आपका ऐप्लिकेशन, Business Profile API को जो भी अनुरोध भेजता है उसमें अनुमति वाला टोकन होना ज़रूरी है. अनुमति देने वाला टोकन, Google को उपयोगकर्ता या ऐप्लिकेशन की पहचान करता है. इससे, Business Profile API को ऐक्सेस करने की अनुमति मिलती है. अनुरोधों को अनुमति देने के लिए, आपके ऐप्लिकेशन में OAuth 2.0 प्रोटोकॉल का इस्तेमाल किया जाना चाहिए.
इस गाइड में, अपने प्लैटफ़ॉर्म पर OAuth 2.0 को लागू करने के अलग-अलग तरीकों के बारे में बताया गया है. Google Identity Platform, Google Sign-In और OAuth की सुविधा देता है. इस सुविधा का इस्तेमाल इस गाइड में किया गया है.
वेब सर्वर ऐप्लिकेशन के लिए, OAuth 2.0 का इस्तेमाल करने का तरीका जानने के लिए, कृपया यहां दी गई गाइड देखें.
OAuth 2.0 को लागू करने से ये फ़ायदे मिलते हैं:
- कारोबार के मालिक के डेटा को सुरक्षित रखता है.
- कारोबार के मालिक के Google खाते में साइन इन करने पर, उसकी पहचान की पुष्टि करता है.
- इससे यह पता चलता है कि पार्टनर का प्लैटफ़ॉर्म या ऐप्लिकेशन, कारोबार के मालिक की साफ़ तौर पर सहमति लेकर जगह की जानकारी का डेटा ऐक्सेस और उसमें बदलाव कर सकता है. मालिक बाद में, इस ऐक्सेस को रद्द कर सकता है.
- पार्टनर प्लैटफ़ॉर्म की पहचान करता है.
- इससे पार्टनर प्लैटफ़ॉर्म, कारोबार के मालिक की ओर से ऑनलाइन या ऑफ़लाइन कार्रवाइयां कर पाते हैं. इसमें समीक्षाओं के जवाब, पोस्ट बनाना, और मेन्यू आइटम में अपडेट करना शामिल है.
OAuth 2.0 की मदद से एपीआई ऐक्सेस करना
शुरू करने से पहले, आपको अपना Google Cloud प्रोजेक्ट कॉन्फ़िगर करना होगा और Business Profile के एपीआई चालू करने होंगे. ज़्यादा जानकारी के लिए, सामान्य सेटअप के लिए उपलब्ध दस्तावेज़ देखें.
OAuth और सहमति वाली स्क्रीन को कॉन्फ़िगर करना
क्रेडेंशियल और सहमति वाली स्क्रीन बनाने के लिए, यह तरीका अपनाएं:
- API Console के क्रेडेंशियल पेज पर, क्रेडेंशियल बनाएं पर क्लिक करें. इसके बाद, ड्रॉप-डाउन सूची से "OAuth क्लाइंट आईडी" चुनें.
- अपने ऐप्लिकेशन का टाइप चुनें, ज़रूरी जानकारी भरें, और बनाएं पर क्लिक करें.
- सेव करें पर क्लिक करें.
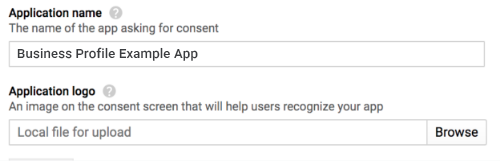
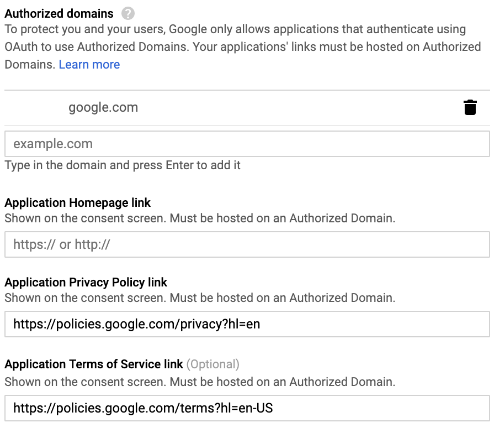
- OAuth की सहमति वाली स्क्रीन की सेटिंग अपडेट करें. यहां से, ऐप्लिकेशन का नाम और लोगो अपडेट किया जा सकता है. साथ ही, सेवा की शर्तों और निजता नीति का लिंक भी शामिल किया जा सकता है.
