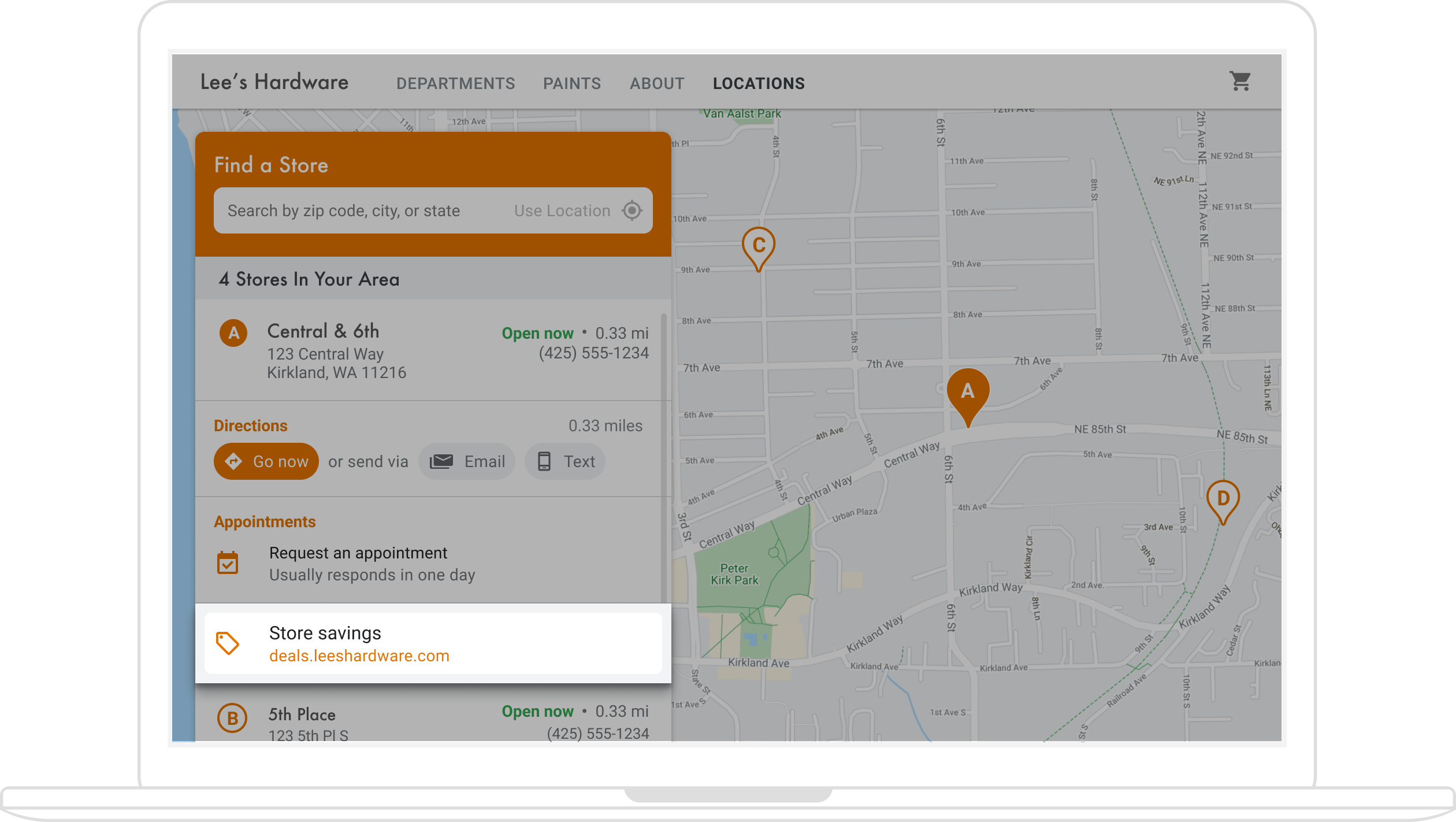
Aşağıda, yol tarifi panelinin gösterildiği bir örnek verilmiştir. Sana Özel bölümündeki örnekle ilgili daha fazla bilgi için Teknik yönergeleri görüntüleme başlıklı makaleyi inceleyin.
Bu Haritalar özellikleri hakkında daha fazla bilgi edinmek için Haritalar JavaScript API Dokümanları'nı okuyun veya konum bulma aracı oluşturmayla ilgili adım adım açıklamalı codelabs'e göz atın.
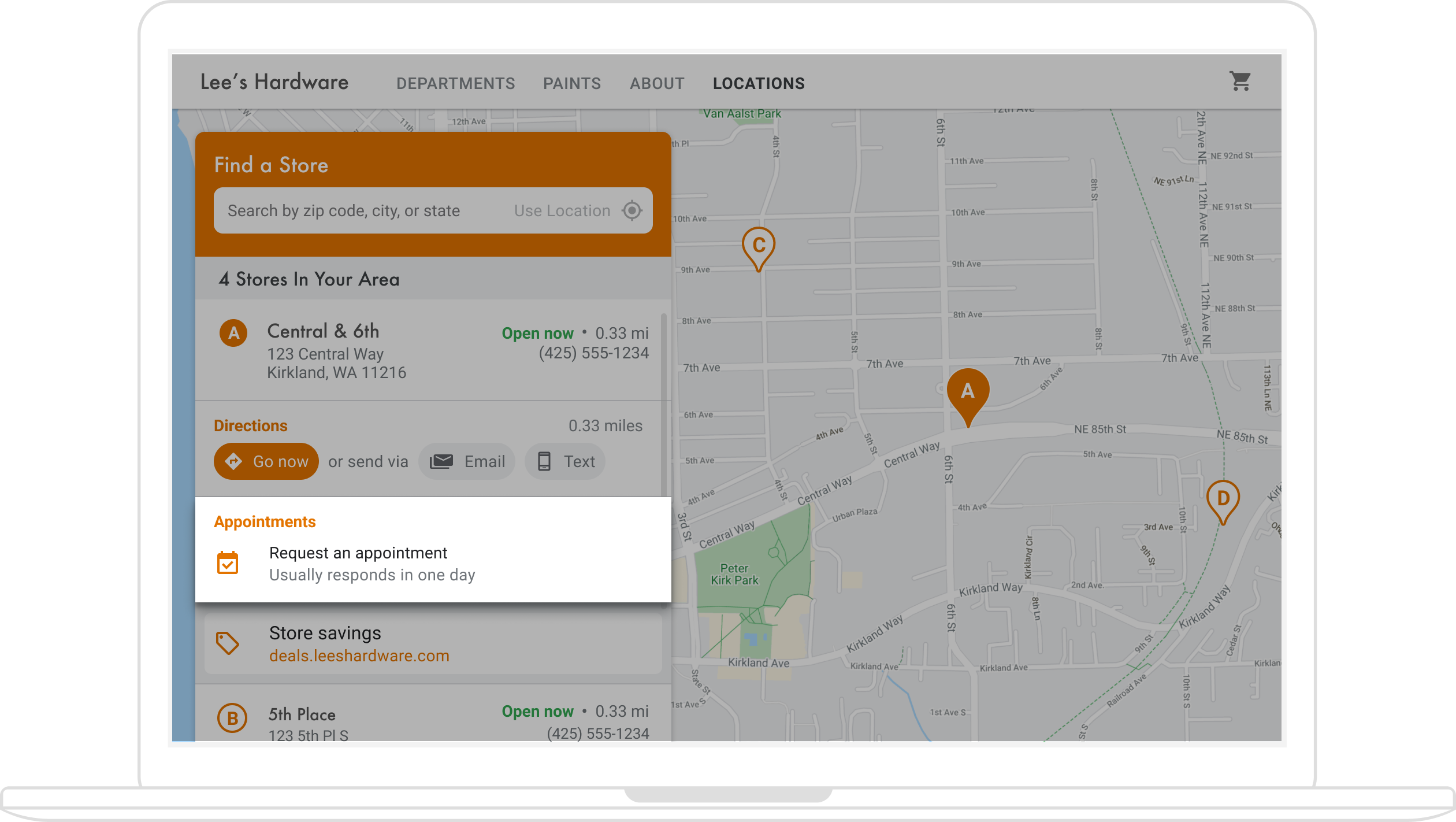
Kullanıcıların randevu almasına yardımcı olma
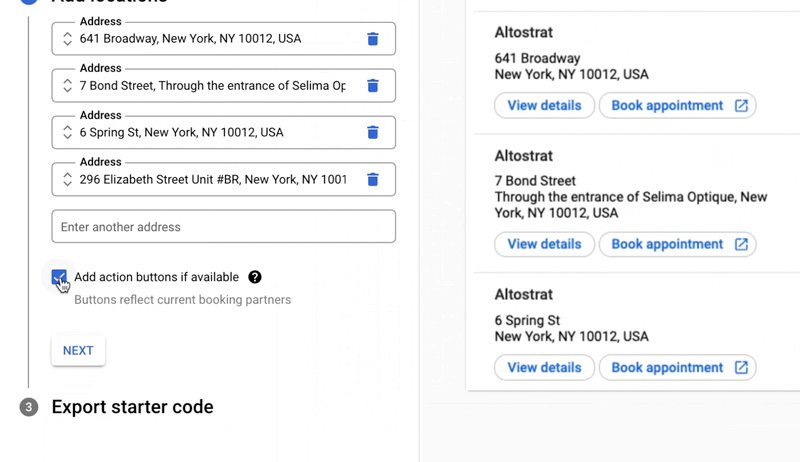
Kullanıcılar konumunuzun Yer Ayrıntıları'nı yan panelde görüntülediğinde, aşağıdaki şekilde gösterildiği gibi bir düğmeyi tıklayarak randevu alma kolaylığını sunabilirsiniz.

