আপনার অ্যাপ্লিকেশন ব্যবসায়িক প্রোফাইল API-এ পাঠানো প্রতিটি অনুরোধে অবশ্যই একটি অনুমোদন টোকেন অন্তর্ভুক্ত করতে হবে। অনুমোদন টোকেন ব্যবহারকারী বা Google-এর অ্যাপ্লিকেশনকে চিহ্নিত করে, যা ব্যবসায়িক প্রোফাইল API-এ অ্যাক্সেসের অনুমতি দেয়। অনুরোধ অনুমোদন করতে আপনার অ্যাপ্লিকেশন অবশ্যই OAuth 2.0 প্রোটোকল ব্যবহার করবে৷
এই নির্দেশিকাটি বিভিন্ন পদ্ধতি ব্যাখ্যা করে যা আপনি আপনার প্ল্যাটফর্মে OAuth 2.0 প্রয়োগ করতে ব্যবহার করতে পারেন। Google আইডেন্টিটি প্ল্যাটফর্ম Google সাইন-ইন এবং OAuth কার্যকারিতা প্রদান করে যা এই নির্দেশিকা জুড়ে ব্যবহৃত হয়।
ওয়েব সার্ভার অ্যাপ্লিকেশনের জন্য Oauth 2.0 কীভাবে ব্যবহার করবেন তা আরও বোঝার জন্য, অনুগ্রহ করে এখানে নির্দেশিকা পড়ুন।
OAuth 2.0 বাস্তবায়ন নিম্নলিখিত সুবিধা প্রদান করে:
- ব্যবসার মালিকের ডেটা অ্যাক্সেস রক্ষা করে।
- ব্যবসার মালিক যখন তাদের Google অ্যাকাউন্টে সাইন ইন করে তখন তাদের পরিচয় প্রতিষ্ঠা করে।
- প্রতিষ্ঠা করে যে একটি অংশীদার প্ল্যাটফর্ম বা অ্যাপ্লিকেশন ব্যবসার মালিকের কাছ থেকে স্পষ্ট সম্মতিতে অবস্থান ডেটা অ্যাক্সেস এবং পরিবর্তন করতে পারে। মালিক পরে এই অ্যাক্সেস প্রত্যাহার করতে পারেন৷
- অংশীদার প্ল্যাটফর্মের পরিচয় প্রতিষ্ঠা করে।
- ব্যবসার মালিকের পক্ষে অনলাইন বা অফলাইন ক্রিয়া সম্পাদন করতে অংশীদার প্ল্যাটফর্মগুলিকে সক্ষম করে৷ এর মধ্যে রয়েছে পর্যালোচনার প্রতিক্রিয়া, পোস্ট তৈরি করা এবং মেনু আইটেমগুলির আপডেট।
OAuth 2.0 সহ API অ্যাক্সেস
আপনি শুরু করার আগে, আপনাকে আপনার Google ক্লাউড প্রোজেক্ট কনফিগার করতে হবে এবং ব্যবসায়িক প্রোফাইল APIগুলি সক্ষম করতে হবে। আরও তথ্যের জন্য, বেসিক সেটআপের জন্য ডকুমেন্টেশন দেখুন।
OAuth এবং সম্মতি স্ক্রিন কনফিগার করুন
শংসাপত্র এবং সম্মতি স্ক্রিন তৈরি করতে এই ধাপগুলি অনুসরণ করুন:
- API কনসোলের শংসাপত্র পৃষ্ঠা থেকে, ক্রেডেনশিয়াল তৈরি করুন ক্লিক করুন এবং ড্রপ-ডাউন তালিকা থেকে "OAuth ক্লায়েন্ট আইডি" নির্বাচন করুন৷
- আপনার আবেদনের ধরন নির্বাচন করুন, প্রাসঙ্গিক তথ্য পূরণ করুন এবং তৈরি করুন ক্লিক করুন।
- Save এ ক্লিক করুন।
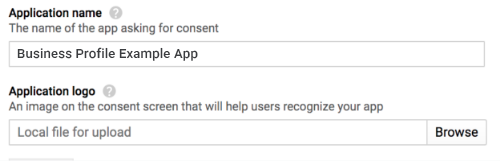
- OAuth সম্মতি স্ক্রীন সেটিংস আপডেট করুন। সেখান থেকে, আপনি অ্যাপ্লিকেশনের নাম এবং লোগো আপডেট করতে পারেন, সেইসাথে আপনার পরিষেবার শর্তাবলী এবং গোপনীয়তা নীতির একটি লিঙ্ক অন্তর্ভুক্ত করতে পারেন৷
