Uygulamanızın İşletme Profili API'lerine gönderdiği her istek, dahil edin. Yetkilendirme jetonu, kullanıcıyı veya Böylece, İşletme Profili API'lerine erişim izni veren uygulamayı Google'a bağlayabilirsiniz. Uygulamanız OAuth 2.0 kullanmalıdır. protokolü kullanmanız gerekir.
Bu kılavuzda, kampanyalarınızı yönetirken kullanabileceğiniz farklı yöntemler Platformunuzda OAuth 2.0. Google Kimlik Platformu Google ile Oturum Açma ve OAuth işlevlerini sağlar. Bu işlev, rehberini inceleyin.
Web sunucusu için Oauth 2.0'ın nasıl kullanılacağını daha iyi anlamak amacıyla için lütfen buradaki kılavuza bakın.
OAuth 2.0'ın uygulanması aşağıdaki avantajları sağlar:
- İşletme sahibinin verilerine erişimi korur.
- Oturum açarken işletme sahibinin kimliğini oluşturur. Google Hesabı.
- Bir iş ortağı platformunun veya uygulamanın erişip değiştirebileceğini belirler. İşletme sahibinin açık izniyle konum verileri. Cihazın sahibi şunları yapabilir: daha sonra bu erişimi iptal edebilir.
- İş ortağı platformunun kimliğini oluşturur.
- İş ortağı platformlarının, sizin adınıza online veya çevrimdışı işlemler gerçekleştirmesini sağlar. sahibi olduğunuzu düşünelim. Buna yorumlara verilen yanıtlar, yayın oluşturma ve menü öğelerinde güncellemeler yapıldı.
OAuth 2.0 ile API Erişimi
Başlamadan önce Google Cloud projenizi yapılandırmanız ve İşletme Profili API'leri Daha fazla bilgi için Temel kurulum.
OAuth'u ve izin ekranını yapılandırma
Kimlik bilgileri ve izin ekranını oluşturmak için şu adımları uygulayın:
- Kimlik bilgileri sayfasından API Konsolu'nda Kimlik bilgileri oluştur'u tıklayın ve "OAuth İstemci Kimliği"ni seçin. DÜŞEYARA'yı seçeneğini belirleyin.
- Başvurunuzun türünü seçin, ilgili bilgileri doldurun ve Oluştur.
- Kaydet'i tıklayın.
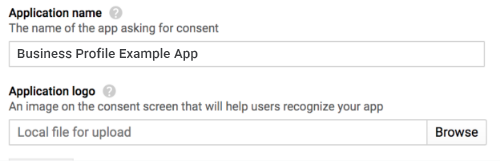
- OAuth izin ekranı ayarlarını güncelleyin. Buradan uygulama adını ve logoyu güncellemenin yanı sıra hizmet şartlarınızın ve gizlilik politikanızın bağlantısını içermelidir.