Bu özelliği etkinleştirmenin birden fazla yolu vardır: (1) Bu işlevi hazır olarak sunmak için Hızlı Oluşturucu Bulucu Plus çözümünü kullanmak ve (2) İşletme Profilinizi kullanmak. Bu bölümde bu seçenekler ayrıntılı olarak açıklanmaktadır.
Hızlı Oluşturucu Yer Bulma Aracı Plus'ı kullanma
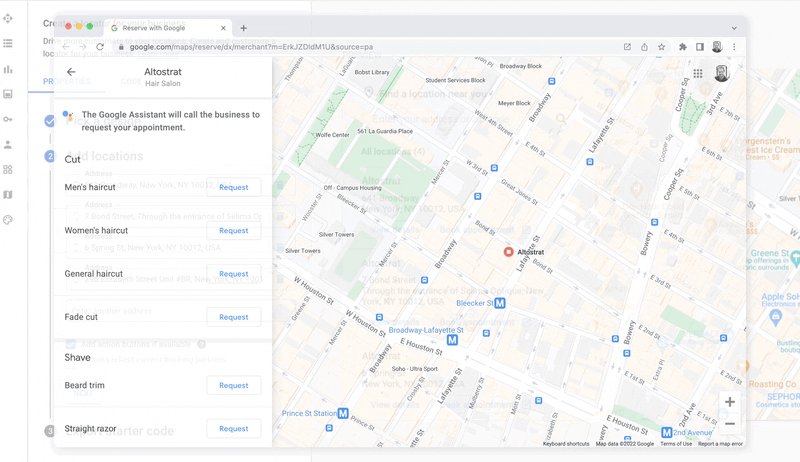
İşletme Profilinizdeki işletme bilgilerini kolayca içe aktarmak için Hızlı Oluşturucu Konum Bulucu Plus çözümünü kullanabilirsiniz. Hızlı Oluşturucu aracına aktarılan işletme konumlarınız için, Google ile Rezervasyon üzerinden yerleşik randevu rezervasyonu bağlantılarını etkinleştirebilirsiniz (mevcut olduğunda). Google Hesabı ile ilişkili bir İşletme Profiliniz olmasa bile Google ile Rezervasyon üzerinden üçüncü taraf rezervasyon sağlayıcılarda etkinleştirdiğiniz işletmelerin rezervasyon bağlantılarını yerleştirmek için Hızlı Oluşturucu'yu kullanabilirsiniz*.

*Google ile Rezervasyon özelliği, yalnızca işletmelerin desteklenen bir rezervasyon sağlayıcıyla birlikte çalıştığı belirli ülke veya bölgelerde kullanılabilir. Google ile Rezervasyon'u kullanmak istiyorsanız ancak şu anda Google ile Rezervasyon iş ortağıyla çalışmıyorsanız bu talep formunu doldurarak sağlayıcınızın ilgisini belirtmesini sağlayın ve nasıl başlayabileceklerini öğrenmek için dokümanlarımızı inceleyin. Rezervasyon sağlayıcıyla çalışmıyorsanız İşletme Profili Yöneticisi'ndeki Rezervasyonlar bölümünde uygun sağlayıcıları görebilirsiniz.

Randevu rezervasyonunu etkinleştirmek için İşletme Profili'ni kullanma
İnternetteki varlığınızı İşletme Profili ile yönettiğinizde, oluşturduğunuz işletme konumları, işletme verileriyle entegre harita işlevini etkinleştirmek için Google Haritalar Platformu yer kimlikleriyle ilişkilendirilir.
İşletme Profili API'leri, randevu alma gibi işlemleri oluşturmanıza ve uygulamalarınızda bu işlemleri almanız ve göstermenize olanak tanır. Ancak bu işlemleri etkinleştirmek için aşağıda açıklandığı gibi bazı manuel adımlar gerekir.
Kullanıcılar, konumlarınızdan birinin yer ayrıntılarını yan panelde görüntülediğinde randevu almaları için bir bağlantı sağlayabilirsiniz. Bu bölümde bunun nasıl yapılacağı açıklanmaktadır.
-
APPOINTMENT,ONLINE_APPOINTMENTveyaDINING_RESERVATIONtüründeki bir konum için bir İşletme Profili API'siplaceActionLinkoluşturun.placeActionLink, yan paneldeki randevu bağlantısı için kullanacağınız nesne olacaktır. (İstediğiniz randevu işlemi bağlantısını zaten oluşturduysanız sonraki adıma geçin.) Başarılı birplaceActionLinks.createPOST işlemine ait örnek yanıtı aşağıda bulabilirsiniz:{ "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/reservation-uri", "placeActionType": "DINING_RESERVATION", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } -
Google Haritalar Platformu yer kimliğiyle ilişkili İşletme Profili konumunu bulun.
Kullanıcılar yer ayrıntılarını görüntülediğinde bir Google Haritalar Platformu yer kimliğinin ayrıntılarını görüntülerler. Yer kimliği, bir İşletme Profili konum kimliğiyle ilişkilendirilir. Bu nedenle, oluşturduğunuz randevu rezervasyonu bağlantısını almak ve görüntülemek için harita yer kimliğine göre konum kimliğini bulmanız gerekir. Aşağıdaki Business Profile API'si çağrılarını yapın:
- Projenizin hesaplarını listeleyin.
- Bir hesaptaki tüm konumları listeleyin.
- Hesap konumlarında,
LocationKey, görüntülenen konumun yer kimliğiyle karşılaştırabileceğiniz Google Haritalar Platformu yer kimliğini içerir.
-
Konum kimliğiyle istediğiniz işlem bağlantısını alabilirsiniz. Mevcut bir randevuyu
placeActionLinkalmak için, konum için mevcutplaceActionLinksrandevularını listeleyin ve kullanmak istediğiniz randevu bağlantısını (APPOINTMENT,ONLINE_APPOINTMENTveyaDINING_RESERVATION) bulmak içinplaceActionTypedeğerine göre filtreleyin.Aşağıdaki örnekte, LİSTE çağrısının yanıtında bir RANDEVULAR
placeActionLinköğesi gösterilmektedir.{ "placeActionLinks": [ { "name": "locations/15899957830169237700/placeActionLinks/9c984be778a7ebbc", "providerType": "MERCHANT", "isEditable": true, "uri": "https://example.com/", "placeActionType": "APPOINTMENT", "createTime": "2021-05-01T01:17:41.609161Z", "updateTime": "2021-05-01T01:17:41.609161Z" } ] } - Yan panelde,
placeActionLinknesnesinden alınan alakalı verilerle (özellikle randevu rezervasyonu bağlantısının URI'si) bir<div>oluşturun ve doldurun.
Randevu bağlantıları eklemek için diğer alternatifler
İşletme Profili yönetmiyorsanız veya Hızlı Oluşturucu Locator Plus çözümünü kullanmak istemiyorsanız bir web sitesine veya uygulamaya rezervasyon widget'ı yerleştirmeyle ilgili dokümanlar için randevu rezervasyon platformunuzu kontrol edin. Başka bir seçenek de envanter yönetimi için Cloud Spanner (video) gibi Google Cloud'u kullanmaktır.
Yerel teklifleri görüntüleme
Bir konumun Yer Ayrıntıları yan panelinde, kullanıcıların tıklayabileceği yerel teklifler gösterebilirsiniz. Google Benim İşletmem API'si, konumlarınızla ilişkili "yayınlar" (ör. yerel teklifler) oluşturmanıza ve almanıza olanak tanır. Aşağıdaki resimde, Yer Ayrıntıları yan panelinde yer alan yerel bir teklif örneği gösterilmektedir.