नीचे दी गई इमेज में, OAuth की सहमति वाली स्क्रीन पर ऐप्लिकेशन का नाम और लोगो फ़ील्ड दिखाया गया है:

नीचे दी गई इमेज में, OAuth की सहमति वाली स्क्रीन पर दिखने वाले अन्य फ़ील्ड दिखाए गए हैं:

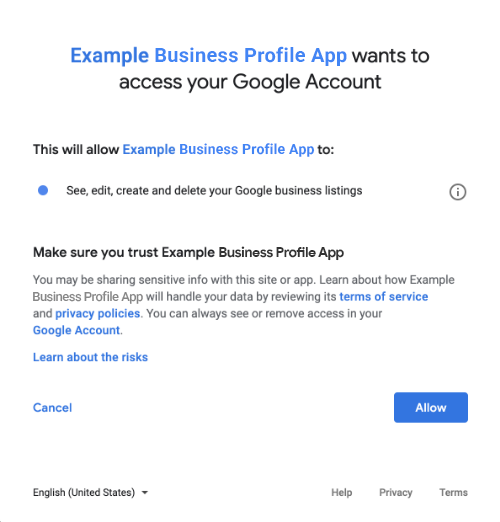
नीचे दी गई इमेज में एक उदाहरण दिया गया है. इससे पता चलता है कि सहमति देने से पहले, उपयोगकर्ता को क्या दिख सकता है:

OAuth 2.0 को शामिल करने के तरीके
OAuth 2.0 को लागू करने के लिए, इन तरीकों का इस्तेमाल किया जा सकता है:
यहां दिए गए कॉन्टेंट में, अपने ऐप्लिकेशन में OAuth 2.0 को शामिल करने के इन तरीकों के बारे में जानकारी दी गई है.
अनुमति पाने के लिंक
इसके लिए, OAuth के इनमें से किसी एक स्कोप की ज़रूरत होती है:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
plus.business.manage स्कोप को बंद कर दिया गया है. हालांकि, यह मौजूदा लागू किए गए वर्शन के साथ काम करता रहेगा.
क्लाइंट लाइब्रेरी
इस पेज पर, भाषा के हिसाब से दिए गए उदाहरणों में OAuth 2.0 के ऑथराइज़ेशन को लागू करने के लिए, Google API क्लाइंट लाइब्रेरी का इस्तेमाल किया गया है. कोड सैंपल चलाने के लिए, आपको पहले अपनी भाषा के लिए क्लाइंट लाइब्रेरी इंस्टॉल करनी होगी.
क्लाइंट लाइब्रेरी, इन भाषाओं में उपलब्ध हैं:
Google साइन-इन
अपने प्लैटफ़ॉर्म में OAuth को इंटिग्रेट करने का सबसे तेज़ तरीका, Google साइन इन है. यह Android, iOS, वेब वगैरह के लिए उपलब्ध है.

Google साइन-इन, पुष्टि करने का एक सुरक्षित सिस्टम है. इसकी मदद से, उपयोगकर्ता अपने Google खाते से साइन इन कर सकते हैं. यह वही खाता होता है जिसका इस्तेमाल वे Google की अन्य सेवाओं में साइन इन करने के लिए करते हैं. उपयोगकर्ता के साइन इन करने के बाद, वह आपके ऐप्लिकेशन को Business Profile के एपीआई को कॉल करने की अनुमति दे सकता है. साथ ही, वह अनुमति कोड भी शेयर कर सकता है. इस कोड का इस्तेमाल रीफ़्रेश और ऐक्सेस टोकन पाने के लिए किया जाता है.