নিম্নলিখিত চিত্রটি OAuth সম্মতি স্ক্রিনে অ্যাপ্লিকেশনের নাম এবং লোগো ক্ষেত্রগুলি দেখায়:

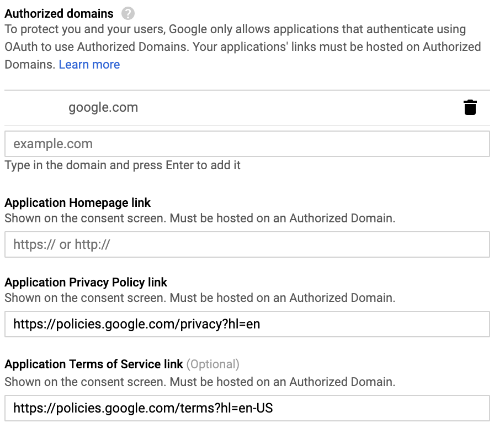
নিম্নলিখিত চিত্রটি অতিরিক্ত ক্ষেত্রগুলি দেখায় যা OAuth সম্মতি স্ক্রিনে প্রদর্শিত হয়:

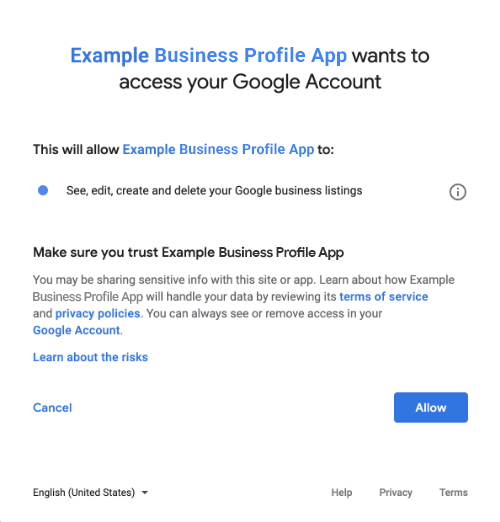
সম্মতি দেওয়ার আগে ব্যবহারকারীরা কী দেখতে পারে তার একটি উদাহরণ নিম্নলিখিত চিত্রটি:

OAuth 2.0 অন্তর্ভুক্ত করার পদ্ধতি
OAuth 2.0 বাস্তবায়ন করতে আপনি নিম্নলিখিত পদ্ধতিগুলি ব্যবহার করতে পারেন:
নিম্নলিখিত বিষয়বস্তু আপনার অ্যাপ্লিকেশনে OAuth 2.0 অন্তর্ভুক্ত করার জন্য এই পদ্ধতিগুলি সম্পর্কে তথ্য প্রদান করে৷
অনুমোদনের সুযোগ
নিম্নলিখিত OAuth সুযোগগুলির মধ্যে একটি প্রয়োজন:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
plus.business.manage সুযোগটি বাতিল করা হয়েছে এবং বিদ্যমান বাস্তবায়নের জন্য পিছিয়ে থাকা সামঞ্জস্য বজায় রাখার জন্য উপলব্ধ।
ক্লায়েন্ট লাইব্রেরি
এই পৃষ্ঠার ভাষা-নির্দিষ্ট উদাহরণগুলি OAuth 2.0 অনুমোদন কার্যকর করতে Google API ক্লায়েন্ট লাইব্রেরি ব্যবহার করে। কোড নমুনা চালানোর জন্য, আপনাকে প্রথমে আপনার ভাষার জন্য ক্লায়েন্ট লাইব্রেরি ইনস্টল করতে হবে।
নিম্নলিখিত ভাষার জন্য ক্লায়েন্ট লাইব্রেরি উপলব্ধ:
Google সাইন-ইন
Google সাইন-ইন হল আপনার প্ল্যাটফর্মে OAuth সংহত করার দ্রুততম উপায়। এটি Android, iOS, ওয়েব এবং আরও অনেক কিছুর জন্য উপলব্ধ৷
Google সাইন-ইন হল একটি সুরক্ষিত প্রমাণীকরণ ব্যবস্থা যা ব্যবহারকারীদের তাদের Google অ্যাকাউন্ট দিয়ে সাইন ইন করতে সক্ষম করে, যেটি একই অ্যাকাউন্ট যা তারা অন্যান্য Google পরিষেবাগুলিতে সাইন ইন করতে ব্যবহার করে। ব্যবহারকারী একবার সাইন ইন করলে, তারা বিজনেস প্রোফাইল API-এ কল করার জন্য এবং রিফ্রেশ এবং অ্যাক্সেস টোকেন পেতে ব্যবহৃত অনুমোদন কোড বিনিময় করার জন্য আপনার আবেদনের জন্য সম্মতি দিতে পারে।
অফলাইন অ্যাক্সেস
ব্যবহারকারী অফলাইনে থাকা অবস্থায়ও আপনি একজন ব্যবহারকারীর হয়ে ব্যবসায়িক প্রোফাইল API কল করতে চাইতে পারেন। এটি সুপারিশ করা হয় যে প্ল্যাটফর্মগুলি এই কার্যকারিতা অন্তর্ভুক্ত করে কারণ ব্যবহারকারী সাইন ইন করার পরে এবং সম্মতি দেওয়ার পরে আপনি যে কোনও সময় তালিকা সম্পাদনা করতে, দেখতে এবং পরিচালনা করতে পারেন৷