(Hızlı Oluşturucu bölümündeki mimari şema, bulucuya teklif eklemek için kullanılabilen teknolojileri gösterir.)
Yerel teklifler konumlarla ilişkilendirildiğinden, kullanıcıların görüntülediği konumun Google Haritalar Platformu yer kimliğiyle ilişkili İşletme Profili konum kimliğini bulmanız gerekir.
İşletme Profili konum kimliğinize sahip olduğunuzda, ilgili teklifi localPost olarak alıp Yer Ayrıntıları yan panelinizde gösterebilirsiniz. Şu adımları uygulayabilirsiniz:
- Google Benim İşletmem API'si ile, göstermek istediğiniz
OFFERtüründeki tüm teklif yayınlarını oluşturun. -
Haritada yer kimliğiyle ilişkili İşletme Profili konumunu / konum kimliğini bulun.
Kullanıcılar yer ayrıntılarını görüntülediğinde bir Google Haritalar Platformu yer kimliğinin ayrıntılarını görüntüler. Yer kimliği, bir İşletme Profili konum kimliğiyle ilişkilidir. Bu nedenle, konumunuzun yerel teklif bağlantısını almak ve görüntülemek için harita yer kimliğine göre konum kimliğini bulmanız gerekir. Aşağıdaki Business Profile API'si çağrılarını yapın:
- Projenizin hesaplarını listeleyin.
- Bir hesaptaki tüm konumları listeleyin.
- Hesap konumlarında,
LocationKeyharitalar yer kimliğini içerir. Bu kimliği, görüntülenen konumun yer kimliğiyle karşılaştırabilirsiniz.
Aşağıda, İşletme Profili API'lerinde bir konumun ayrıntılarıyla ilgili örnek bir istek verilmiştir:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700
Yanıt, Google Haritalar Platformu istekleriyle kullanabileceğiniz yer kimliği olan bir
locationKeyalanı içerir.Örnek yanıtı görmek için genişletin.
{ "name": "accounts/111098884960588804666/locations/15899957830169237700", "locationName": "Sushi Sushi", "primaryPhone": "+49 2222 22222", "primaryCategory": { "displayName": "Restaurant", "categoryId": "gcid:restaurant", }, "regularHours": { "periods": [ { "openDay": "MONDAY", "openTime": "09:00", "closeDay": "MONDAY", "closeTime": "09:10" }, { "openDay": "TUESDAY", "openTime": "11:30", "closeDay": "TUESDAY", "closeTime": "24:00" } ] }, "locationKey": { "placeId": "ChIJs4wtL04X2jERbc8qHd_wZzk", "requestId": "2c72cbcb-ea2e-4d66-b684-0ef5f090300c" }, "latlng": { "latitude": 1.3670033, "longitude": 103.8556385 }, "openInfo": { "status": "OPEN", "canReopen": true }, "locationState": { "isGoogleUpdated": true, "canUpdate": true, "canDelete": true, "isVerified": true, "isPublished": true, "canHaveFoodMenus": true }, "attributes": [ { "attributeId": "has_delivery", "valueType": "BOOL", "values": [ false ] }, { "attributeId": "requires_masks_customers", "valueType": "BOOL", "values": [ true ] }, { "attributeId": "url_order_ahead", "valueType": "URL", "urlValues": [ { "url": "https://example.com/" }, ] }, { "attributeId": "pay_credit_card_types_accepted", "valueType": "REPEATED_ENUM", "repeatedEnumValue": { "setValues": [ "visa" ], "unsetValues": [ "american_express" ] } } ], "address": { "regionCode": "SG", "languageCode": "en-US", "postalCode": "560445", "addressLines": [ "445 Ang Mo Kio Ave 10" ] }, "profile": { "description": "Example restaurant" } } -
Konum kimliğinize sahip olduğunuza göre istediğiniz teklifi alabilirsiniz. Mevcut bir teklif yayınını almak için yer için mevcut
localPostsöğelerini listeleyin ve kullanmak istediğiniz teklif içeriğini bulmak üzereOFFERtopicTypeöğelerini filtreleyin.Bir konum için etkin yerel yayınları listeleyen örnek bir istek aşağıda verilmiştir:
https://mybusiness.googleapis.com/v4/accounts/111098884960588804666/locations/15899957830169237700/localPosts
Aşağıdaki örnekte, yanıtta bir
OFFERlocalPostgösterilmektedir.Örnek yanıtı görmek için genişletin.
{ "localPosts": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/localPosts/2524928563578730680", "languageCode": "en", "summary": "Buy One Get One Free on all order-ahead bento boxes today!", "state": "LIVE", "event": { "title": "Bento BOGO", "schedule": { "startDate": { "year": 2020, "month": 1, "day": 20 }, "startTime": {}, "endDate": { "year": 2021, "month": 1, "day": 21 }, "endTime": {} } }, "updateTime": "2020-09-11T10:56:22.594Z", "createTime": "2020-09-11T10:56:22.594Z", "searchUrl": "https://local.google.com/place?id=4156539623820808045&use=posts&lpsid=2524928563578730680", "media": [ { "name": "accounts/111098884960588804666/locations/15899957830169237700/media/localPosts/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS", "mediaFormat": "PHOTO", "googleUrl": "https://lh3.googleusercontent.com/p/AF1QipOBQCIf40SbF_PPJxb_zvfCHmaTbv9Zw02PoYPS" } ], "topicType": "OFFER", "offer": { "couponCode": "BOGO-JET-CODE", "redeemOnlineUrl": "https://www.example.com/redeem", "termsConditions": "Offer only valid for order-ahead orders placed online." } }, ], } - Yan panelde
localPostnesnesinden alınan alakalı verilerle bir<div>oluşturup doldurun.
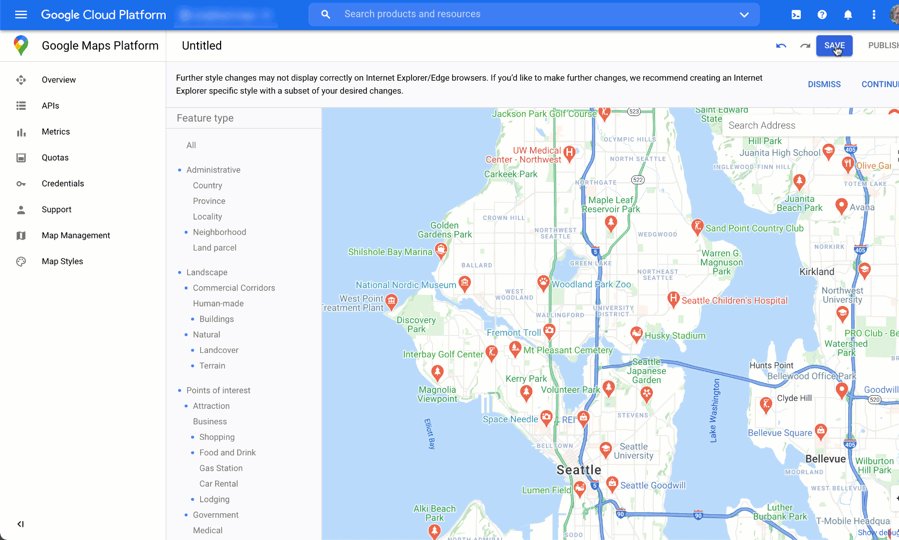
Haritanızı özelleştirme
Haritanızın görünümünü ve ayrıntılarını çeşitli şekillerde değiştirebilirsiniz. Örneğin, şunları yapabilirsiniz:
- Varsayılan harita raptiyelerini değiştirmek için kendi özel işaretçilerinizi oluşturun.
- Harita özelliklerinin renklerini markanızı yansıtacak şekilde değiştirin.
- Hangi önemli yerleri (turistik yerler, yemek, konaklama vb.) ve hangi yoğunlukta göstereceğinizi kontrol ederek kullanıcıların dikkatini konumlarınıza odaklamanıza olanak tanır. Bu sayede kullanıcıların en yakın konuma ulaşmasına yardımcı olan önemli yerleri öne çıkarabilirsiniz.
Özel harita işaretçileri oluşturma
Varsayılan rengi değiştirerek (bir konumun şu anda açık olup olmadığını göstermek için) veya işaretçiyi markanızın logosu gibi özel bir resimle değiştirerek işaretçilerinizi özelleştirebilirsiniz. Bilgi pencereleri veya pop-up pencereler, kullanıcılara çalışma saatleri, telefon numarası ve hatta fotoğraflar gibi ek bilgiler sağlayabilir. Ayrıca raster, vektör, sürüklenebilir ve hatta animasyonlu özel işaretçiler de oluşturabilirsiniz.