Aşağıdaki resimde, OAuth'taki uygulama adı ve logo alanları gösterilmektedir izin ekranı:

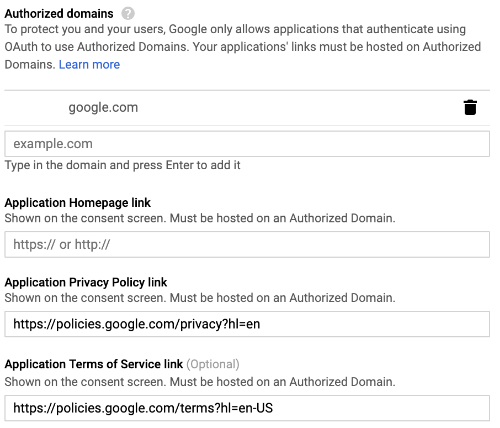
Aşağıdaki resimde, OAuth izninde görünen ek alanlar gösterilmektedir ekran:

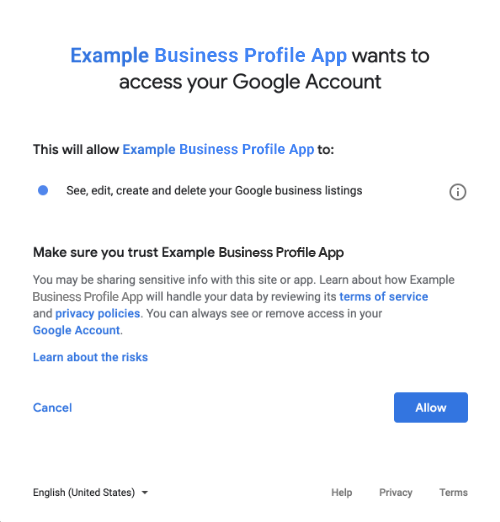
Aşağıdaki resimde, kullanıcının sağlamadan önce ne görebileceğine dair bir örnek verilmiştir izin:

OAuth 2.0'ı dahil etme yöntemleri
OAuth 2.0'ı uygulamak için aşağıdaki yöntemleri kullanabilirsiniz:
Aşağıdaki içerikte, Arkadaş Bitkiler Projesi’ni kullanmaya başlamak için OAuth 2.0'ı uygulamanıza entegre edin.
Yetkilendirme Kapsamları
Aşağıdaki OAuth kapsamlarından birini gerektirir:
- https://www.googleapis.com/auth/business.manage
- https://www.googleapis.com/auth/plus.business.manage
plus.business.manage kapsamı kullanımdan kaldırıldı ve artık korunabilir geriye dönük uyumluluk sağlamaya da yardımcı olur.
İstemci kitaplıkları
Bu sayfadaki dile özgü örneklerde Google API İstemci Kitaplıkları kullanılmaktadır (OAuth 2.0 yetkilendirmesini uygulamak için). Kod örneklerini çalıştırmak için önce dilinize uygun istemci kitaplığını yükleyin.
Aşağıdaki diller için istemci kitaplıkları mevcuttur:
Google ile Oturum Açma
Google ile Oturum Açma, OAuth'u platformunuza entegre edebilirsiniz. Android, iOS, Web, ve diğerleri.

Google ile Oturum Açma, kullanıcıların giriş yapmalarını sağlayan güvenli bir kimlik doğrulama sistemidir oturum açmak için kullandıkları hesapla aynı olan Google Hesaplarıyla diğer Google hizmetlerini kullanabilirsiniz. Kullanıcı oturum açtıktan sonra İşletme Profili API'lerini çağırması ve yenileme ve erişim jetonları almak için kullanılan yetkilendirme kodu.
Çevrimdışı erişim
Aşağıdaki durumlarda bile bir kullanıcı adına İşletme Profili API'lerini çağırmak isteyebilirsiniz: Kullanıcı çevrimdışı. Platformların bunu bir standartta işlevleri kullanıma sunduktan sonra, girişleri dilediğiniz zaman düzenleyebilir, görüntüleyebilir ve yönetebilirsiniz. adlı kullanıcı oturum açtı ve izin verdi.
Google, kullanıcının Google Hesabı ile oturum açmış olduğunu varsayar ve uygulamanızın İşletme Profili API'lerini çağırmasına izin verdiyseniz ve daha sonra yenileme jetonu almak için kullanılacak bir yetkilendirme kodu değişimi gerçekleştirdiğinde ve bir erişim jetonu verilebilir. Kullanıcı, yenileme jetonunu güvenli bir şekilde depolayıp bunu daha sonra istediğiniz zaman yeni bir erişim jetonu alabilirsiniz. Daha fazla bilgi için Sunucu tarafı için Google ile Oturum Açma uygulamalar.
Aşağıdaki kod snippet'i, Google Ads hesabınızda çevrimdışı erişimi nasıl uygulayacağınızı bir uygulamadır. Bu kodu çalıştırmak için Örneği çalıştırma bölümünü inceleyin.