Google অনুমান করে যে ব্যবহারকারী ইতিমধ্যেই তাদের Google অ্যাকাউন্ট দিয়ে সাইন ইন করেছেন, ব্যবসায়িক প্রোফাইল API-এ কল করার জন্য আপনার আবেদনের জন্য সম্মতি দিয়েছেন এবং একটি অনুমোদন কোড বিনিময় করেছে যা পরে একটি রিফ্রেশ টোকেন এবং পরে একটি অ্যাক্সেস টোকেন পেতে ব্যবহৃত হয়। ব্যবহারকারী নিরাপদে রিফ্রেশ টোকেন সংরক্ষণ করতে পারেন এবং যে কোনো সময় একটি নতুন অ্যাক্সেস টোকেন পেতে পরে এটি ব্যবহার করতে পারেন। আরও তথ্যের জন্য, সার্ভার-সাইড অ্যাপের জন্য Google সাইন-ইন পড়ুন।
নিম্নলিখিত কোড স্নিপেট দেখায় কিভাবে আপনার অ্যাপ্লিকেশনে অফলাইন অ্যাক্সেস বাস্তবায়ন করতে হয়। এই কোডটি চালানোর জন্য, নমুনা চালান দেখুন।
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
শুধুমাত্র অনলাইন অ্যাক্সেস
বাস্তবায়নের সহজতার জন্য, ব্যবহারকারী রিফ্রেশ টোকেন ক্যাশ না করেই ব্যবসায়িক প্রোফাইল API থেকে কল করা যেতে পারে। যাইহোক, ব্যবহারকারী হিসাবে API কলগুলি সম্পাদন করার জন্য প্ল্যাটফর্মের জন্য ব্যবহারকারীকে সাইন ইন করতে হবে৷
নিম্নলিখিত কোড স্নিপেটটি Google সাইন-ইন প্রবাহের বাস্তবায়ন এবং কীভাবে একটি ব্যবহারকারী-নির্দিষ্ট API কল করতে হয় তা প্রদর্শন করে। ব্যবহারকারী তাদের Google অ্যাকাউন্ট দিয়ে সাইন ইন করার পরে এবং আপনার আবেদনে সম্মতি দেওয়ার পরে, একটি অ্যাক্সেস টোকেন দেওয়া হয়। এই অ্যাক্সেস টোকেন ব্যবহারকারীকে শনাক্ত করে এবং বিজনেস প্রোফাইল API-এর অনুরোধে শিরোনাম হিসাবে পাস করতে হবে।
এই কোডটি চালানোর জন্য, নমুনা চালান দেখুন।
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
নমুনা চালান
প্রদত্ত নমুনা কোড চালানোর জন্য নিম্নলিখিত পদক্ষেপগুলি সম্পাদন করুন:
- কোড স্নিপেটটি
index.htmlনামের একটি ফাইলে সংরক্ষণ করুন। নিশ্চিত করুন যে আপনি ফাইলটিতে আপনার ক্লায়েন্ট আইডি সেট করেছেন। আপনার কাজের ডিরেক্টরি থেকে নিম্নলিখিত কমান্ড দিয়ে ওয়েব সার্ভার শুরু করুন:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
API কনসোলের শংসাপত্র পৃষ্ঠা থেকে, ব্যবহৃত ক্লায়েন্ট আইডি নির্বাচন করুন।
অনুমোদিত জাভাস্ক্রিপ্ট অরিজিন ক্ষেত্রের অধীনে, আপনার ওয়েবসাইটের URL লিখুন। এই নির্দেশিকায় নমুনা কোড চালানোর জন্য, আপনাকে অবশ্যই
http://localhost:8000যোগ করতে হবে।আপনার ব্রাউজারে নিম্নলিখিত URL লোড করুন:
http://localhost:8000/index.html