Aşağıda, özel işaretçilerin kullanıldığı bir örnek harita verilmiştir. ( Maps JavaScript API özel işaretçileri konusundaki kaynak koda bakın.)
Ayrıntılı bilgi için JavaScript (web), Android ve iOS işaretçi belgelerine bakın.
Haritanıza stil uygulama
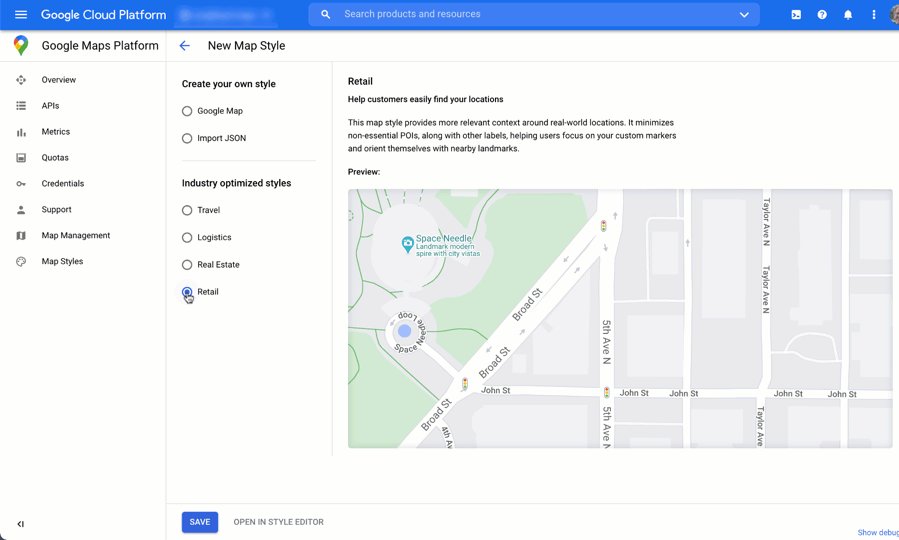
Google Haritalar Platformu, haritanızı kullanıcıların en yakın konumu bulmasına, oraya mümkün olduğunca hızlı bir şekilde ulaşmasına ve markanızı güçlendirmenize yardımcı olacak şekilde biçimlendirmenize olanak tanır. Örneğin, harita renklerini markanızla eşleşecek şekilde değiştirebilir ve kullanıcıların görebildiği önemli yerleri kontrol ederek haritada dikkat dağıtıcı unsurları azaltabilirsiniz. Google Haritalar Platformu, bazı bölümleri seyahat, lojistik, emlak ve perakende gibi farklı sektörler için optimize edilmiş çeşitli başlangıç haritası şablonları da sunar.
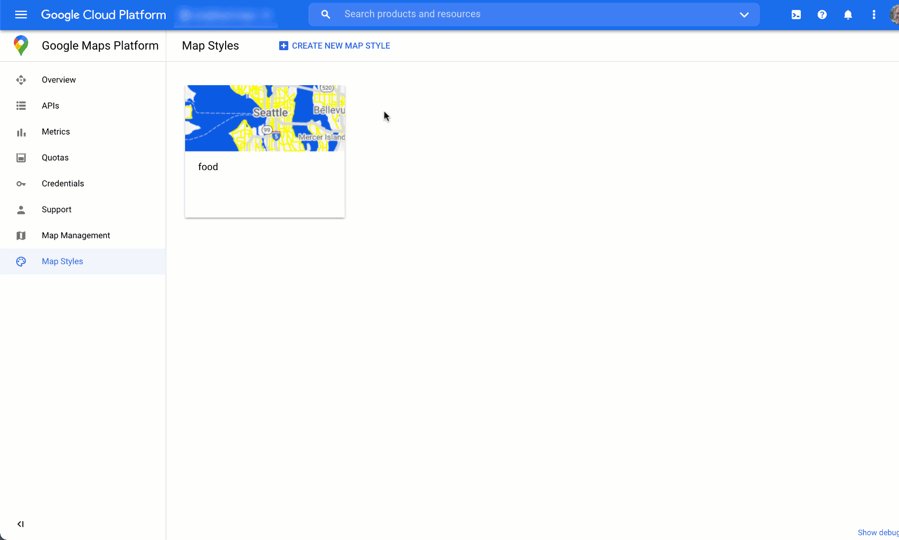
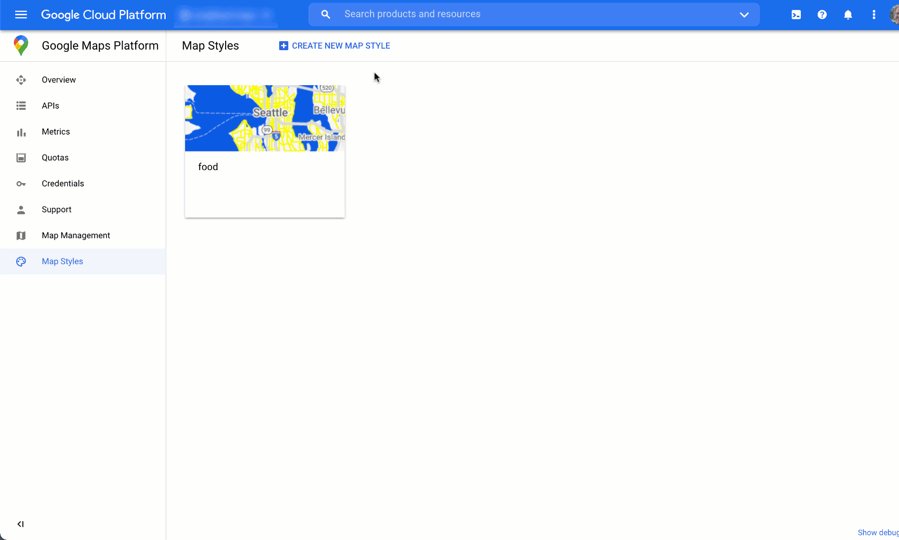
Harita stilleri oluşturmak veya mevcut stilleri değiştirmek için projenizdeki Google Cloud Console Harita Stilleri sayfasını kullanabilirsiniz.