<!-- The top of file index.html -->
<html itemscope itemtype="http://schema.org/Article">
<head>
<!-- BEGIN Pre-requisites -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js">
</script>
<script src="https://apis.google.com/js/client:platform.js?onload=start" async defer>
</script>
<!-- END Pre-requisites -->
<!-- Continuing the <head> section -->
<script>
function start() {
gapi.load('auth2', function() {
auth2 = gapi.auth2.init({
client_id: 'YOUR_CLIENT_ID.apps.googleusercontent.com',
// Scopes to request in addition to 'profile' and 'email'
scope: 'https://www.googleapis.com/auth/business.manage',
immediate: true
});
});
}
</script>
</head>
<body>
<!-- Add where you want your sign-in button to render -->
<!-- Use an image that follows the branding guidelines in a real app, more info here:
https://developers.google.com/identity/branding-guidelines
-->
<h1>Business Profile Offline Access Demo</h1>
<p> This demo demonstrates the use of Google Identity Services and OAuth to gain authorization to call the Business Profile APIs on behalf of the user, even when the user is offline.
When a refresh token is acquired, store this token securely on your database. You will then be able to use this token to refresh the OAuth credentials and make offline API calls on behalf of the user.
The user may revoke access at any time from the <a href='https://myaccount.google.com/permissions'>Account Settings</a> page.
</p>
<button id="signinButton">Sign in with Google</button><br>
<input id="authorizationCode" type="text" placeholder="Authorization Code" style="width: 60%"><button id="accessTokenButton" disabled>Retrieve Access/Refresh Token</button><br>
<input id="refreshToken" type="text" placeholder="Refresh Token, never expires unless revoked" style="width: 60%"><button id="refreshSubmit">Refresh Access Token</button><br>
<input id="accessToken" type="text" placeholder="Access Token" style="width: 60%"><button id="gmbAccounts">Get Business Profile Accounts</button><br>
<p>API Responses:</p>
<script>
//Will be populated after sign in.
var authCode;
$('#signinButton').click(function() {
// signInCallback
auth2.grantOfflineAccess().then(signInCallback);
});
$('#accessTokenButton').click(function() {
// signInCallback defined in step 6.
retrieveAccessTokenAndRefreshToken(authCode);
});
$('#refreshSubmit').click(function() {
// signInCallback defined in step 6.
retrieveAccessTokenFromRefreshToken($('#refreshToken').val());
});
$('#gmbAccounts').click(function() {
// signInCallback defined in step 6.
retrieveGoogleMyBusinessAccounts($('#accessToken').val());
});
function signInCallback(authResult) {
//the 'code' field from the response, used to retrieve access token and bearer token
if (authResult['code']) {
// Hide the sign-in button now that the user is authorized, for example:
$('#signinButton').attr('style', 'display: none');
authCode = authResult['code'];
$("#accessTokenButton").attr( "disabled", false );
//Pretty print response
var e = document.createElement("pre")
e.innerHTML = JSON.stringify(authResult, undefined, 2);
document.body.appendChild(e);
//autofill authorization code input
$('#authorizationCode').val(authResult['code'])
} else {
// There was an error.
}
}
//WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!!
function retrieveAccessTokenAndRefreshToken(code) {
$.post('https://www.googleapis.com/oauth2/v4/token',
{ //the headers passed in the request
'code' : code,
'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com',
'client_secret' : 'YOUR_CLIENT_SECRET',
'redirect_uri' : 'http://localhost:8000',
'grant_type' : 'authorization_code'
},
function(returnedData) {
console.log(returnedData);
//pretty print JSON response
var e = document.createElement("pre")
e.innerHTML = JSON.stringify(returnedData, undefined, 2);
document.body.appendChild(e);
$('#refreshToken').val(returnedData['refresh_token'])
});
}
//WARNING: THIS FUNCTION IS DISPLAYED FOR DEMONSTRATION PURPOSES ONLY. YOUR CLIENT_SECRET SHOULD NEVER BE EXPOSED ON THE CLIENT SIDE!!!!