बिना इंटरनेट के इस्तेमाल
हो सकता है कि आप किसी उपयोगकर्ता की ओर से, Business Profile के एपीआई को कॉल करना चाहें. भले ही, वह उपयोगकर्ता ऑफ़लाइन हो. हमारा सुझाव है कि प्लैटफ़ॉर्म इस सुविधा को शामिल करें, क्योंकि उपयोगकर्ता के साइन इन करने और सहमति देने के बाद, आपके पास लिस्टिंग में कभी भी बदलाव करने, उन्हें देखने, और मैनेज करने का विकल्प होता है.
Google यह मानता है कि उपयोगकर्ता ने अपने Google खाते से पहले ही साइन इन कर लिया है. साथ ही, उसने आपके ऐप्लिकेशन को Business Profile के एपीआई को कॉल करने की अनुमति दी है. साथ ही, अनुमति देने के लिए एक कोड भी दिया है. इस कोड का इस्तेमाल, रीफ़्रेश टोकन और बाद में ऐक्सेस टोकन पाने के लिए किया जाता है. उपयोगकर्ता, रीफ़्रेश टोकन को सुरक्षित तरीके से सेव कर सकता है और बाद में कभी भी नया ऐक्सेस टोकन पाने के लिए इसका इस्तेमाल कर सकता है. ज़्यादा जानकारी के लिए, सर्वर-साइड ऐप्लिकेशन के लिए Google साइन-इन लेख पढ़ें.
यहां दिए गए कोड स्निपेट में, अपने ऐप्लिकेशन में ऑफ़लाइन ऐक्सेस लागू करने का तरीका बताया गया है. इस कोड को चलाने के लिए, सैंपल चलाएं देखें.
<!-- The top of file index.html --> <html itemscope itemtype="http://schema.org/Article"> <head> <!-- BEGIN Pre-requisites --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> </script> <script src="https://apis.google.com/js/client:platform.js?onload=start" async defer> </script> <!-- END Pre-requisites --> <!-- Continuing the <head> section --> <script> function start() { gapi.load('auth2', function() { auth2 = gapi.auth2.init({ client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com', // Scopes to request in addition to 'profile' and 'email' scope: 'https://www.googleapis.com/auth/business.manage', immediate: true }); }); } </script> </head> <body> <!-- Add where you want your sign-in button to render --> <!-- Use an image that follows the branding guidelines in a real app, more info here: https://developers.google.com/identity/branding-guidelines --> <h1>Business Profile Offline Access Demo</h1> <p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline. When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user. The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page. </p> <button id="signinButton">Sign in with Google</button><br> <input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br> <input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br> <input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br> <p>API Responses:</p> <script> //Will be populated after sign in. var authCode; $('#signinButton').click(function() { // signInCallback auth2.grantOfflineAccess().then(signInCallback); }); $('#accessTokenButton').click(function() { // signInCallback defined in step 6. retrieveAccessTokenAndRefreshToken(authCode); }); $('#refreshSubmit').click(function() { // signInCallback defined in step 6. retrieveAccessTokenFromRefreshToken($('#refreshToken').val()); }); $('#gmbAccounts').click(function() { // signInCallback defined in step 6. retrieveGoogleMyBusinessAccounts($('#accessToken').val()); }); function signInCallback(authResult) { //the 'code' field from the response, used to retrieve access token and bearer token if (authResult['code']) { // Hide the sign-in button now that the user is authorized, for example: $('#signinButton').attr('style', 'display: none'); authCode = authResult['code']; $("#accessTokenButton").attr( "disabled", false ); //Pretty print response var e = document.createElement("pre") e.innerHTML = JSON.stringify(authResult, undefined, 2); document.body.appendChild(e); //autofill authorization code input $('#authorizationCode').val(authResult['code']) } else { // There was an error. } } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenAndRefreshToken(code) { $.post('https://www.googleapis.com/oauth2/v4/token', { //the