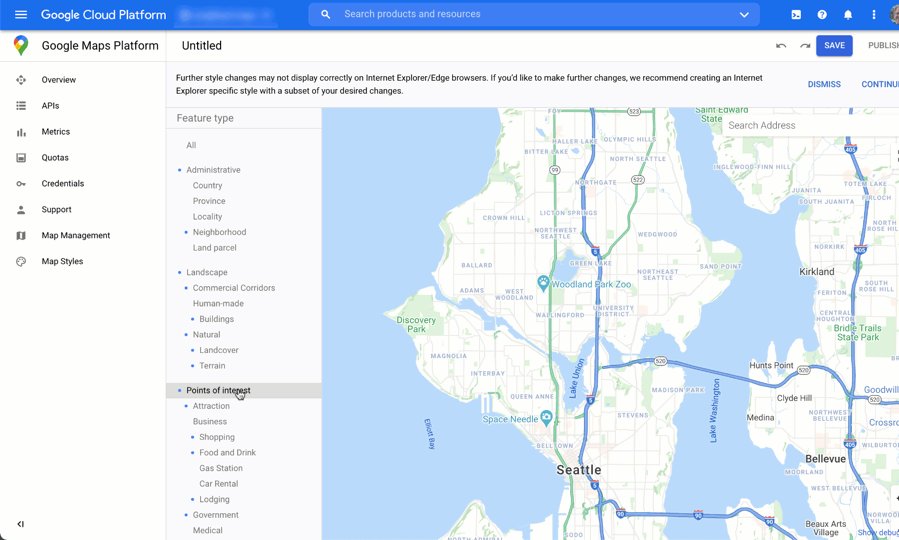
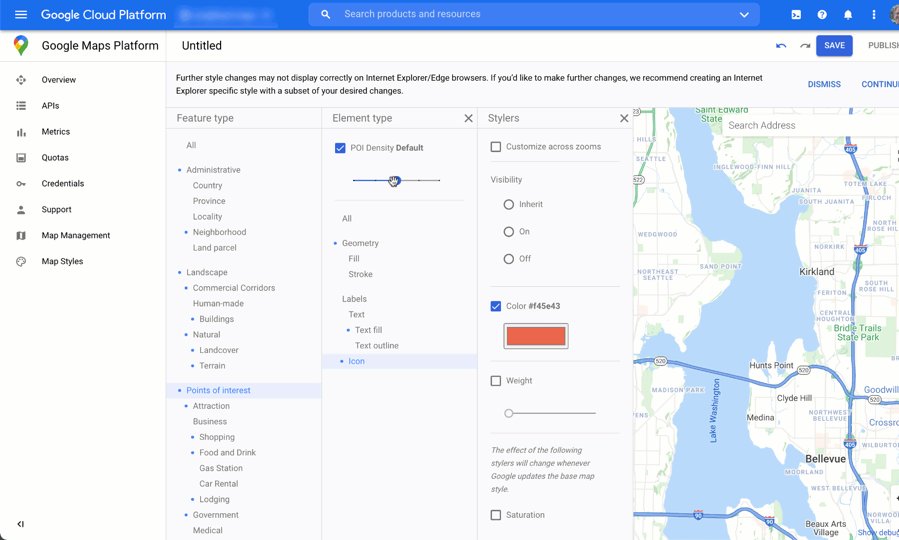
Cloud Console'da harita stili oluşturma ve stillendirme animasyonlarını görmek için genişletin:
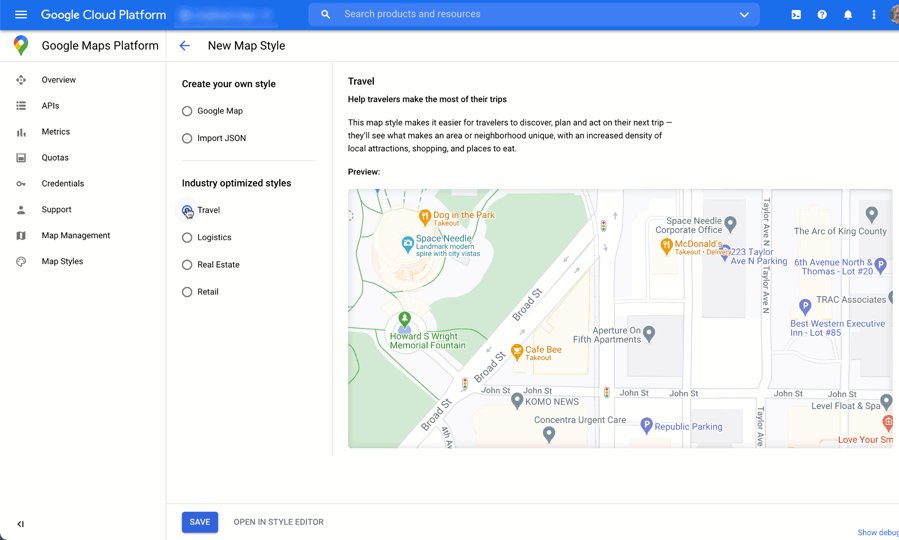
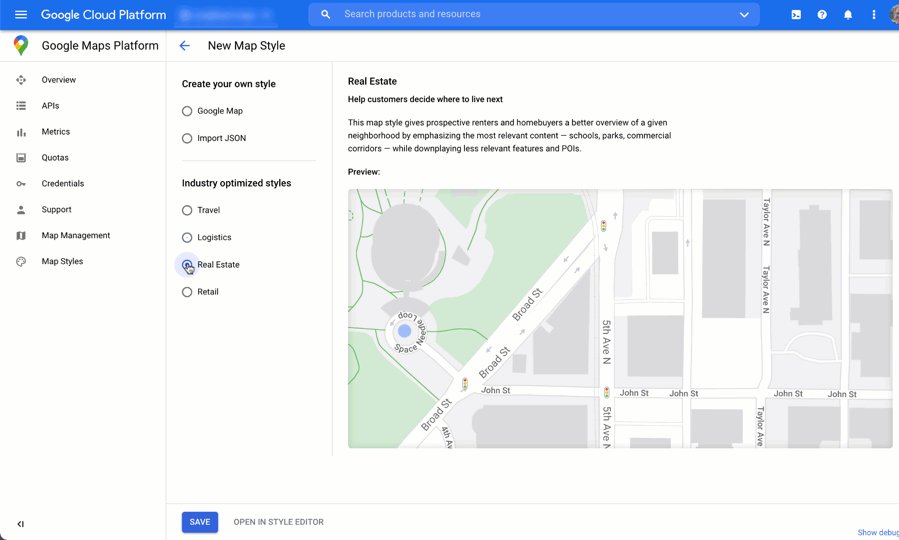
Sektör haritası stilleri
Bu animasyonda, kullanabileceğiniz önceden tanımlanmış sektöre özel harita stilleri gösterilmektedir. Bu stiller, her sektör türü için optimum bir başlangıç noktası sağlar. Örneğin, perakende harita stili, haritadaki önemli yerleri azaltarak kullanıcıların konumlarınıza ve en yakın konuma mümkün olduğunca hızlı ve güvenle ulaşmalarına yardımcı olacak önemli noktalara odaklanmasına olanak tanır.

Önemli yer denetimi
Bu animasyon, önemli yerler için işaretçi rengini ayarlar ve harita stilindeki ÖY yoğunluğunu artırır. Yoğunluk ne kadar yüksek olursa haritada o kadar fazla ÖY işaretçisi görünür.

Her harita stilinin kendine ait bir kimliği vardır. Cloud Console'da bir stili yayınladıktan sonra, kodunuzda bu harita kimliğine referans verirsiniz. Bu sayede, uygulamanızı yeniden düzenlemeden bir harita stilini gerçek zamanlı olarak güncelleyebilirsiniz. Yeni görünüm, mevcut uygulamada otomatik olarak görünür ve platformlar genelinde kullanılır. Aşağıdaki örneklerde, Maps JavaScript API'yi kullanarak bir web sayfasına harita kimliğinin nasıl ekleneceği gösterilmektedir.
Komut dosyası URL'sine bir veya daha fazla map_ids ekleyerek Maps JavaScript API, bu stilleri kodunuzda çağırdığınızda otomatik olarak daha hızlı harita oluşturma için kullanılabilir hale getirir.
<script
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&map_ids=MAP_IDs&callback=initMap&solution_channel=GMP_guides_locatorplus_v2_a">
</script>
Aşağıdaki kod, web sayfasında stilize bir harita gösterir. (Sayfada haritanın görüneceği HTML <div id="map"></div> öğesi gösterilmemiştir.)
map = new google.maps.Map(document.getElementById('map'), { center: {lat: 51.485925, lng: -0.129500}, zoom: 12, mapId: '1234abcd5678efgh' });
Bulut tabanlı harita stilini JavaScript (web), Android ve iOS'e dahil etme hakkında daha fazla bilgi edinin.
Analizlerle kullanımla ilgili analizler elde etme
Analizleri kullanarak kullanıcıların bulucu ile nasıl etkileşime geçtiği hakkında değerli bilgiler edinebilirsiniz. Bu bölümde, en çok ilgilendiğiniz verileri izlemek için Google Analytics ve İşletme Profili analizlerini yapılandırma ve izleme hakkında yol gösterici bilgiler verilmektedir. Hızlı Oluşturucu Konum Bulucu Plus kullanıcıları için analiz kontrol paneli, anonimleştirilmiş verilere dayanarak site ziyaretçilerinizin mağaza bulucu ile ne kadar iyi etkileşimde bulunduğunun bir resmini sunarak analizler oluşturmanıza ve analizler oluşturmanıza yardımcı olur.

Bu rapora erişmek için Cloud Console'un etkileşim raporları bölümüne gidin. Bu raporla ilgili daha fazla bilgi için etkileşim raporlarına bakın.
Google Analytics'in gücü ve esnekliği göz önüne alındığında, kapsamlı kurulum ve kullanım bilgileri sağlamaya çalışmıyoruz. Bunun yerine, daha fazla okuma ve talimat için sizi önemli dokümanlara yönlendirirken yer bulucu uygulamanızla ilgili temel analiz hususlarını vurgulayacağız.
Google Analytics'i Kurma
Google Analytics'i uygulamanızla zaten kullanıyorsanız bu bölümü atlayabilirsiniz.
Aşağıda, Google Analytics'i etkinleştirmek için sitenize yapıştıracağınız bir "Global Etiket" örneği verilmiştir.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/ gtag/js?id=G-XR5B5D4NW0"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XR5B5D4NW0'); </script>
Google Etiket Yöneticisi'ni kullanıyor veya Google Analytics'i doğrudan sitenize ekliyor olsanız da aşağıdakileri yapmak için Google Analytics uygulamanızı nasıl kullanacağınızı anlamanız önemlidir:
- Web sitesi sayfa görüntülemelerinden bağımsız olarak ölçülebilen tıklama gibi kullanıcı etkileşimlerini (etkinlikler) tetikleyin.