function retrieveAccessTokenFromRefreshToken(refreshToken) {
$.post('https://www.googleapis.com/oauth2/v4/token',
{ // the headers passed in the request
'refresh_token' : refreshToken,
'client_id' : 'YOUR_CLIENT_ID.apps.googleusercontent.com',
'client_secret' : 'YOUR_CLIENT_SECRET',
'redirect_uri' : 'http://localhost:8000',
'grant_type' : 'refresh_token'
},
function(returnedData) {
var e = document.createElement("pre")
e.innerHTML = JSON.stringify(returnedData, undefined, 2);
document.body.appendChild(e);
$('#accessToken').val(returnedData['access_token'])
});
}
function retrieveGoogleMyBusinessAccounts(accessToken) {
$.ajax({
type: 'GET',
url: 'https://mybusinessaccountmanagement.googleapis.com/v1/accounts',
headers: {
'Authorization' : 'Bearer ' + accessToken
},
success: function(returnedData) {
var e = document.createElement("pre")
e.innerHTML = JSON.stringify(returnedData, undefined, 2);
document.body.appendChild(e);
}
});
}
</script>
</body>
</html>
Yalnızca online erişim
Uygulama kolaylığı açısından, Business Profile API'lerinden çağrı yapılabilir. kullanıcı yenileme jetonlarını önbelleğe almaz. Ancak kullanıcının imzalaması gerekiyor. .
Aşağıdaki kod snippet'i, Google ile Oturum Açma'nın uygulanmasını gösterir özel API çağrısının nasıl yapılacağını ele aldık. Kullanıcı ve uygulamanız için izin verdiğinde bir erişim jetonu ekleyebilirsiniz. verildi. Bu erişim jetonu, kullanıcıyı tanımlar ve üstbilgisini inceleyin.
Bu kodu çalıştırmak için Örneği çalıştırma bölümünü inceleyin.
<!-- The top of file index.html -->
<html lang="en">
<head>
<meta name="google-signin-scope" content="profile email https://www.googleapis.com/auth/business.manage">
<meta name="google-signin-client_id" content="YOUR_CLIENT_ID.apps.googleusercontent.com">
<script src="https://apis.google.com/js/platform.js" async defer></script>
</head>
<body>
<div class="g-signin2" data-onsuccess="onSignIn" data-theme="dark"></div>
<script>
var gmb_api_version = 'https://mybusinessaccountmanagement.googleapis.com/v1';
function onSignIn(googleUser) {
// Useful data for your client-side scripts:
var profile = googleUser.getBasicProfile();
console.log('Full Name: ' + profile.getName());
console.log("Email: " + profile.getEmail());
var access_token = googleUser.getAuthResponse().access_token;
//Using the sign in data to make a Business Profile APIs call
var req = gmb_api_version + '/accounts';
var xhr = new XMLHttpRequest();
xhr.open('GET', req);
xhr.setRequestHeader('Authorization', 'Bearer ' + access_token);
//Displaying the API response
xhr.onload = function () {
document.body.appendChild(document.createTextNode(xhr.responseText));
}
xhr.send();
}
</script>
</body>
</html>
.
Örneği çalıştırma
Sağlanan örnek kodu çalıştırmak için aşağıdaki adımları uygulayın:
- Kod snippet'ini
index.htmlbaşlıklı bir dosyaya kaydedin. Dosyada istemci kimliğinizin ayarlanmış olduğundan emin olun. Çalışma dizininizde yer alan aşağıdaki komutla web sunucusunu başlatın:
Python 2.X
python -m SimpleHTTPServer 8000
Python 3.X
python -m http.server 8000
Kimlik bilgileri bölümünden sayfasında, kullanılan istemci kimliğini seçin.
Yetkili JavaScript kaynakları alanına web sitenizin URL'sini girin. Alıcı: bu kılavuzdaki örnek kodu çalıştırdığınızda
http://localhost:8000eklemeniz de gerekir.Aşağıdaki URL'yi tarayıcınıza yükleyin:
http://localhost:8000/index.html
.