headers passed in the request 'code' : code, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'authorization_code' }, function(returnedData) { console.log(returnedData); //pretty print JSON response var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#refreshToken').val(returnedData['refresh_token']) }); } //WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!! function retrieveAccessTokenFromRefreshToken(refreshToken) { $.post('https://www.googleapis.com/oauth2/v4/token', { // the headers passed in the request 'refresh_token' : refreshToken, 'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com', 'client_secret' : 'YOUR_CLIENT_SECRET', 'redirect_uri' : 'http://localhost:8000', 'grant_type' : 'refresh_token' }, function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); $('#accessToken').val(returnedData['access_token']) }); } function retrieveGoogleMyBusinessAccounts(accessToken) { $.ajax({ type: 'GET', url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts', headers: { 'Authorization' : 'Bearer ' + accessToken }, success: function(returnedData) { var e = document.createElement("pre") e.innerHTML = JSON.stringify(returnedData, undefined, 2); document.body.appendChild(e); } }); } </script> </body> </html>
सिर्फ़ ऑनलाइन ऐक्सेस
आसानी से लागू करने के लिए, Business Profile API से कॉल किए जा सकते हैं. ऐसा, उपयोगकर्ता के रीफ़्रेश टोकन को कैश मेमोरी में सेव किए बिना किया जा सकता है. हालांकि, उपयोगकर्ता के तौर पर एपीआई कॉल करने के लिए, प्लैटफ़ॉर्म पर साइन इन करना ज़रूरी है.
नीचे दिए गए कोड स्निपेट में, 'Google साइन इन' फ़्लो को लागू करने और उपयोगकर्ता के हिसाब से एपीआई कॉल करने का तरीका बताया गया है. जब उपयोगकर्ता अपने Google खाते से साइन इन करता है और आपके ऐप्लिकेशन को सहमति देता है, तो उसे ऐक्सेस टोकन दिया जाता है. इस ऐक्सेस टोकन से उपयोगकर्ता की पहचान की जाती है. साथ ही, Business Profile के एपीआई के अनुरोध में, इसे हेडर के तौर पर पास करना ज़रूरी है.
इस कोड को चलाने के लिए, सैंपल चलाएं देखें.
<!-- The top of file index.html --> <html lang="en"> <head> <meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage"> <meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com"> <script src="https://apis.google.com/js/platform.js" async defer></script> </head> <body> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div> <script> var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1'; function onSignIn(googleUser) { // Useful data for your client-side scripts: var profile = googleUser.getBasicProfile(); console.log('Full Name: ' + profile.getName()); console.log("Email: " + profile.getEmail()); var access_token = googleUser.getAuthResponse().access_token; //Using the sign in data to make a Business Profile APIs call var req = gmb_api_version + '/accounts'; var xhr = new XMLHttpRequest(); xhr.open('GET', req); xhr.setRequestHeader('Authorization', 'Bearer ' + access_token); //Displaying the API response xhr.onload = function () { document.body.appendChild(document.createTextNode(xhr.responseText)); } xhr.send(); } </script> </body> </html>
सैंपल चलाना
दिए गए सैंपल कोड को चलाने के लिए, यह तरीका अपनाएं:
- कोड स्निपेट को
index.htmlनाम की फ़ाइल में सेव करें. पक्का करें कि आपने फ़ाइल में अपना क्लाइंट आईडी सेट किया हो. अपनी वर्किंग डायरेक्ट्री से, वेब सर्वर को शुरू करने के लिए यह कमांड इस्तेमाल करें:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
API Console के क्रेडेंशियल पेज पर, इस्तेमाल किया गया क्लाइंट आईडी चुनें.
अनुमति वाले JavaScript ऑरिजिन फ़ील्ड में, अपनी वेबसाइट का यूआरएल डालें. इस गाइड में दिया गया सैंपल कोड चलाने के लिए, आपको
http://localhost:8000भी जोड़ना होगा.अपने ब्राउज़र में यह यूआरएल लोड करें:
http://localhost:8000/index.html