- Ham verileri (metrikler) anlamlı gruplandırmalarda (boyutlar veya özel boyutlar) görüntüleyin.
Özel etkinlikleri kullanma
Aşağıda, bulucunuzda özel etkinlik tanımlama örneği verilmiştir:
gtag('event', 'location', { 'method': 'address' });
event ve method öğelerinizi, raporlardaki etkinlikleri anlayabilecek kadar net bir şekilde adlandırmanız önemlidir. Bunları, ölçmek istediğiniz belirli etkileşimler için tetikleyin (ör. kullanıcının aşağıdaki şekilde gösterilen Otomatik Tamamlama açılır listesinden bir adres seçmesi).

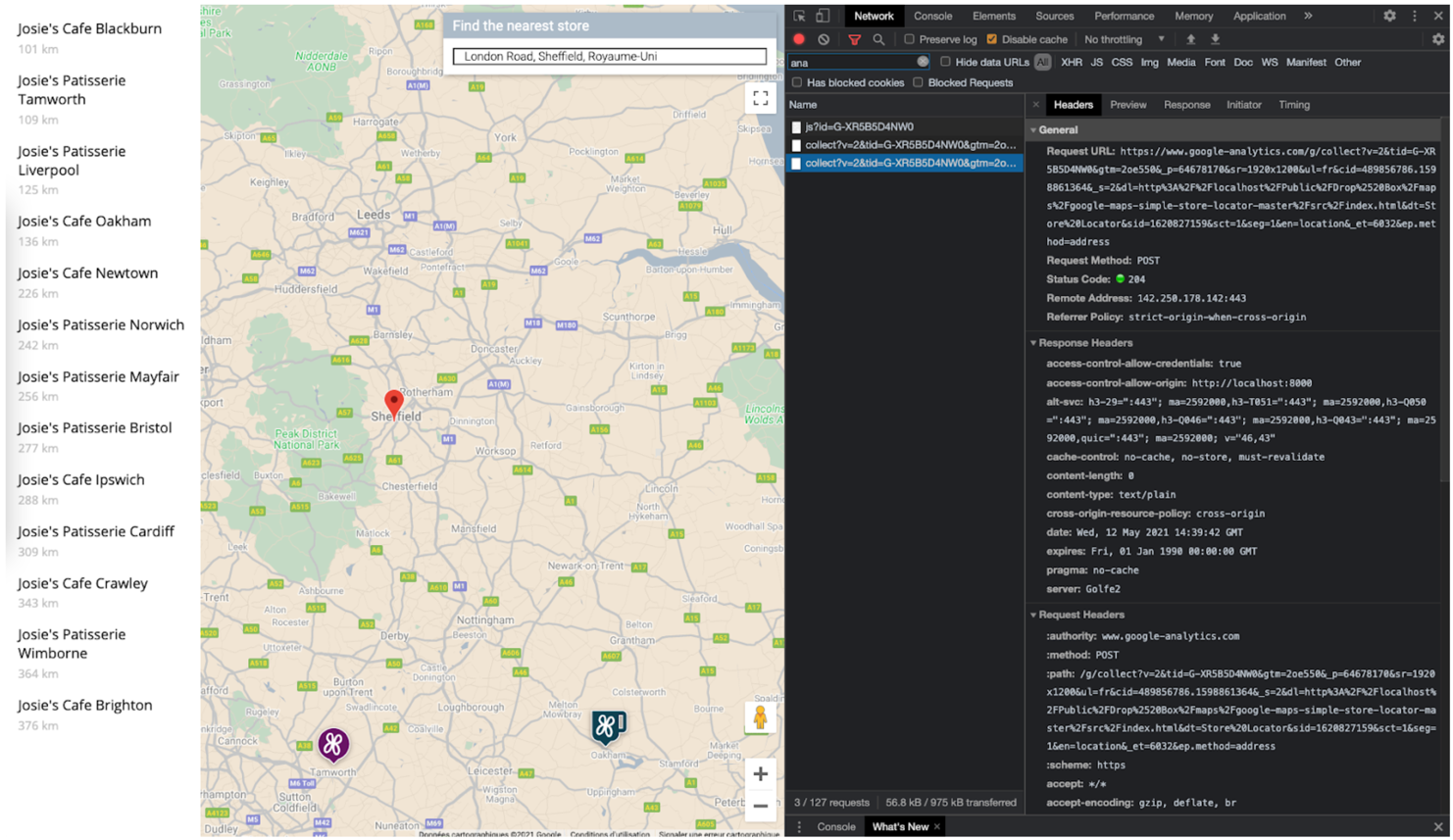
Tanımladığınız etkinliği ve yöntemi kullanan aşağıdaki izleme çağrısını Google Analytics'e gönderebilirsiniz. (Okuma kolaylığı için her sorgu parametresini ayrı bir satırda göstereceğiz.)
https://www.google-analytics.com/g/collect?v=2 &tid=G-XR5B5D4NW0 >m=2oe550 &_p=64678170 &sr=1920x1200 &ul=fr &cid=489856786.1598861364 &_s=2 &dl=http%3A%2F%2.storelocator.html &dt=Store%20Locator &sid=1620827159 &sct=1 &seg=1 &en=location &_et=6032 &ep.method=address
Aşağıdaki şekilde, bu Google Analytics çağrısının tarayıcıda Ağ sekmesindeki İncele görünümünde nasıl göründüğü gösterilmektedir. (Büyütmek için tıklayın).

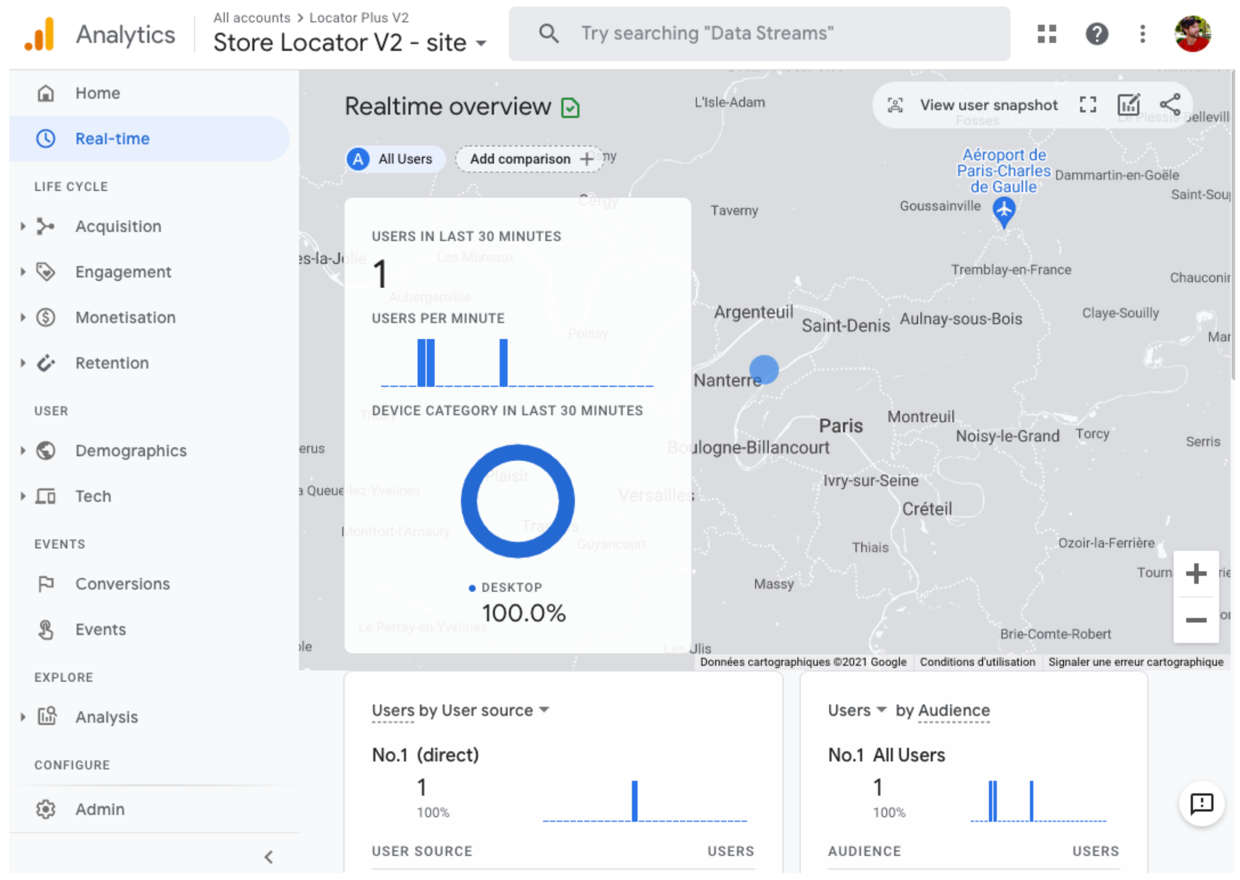
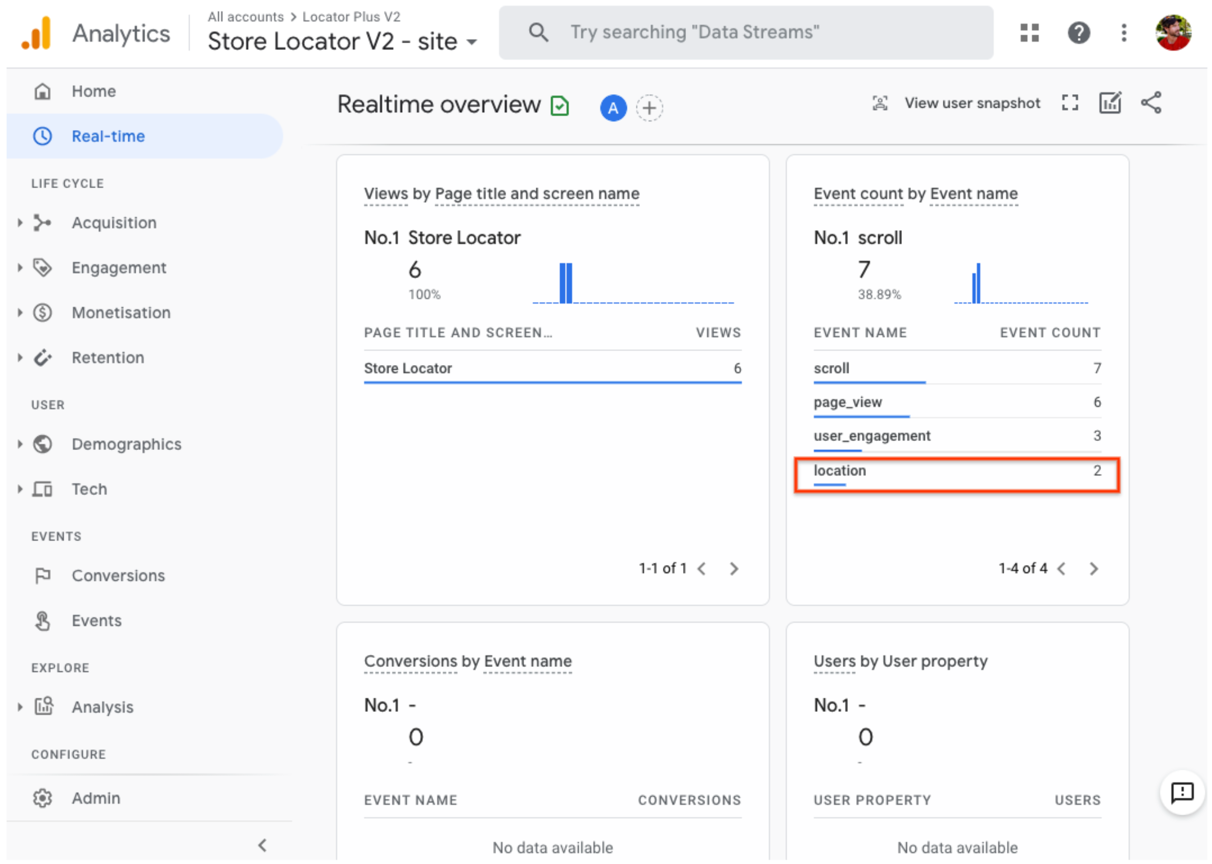
Google Analytics'te "Gerçek zamanlı" görünümü görüntüleyerek özel etkinlik etiketlerinizin doğru şekilde yakalandığını doğrulayabilirsiniz. Örneğin, daha önce yer otomatik tamamlama için ayarlanan "location" etkinliği, Google Analytics'te aşağıdaki şekillerde gösterildiği gibi görünür.


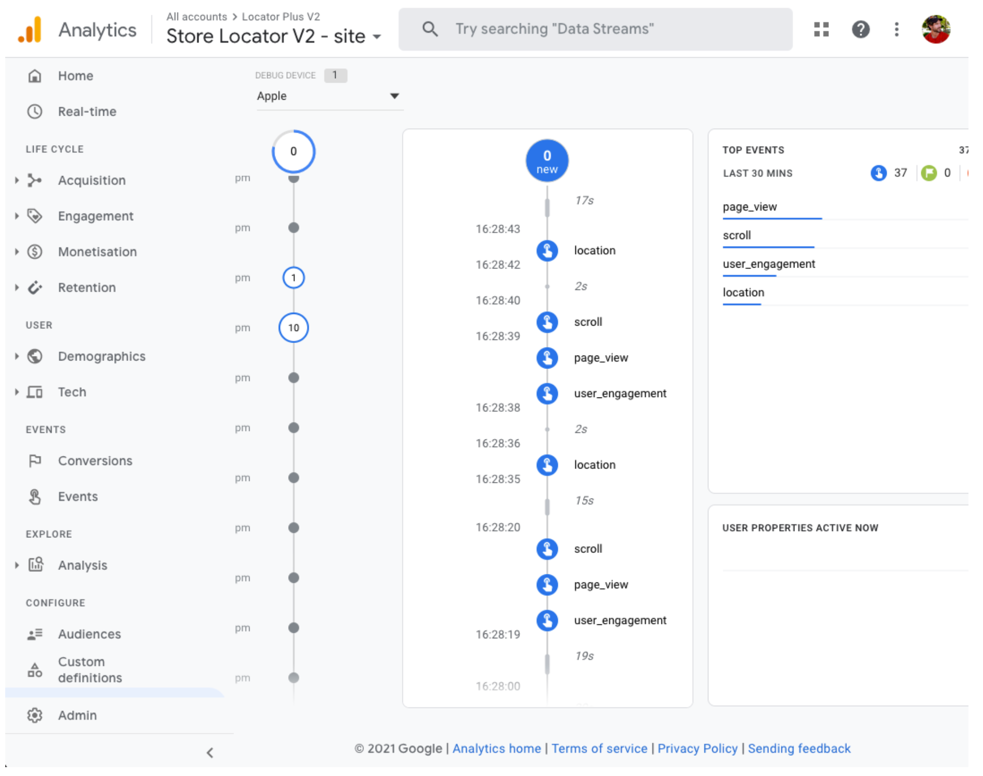
Alternatif olarak, aşağıdaki şekilde gösterildiği gibi DebugView'u kullanarak gerçek zamanlı etkinlikleri izleyebilirsiniz. Google Analytics'in Etkileşim > Etkinlikler bölümündeki Etkinlikler raporunun tamamına erişmek için 24 saat beklemeniz gerektiğini unutmayın.

Ayrıca, konum bulma uygulamanızdan fiziksel konumlarınıza daha fazla ziyaretçi çekmek için stratejiler geliştirip ölçebilirsiniz. Örneğin, Google Analytics'te fiziksel mağaza ziyareti analizlerini (Google Ads tarafından ölçülür) konum bulma analizlerinize bağlayan bir Analytics'te Mağaza Ziyaretleri teklifi bulunur. Fiziksel konumlarınızda kullanılabilen online teklifler gibi kendi uygulamadan konuma stratejilerinizi de geliştirebilirsiniz.
İşletme Profili metrikleri
Google Analytics ile ilgilendiğiniz etkinlikleri, metrikleri ve boyutları izlemenin yanı sıra İşletme Profili'nin de kendi metrikleri vardır. Örneğin, konum bulma aracınıza randevu rezervasyonu ve yerel teklif bağlantıları eklerseniz bu görüntülemeler ve tıklamalarla ilgili metrikler alabilirsiniz.
Aşağıdaki İşletme Profili API'lerine gönderilen örnek istekte birden fazla metrik türü istenir. Teklif tıklamalarını izlemek için en alakalı metrikler LOCAL_POST_VIEWS_SEARCH ve LOCAL_POST_ACTIONS_CALL_TO_ACTION olacaktır.
Örnek isteği görmek için genişletin.
POST https://mybusiness.googleapis.com/v4/accounts/111098884960528804666/locations:reportInsights
Body:
{
"locationNames": [
"accounts/111098884960528804666/locations/15899957830169237700"
],
"basicRequest": {
"metricRequests": [
{
"metric": "QUERIES_DIRECT"
},
{
"metric": "QUERIES_INDIRECT"
},
{
"metric": "VIEWS_MAPS"
},
{
"metric": "VIEWS_SEARCH"
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS"
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH"
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION"
}
],
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
}
}Örnek yanıtı görmek için genişletin.
{
"locationMetrics": [
{
"locationName": "accounts/111098884960528804666/locations/15899957830169237700",
"timeZone": "Asia/Singapore",
"metricValues": [
{
"metric": "QUERIES_DIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "82"
}
},
{
"metric": "QUERIES_INDIRECT",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1493"
}
},
{
"metric": "VIEWS_MAPS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "1571"
}
},
{
"metric": "VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "631"
}
},
{
"metric": "ACTIONS_DRIVING_DIRECTIONS",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "3"
}
},
{
"metric": "LOCAL_POST_ACTIONS_CALL_TO_ACTION",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "42"
}
},
{
"metric": "LOCAL_POST_VIEWS_SEARCH",
"totalValue": {
"metricOption": "AGGREGATED_TOTAL",
"timeDimension": {
"timeRange": {
"startTime": "2021-01-01T01:01:23.045123456Z",
"endTime": "2021-04-30T23:59:59.045123456Z"
}
},
"value": "11"
}
}
]
}
]
}
Yanıt, metrikleri içerir. Bunlardan en önemlileri şunlardır:
- Google Haritalar'da konumun 1.571 görüntülenmesi
- Google Arama'da 631 konum görüntüleme.
- Konum için 3 adet arabayla yol tarifi isteği.
- 42
LOCAL_POST_ACTIONS_CALL_TO_ACTIONteklif tıklaması. - Google Arama'da yerel yayınların 11 görüntüleme sayısı.
İşlem bağlantıları oluşturmak için Google ile Rezervasyon'u kullanmak da bir metrik seçeneğidir. Kullanıcılar Google ile Rezervasyon Yap'ta oluşturulan işlem bağlantılarını tıkladığında bu işlemleri Google Analytics'e kaydedebilirsiniz. Bu sayede Google Analytics'te dönüşümleri izleyebilirsiniz. Daha fazla bilgi için dönüşüm izleme belgelerine bakın.
Kullandığınız metrik stratejisinden bağımsız olarak ölçüm, TPG'lerinize göre nasıl performans gösterdiğinizi görmekten daha fazlasını ifade eder. Bu sayılar, bu konum bulma iyileştirmelerinin işletmeniz üzerindeki etkisini anlamanıza da yardımcı olur. Ayrıca, konum bulucunuzdaki Google Analytics metriklerini İşletme Profili metrikleriyle karşılaştırabilirsiniz. Örneğin, bu metrikleri karşılaştırarak kaç müşterinin konum bulma aracınızdan ve Google Haritalar'dan yol tarifi alıp fiziksel konumlarınızı ziyaret ettiğini görebilirsiniz.
Locator Plus'ı geliştirme
İşletmenizin veya kullanıcılarınızın ihtiyaçlarına bağlı olarak kullanıcı deneyimini daha da iyileştirebilirsiniz.
Mobil cihaza yol tarifi gönderme
Kullanıcıların bir yere ulaşmasını daha da kolaylaştırmak için yol tarifi bağlantısını kısa mesaj veya e-posta ile gönderebilirsiniz. Kullanıcılar bu bağlantıyı tıkladığında, yüklüyse telefonlarında Google Haritalar uygulaması açılır veya cihazlarının web tarayıcısında maps.google.com yüklenir. Bu deneyimlerin her ikisi de kullanıcıya, varış noktasına ulaşmak için sesli rehberlik dahil olmak üzere adım adım yol tarifi kullanma seçeneği sunar.
destination parametresi olarak URL kodlamalı yer adı ve destination_place_id parametresi olarak yer kimliği içeren aşağıdaki gibi bir yol tarifi URL'si oluşturmak için
Haritalar URL'lerini kullanın. Haritalar URL'lerini oluşturmanın veya kullanmanın maliyeti yoktur. Bu nedenle, URL'ye API anahtarı eklemeniz gerekmez.
https://www.google.com/maps/dir/?api=1&destination=Google%20London&destination_place_id=ChIJVSZzVR8FdkgRTyQkxxLQmVU
İsteğe bağlı olarak, hedefle aynı adres biçimini kullanarak bir origin sorgu parametresi sağlayabilirsiniz. Ancak bu parametre atlanırsa yol tarifi, kullanıcının o andaki konumundan başlar. Bu konum, Locator Plus uygulamanızı kullandıkları konumdan farklı olabilir. Haritalar URL'leri, yol tarifini navigasyon açıkken başlatmak için travelmode ve dir_action=navigate gibi ek sorgu parametresi seçenekleri sunar.
Yukarıdaki örnek URL'yi genişleten
bu tıklanabilir bağlantı, origin'yi Londra'daki bir futbol stadyumu olarak ayarlar ve hedefe giden toplu taşıma yol tariflerini sağlamak için travelmode=transit'ı kullanır.
Bu URL'yi içeren bir kısa mesaj veya e-posta göndermek için şu anda twilio gibi bir üçüncü taraf uygulamasını kullanmanızı öneririz. App Engine kullanıyorsanız SMS mesajları veya e-posta göndermek için üçüncü taraf şirketleri kullanabilirsiniz. Daha fazla bilgi için Üçüncü Taraf Hizmetler ile Mesaj Gönderme başlıklı makaleyi inceleyin.
Kullanıcıların konumları görselleştirmesine yardımcı olmak için Street View'u gösterme
Dünyadaki birçok konumda, Street View ile bir konumun dış tarafını görüntüleyerek kullanıcılara oraya gitmeden önce konumun görselini sunabilirsiniz. Kullanıcılarınızın 360 derece "etrafa bakmasını" isteyip istemediğinize bağlı olarak, Street View'u etkileşimli (web) veya statik (API) biçimde sağlayabilirsiniz. Street View, Android ve iOS için de kullanılabilir.
Coğrafi konumla kullanıcı konumunu belirleme
Çoğu durumda, cihazlarında veya tarayıcılarında yerleşik konum hizmetlerini kullanarak kullanıcının konumunu tam olarak belirleyebilirsiniz. Bir kullanıcının veya cihazın coğrafi konumunu Google haritasında görüntülemek için tarayıcının HTML5 Coğrafi Konum özelliğini kullanma örneğini veriyoruz. Ayrıca Android ve iOS'te izin isteme ve konum bilgisi edinme hakkında dokümanlar da mevcuttur. Ancak, alternatif bir konum bulucu kullanmak istediğiniz durumlar olabilir. Örneğin, cihaz konum hizmetleri devre dışıysa veya cihaz konumunun taklit edildiğinden endişeleniyorsanız.
Coğrafi Konum API'si, istemcinin algılayabileceği baz istasyonları ve kablosuz ağ düğümleriyle ilgili bilgilere göre konum ve doğruluk yarıçapı döndüren sunucu tarafı bir API'dir. Coğrafi konumu, kullanıcı konumunu belirlemek için yedek bir mekanizma olarak kullanabilir veya cihaz tarafından bildirilen konumu çapraz kontrol etmek için kullanabilirsiniz.
Özel konum verilerini yer ayrıntılarıyla birleştirme
Önceki Yer Ayrıntıları Paylaşma bölümünde, kullanıcılara konumlarınızla ilgili çalışma saatleri, fotoğraflar ve yorumlar gibi zengin düzeyde bilgi sağlamak için Yer Ayrıntıları'nı kullanmayı ele aldık.
Yer Ayrıntıları'ndaki farklı veri alanlarının maliyetini (Temel, İletişim ve Atmosfer Verileri olarak sınıflandırılır) anlamak faydalı olacaktır. Maliyetlerinizi yönetmek için kullanabileceğiniz bir strateji, konumlarınızla ilgili sahip olduğunuz bilgileri Google Haritalar'daki güncel bilgilerle (genellikle Temel ve İletişim Verileri) birleştirmektir. Bu bilgiler arasında geçici kapanış, tatil çalışma saatleri, kullanıcı puanları, fotoğraflar ve yorumlar yer alır. Konumlarınızın iletişim bilgileri zaten elinizdeyse bu alanları Yer Ayrıntıları'ndan istemeniz gerekmez ve göstermek istediğiniz bilgilere bağlı olarak isteğinizi yalnızca Temel veya Atmosfer Verileri alanlarını getirmek üzere kısıtlayabilirsiniz.
Yer Ayrıntıları yerine kullanabileceğiniz veya bu verileri tamamlayacak kendi yer verileriniz olabilir. Tam yığın bulucu için codelab, kendi konum ayrıntılarınızı depolamak ve almak amacıyla GeoJSON'i veritabanı ile kullanma örneği sağlar.

